블로그 주제
- 계산기 만들기
약 이틀간 계산기 만들기 프로젝트를 진행했다.
내 인생 처음으로 뭔가 작동하는 웹앱을 만들어봤다.
js 파일을 통해 직접 계산기를 작동시키는 것보다, css로 디자인 하는 것이 더 이해가 안되고 힘들었다 ㅠㅠ
아직까지 css 가 익숙하지 않고, 또 flex랑 margin, padding이 체화되지가 않아 더 헤맸던 것 같다.
그래도 맥북 모양 계산기 목업도 만들어보고 나이트메어 미션도 어느정도 풀게되어 좋았다! :) 나름 성공적...

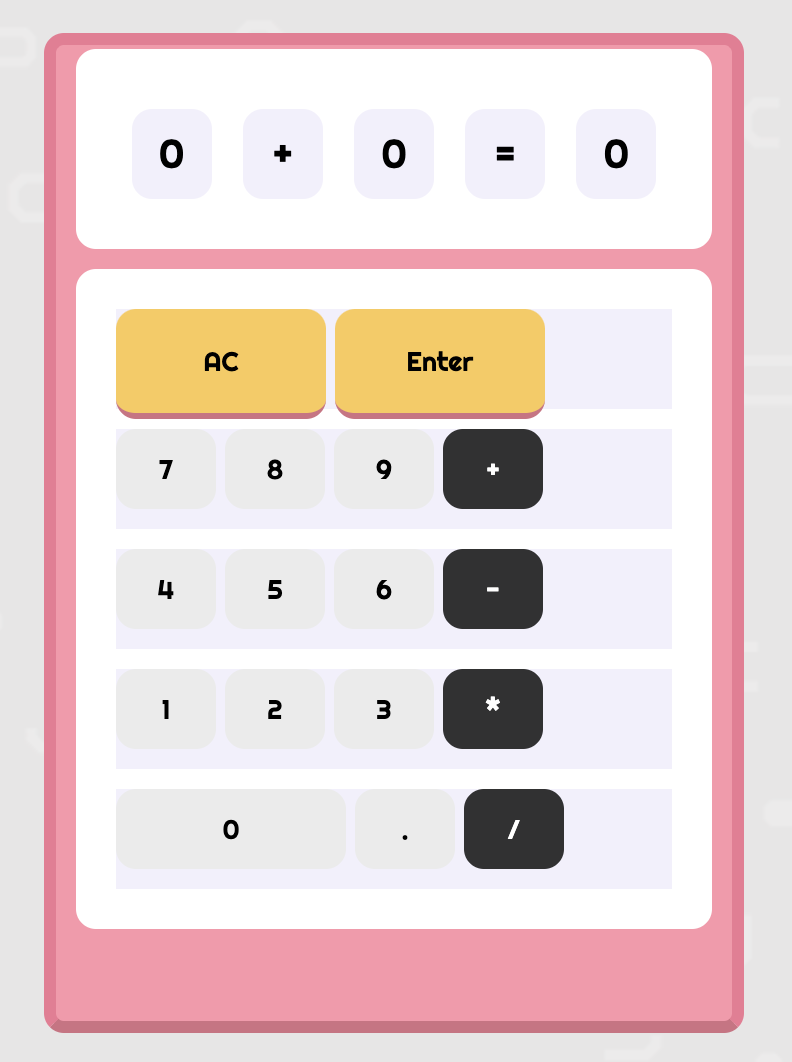
이건 부트캠프 들으면서 만들어본 핑크색 계산기!
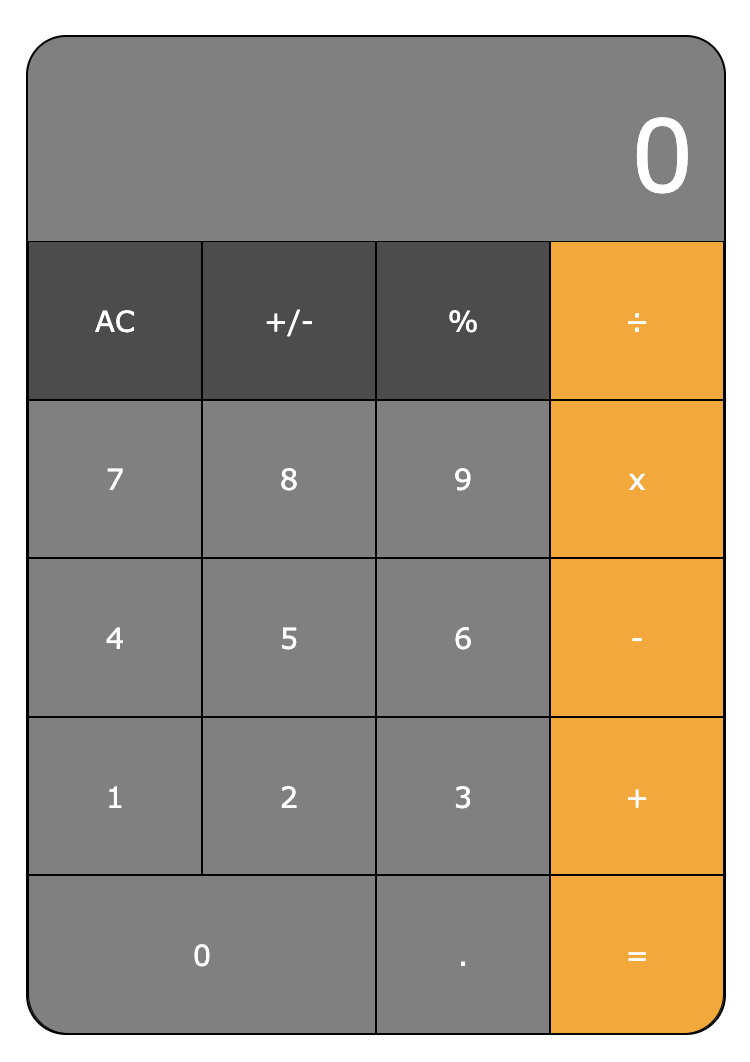
나는 맥 유저이기에 야심차게 맥북 계산기를 만들어봤다.
나름 비슷하게 만든걸로 만족!

맥 모양 계산기를 만들며 css의 어려움을 흠씬 느꼈다...
active와 hover 기능을 사용하여 효과도 넣어보고, flex를 사용하면서 각 버튼이 차지하는 공간을 지정해주었다.
특히 마지막 줄의 flex를 지정해줄 땐 정말 애를 먹었다.
flex : 2/ flex : 1/ flex : 1
이렇게 했더니 비율이 살짝 맞지 않았다.. 결국 %로 바꾸어주었고, 잘 작동이 되었다ㅠㅠ
// '0'
.calc-body > .zero {
border-bottom-left-radius: 20px;
flex:1 0 50%;
}
// '.'
.calc-body > .dot {
flex:1 0 25%;
}
//'='
.calc-body > .equal{
border-bottom-right-radius: 20px;
flex:1 0 25%;
}//눌렸을 때 색이 진해지게
.calc-body .operator:active
{
background-color: rgb(155, 104, 50);
}
//커서가 올라가있으면 버튼의 border가 진해지게
.calc-body .operator:hover
{
border: 0.8px solid black;과제 ) Bare Minimum Requirements, Advanced Challenges, Nightmare
Bare Minimum Requirements 까지만 성공해도 그래 난 됐다 싶었는데...
어쩌다가 나이트메어까지 했다...
수고한 내 자신 칭찬해^^ 물론 레퍼런스 코드에 비하면 좀 지저분하지만..
점점 더 의사코드 작성하는 실력이 늘겠지!
'코드스테이츠 SEB FE 41기 > Section 별 내용 정리' 카테고리의 다른 글
| section1/unit9/Javascript 배열&객체(9/5) (0) | 2022.09.05 |
|---|---|
| section1/unit9/Javascript 배열&객체(9/2) (0) | 2022.09.02 |
| section1/unit8/Linux&Git 기초/(9/1) (0) | 2022.09.01 |
| section1/unit6/HTML&CSS 활용(8/29) (0) | 2022.08.29 |
| section1/unit5/CSS 기초(8/25) (0) | 2022.08.26 |


