블로깅 주제
- Javascript 핵심 개념
1. 지금 현재, 당신의 기분이나 느낌을 표현해 주세요.
- 어제는 매우 정신없는 하루를 보냈다. 월요일이라 그런가? 벌써 unit1이 끝나간다. 코드스테이츠를 시작한 첫 날에 비하면 아주 조금이라도 성장했다고 생각한다.
2. 오늘 무엇을 학습한 내용 중 지금 떠올릴 수 있는 단어를 모두 나열해 주세요.
- 원시자료형, 참조자료형, 스코프, 전역변수, 지역변수, 클로저
3. 2에서 작성한 단어를 가지고, 오늘의 학습 내용을 설명해 보세요.
- 원시자료형 & 참조자료형의 종류 및 특징
1. 원시 타입 데이터 : number, boolean, null , undefined, string
-> 데이터의 크기와는 관계없이 하나의 데이터만 담을 수 있음, 할당될 때에는 변수에 값(value) 자체가 담김
2. 참조 타입 데이터: 배열, 객체, 함수
-> 변수에 값이 아닌 주소를 저장, 할당될 때는 보관함의 주소(reference)가 담김, 데이터 보관함 = heap
- 스코프
1. 범위가 중괄호(블록) 또는 함수에 의해 나누어짐, 변수 접근 규칙에 따른 유효 범위
- 바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능
- 안쪽에서 선언한 변수는 바깥쪽 스코프에서는 사용할 수 없음
2. 중첩 가능
- 전역 스코프(Global Scope) :가장 바깥쪽의 스코프 -> 전역 변수 : 전역 스코프 지역에서 선언된 변수
- 지역 스코프(local scope) : 전역이 아닌 다른 스코프 -> 지역 변수 : 지역 스코프 지역에서 선언된 변수
3. 지역변수는 전역변수보다 높은 우선순위를 가짐
- 변수 선언과 스코프
- 블록 스코프(block scope) : 중괄호를 기준으로 범위가 구분(화살표 함수)
- 함수 스코프(function scope) : function 키워드가 등장하는 함수 선언식 및 함수 표현식은 함수 스코프를 만듦
- var
var 키워드로 정의한 변수는 블록 스코프를 무시하고, 함수 스코프만 따름 (화살표 함수의 블록 스코프 제외)

- var, let, const 비교

- 클로저
함수와 함수가 선언된 어휘적 환경의 조합
외부 함수의 컨텍스트에 접근할 수 있는 내부 함수
1. 함수를 리턴하는 함수

2. 내부 함수는 외부 함수에 선언된 변수에 접근 가능하다
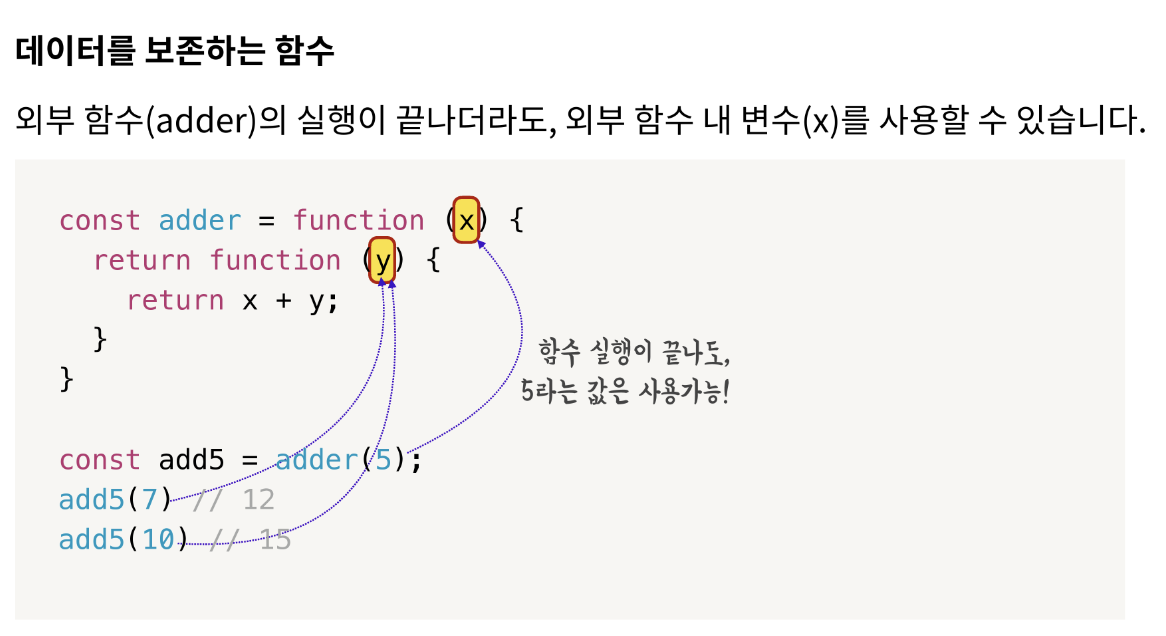
3. 데이터를 보존하는 함수 : 외부 함수의 실행이 끝나더라도, 외부 함수 내 변수 사용 가능

- 클로저의 모듈화
함수 재사용성을 극대화하여, 함수 하나를 완전히 독립적인 부품 형태로 분리하는 것
클로저를 통해 데이터와 메서드를 같이 묶어서 다룰 수 있음
- 클로저 모듈 패턴

변수 value는 직접 수정하는 것이 불가능하고, 리턴하는 객체가 제공하는 메서드를 통해서만 조작이 가능
이렇게 캡슐화를 함으로써 변수 value를 makeCounter 함수로 보존해서 전역 변수로 인한 side effect를 방지할 수 있음
'코드스테이츠 SEB FE 41기 > Section 별 내용 정리' 카테고리의 다른 글
| section1/unit10/Javascript 핵심 개념과 주요 문법(9/8) (0) | 2022.09.08 |
|---|---|
| section1/unit10/Javascript 핵심 개념과 주요 문법(9/7) (0) | 2022.09.06 |
| section1/unit9/Javascript 배열&객체(9/5) (0) | 2022.09.05 |
| section1/unit9/Javascript 배열&객체(9/2) (0) | 2022.09.02 |
| Section1/unit6&unit7/간단한 웹앱 만들기(8/30~8/31) (0) | 2022.09.01 |


