자료구조 분류

알고리즘 테스트(코딩 테스트)에 자주 등장하는 네 가지 자료구조
- Stack, Queue, Tree, Graph
Stack
골목을 자료구조 Stack, 자동차는 데이터(data)로 비유할 수 있다.

이 그림에서 볼 수 있듯이, 가장 먼저 들어간 자동차는 가장 나중에 나올 수 있다. 다시 말해, 가장 나중에 들어간 자동차가 가장 먼저 나올 수 있다.
- 자료구조 Stack의 특징은 입력과 출력이 하나의 방향으로 이루어지는 제한적 접근에 있다.
- 이런 Stack 자료구조의 정책을 LIFO(Last In First Out) 혹은 FILO(First In Last Out)이라고 부르기도 한다.
- Stack에 데이터를 넣는 것을 'PUSH', 데이터를 꺼내는 것을 'POP'이라고 한다.
Stack의 특징
1. LIFO(Last In First Out)
먼저 들어간 데이터는 제일 나중에 나오는 후입선출의 구조를 가지고 있다.
예1) 1, 2, 3, 4를 스택에 차례대로 넣습니다.
stack.push(데이터)
---------------------------
1 <- 2 <- 3 <- 4
---------------------------
들어간 순서대로, 1번이 제일 먼저 들어가고 4번이 마지막으로 들어가게 됩니다.
예2) 스택이 빌 때까지 데이터를 전부 빼냅니다.
stack.pop()
---------------------------
---------------------------
4, 3, 2, 1
제일 마지막에 있는 데이터부터 차례대로 나오게 됩니다.이러한 특성으로 인해 스택 구조는 조회가 필요하지 않으므로, 해당 자료구조를 사용해 데이터를 저장하고 검색하는 프로세스가 매우 빠르며, 최상위 블록에서 데이터를 저장하고 검색하면 된다는 장점이 있다.
2. 데이터는 하나씩 넣고 뺄 수 있다.
Stack 자료구조는 데이터가 아무리 많이 있어도 하나씩 데이터를 넣고, 뺀다. 한꺼번에 여러 개를 넣거나 뺄 수 없다.
3. 하나의 입출력 방향을 가지고 있다.
Stack 자료구조는 데이터의 입출력 방향이 같다. 만약, 입출력 방향이 여러 개라면 Stack 자료구조라고 볼 수 없다.
4. 저장되는 데이터는 유한하고 정적이어야 한다.
스택이라는 자료 구조를 사용한 콜 스택(Call Stack)을 예시로 들어보자. 콜 스택 내부에 함수의 실행 데이터는 스택의 프레임으로 저장된다. 각 프레임은 해당 기능에 필요한 데이터가 저장되는 공간 블록이라 이해하면 된다. 예를 들어, 함수가 새로이 변수를 선언할 때마다 스택의 최상위 블록으로 Push 된다. 그 다음 함수가 종료될 때마다 최상위 블록이 지워지므로(후입선출 구조이기 때문에), 해당 함수에 의해 스택에 들어간 모든 변수가 지워지게 된다. 여기에 저장된 데이터가 정적 특성을 가져야지만이 컴파일 시간이 결정된다. 스택에 저장되는 일반적인 데이터는 로컬 변수(value type 또는 프리미티브, 프리미티브 상수), 포인터 및 함수 프레임이다.
※ 콜스택이란?
프로그램이 함수 호출(Function call)을 추적할 때 사용하는 것이다. 콜 스택은 각 function call 당 하나씩의 스택들로 이루어져 있다.
https://ssminji.github.io/2020/02/19/call-stack/
[기본개념] 콜 스택(Call Stack) 꿀이해
콜 스택(Call Stack) 개념정리 Overview 콜 스택(call stack)은 프로그램이 함수 호출(Function call)을 추적할 때 사용하는 것이다. 콜 스택은 각 function call 당 하나씩의 스택들로 이루어져 있다. 예를 들어,
ssminji.github.io
5. 스택의 크기는 제한되어 있다.
힙(heap)에 비해 스택의 크기가 제한되어 있으므로, 스택 오버플로(Stack Overflow) 같은 에러가 자주 발생한다. 대부분의 언어는 스택에 저장할 수 있는 값의 크기가 제한되어 있다.
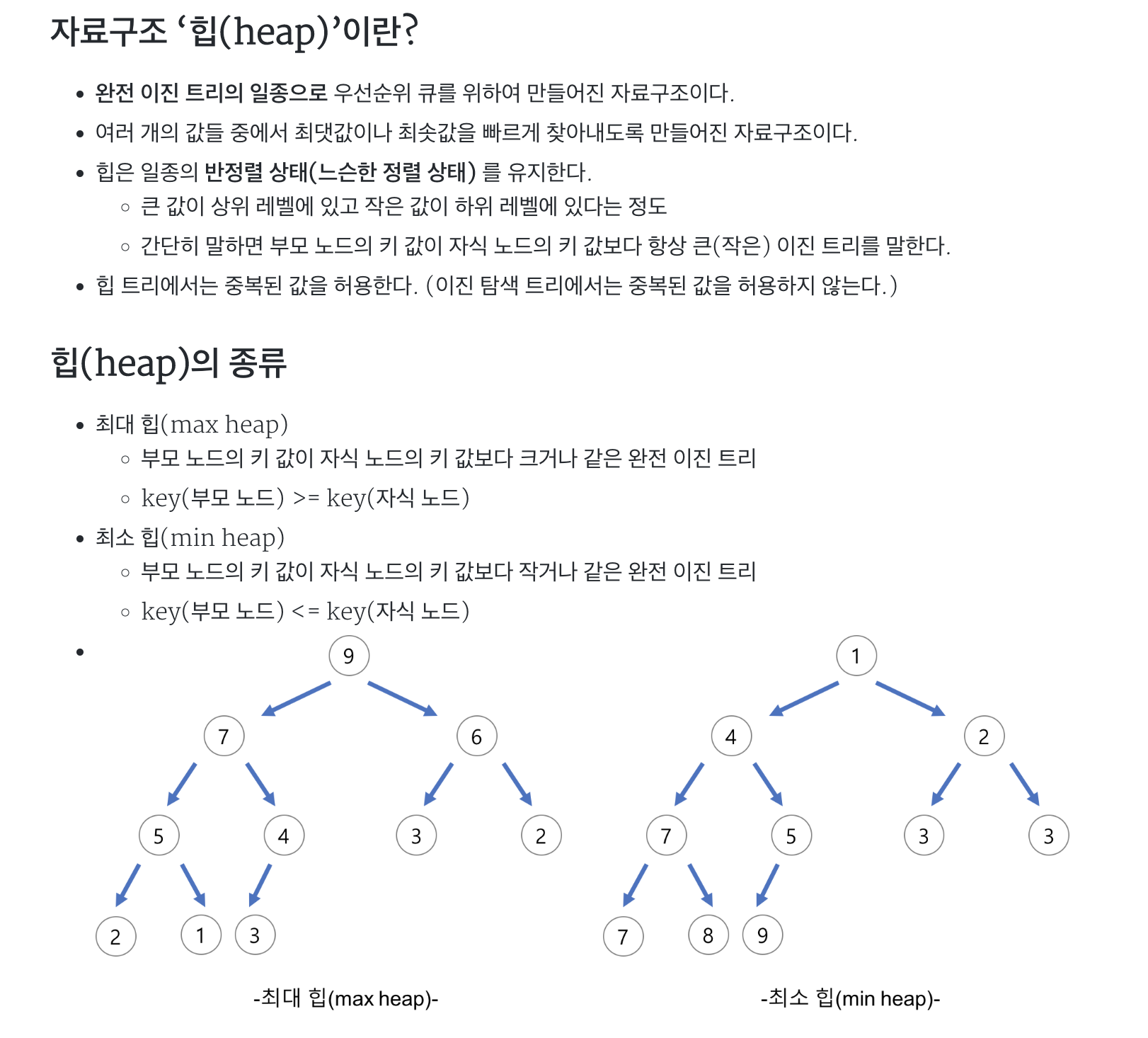
※ 힙이란?

https://gmlwjd9405.github.io/2018/05/10/data-structure-heap.html
[자료구조] 힙(heap)이란 - Heee's Development Blog
Step by step goes a long way.
gmlwjd9405.github.io
Stack의 실사용 예제
대표적으로 우리가 자주 사용하는 브라우저의 뒤로 가기, 앞으로 가기 기능을 구현할 때 자료구조 Stack이 활용된다.

브라우저에서 자료구조 Stack이 사용될 때에는 다음과 같은 순서를 거친다.
- 새로운 페이지로 접속할 때, 현재 페이지를 Prev Stack에 보관한다.
- 뒤로 가기 버튼을 눌러 이전 페이지로 돌아갈 때에는, 현재 페이지를 Next Stack에 보관하고 Prev Stack에 가장 나중에 보관된 페이지를 현재 페이지로 가져온다.
- 앞으로 가기 버튼을 눌러 앞서 방문한 페이지로 이동을 원할 때에는, Next Stack의 가장 마지막으로 보관된 페이지를 가져온다.
- 마지막으로 현재 페이지를 Prev Stack에 보관한다.
이렇게 자료구조 Stack을 이용하면, 뒤로 가기와 앞으로 가기 버튼을 구현할 수 있다.
Queue
큐(Queue)는 줄을 서서 기다리다, 대기행렬 이라는 뜻을 가지고 있다.
명절에는 고향으로 가기 위해 많은 자동차가 고속도로를 지나고 있다. 고속도로에는 톨게이트가 있고, 자동차는 톨게이트에 진입한 순서대로 통행료를 내고 톨게이트를 통과한다.
톨게이트를 Queue 자료구조, 자동차는 데이터(data)로 비유할 수 있다.

이 그림에서 볼 수 있듯이 가장 먼저 진입한 자동차가 가장 먼저 톨게이트를 통과한다. 다시 말해, 가장 나중에 진입한 자동차는 먼저 도착한 자동차가 모두 빠져나가기 전까지는 톨게이트를 빠져나갈 수 없다는 말이다.
자료구조 Queue는 Stack과 반대되는 개념으로, 먼저 들어간 데이터(data)가 먼저 나오는 FIFO(First In First Out) 혹은 LILO(Last In Last Out) 을 특징으로 가지고 있다. 티켓을 사려고 줄을 서서 기다리는 모습과 흡사한 이 자료구조는 입력과 출력의 방향이 고정되어 있으며, 두 곳으로 접근이 가능하다. Queue에 데이터를 넣는 것을 'enqueue', 데이터를 꺼내는 것을 'dequeue'라고 힌다.
자료구조 Queue는 데이터(data)가 입력된 순서대로 처리할 때 주로 사용한다.
Queue의 특징
1. FIFO (First In First Out)
- 먼저 들어간 데이터가 제일 처음에 나오는 선입선출의 구조를 가지고 있다.
예1) 1, 2, 3, 4를 큐에 차례대로 넣습니다. queue.enqueue(데이터) 출력 방향 <---------------------------< 입력 방향 1 <- 2 <- 3 <- 4 <---------------------------< 들어간 순서대로, 1번이 제일 먼저 들어가고 4번이 마지막으로 들어가게 됩니다. 예2) 큐가 빌 때까지 데이터를 전부 빼냅니다. queue.dequeue(데이터) 출력 방향 <---------------------------< 입력 방향 <---------------------------< 1, 2, 3, 4 제일 첫 번째 있는 데이터부터 차례대로 나오게 됩니다.
2. 데이터는 하나씩 넣고 뺄 수 있다.
Queue 자료구조는 데이터가 아무리 많이 있어도 하나씩 데이터를 넣고, 뺀다. 한꺼번에 여러 개를 넣거나 뺄 수 없다.
3. 두 개의 입출력 방향을 가지고 있다.
Queue 자료구조는 데이터의 입력, 출력 방향이 다르다. 만약 입출력 방향이 같다면 Queue 자료구조라고 볼 수 없다.
Queue의 실사용 예제
자료구조 Queue는 컴퓨터에서도 광범위하게 활용된다. 컴퓨터와 연결된 프린터에서 여러 문서를 순서대로 인쇄하려면 어떻게 해야 할까?
- 우리가 문서를 작성하고 출력 버튼을 누르면 해당 문서는 인쇄 작업 (임시 기억 장치의) Queue에 들어간다.
- 프린터는 인쇄 작업 Queue에 들어온 문서를 순서대로 인쇄한다.
컴퓨터(출력 버튼) - (임시 기억 장치의) Queue에 하나씩 들어옴 - Queue에 들어온 문서를 순서대로 인쇄
만약 Queue에 들어온 순서대로 출력하지 않는다면, 인쇄 결과물이 뒤죽박죽일 것이다.

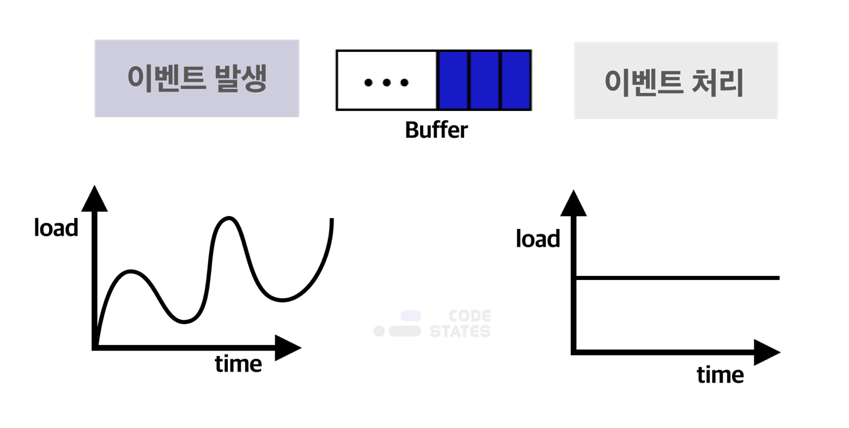
위 예시처럼 컴퓨터 장치들 사이에서 데이터(data)를 주고받을 때, 각 장치 사이에 존재하는 속도의 차이나 시간 차이를 극복하기 위해 임시 기억 장치의 자료구조로 Queue를 사용한다. 이것을 통틀어 버퍼(buffer)라고 한다. 아래 이미지는 버퍼링(buffering)의 개념을 보여주고 있다.
대부분의 컴퓨터 장치에서 발생하는 이벤트는 파동 그래프와 같이 불규칙적으로 발생한다. 이에 비해 CPU와 같이 발생한 이벤트를 처리하는 장치는 일정한 처리 속도를 갖는다. 불규칙적으로 발생한 이벤트를 규칙적으로 처리하기 위해 버퍼(buffer)를 사용한다.

(왼쪽) 대부분의 컴퓨터 장치에서는 이벤트가 불규칙하게 발생한다. (오른쪽) CPU에서는 이벤트를 규칙적으로 처리한다.
컴퓨터와 프린터 사이의 데이터(data) 통신을 정리하면 다음과 같다.
- 일반적으로 프린터는 속도가 느리다.
- CPU는 프린터와 비교하여, 데이터를 처리하는 속도가 빠르다.
- 따라서, CPU는 빠른 속도로 인쇄에 필요한 데이터(data)를 만든 다음, 인쇄 작업 Queue에 저장하고 다른 작업을 수행한다.
- 프린터는 인쇄 작업 Queue에서 데이터(data)를 받아 일정한 속도로 인쇄한다.
유튜브와 같은 동영상 스트리밍 앱을 통해 동영상을 시청할 때, 다운로드 된 데이터(data)가 영상을 재생하기에 충분하지 않은 경우가 있다. 이때 동영상을 정상적으로 재생하기 위해 Queue에 모아 두었다가 동영상을 재생하기에 충분한 양의 데이터가 모였을 때 동영상을 재생한다.
※ 원형큐란?
https://lktprogrammer.tistory.com/59
03 원형 큐 (Circular Queue) 자료 구조
원형큐 (Circular Queue) 원형 큐는 선형 큐의 문제점을 보완하기 위한 자료구조입니다. 앞선 포스팅에서 선형큐의 문제점은 rear이 가르키는 포인터가 배열의 마지막 인덱스를 가르키고 있을 때 앞
lktprogrammer.tistory.com
Stack 구현
class Stack {
constructor() {
this.storage = {};
this.top = 0; // 스택의 가장 상단을 가리키는 포인터 변수를 초기화 합니다.
}
size() {
return Object.keys(this.storage).length;
}
// 스택에 데이터를 추가 할 수 있어야 합니다.
push(element) {
this.storage[this.top] = element;
this.top += 1;
}
// 가장 나중에 추가된 데이터가 가장 먼저 추출되어야 합니다.
pop() {
// 빈 스택에 pop 연산을 적용해도 에러가 발생하지 않아야 합니다
if (Object.keys(this.storage).length === 0) {
return;
}
const result = this.storage[this.top-1];
delete this.storage[this.top-1];
this.top -= 1;
return result;
}
}
Queue 구현
class Queue {
constructor() {
this.storage = {};
this.front = 0;
this.rear = 0;
}
size() {
return Object.keys(this.storage).length;
}
// 큐에 데이터를 추가 할 수 있어야 합니다.
enqueue(element) {
this.storage[this.rear] = element;
this.rear += 1;
}
// 가장 먼저 추가된 데이터가 가장 먼저 추출되어야 합니다.
dequeue() {
// 빈 큐에 dequeue 연산을 적용해도 에러가 발생하지 않아야 합니다
if (Object.keys(this.storage).length === 0) {
return;
}
const result = this.storage[this.front];
delete this.storage[this.front];
this.front += 1;
return result;
}
}'코드스테이츠 SEB FE 41기 > Section 별 내용 정리' 카테고리의 다른 글
| section4/Unit2/[HTML/CSS] 심화(11/21) (0) | 2022.11.21 |
|---|---|
| section4/Unit1/[자료구조/알고리즘] 기초(11/18) (1) | 2022.11.18 |
| section3/Unit8/ [React]Coz’ Mini Hackathon(11/15) (0) | 2022.11.15 |
| section3/Unit7/[Backend] 인증 / 보안(11/11) (0) | 2022.11.11 |
| section3/Unit6/[네트워크] 심화(11/9) (0) | 2022.11.09 |



