블로깅 주제
- UI/UX
1. 지금 현재, 당신의 기분이나 느낌을 표현해 주세요.
- 어제는 가벼운 이론 공부라서 그나마 무난하게 넘어갔던 것 같다... 이번주 버티자!! 데일리코딩의 난이도가 높아진 것은 사실이지만, 그렇다고해서 아예 이해도 안되는 수준은 아니라서 다행이다^^
2. 오늘 무엇을 학습한 내용 중 지금 떠올릴 수 있는 단어를 모두 나열해 주세요.
- 와이어프레임, 프로토타입, 피그마
3. 2에서 작성한 단어를 가지고, 오늘의 학습 내용을 설명해 보세요.
- 와이어프레임 / 프로토타입
1. 와이어프레임
와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기위한 목적으로 만든다.
와이어프레임을 표현할때의 품질 수준을 전문용어로 피델리티(fidelity)로 표현하며 3가지 레벨이 있다.

1) Low Fidelity Wireframe (Lo-Fi Wireframe)
손으로 빠르게 그린 수준의 와이어프레임을 Lo-Fi 와이어프레임이라고 한다. 작성하는데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉽다. 아이디어를 구체화 시키며 큰 그림을 잡을 때 좋다.
2) Middle Fidelity Wireframe (Mid-Fi Wireframe)
Lo-Fi 와이어프레임을 그리면서 아이디어가 어느정도 구체화되고 확정된 후에 보기 좋게 다듬어주면 Mid-Fi 와이어프레임이 된다. Mid-Fi 수준에서는 와이어프레임을 봤을 때 해당 페이지가 어떻게 작동하게 될 지 예상할 수 있다.
3) High Fidelity Wireframe (Hi-Fi Wireframe)
와이어프레임을 완성본에 가깝게 작성한 것을 Hi-Fi 와이어프레임이라고 한다. 와이어프레임이라기 보다는 목업에 가까운 형태이며, 작성하는데 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없다.
2. 프로토타입
프로토타입은 실제 제품과 거의 흡사하게 구현한 것으로, 페이지 이동과 상호 작용이 가능합니다. 본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호 작용을 시뮬레이션하는 것이 목적이다.
프로토타입 역시 얼마나 최종 결과물과 흡사하게 만들었는지에 따라서 피델리티 레벨이 나뉜다.


1) Low Fidelity Prototype (Lo-Fi Prototype)
구체적인 내용이 작성되어있지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해볼 수 있는 수준의 프로토타입을 Lo-Fi 프로토타입이라고 한다. User flow 상에서 빠지거나 어색한 기능 혹은 페이지가 없는지 빠르게 검토할 수 있다.
2) High Fidelity Prototype (Hi-Fi Prototype)
최종 결과물과 거의 유사한 수준으로 만든 프로토타입을 Hi-Fi 프로토타입이라고 한다. 이 단계에서는 디자인을 거의 확정하게 되며, 실제 제품과 거의 다름없이 작동하기 때문에 사용성 테스트가 가능한다. 테스트를 통해 개발 비용이 들어가기 이전에 UI/UX 관련 문제를 발견하고 수정할 수 있어 비용 절감 효과를 볼 수 있다.
3) Middle Fidelity Prototype (Mid-Fi Prototype)
Hi-Fi 프로토타입처럼 완성도가 높지는 않지만, Lo-Fi 프로토타입보다는 최종 결과물에 가까운 프로토타입을 Mid-Fi 프로토타입이라고 한다. 사용성 테스트를 하기위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해주는 것이 좋다.
| 와이어프레임 | 프로토타입 | |
| 작성 시기 | 기획 단계 | 개발 전 단계 |
| 작성 목적 | 화면 구조 설계 | UI 상호작용 시뮬레이션 |
| 특징 | 정적 | 동적 |
| 피델리티 | Low ~ Middle (High는 거의 작성하지 않음) | Middle ~ High (Low는 테스트에 적합하지 않음) |
프로토타입만 잘 작성해도 화면 구성과 사용자 흐름(user flow)을 개선함으로써 좋은 UI, 좋은 UX를 디자인할 수 있어 최종 결과물의 완성도를 향상시킬 수 있다. 또한 프로젝트 기획 내용을 직관적으로 전달할 수 있어 내부 인원은 물론 프로젝트 외부 인원과의 소통에도 큰 도움이 된다.
- Figma
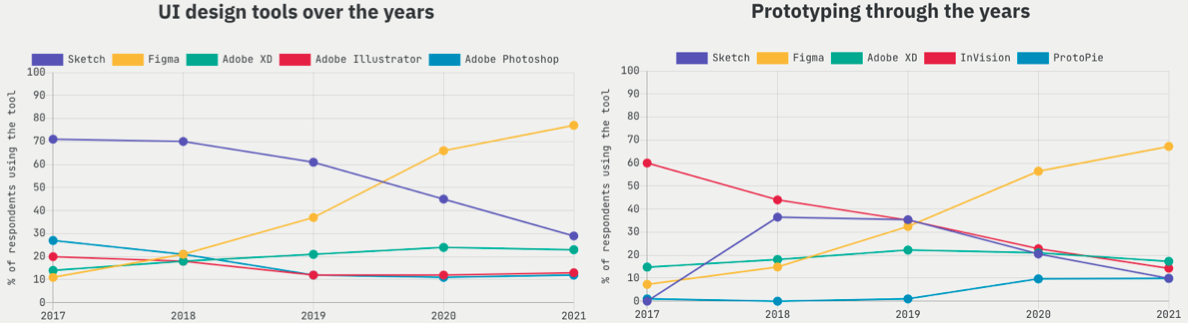
Figma는 2016년 9월에 출시된 UI 디자인&프로토타이밍 툴로, 출시 이후로 꾸준히 점유율을 높여가다가 지금은 UI/UX 업계에서 가장 인기 있는 툴이 되었다. UX tools에서 2021년에 진행한 UX/UI 툴 통계 자료를 보면, UI 디자인과 프로토타이핑 분야에서 Figma가 압도적인 결과로 1위를 차지한 것을 볼 수 있다.

Figma 특징
1. 실시간 협업 기능
Figma는 한 화면에서 여러 명의 사람이 동시에 작업할 수 있는 기능을 제공한다. 이러한 기능은 비대면 협업의 중요성이 높아지면서 Figma를 더욱 매력적인 툴로 만들었다.
2. 다양한 환경 지원
Figma는 웹 브라우저 기반 프로그램이기 때문에 브라우저만 사용할 수 있다면 어떤 환경에서든 사용이 가능하다. Mac, Window, Linux 등 다양한 OS 환경은 기기도 가리지 않는다. 필요에 따라 프로그램을 직접 설치해서 사용할 수도 있다.
3. 자동 저장 및 버전 관리
Figma는 자동 저장 기능을 제공한다. 그리고 누가 언제 무엇을 변경했는지 확인할 수 있는 히스토리 기능도 있어 버전 관리에도 유리하다.
4. 다양한 무료 폰트 지원
Figma는 구글 폰트를 활용할 수 있어 폰트를 별도로 설치할 필요가 없고, 폰트가 없어서 화면이 깨지는 현상도 발생하지 않는다. 또한, 구글 폰트 이외에도 사용자 PC에 저장된 로컬 폰트를 불러와서 사용할 수도 있다.
5. 오토 레이아웃 기능
Figma의 오토 레이아웃 기능을 사용하면 요소들 사이의 간격과 정렬에 규칙을 부여할 수 있고, 이 요소들의 크기가 변하더라도 부여한 규칙에 맞게 간격과 정렬을 유지할 수 있다.
6. 프로토타이핑
Figma에서 제공하는 프로토타입 기능을 활용하면 간단한 Lo-Fi 수준의 프로토타입부터 실제 화면과 거의 흡사한 Hi-Fi 수준의 프로토타입까지 제작할 수 있다.
Figma 자주 사용하는 단축키
기본 단축키
- 복사하기 : Command + C
- 붙여넣기 : Command + V
- 잘라내기 : Command + X
- 복제하기 : Command + D 혹은 Option 누른 상태로 드래그
- 여러 요소 동시에 선택하기 : Shift 누른 상태로 클릭
- 그룹으로 묶기 : Command + G
- 프레임으로 묶기 : Command + Option + G
- 그룹, 프레임 해제하기 : Command + Shift + G
- 간격 측정하기 : 요소를 선택한 상태에서 Option 누르고 다른 요소에 마우스 올려놓기
오토 레이아웃
- 오토 레이아웃 추가하기
- 오토 레이아웃 적용할 요소 선택 → Shift + A
- 오토 레이아웃 적용할 요소 선택 → Design 탭 Auto layout 에서 + 버튼 선택
- 오토 레이아웃 제거하기 : Shift + Option + A
컴포넌트
- 단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 → Command + Option + K 혹은 상단 Create component 버튼 클릭
- 컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create multiple component 선택
- 상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create component set 선택
- 컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측 Design 탭 Properties 에서 + 버튼 클릭 → Variant 선택 → 컴포넌트 하단에 생긴 보라색 + 버튼 눌러 상태 추가
- 컴포넌트의 인스턴스 생성
- 컴포넌트 복제하기 (Command + D 혹은 Option 누른 상태로 드래그)
- 화면 좌측 Assets 탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다놓기
Figma는 이 외에도 다양한 단축키를 제공한다. Figma 화면에서 Control + Shift + ? 를 누르면 사용 가능한 모든 단축키를 확인하실 수 있다.
'코드스테이츠 SEB FE 41기 > Section 별 내용 정리' 카테고리의 다른 글
| section3/Unit3/ [React] Custom Component(10/27) (0) | 2022.10.27 |
|---|---|
| section3/Unit2/ [사용자 친화 웹] UI/UX(10/26) (0) | 2022.10.26 |
| section3/Unit2/ [사용자 친화 웹] UI/UX(10/24) (0) | 2022.10.24 |
| section3/Unit1/ [자료구조/알고리즘] 재귀(10/20) (0) | 2022.10.21 |
| section3/Unit1/ [자료구조/알고리즘] 재귀(10/19) (0) | 2022.10.20 |



