반응형
블로깅 주제
- Javascript ES6 주요 문법
1. 지금 현재, 당신의 기분이나 느낌을 표현해 주세요.
- 오늘은 수요일이다. 이번주에 추석 연휴가 있어서 내일만 버티면 된다는 생각으로 힘내는 중이다! :)
2. 오늘 무엇을 학습한 내용 중 지금 떠올릴 수 있는 단어를 모두 나열해 주세요.
- spread/rest , 구조분해할당
3. 2에서 작성한 단어를 가지고, 오늘의 학습 내용을 설명해 보세요.
- spread/rest
1. spread
주로 배열을 풀어서 인자로 전달하거나, 배열을 풀어서 각각의 요소로 넣을 때에 사용
iterable 한 모든 것의 (대표적으로 문자열, 배열) 요소를 "펼쳐"주는 문법

2. rest
파라미터를 배열의 형태로 받아서 사용. 파라미터 개수가 가변적일 때 유용
남아있는 모든 인자를 하나의 배열에 담음

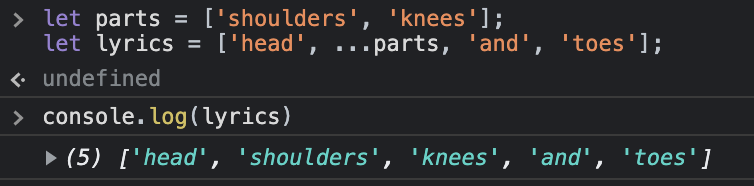
- spread 문법 배열에서 사용하기
1. 배열 합치기

2. 배열 복사

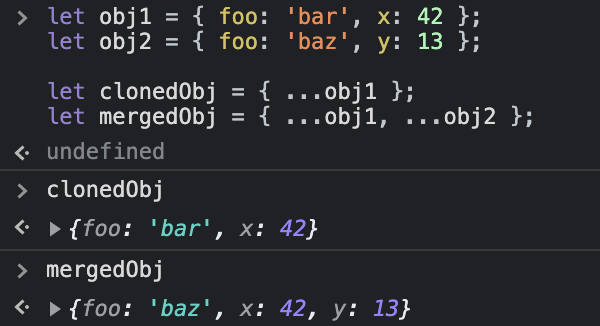
- spread 문법 객체에서 사용하기

obj1과 obj2의 키가 같을 경우, 값이 덮어 씌워짐. 그렇지 않은 경우, 각각의 키와 값이 모두 그대로 전달

- 함수에서 나머지 파라미터 받아오기

단, 매개변수 맨 마지막에 있어야한다!
function f(arg1, ...rest, arg2) { // ...rest 후에 arg2가 있으면 안 됨! 무조건 맨 끝에 있어야함
// 에러
}- spread 문자열 펼치기
자바스크립트에서는 문자열도 하나의 객체로 취급됨
const strings = 'abcdefg';
const strings2 = {...strings}
console.log(strings2) // {0: 'a', 1: 'b', 2: 'c', 3: 'd', 4: 'e', 5: 'f', 6: 'g'}
const strings3 = [...strings]
console.log(strings3) // (7) ['a', 'b', 'c', 'd', 'e', 'f', 'g']- Math.max
console.log(Math.max(1, 3, 2));
// expected output: 3
console.log(Math.max(-1, -3, -2));
// expected output: -1
const array1 = [1, 3, 2];
console.log(Math.max(...array1));
// expected output: 3- 구조분해할당
1. 분해 후 새로운 변수에 할당
1) 배열

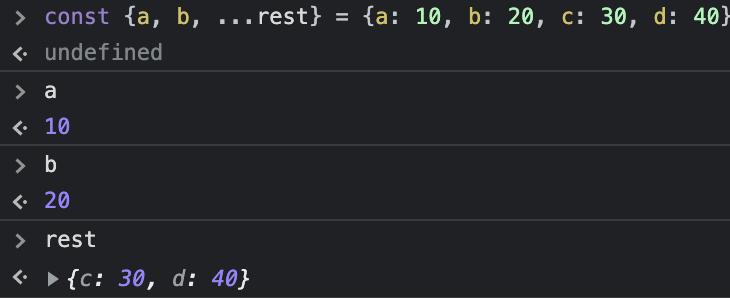
2) 객체

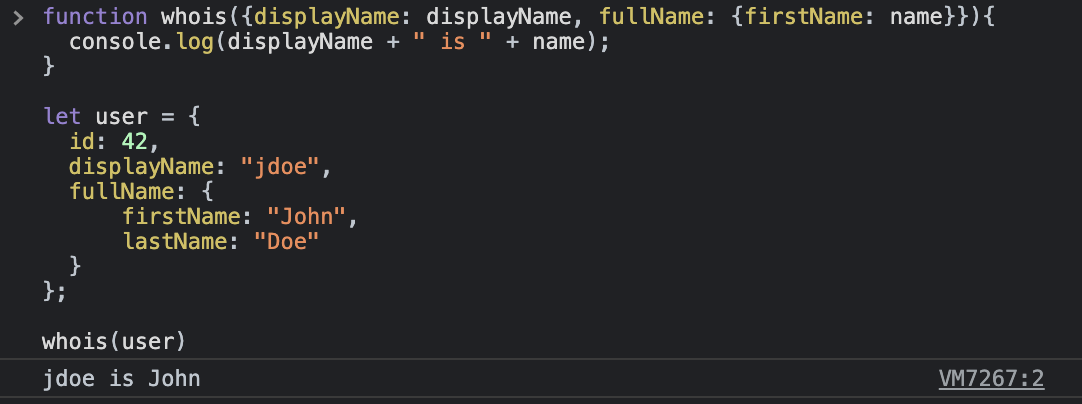
2. 유용한 예제 : 함수에서 객체 분해

[JS] 📚 전개 연산자(Spread 문법) 정리
전개 구문(Spread Syntax) 전개 구문(Spread Syntax)는 ECMAScript6(2015)에서 새로 추가된 문법으로, 간단하게 이 문법은 문법 이름 그대로 객체 혹은 배열들을 펼칠 수 있게 해 준다. // 펼칠 대상이 객체인
inpa.tistory.com
반응형
'코드스테이츠 SEB FE 41기 > Section 별 내용 정리' 카테고리의 다른 글
| section1/unit11/DOM(9/13) (0) | 2022.09.13 |
|---|---|
| section1/unit10/Javascript 핵심 개념과 주요 문법(9/8) (0) | 2022.09.08 |
| section1/unit10/Javascript 핵심 개념과 주요 문법(9/6) (0) | 2022.09.06 |
| section1/unit9/Javascript 배열&객체(9/5) (0) | 2022.09.05 |
| section1/unit9/Javascript 배열&객체(9/2) (0) | 2022.09.02 |


