블로깅 주제
- HTML CSS 활용
1. 지금 현재, 당신의 기분이나 느낌을 표현해 주세요.
- 주말에 푹 쉬고 다시 돌아온 월요일,,, 현실을 부정하고싶었다 ㅠㅠ 하지만 다시 이번주를 열심히 살아봐야지! 이번주 페어프로그래밍도 원활하게 마무리 지었으면 좋겠다!
2. 오늘 무엇을 학습한 내용 중 지금 떠올릴 수 있는 단어를 모두 나열해 주세요.
- 와이어프레임, 목업, Flexbox
3. 2에서 작성한 단어를 가지고, 오늘의 학습 내용을 설명해 보세요.
- 목업
- 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성
- 하드코딩(실제 화면에 어떻게 보일지 HTML로 작성해보는 것)
<!-- 실제로는 어떤 로직에 의해서 적절한 위치에 값이 들어가게 됩니다. -->
<div class="writer">김코딩</div>
<div class="content">SNS는 인생의...</div>- HTML 구성하기
레이아웃 리셋(다음과 같은 문제가 있을 때, 기본 스타일링을 제거하여 디자인한 대로 레이아웃을 구현)
- 박스의 시작을 정확히 (0,0)의 위치에서 시작하고 싶은데, <body> 요소가 가진 기본 스타일에 약간의 여백이 있습니다.
- width, height 계산이 여백을 포함하지 않아 계산에 어려움이 있습니다. (이전 유닛을 통해 박스 크기 측정 기준(box-sizing)에 대해 학습한 내용입니다.)
- 브라우저(크롬, 사파리 등)마다 여백이나 글꼴과 같은 기본 스타일이 조금씩 다릅니다.
//기본 스타일링 제거
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}- Flexbox로 레이아웃 잡기
display: flex
1. 부모 요소에 적용
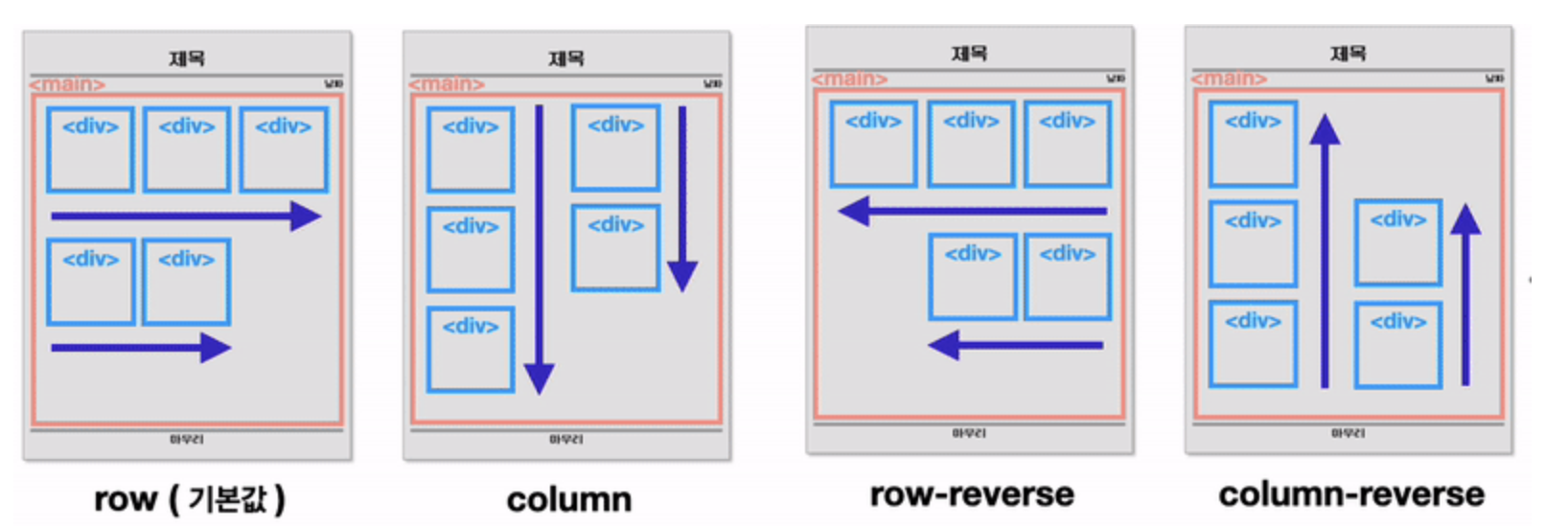
flex-direction : 정렬 축 정하기 (기본 : 가로)
main {
display: flex;
**flex-direction : row;**
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들을 정렬할 축을 정합니다. */
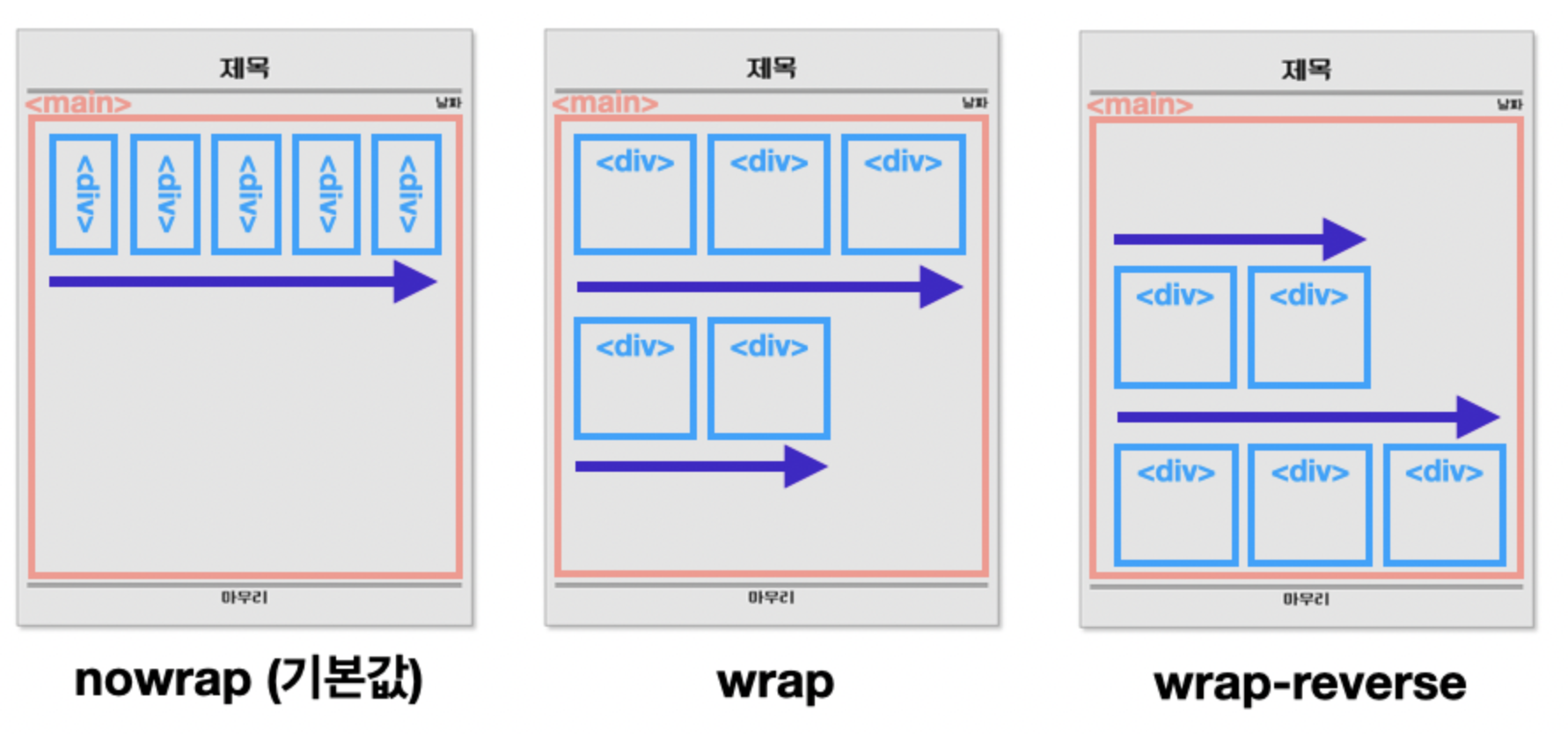
flex-wrap : 줄 바꿈 설정하기
하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정함(설정해주지 않으면 줄바꿈 하지 않음)
main {
display: flex;
**flex-wrap : nowrap;**
}
/* 부모 요소인 main에 작성하여 자식 요소인 div들의 줄 바꿈을 어떻게 할지 정합니다. */
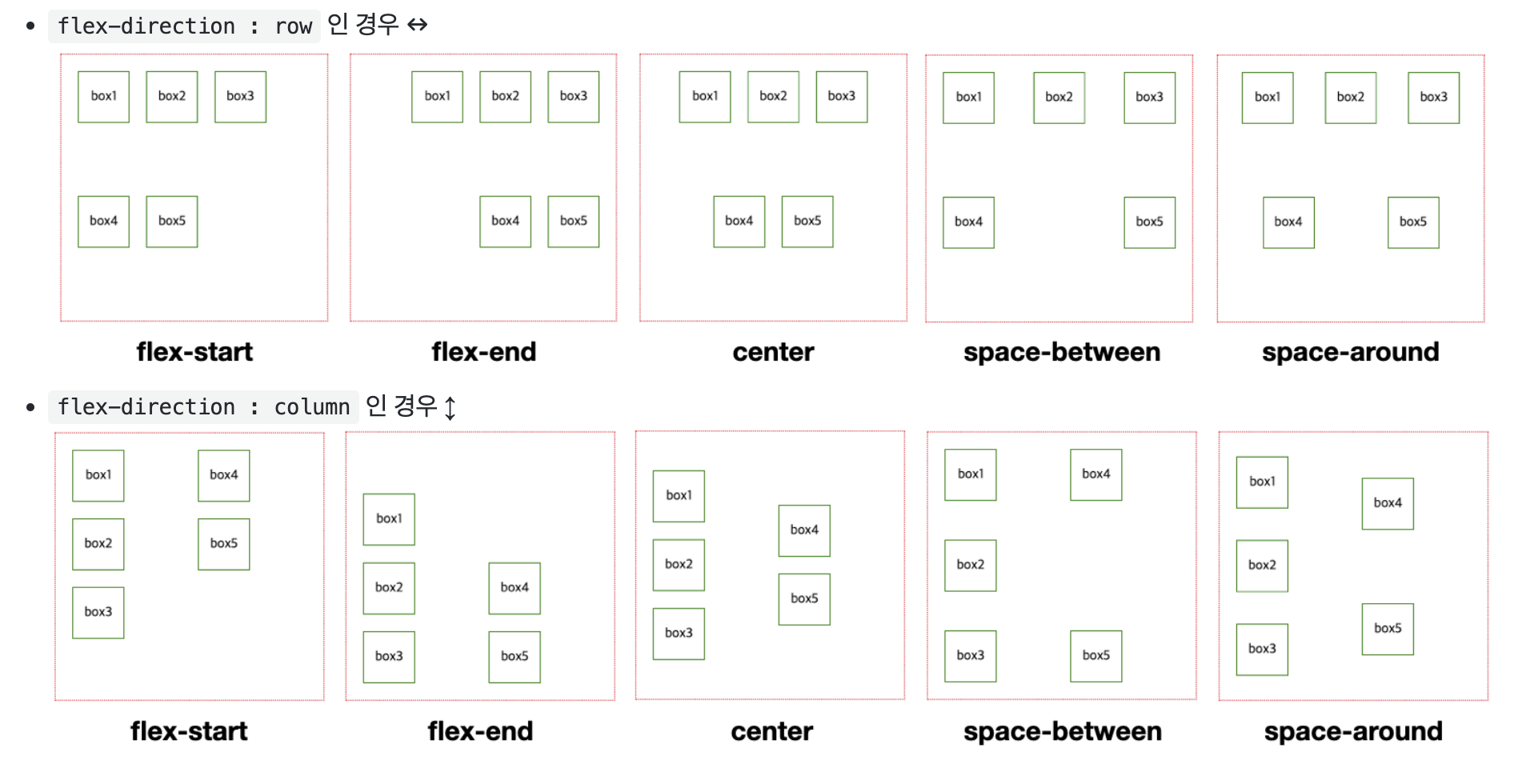
justify-content : 축 수평 방향 정렬
자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정함

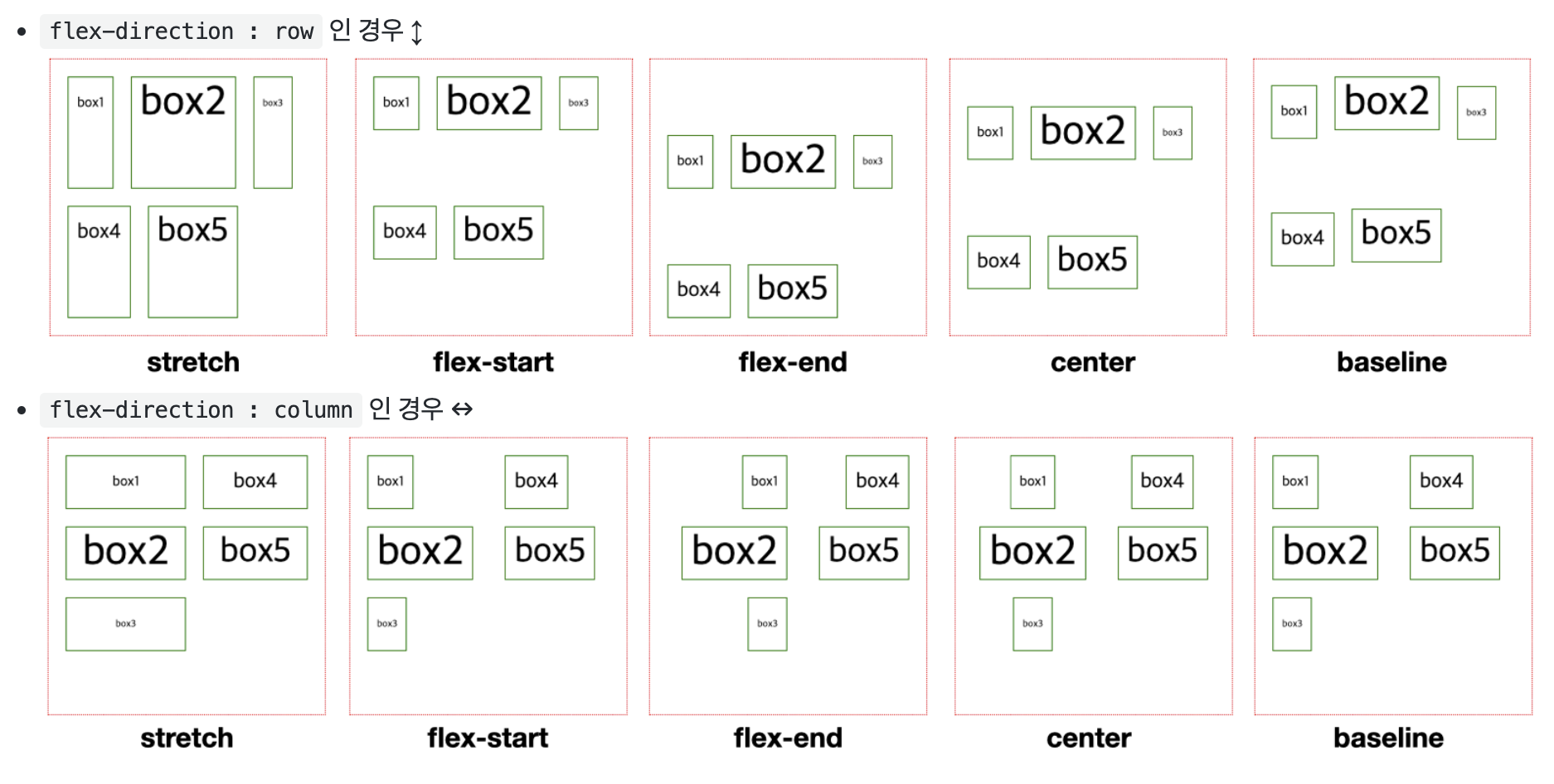
align-items : 축 수직 방향 정렬
자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정함

2. 자식 요소에 적용
▶ flex 속성의 값
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>- grow(팽창 지수) : 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지
- shrink(수축 지수) : 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지
- basis(기본 크기) : 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지
자식 요소에 flex 속성을 따로 설정해주지 않으면 다음과 같은 기본값이 적용되며, 왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치됨
flex: 0 1 auto;grow
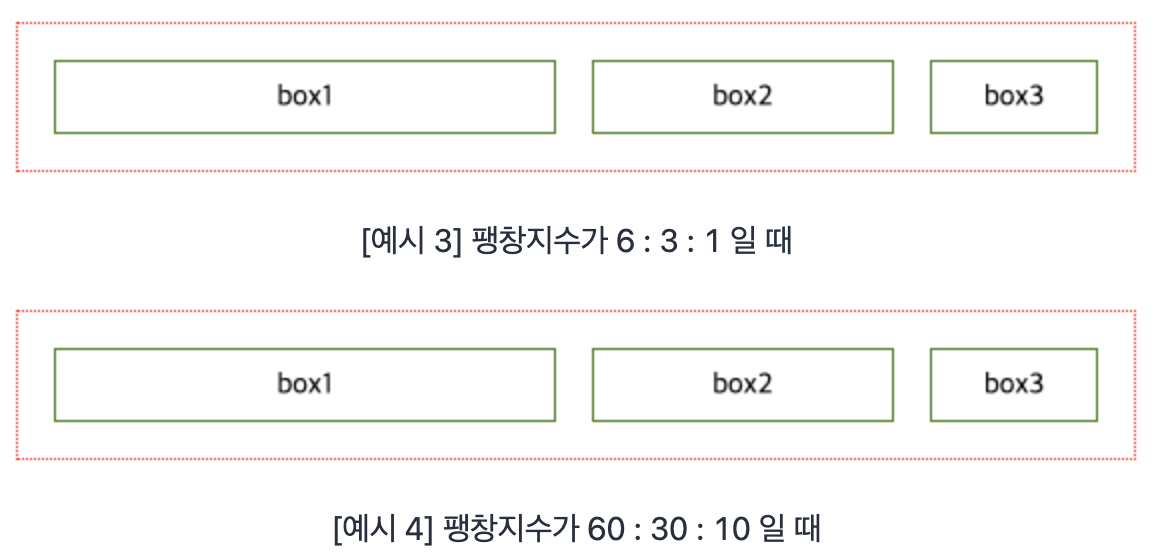
팽창지수 -> 자식 요소의 grow값 / 자식 요소들의 grow값의 총합 의 비율로 빈 공간을 가져감

- [예시 3]의 box1은 box1의 팽창지수 6 / 팽창지수의 총합 6 + 3 + 1 = 3/5 만큼의 공간을 가져감
- [예시 4]의 box1은 box1의 팽창지수 60 / 팽창지수의 총합 60 + 30 + 10 = 3/5 만큼의 공간을 가져감
팽창지수의 절대적 크기가 아닌 총합에서의 비율로 빈 공간을 차지!
shrink
grow와 반대로, 설정한 비율만큼 박스 크기가 작아짐
basis
자식 박스가 flex-grow 나 flex-shrink 에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기
flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지

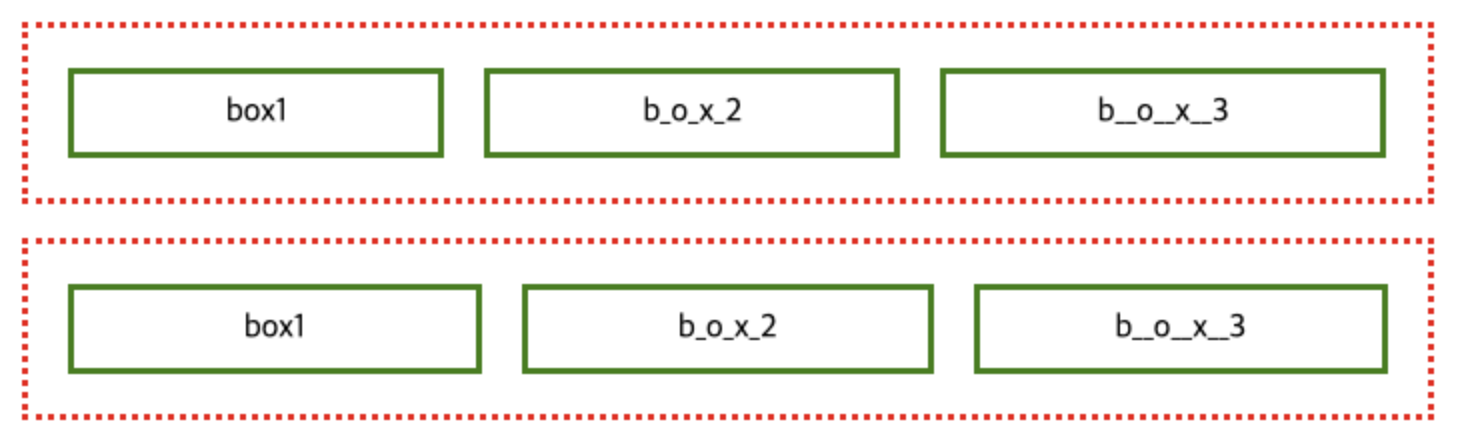
세 개의 박스 모두 flex-grow : 1 일 때, 위 예시는 flex-basis : auto, 아래 예시는 flex-basis : 0 으로 설정
-> 아래의 예시만 실제로 1 : 1 : 1 의 너비를 가짐 (flex-grow: 0)
참고)
- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선
- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않음
- (flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있음
'코드스테이츠 SEB FE 41기 > Section 별 내용 정리' 카테고리의 다른 글
| Section1/unit6&unit7/간단한 웹앱 만들기(8/30~8/31) (0) | 2022.09.01 |
|---|---|
| section1/unit8/Linux&Git 기초/(9/1) (0) | 2022.09.01 |
| section1/unit5/CSS 기초(8/25) (0) | 2022.08.26 |
| section1/unit4/HTML 기초(8/24) (0) | 2022.08.25 |
| section1/unit3/javascript 기초(8/23) (0) | 2022.08.24 |


