2023년 4월 29일 660p~676p
자바스크립트가 가장 많이 사용되는 분야는 웹 브라우저 환경에서 동작하는 웹페이지/애플리케이션의 클라이언트 사이드다. 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다.
이를 위해 브라우저가 HTML, CSS, 자바스크립트로 작성된 텍스트 문서를 어떻게 파싱(해석)하여 브라우저에 렌더링하는지 살펴보자.
파싱(구문 분석) : 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해(어휘 분석)하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스트리를 생성하는 일련의 과정
렌더링 : html, css, js로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것

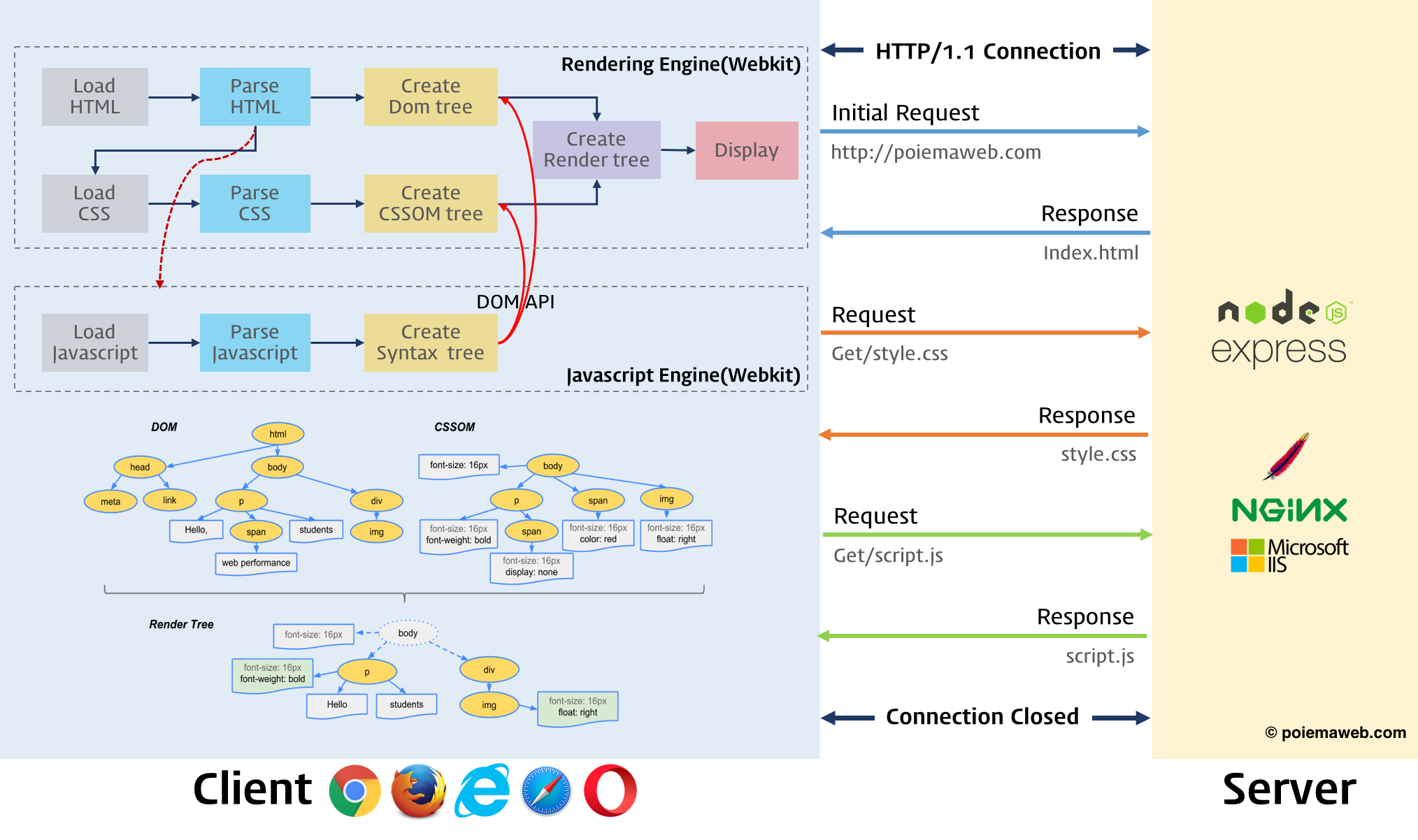
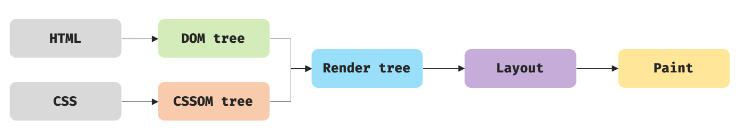
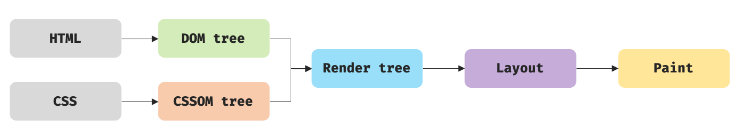
브라우저는 다음과 같은 과정을 거쳐 렌더링을 수행한다.
- 브라우저는 HTML, CSS, JS, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 브라우저의 렌더링 엔진은 서버로부터 응단된 HTML, CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을
결합하여 렌더 트리를 생성한다. - 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로
변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다.
변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다. - 렌터 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
38.1 요청과 응답
브라우저의 핵심 기능은 필요한 리소스(HTML, CSS, JS, 이미지, 파일 등)를 서버에 요청하고 서버로부터 이를 응답 받아 브라우저에 시각적으로 렌더링하는 것이다.
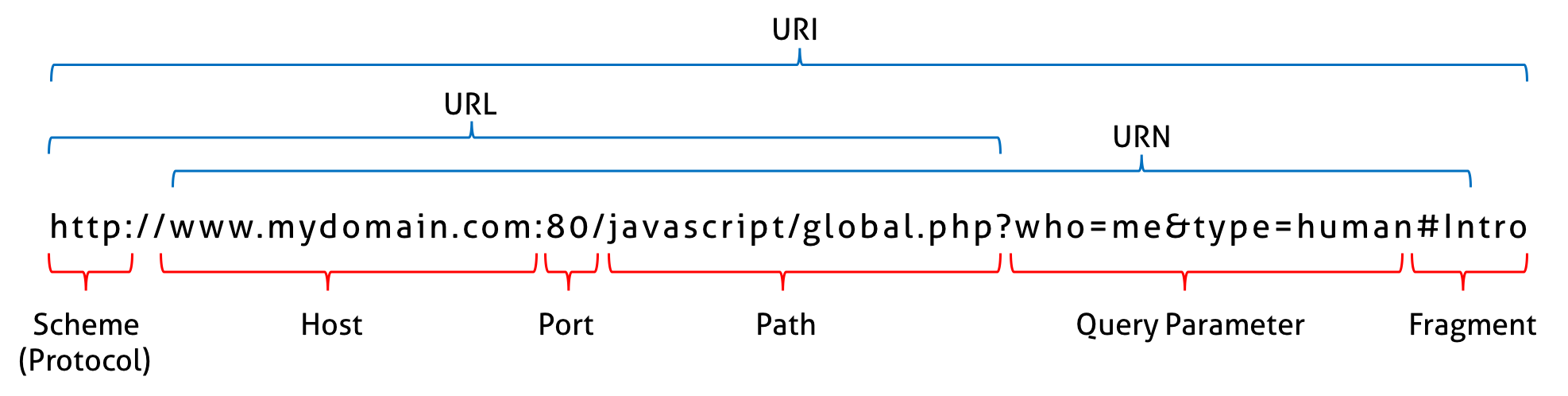
서버에 요청을 하기 위해서는 브라우저 주소창에 URL을 입력하고 엔터키를 누른다. URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.

예를 들어 브라우저에 "https://poiemaweb.com" 을 입력하고 엔터키를 누르면 루트요청(/,스키마, 호스트로만 구성된 URI에 의한 요청)이 poiemaweb.com 서버로 전송된다. 루트 요청에는 명확히 리소스를 요청하는 내용이 없지만 일반적으로 서버는 루트 요청에 대해 암묵적으로 index.html을 응답하도록 기본 설정되어 있다.
브라우저의 렌더링 엔진은 받은 HTML(index.html)을 파싱하는 도중에 외부 리소스를 로드하는 태그, 즉 CSS 파일을 로드하는 link 태그, 이미지 파일을 로드하는 img 태그, JS를 로드하는 script 태그 등을 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청한다.
38.2 HTTP 1.1과 HTTP 2.0
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)이다. 1996년 HTTP/1.0, 1999년 HTTP/1.1, 2015년 HTTP/2.0이 발표되었다. HTTP 1.1과 2.0의 차이점을 살펴보자.
HTTP/1.1은 기본적으로 커넥션당 하나의 요청과 응답만 처리한다. 즉, 여러 개의 요청을 한번에 전송할 수 없고 응답 또한 마찬가지다. 따라서 HTML 문서 내에 포함된 여러 개의 리소스 요청이 개별적으로 전송되고 응답 또한 개별적으로 전송된다. 이러한 구조때문에 요청할 리소스의 개수에 비례하여 응답 시간도 증가하는 단점이 있다.
HTTP/2.0은 커넥션당 여러 개의 요청과 응답이 가능하다. 즉 다중 요청/응답이 가능하다. 따라서 2.0은 여러 리소스의 동시 전송이 가능하므로 1.1에 비해 페이지 로드 속도가 50% 정도 빠르다고 알려져 있다.

38.3 HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트다. 순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.
다음과 같은 index.html이 서버로부터 응답되었다고 가정해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
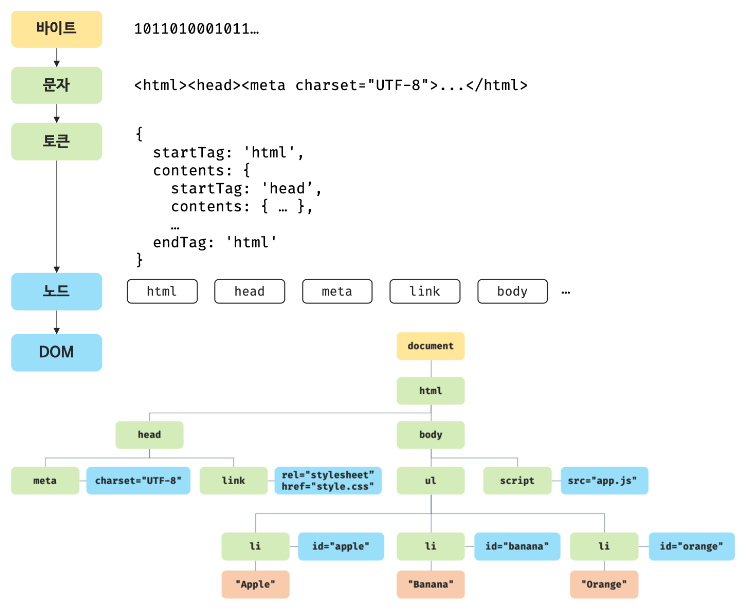
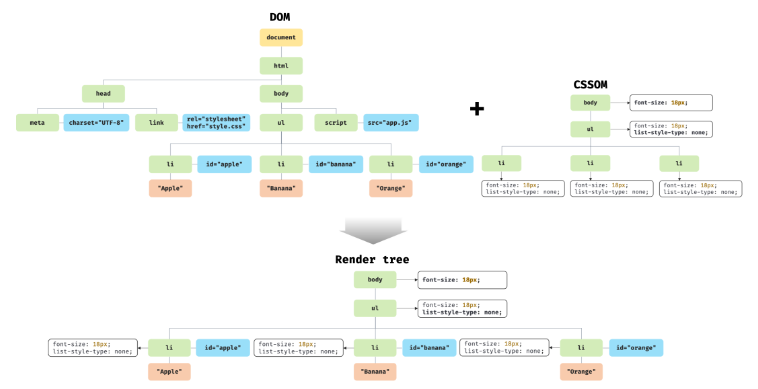
</html>브라우저의 렌더링 엔진은 다음 그림과 같은 과정을 통해 응답받은 HTML문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성한다.

HTML 파싱과 DOM 생성과정을 살펴보자.
- 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답된다. 이때 서버는 브라우저가 요청한 HTML 파일을
읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다. - 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받는다. 그리고 선언된 인코딩 방식(예: UTF-8)을 기준으로 문자열로 변환된다.
- 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
- 각 토큰들을 객체로 변환하여 노드들을 생성한다. 노드는 DOM을 구성하는 기본 요소가 된다.
- HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다. 중첩 관계에 의해
부자 관계가 형성된다. 이러한 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다.
이 노드들로 구성된 트리 자료구조를 DOM이라 부른다.
즉, DOM은 HTML 문서를 파싱한 결과물이다.
38.4 CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나간다. 이처럼 렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다. 그리고 CSS를 HTML과 동일한 파싱 과정 (바이트->문자->토큰->노드->CSSOM)을 거치며 해석하여 CSSOM을 생성한다. CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML 파싱을 시작한다.
body {
font-size: 18px;
}
ul {
list-style-type: none;
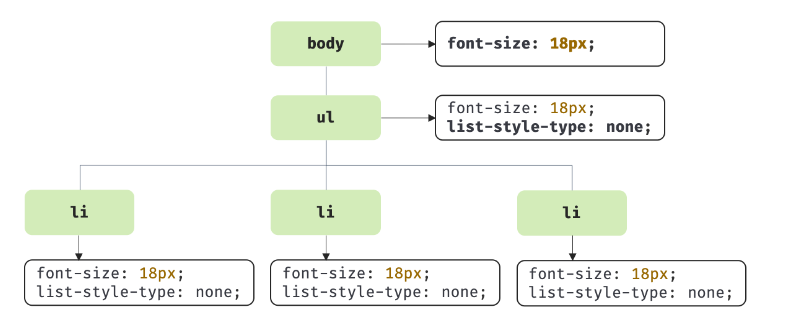
}CSSOM은 CSS의 상속을 반영하여 생성된다. 위 예제에서 body 요소에 적용한 font-size 프로퍼티와 ul 요소에 적용한 list-style-type 프로퍼티는 모든 li 요소에 상속된다. 이를 통해 다음과 같은 CSSOM이 생성된다.

38.5 렌터 트리 생성
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM를 생성한다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.
렌터트리는 렌더링을 위한 트리 구조의 자료구조다. 따라서 브라우저 화면에 렌더링되지 않는 노드(meta 태크, script 태그 등)와 CSS에 의해 비표시(display:none)되는 노드들은 포함하지 않는다.
다시 말해, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.

이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)를 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

지금까지 살펴본 브라우저 렌더링 과정은 반복해서 실행될 수 있다. 다음과 같은 경우 레이아웃 계산과 페인팅이 재차 실행된다.
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 width/height, margin, padding 등의 스타일 변경
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 들고 성능에 악영향을 주는 작업이다. 따라서 가급적 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있다.
38.6 자바스크립트 파싱과 실행
HTML 문서를 파싱한 결과물로 생성된 DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다. 자바스크립트 코드에서 DOM API를 사용하면 DOM을 동적으로 조작할 수 있다.
CSS 파싱 과정과 마찬가지로 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는 script 태그나 자바스크립트 코드를 만나면 DOM 생성을 일시 중단한다. 그리고 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다. 이후 자바스크립트 파싱이 종료되면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱한다.
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.자바스크립트 엔진은 구글 크롬과 Node.js의 V8, 파이어 폭스의 SpiderMonkey 등 다양한 종류가 있으며, 모든 자바스크립트 엔진은 ECMAScript 사양을 준수한다.
렌더링 엔진으로부터 제어권을 넘겨받은 자바스크립트 엔진은 자바스크립트 코드를 파싱하기 시작한다.
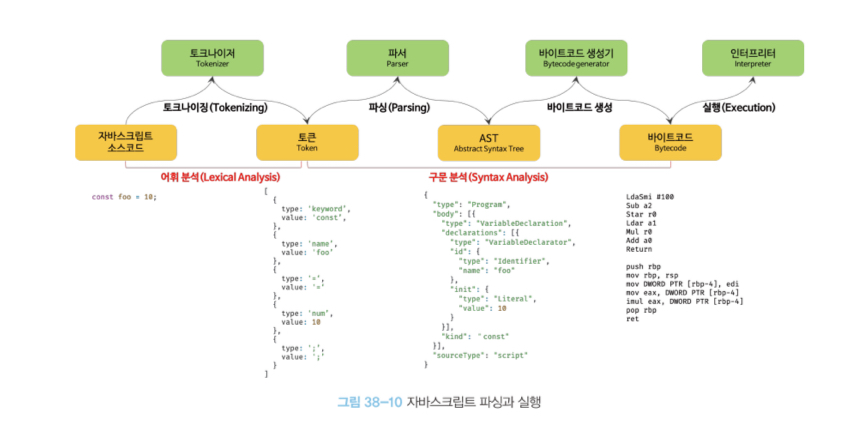
렌더링 엔진이 HTM과 CSS를 파싱하여 DOM과 CSSOM을 생성하듯이 자바스크립트 엔진은 자바스크립트를 해석하여 AST(추상적 구문 트리)를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.

토크나이징 : 단순한 문자열인 자바스크립트 소스코드를 어휘 분석하여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다. 이 과정을 렉싱이라고 부르기도 하지만 토크나이징과 미묘한 차이가 있다.
파싱 : 토큰들의 집합을 구문분석하여 AST(추상적 구문 트리)를 생성한다. AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조다.
38.7 리플로우와 리페인트
만약 자바스크립트 코드에 DOM이나 CCSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고, 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링한다. 이를 리플로우, 리페인트라한다.

리플로우는 레이아웃 계산을 다시 하는 것을 말하며, 노드 추가/삭제, 요소 크기/위치 변경 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다. 리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말한다.
기존 요소에 변경 사항이 생겼다고 항상 리플로우-리페인트가 일어나는 것은 아니다. 레이아웃에 영향이 미치지 않는 단순 색상 변경 같은 사항은 리플로우 수행 없이리페인트만 수행하게 된다. 하지만 리플로우가 일어나면 반드시 리페인트가 수행된다.
리플로우(Reflow)가 일어나는 대표적인 속성들 :
position, width, height, margin, padding, border, border-width, font-size, font-weight,
line-height, text-align, overflow
리페인트(Repaint)만 일어나는 대표적인 속성들 :
background, color, text-decoration, border-style, border-radius
38.8 자바스크립트 파싱에 의한 HTML 파싱 중단
지금까지 살펴본 렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다. 즉, HTML문서에서 위에서 아래 방향으로 순차적으로 HTML, CSS, JS를 파싱하고 실행한다. 이때 script 태그의 위치에 따라 HTML 파싱이 블로킹 되어 DOM 생성이 지연될 수 있다. 따라서 script 태그의 위치는 중요한 의미를 갖는다.
만약 자바스크립트 코드가 DOM을 변경하는 DOM API를 사용할 때 DOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script>
/*
DOM API인 document.getElementById는 DOM에서 id가 'apple'인 HTML 요소를
취득한다. 아래 DOM API가 실행되는 시점에는 아직 id가 'apple'인 HTML 요소를 파싱하지
않았기 때문에 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않다.
따라서 아래 코드는 정상적으로 id가 'apple'인 HTML 요소를 취득하지 못한다.
*/
const $apple = document.getElementById('apple');
// id가 'apple'인 HTML 요소의 css color 프로퍼티 값을 변경한다.
// 이때 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않기 때문에 에러가 발생한다.
$apple.style.color = 'red'; // TypeError: Cannot read property 'style' of null
</script>
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받아 페이지 로딩 시간이 늘어날 수 있다.
이러한 문제를 회피하기 위해 body 요소의 가장 아래에 자바스크립트를 위치시키는 것은 좋은 아이디어다.
38.9 script 태그의 async/defer 어트리뷰트
앞에서 자바스킙트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async와 defer 어트리뷰트가 추가되었다.
async와 defer 어트리뷰트는 다음과 같이 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다. 즉, src어트리뷰트가 없는 인라인 자바스크립트에는 사용할 수 없다.
<script async src="extern.js"></script>
<script defer src="extern.js"></script>async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 하지만 자바스크립트의 실행 시점에 차이가 있다.
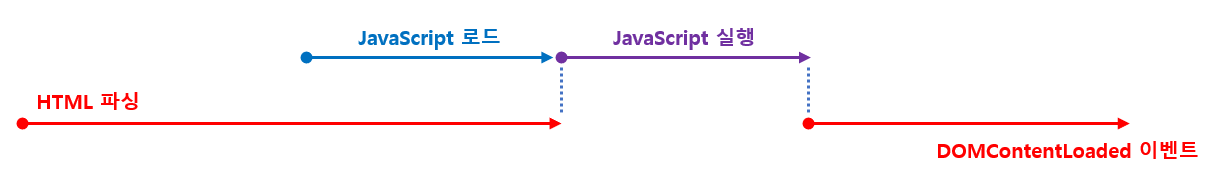
- async 어트리뷰트
HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 단, 자바스크립트 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다.

여러 개의 script 태그에 async를 지정하면 script 태그의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지 않는다. 따라서 순서 보장이 필요한 곳에서는 사용하지 않아야 한다.
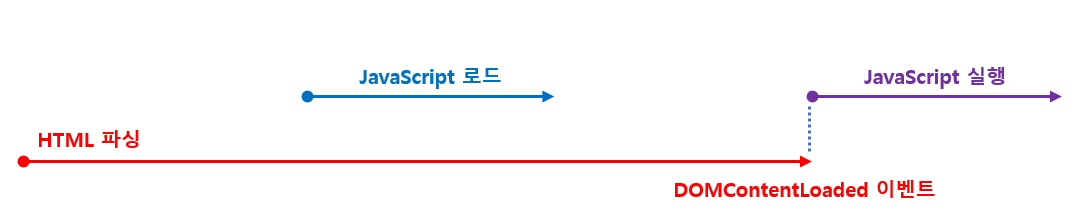
- defer 어트리뷰트
async와 마찬가지로 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 단, 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행된다. 따라서 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.

'CS > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 39장 DOM(2) (0) | 2023.05.02 |
|---|---|
| 39장 DOM(1) (0) | 2023.05.01 |
| 34장 이터러블 (0) | 2023.04.28 |
| 26장 ES6 함수의 추가 기능 (0) | 2023.04.27 |
| 25장 클래스(3) (0) | 2023.04.26 |