2023년 5월 3일 714p~733p
39.6 DOM 조작
DOM 조작은 새로운 노드를 생성하여 DOM에 추가하거나 기존 노드를 삭제 또는 교체하는 것을 말한다. DOM 조작에 의해 새로운 노드가 추가되거나 삭제되면 리플로우와 리페인트가 발생하기 때문에 성능에 영향을 준다. 따라서 성능 최적화를 위해 주의해서 다뤄야 한다.
39.6.1 innerHTML
Element.prototype.innerHTML 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소 노드의 HTML 마크업을 취득하거나 변경한다. 프로퍼티를 참조하면 요소 노드의 콘텐츠 영역 내에 모든 HTML 마크업을 문자열로 반환한다.
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
// #foo 요소의 콘텐츠 영역 내의 HTML 마크업을 문자열로 취득한다.
console.log(document.getElementById('foo').innerHTML);
// "Hello <span>world!</span>"
</script>
</html>textContent 프로퍼티가 마크업을 무시하고 텍스트만 반환하는 것과 다르게, innerHTML은 프로퍼티를 참조하면 HTML 마크업이 포함된 문자열을 그대로 반환한다.
innerHTML 프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열에 포함되어 있는 HTML 마크업이 파싱되어 요소 노드의 자식 노드로 DOM에 반영된다.
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
// HTML 마크업이 파싱되어 요소 노드의 자식 노드로 DOM에 반영된다.
document.getElementById('foo').innerHTML = 'Hi <span>there!</span>';
</script>
</html>innerHTML로 입력받은 데이터를 그대로 innerHTML 프로퍼티에 할당하는 것은 크로스 사이트 스크립트 공격에 취약하므로 위험하다.
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// innerHTML 프로퍼티로 스크립트 태그를 삽입하여 자바스크립트가 실행되도록 한다.
// HTML5는 innerHTML 프로퍼티로 삽입된 script 요소 내의 자바스크립트 코드를 실행하지 않는다.
document.getElementById('foo').innerHTML
= '<script>alert(document.cookie)</script>';
</script>
</html>이위험을 예방하기 위해 HTML 새니티제이션을 사용하여 HTML 마크업을 새니티제이션하여 잠재적 위험을 제거할 수도 있다.
HTML 새니티제이션은 사용자로부터 입력받은 데이터에 의해 발생할 수 있는 크로스 사이트 스크립팅 공격을 예방하기 위해 잠재적 위험 제거하는 기능을 한다. DOMPurify 라이브러리를 사용하는 것을 권장한다.
DOMPurify.sanitize('<img src ="x" onerror="alert(document.cookie)">');
// => <img src="x" />innerHTML의 또 다른 단점은 모든 자식 노드를 제거하고 할당한 HTML 마크업 문자열을 파싱하여 DOM을 변경한다는 것이다. 아래의 코드 대로 하면 기존의 자식 노드 li.apple을 제거하고, 새로운 li.apple과 li.banna를 생성하여 자식 요소로 추가하며 이는 지울 필요도 없는 코드를 모두 지우고 해당 코드를 다시 작성하는 것이므로 매우 효율적이지 않다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 노드 추가
$fruits.innerHTML += '<li class="banana">Banana</li>';
</script>
</html>또한 innerHTML 프로퍼티는 새로운 요소를 삽입할 때 삽일될 위치를 지정할 수 없다는 단점도 있다. 즉, 어느 형제 요소들 사이에 새로운 요소를 추가하고 싶을 경우, 새로 다 작성하는 방법 밖에 없다.
39.6.2 insertAdjacentHTML 메서드
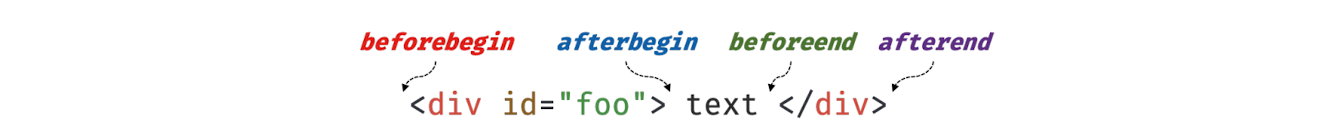
Element.prototype.insertAdjacentHTML(position, DOMString) 메서드는 기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입한다. 위치를 지정하는 첫번째 아규먼트로 전달할 수 있는 문자열은 'beforebegin','afterbegin','beforeend','afterend' 4가지다.

<!DOCTYPE html>
<html>
<body>
<!-- beforebegin -->
<div id="foo">
<!-- afterbegin -->
text
<!-- beforeend -->
</div>
<!-- afterend -->
</body>
<script>
const $foo = document.getElementById('foo');
$foo.insertAdjacentHTML('beforebegin', '<p>beforebegin</p>');
$foo.insertAdjacentHTML('afterbegin', '<p>afterbegin</p>');
$foo.insertAdjacentHTML('beforeend', '<p>beforeend</p>');
$foo.insertAdjacentHTML('afterend', '<p>afterend</p>');
</script>
</html>
insertAdjacentHTML 메서드는 기존 요소에 영향을 주지 않고 새롭게 삽입될 요소만을 파싱하여 자식 요소를 추가하므로 innerHTML 프로퍼티보다 효율적이고 빠르다. 다만, HTML 마크업 문자열을 파싱하므로 크로스 사이트 스크립트 공격에 취약하다는 점는 동일하다.
39.6.3 노드 생성과 추가
DOM은 노드를 직접 생성/삽입/삭제/치환하는 메서드도 제공한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode('Banana');
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);
</script>
</html>위 예제를 하나하나 뜯어보자.
(1) 요소 노드 생성
Document.prototype.createElement(tagName) 메서드는 요소 노드를 생성하여 반환한다. 아규먼트로는 태그 이름을 나타내는 문자열을 전달한다.
// 1. 요소 노드 생성
const $li = document.createElement('li');

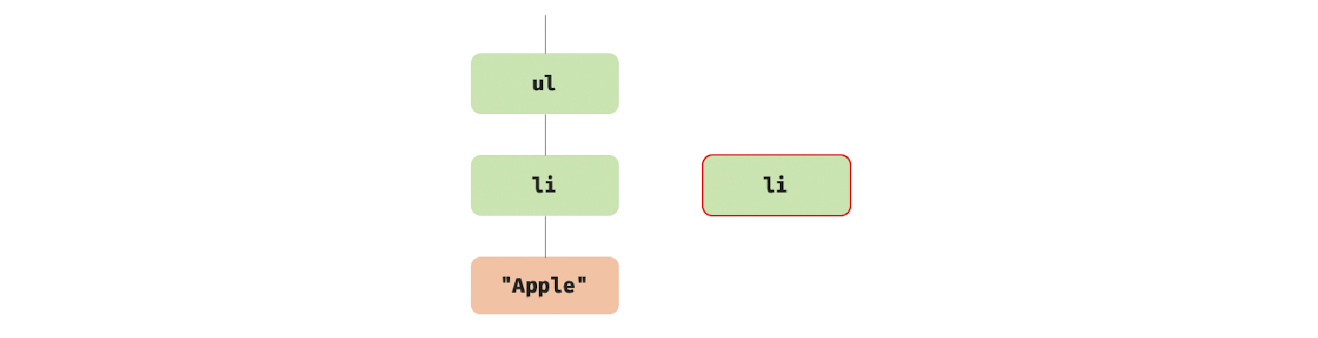
위 그림처럼 createElement 메서드로 생성한 요소 노드는 기존 DOM에 추가되지 않고 홀로 존재하는 상태다. 즉, createElement 메서드는 요소 노드를 생성할 뿐 DOM에 추가하지 않는다.
createElement 메서드로 생성한 요소 노드는 아무런 자식 노드를 가지고 있지 않다. 따라서 요소 노드의 자식 노드인 텍스트 노드도 없는 상태이다.
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 생성된 요소 노드는 아무런 자식 노드가 없다.
console.log($li.childNodes); // NodeList [](2)텍스트 노드 생성
Document.prototype.createTextNode(text) 메서드는 텍스트 노드를 생성하여 반환한다. 아규먼트에는 텍스트 노드의 값으로 사용할 문자열을 전달한다.
// 2. 텍스트 노드 생성
const textNode = document.createTextNode('Banana');

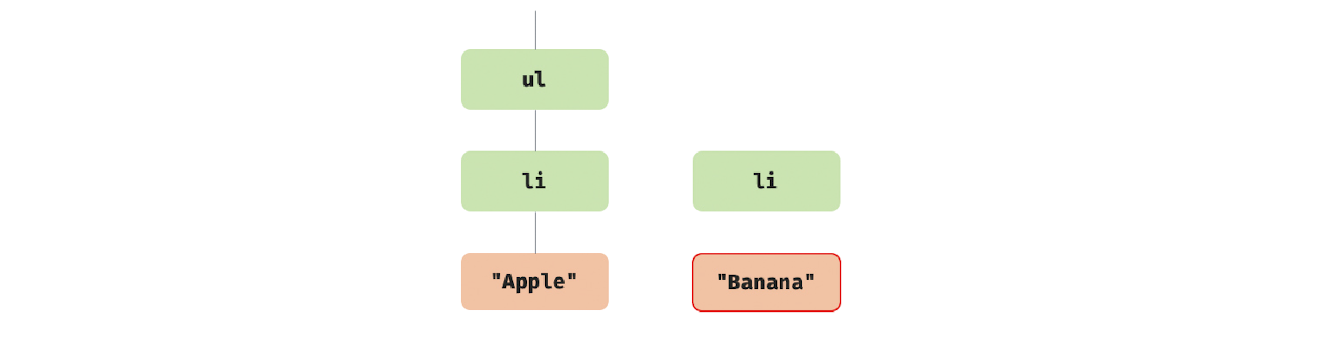
텍스트 노드는 요소 노드의 자식 노드이지만 createTextNode 메서드는 추가해주는 과정 없이 생성만 해주기 때문에 생성한 텍스트 노드는 그림처럼 요소 노드의 자식 노드로 추가되지 않는다.
(3) 텍스트 노드를 요소 노드의 자식 노드로 추가
Node.prototype.appenChild(childNode) 메서드는 아규먼트로 자식 노드로 추가할 노드를 전달한다.
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
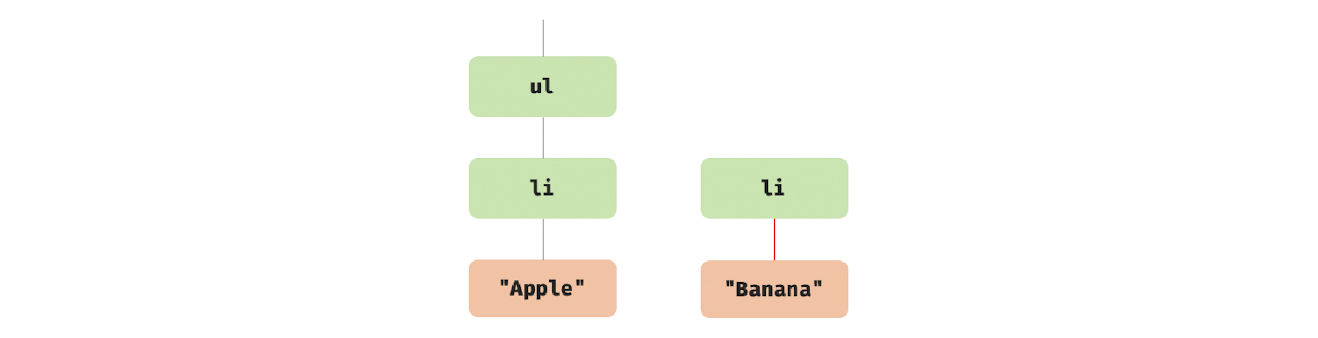
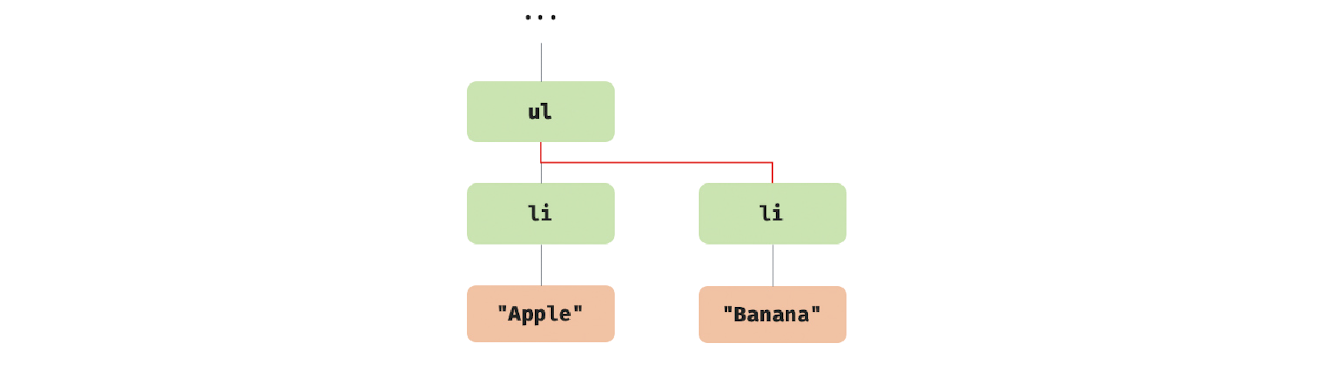
위 그림처럼 appendChild 메서드를 통해 요소 노드와 텍스트 노드는 부자 관계로 연결되었다.
요소 노드에 자식 노드가 전혀 없고, 텍스트를 추가하는 것 뿐이라면 createTextNode와 appendChild를 사용하지 않고 textContent 프로퍼티를 사용하는 것이 더 편하다. 다만, 다른 자식 노드가 있고 추가할 경우 기존 자식 노드가 날라가므로 조심해야 한다.
// 텍스트 노드를 생성하여 요소 노드의 자식 노드로 추가
$li.appendChild(document.createTextNode('Banana'));
// $li 요소 노드에 자식 노드가 하나도 없는 위 코드와 동일하게 동작한다.
$li.textContent = 'Banana';(4) 요소 노드를 DOM에 추가
이제 만들어진 요소 노드를 DOM에 추가하면 된다. 똑같이 appendChild를 사용한다. 기존의 DOM에 요소 노드를 추가하는 처리는 이 과정뿐이다.
// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);
39.6.4 복수의 노드 생성과 추가
여러 개의 요소 노드를 생성해서 DOM에 추가해 보자.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
['Apple', 'Banana', 'Orange'].forEach(text => {
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);
});
</script>
</html>위 방법은 3번의 1개의 요소 노드를 추가하는 것을 반복문으로 3번 실행하는 것이고, 실행할 때마다 리플로우와 리페인트가 일어나기 때문에 효율적이지 않다. 또한 아래와 같이 불필요한 div 태그가 생긴다.
<ul id="fruits">
<div>
<li>apple</li>
<li>banana</li>
<li>orange</li>
</div>
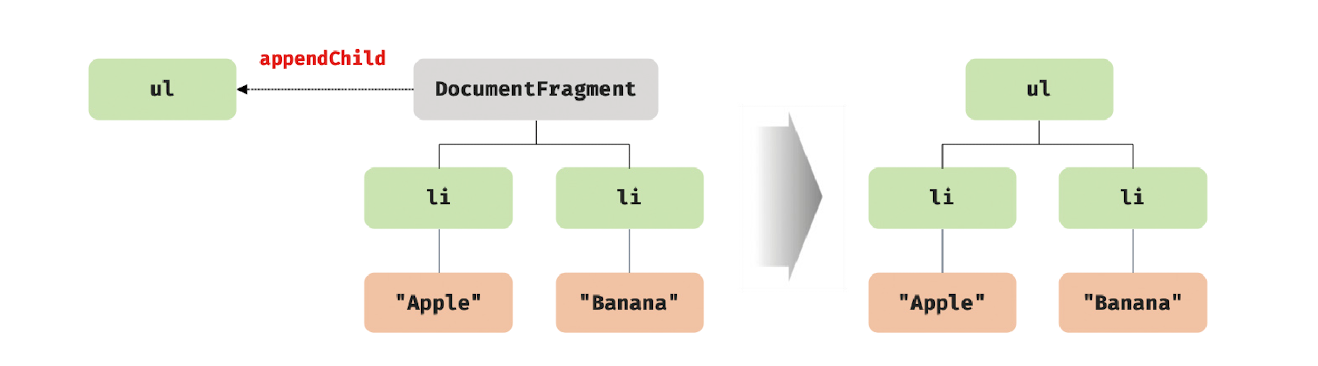
</ul>이 문제를 DocumentFragment 노드를 통해 해결할 수 있다. DocumentFragment 노드는 문서, 요소, 어트리뷰트, 텍스트 노드와 같은 노드 객체의 일종으로, 부모 노드가 없어서 DOM과는 별도로 존재한다. DocumentFragment는 컨테이너의 역할을 하며, 기존 DOM에 복수의 노드 요소를 한번에 추가하기 위해 사용한다.
복수의 노드 요소를 DocumentFragment에 추가하고, DocumentFragment를 DOM 노드에 추가하면 DocumentFragment 자신은 제거되고 자식 노드만 DOM에 남는다. 이때 실제로 DOM에 추가하는 것은 DocumentFragment를 추가하는 한번 뿐이므로 리플로우와 리페인트는 한번만 발생한다.

<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// DocumentFragment 노드 생성
const $fragment = document.createDocumentFragment();
['Apple', 'Banana', 'Orange'].forEach(text => {
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 DocumentFragment 노드의 마지막 자식 노드로 추가
$fragment.appendChild($li);
});
// 5. DocumentFragment 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($fragment);
</script>
</html>39.6.5 노드 삽입
(1) 마지막 노드로 추가
Node.prototype.appendChild 메서드는 자신을 호출한 노드의 마지막 자식 노드로 아규먼트로 전달 받은 노드를 DOM에 추가한다.
(2) 지정한 위치에 노드 삽입
Node.prototype.insertBefore(newNode, childNode) 메서드는 첫 번째 아규먼트로 전달받은 노드를 두 번째 아규먼트로 전달받은 노드 앞에 삽입한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 요소 노드 생성
const $li = document.createElement('li');
// 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가
$li.appendChild(document.createTextNode('Orange'));
// $li 요소 노드를 #fruits 요소 노드의 마지막 자식 요소 앞에 삽입
$fruits.insertBefore($li, $fruits.lastElementChild);
// Apple - Orange - Banana
</script>
</html>
두 번째 인수로 전달받은 노드는 반드시 insertBefore 메서드를 호출한 노드의 자식 노드여야 한다. 그렇지 않을 경우 DOMException 에러가 발생한다. 만약 두번째 인자로 null을 전달하면 appendChild와 동일하게 동작한다.
39.6.6 노드 이동
DOM에 이미 존재하는 노드를 appendChild 또는 insertBefore 메서드를 사용하여 DOM에 다시 추가하면 현재 위치에서 노드를 제거하고 새로운 위치에 노드를 추가한다. 즉 노드가 이동한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 이미 존재하는 요소 노드를 취득
const [$apple, $banana, ] = $fruits.children;
// 이미 존재하는 $apple 요소 노드를 #fruits 요소 노드의 마지막 노드로 이동
$fruits.appendChild($apple); // Banana - Orange - Apple
// 이미 존재하는 $banana 요소 노드를 #fruits 요소의 마지막 자식 노드 앞으로 이동
$fruits.insertBefore($banana, $fruits.lastElementChild);
// Orange - Banana - Apple
</script>
</html>
39.6.7 노드 복사
Node.prototype.cloneNode([deep: true | false]) 메서드는 노드의 사본을 생성하여 반환한다. 이때 파라미터 deep에 true를 인수로 전달하면 깊은 복사하여 모든 자손 노드가 포함된 사본을 생성하고, false를 아규먼트로 전달하거나 생략하면 얕은 복사되어 자기 자신만의 사본을 생성한다. 얕은 복사는 텍스트 노드도 없다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
const $apple = $fruits.firstElementChild;
// $apple 요소를 얕은 복사하여 사본을 생성. 텍스트 노드가 없는 사본이 생성된다.
const $shallowClone = $apple.cloneNode();
// 사본 요소 노드에 텍스트 추가
$shallowClone.textContent = 'Banana';
// 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가
$fruits.appendChild($shallowClone);
// #fruits 요소를 깊은 복사하여 모든 자손 노드가 포함된 사본을 생성
const $deepClone = $fruits.cloneNode(true);
// 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가
$fruits.appendChild($deepClone);
</script>
</html>
39.6.8 노드 교체
Node.prototype.replaceChild(newChild, oldChild) 메서드는 자신을 호출한 노드의 자식 노드를 다른 자식 노드로 교체한다. 첫 번째 파라미터에 교체할 새로운 노드, 두 번째 파라미터에 이미 존재하는 교체될 노드를 아규먼트로 전달한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 기존 노드와 교체할 요소 노드를 생성
const $newChild = document.createElement('li');
$newChild.textContent = 'Banana';
// #fruits 요소 노드의 첫 번째 자식 요소 노드를 $newChild 요소 노드로 교체
$fruits.replaceChild($newChild, $fruits.firstElementChild);
</script>
</html>
39.6.9 노드 삭제
Node.prototype.removeChild(child) 메서드는 파라미터에 삭제할 노드를 전달한다. 당연히 전달할 노드는 removeChild를 호출한 노드의 자식 노드여야 한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// #fruits 요소 노드의 마지막 요소를 DOM에서 삭제
$fruits.removeChild($fruits.lastElementChild);
</script>
</html>
'CS > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 40장 이벤트(1) (0) | 2023.05.05 |
|---|---|
| 39장 DOM(4) (0) | 2023.05.04 |
| 39장 DOM(2) (0) | 2023.05.02 |
| 39장 DOM(1) (0) | 2023.05.01 |
| 38장 브라우저의 렌더링 과정 (0) | 2023.04.29 |