Amazon Web Service
Cloud Computing
클라우드 시스템이 존재하지 않았던 시대에는 전산실에 다수의 컴퓨터를 두고 서버를 운영하였다. 하지만 서버는 한계점이 명확하게 존재하기 때문에 수용능력이 한계에 도달하면 새로운 전산실을 구축하거나 컴퓨터를 추가로 구축을 해야했다. 이 방법은 금액적으로 또는 공간적으로도 매우 비효율적인 방법이다. 이런 상황에서 추가적인 서버 증설이 어렵게 되자 일부 거대 기업은 데이터 센터라는 거대한 건물을 세우기 시작했다. 이때부터 데이터 센터의 유휴 자원을 대여하는 서비스가 등장하기 시작했다. 즉 서버의 자원과 공간, 및 네트워크 환경을 제공을 빌려 사용하는 클라우드 컴퓨팅이 시작된 순간이다.
데이터 센터에서는 서버의 자원과 공간, 및 네트워크 환경을 제공한다. (이러한 환경을 "온프레미스"라고 부른다)
현대의 클라우드 컴퓨팅은 앞서 설명한 데이터 센터와 비슷한 역할을 하지만, 물리적인 컴퓨터가 아닌 가상 컴퓨터를 대여한다.
클라우드 컴퓨팅의 장점
1. 사용하는 만큼만 비용이 발생한다
2. 컴퓨터 능력을 유연하게 조절 가능하다.
3. 스냅샷(이미지)를 이용해 다른 컴퓨터로 이주(migration)이 가능하다.클라우드 컴퓨팅의 단점
AWS에 종속되는 서비스를 사용하기 떄문에 AWS의 상태에 따라서 서비스에 영향을 미친다.클라우드는 기본적으로 모든 것을 서비스화 하는 것을 말한다.

SaaS : 모든 것을 클라우드화 해서 서비스 한다.
Pass : 네트워크, 하드웨어, 운영체제, DB만 클라우드화 한다.
IaaS : 하드웨어만 클라우드화 한다.Deploy

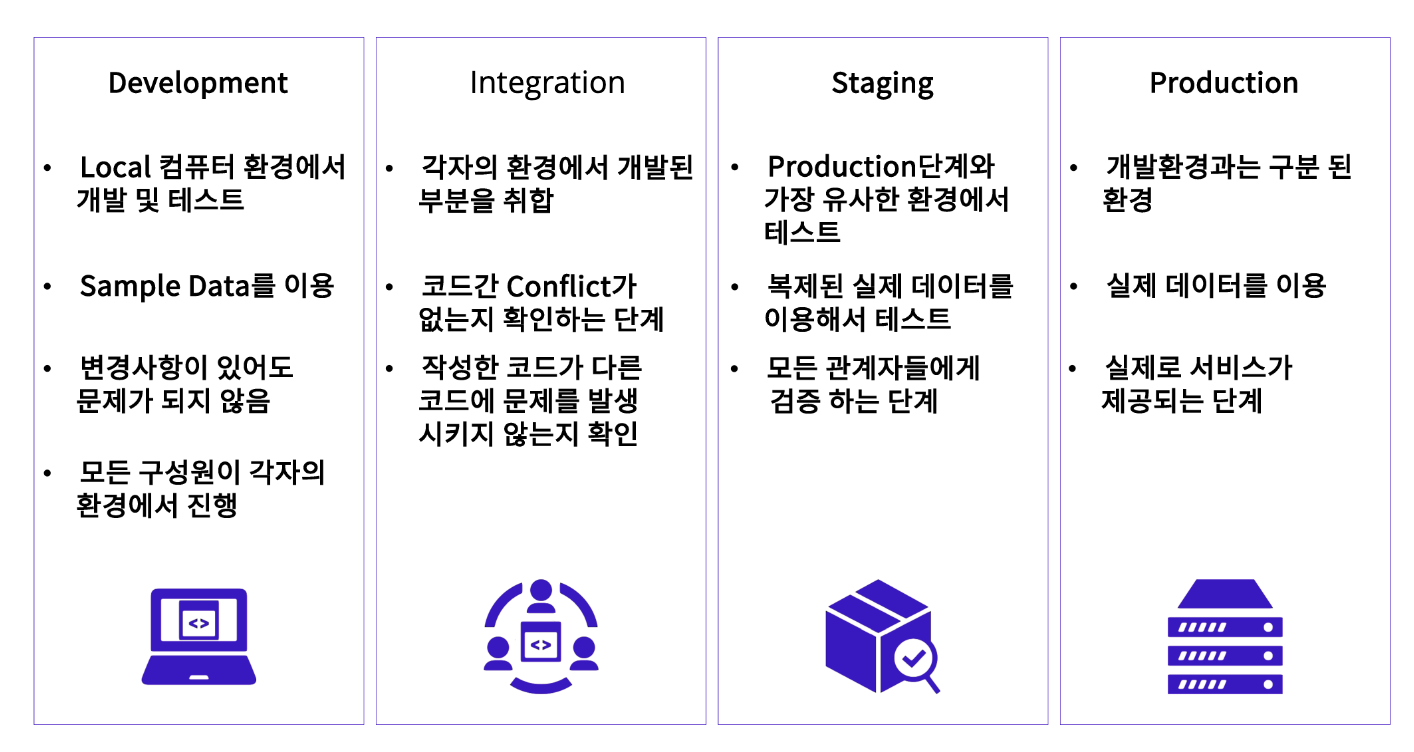
실무에서는 총 4가지 과정을 통해서 배포가 이루어 진다.

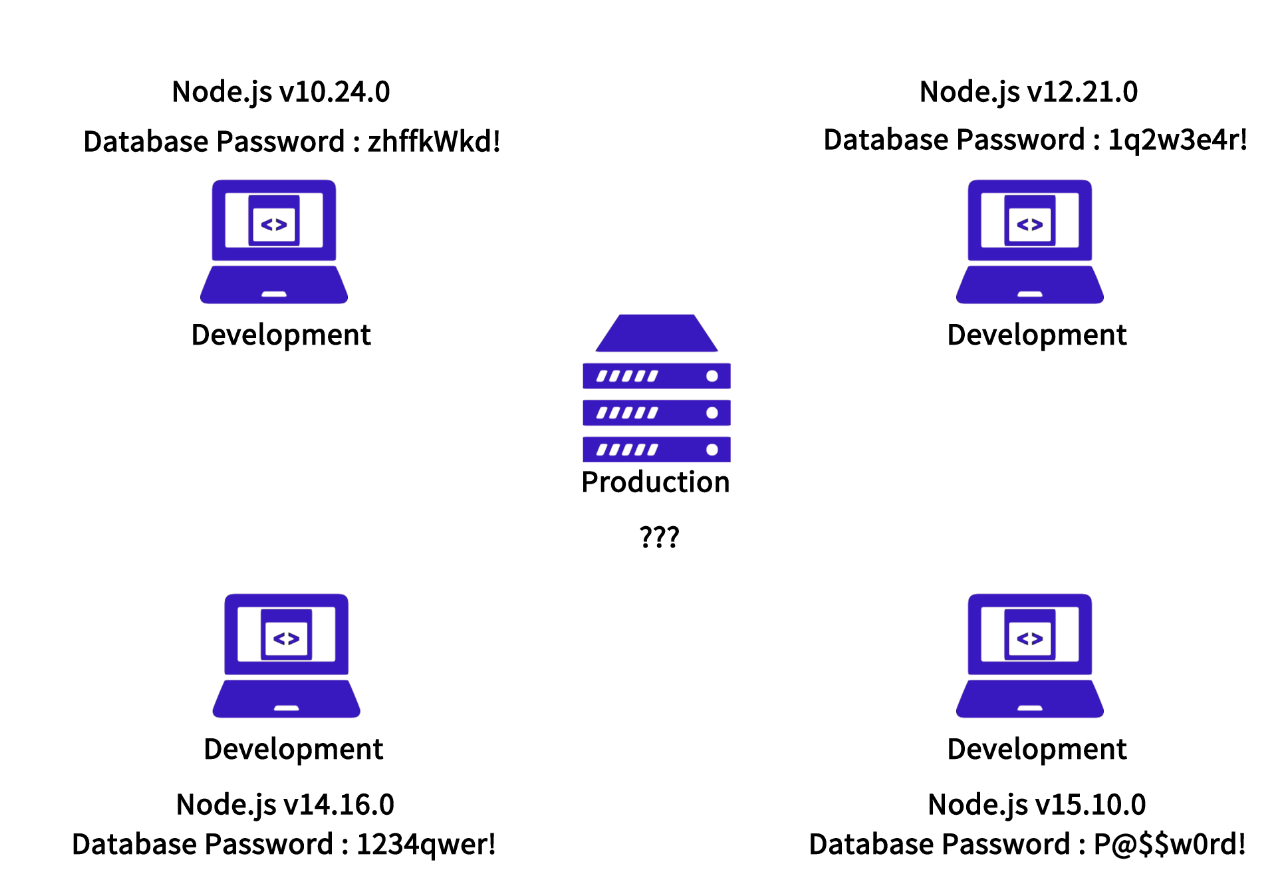
Development 환경과 Production 환경은 서로 다를 수가 있다. 개발부터 배포까지 모든 것을 통제할 수 있는 상황이라면, 크게 걱정 없이 Production 환경을 구성할 수 있을 것이다. 그러나, 여러 명이 함께 작업하는 프로젝트라면 node 버전도 제각각일 거고, 인증 정보나 데이터베이스 등에 접근하기 위해 사용하는 엔드포인트도 제각각일 것이다.
예를 들어, 내 로컬에 설치된 데이터베이스 비밀번호는 rlazheld1234! 인 데, 클라우드에 설치된 데이터베이스 비밀번호는 supersecret! 일 수 있다. 이 모든 케이스를 코드 안에 담을 수 없다. 이처럼 Development 환경과 Production 환경은 서로 다를 수가 있다. 마치, 우리나라에서 잘 자라는 식물을 사막 한가운데에서 똑같은 방식으로 재배한다고 잘 자라지 않는 것과 비슷하다. 따라서 배포에서는, 환경의 차이를 이해하고 환경 설정을 코드와 분리하는 것이 중요하다.

작성한 코드가 다른 환경에서 정상 작동할 수 있게 하려면 몇 가지 사항을 지켜줘야 한다.
1. 절대경로 대신 상대경로를 사용
2. 환경에 따라 포트를 분기할 수 있도록 환경변수를 설정(.env)
=> 코드 변경 없이 배포 때마다 쉽게 변경할 수 있다. 설정 파일과 달리, 잘못해서 코드 저장소에 올라갈 가능성도 낮다.
3. (Advanced) Docker와 같은 개발 환경 자체를 통일시킴EC2

장점
1. 구성하는데에 필요한 시간이 짧다.
2. 필요한 용도에 따라 다양한 운영체제 선택이 가능하다.(AMI이용)EC2를 활용하여 할수 있는 가장 기본적인 일은 웹서버를 설치 및 서비스를 제공 하는 것이다.
앞서 말했듯이 가상의 컴퓨터를 하나 빌리는 것과 같으며, 이를 인스턴스( 1대의 컴퓨터를 의미하는 단위)를 생성 한다 라고도 한다.
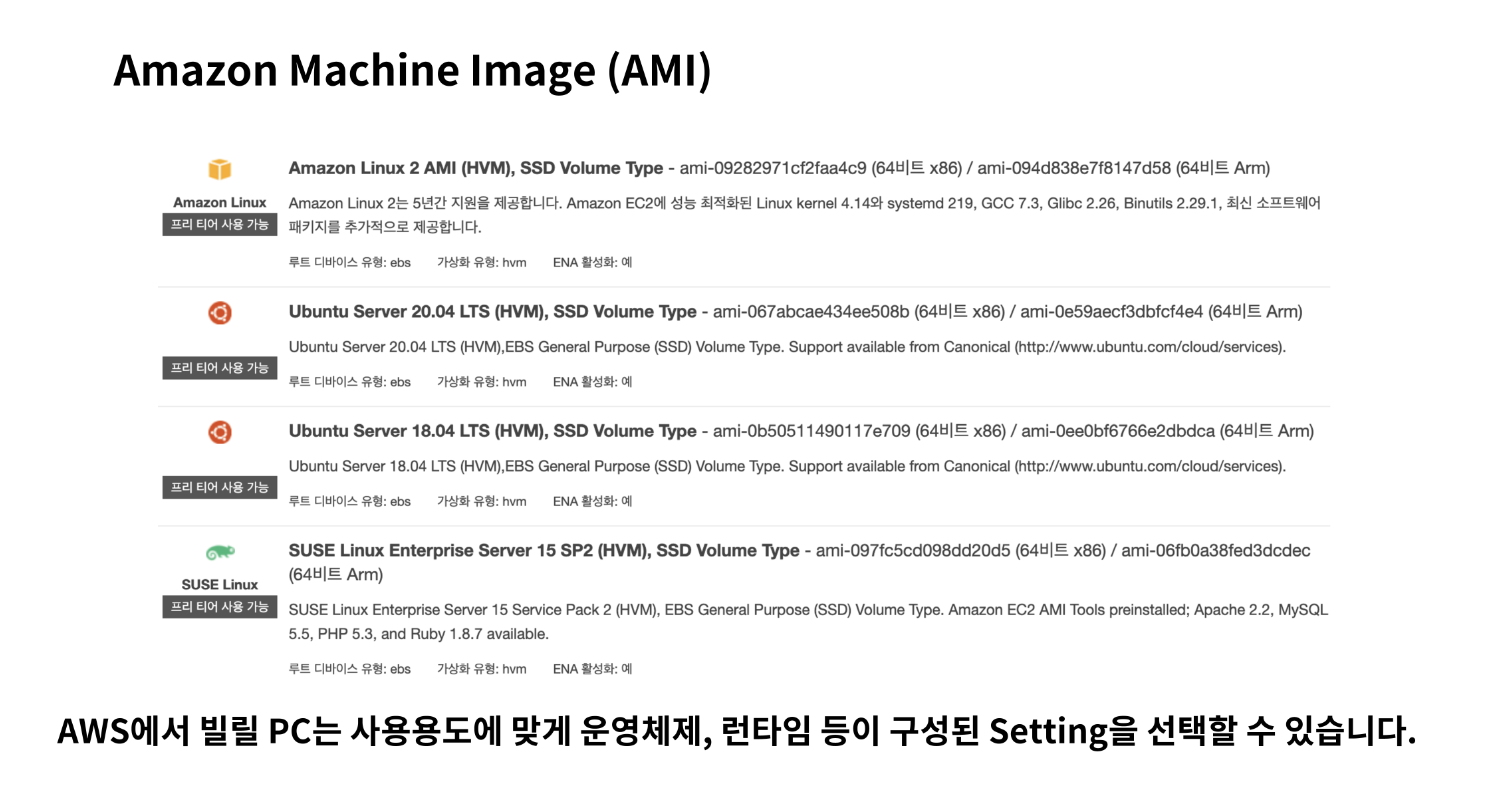
AMI는 소프트웨어 구성이 기재된 일종의 템플릿 이다.
이미지 종류로는 단순히 운영체제(윈도우, 우분투 리눅스 등)만 깔려있는 템플릿을 선택할 수도 있고, 아예 특정 런타임이 설치되어 있는 템플릿이 제공되는 경우도 있다. (우분투 + node.js, 윈도우 + JVM 등)

- 운영체제를 선택하는데에 사용 된다.
- 이미 만들어 놓은 AMI템플릿을 이용할수도 있지만 원하는대로 골라 사용 할 수도 있다.
정리하자면, AWS EC2는 AMI를 토대로 만들어진 가상의 컴퓨터를 하나 빌리는 것이다.

RDS
AWS에서 제공하는 관계형 데이터 베이스를 말한다.

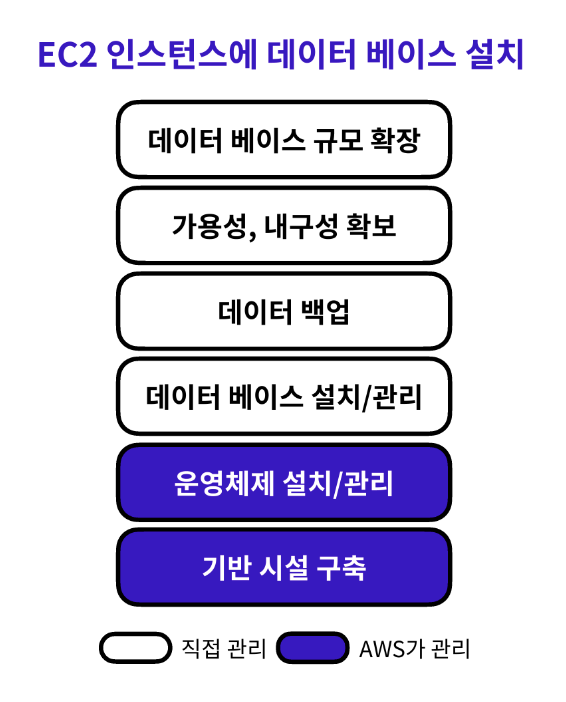
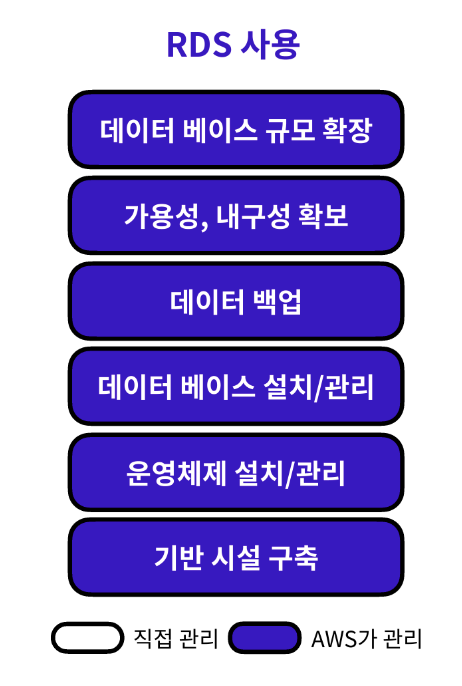
우리는 굳이 RDS를 사용할 필요가 없다고 생각할 수 도 있다. EC2 인스턴스에 MySQL 같은 관계형 데이터베이스 엔진을 설치하면 굳이 RDS를 사용할 이유가 없지 않을까? 데이터베이스만 따로 분리해서 서비스를 이용해야 할 이유가 있을까?
EC2 인스턴스를 사용하면 데이터베이스와 관련해서 자동으로 관리를 담당하는 부분이 매우 적기 때문에, 사용자가 일일이 시간을 투자하여 데이터베이스 엔진의 설치와 버전 관리, 데이터 백업을 해야 한다. 게다가 가용성과 내구성이 확보되지 않기 때문에 데이터베이스에 저장된 데이터가 유실되거나 정상적으로 사용하지 못할 확률이 커지며, 후에 필요에 따라 데이터베이스의 규모를 확장하기 어렵다.

RDS를 이용하면 데이터베이스 유지 보수와 관련된 일들을 RDS에서 전적으로 자동 관리한다. 사용자가 해야 할 일은 초기 설정을 제외하고 데이터베이스에 저장된 데이터를 관리하는 일 밖에 없기에 큰 편의성을 느낄 수 있다.

기타 RDS 이용 시 얻을 수 있는 장점으로 다양한 데이터베이스 엔진 선택지를 제공한다는 점을 들 수 있다. 회사에서 근무하고 있는 실무자는 회사에 필요한 데이터베이스 엔진을 취사선택하여 이용할 수 있다. 그 외 일반 사용자는 데이터베이스 엔진마다 제공하는 기능이 조금씩 다르기에 필요와 목적에 맞게 데이터베이스 엔진을 선택하여 효율성을 높일 수 있다.

S3
클라우드 스토리지는 인터넷 상의 저장공간을 말한다. Google Cloud가 대표적이다.
S3는 AWS에서 제공하는 클라우드 스토리지이다.

1. 기본적으로 데이터를 무한히 저장이 가능하다.
무한히 확장 가능하다. 사용한 만큼만 비용을 지불하면 된다.

2. 강력한 내구성을 지니고 있다.
저장된 데이터를 잃어버릴 확률이 거의 없다.

3. 가용성이 높다.
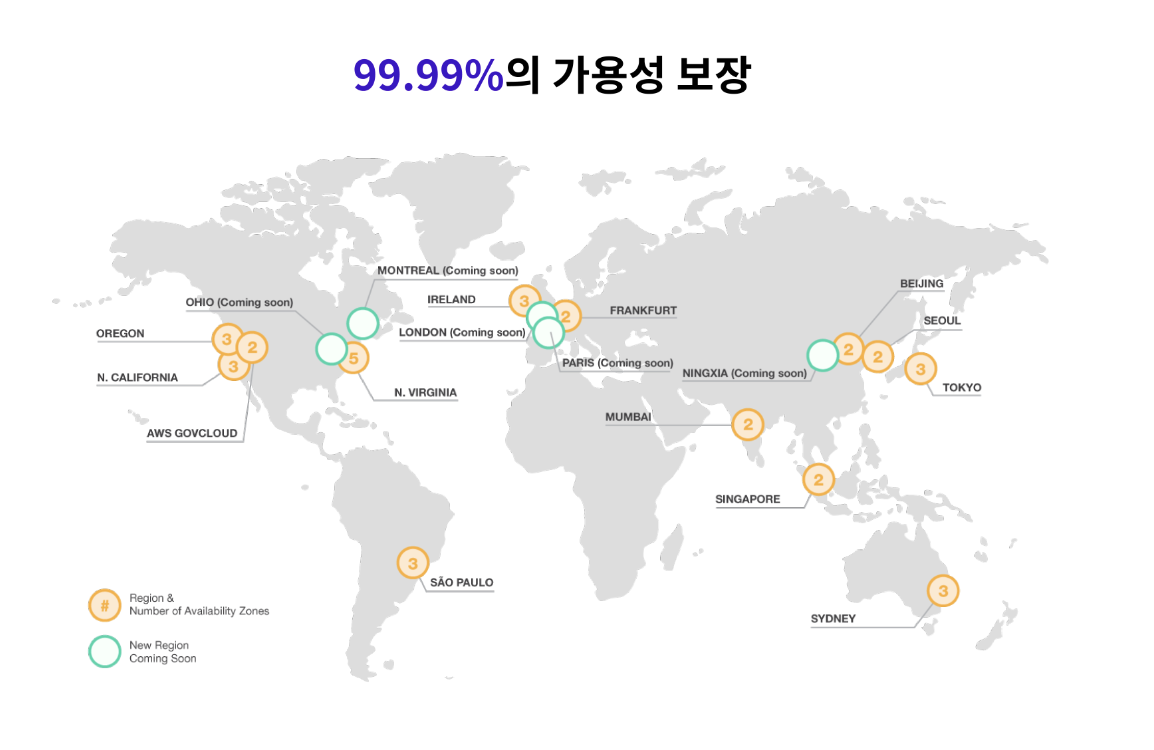
스토리지에 저장된 파일들을 정상적으로 사용할 수 있는 시간이 길어진다. S3는 연간 99.99%의 스토리지 가용성을 보장하도록 설계가 되어 있다. 이는 다른 말로 1년 동안 S3에 파일을 저장했을 시, 8.76 시간 동안만 스토리지를 이용하는 데 있어서 장애가 발생한다는 뜻이다.

EC2, RDS, S3가 공통적으로 '높은 가용성'과 '높은 내구성'을 보장한다는 점을 볼 수 있었다. AWS는 어떤 원리로 해당 서비스들의 높은 가용성과 내구성을 보장할 수 있는 걸까?
지도를 보면 주황색 동그라미가 쳐진 지역이 있다. 이 지역을 '리전(Region)'이라고 부른다. 리전이란 AWS에서 클라우드 서비스를 제공하기 위해서 운영하는 물리적인 서버의 위치를 뜻한다.
주황색 동그라미 안에 숫자가 새겨져 있는데, 이 숫자는 리전에 위치한 가용 영역의 수를 뜻한다. 가용 영역(Availability Zone)이란 각 리전 안에 존재하는 데이터 센터(IDC)를 뜻한다.
가용 영역은 각각 개별적인 위치에 떨어져서 존재한다. 그래서 한 곳의 가용 영역이 재난이나 사고로 인해 가동이 불가능해지더라도 다른 가용 영역에 백업을 해놓은 데이터를 활용하여 문제없이 서버가 가동되게 한다. 이런 가동 방식 덕분에 AWS에서 제공하는 서비스들은 높은 가용성과 내구성을 보장한다.
4. 다양한 스토리지를 제공한다.
저장소를 어떤 목적으로 활용할지에 따라 효율적으로 선택할 수 있는 스토리지 클래스가 달라진다.
Standard 클래스
- 범용적으로 사용하기 좋다.
- 처리 속도가 빠르지만 오래보관하기에는 좋은 용도가 아니다.
Glacier 클래스
- 장기적인 보관에 효율적이다.
- 저장된 데이터에 액세스하는 속도는 느리지만, 데이터를 보관하는 비용이 매우 저렴하다.5. S3사용시에는 정적인 웹 사이트 호스팅이 가능하다.
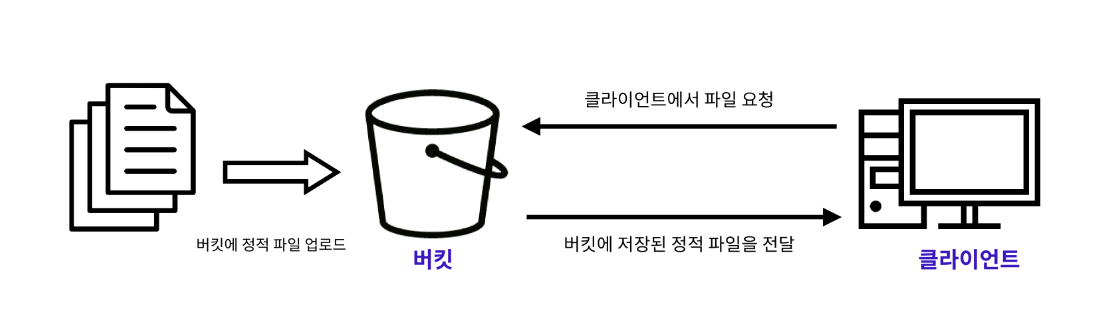
정적 파일은 서버의 개입 없이 생성된 파일을 뜻한다. 반대로 클라이언트가 서버에 요청을 보내면, 서버가 요청에 맞추어 그 자리에서 생성한 파일을 '동적' 파일이라고 부른다.
웹 호스팅이란 서버의 한 공간을 임대해 주는 서비스를 뜻한다.
S3에서는 버킷이라는 곳에 정적 웹사이트를 배포할 수 있는 공간을 제공하게 된다.

버킷
- 쉽게 말해 파일들을 담는 바구니이다.(파일을 저장하는 최상위 디렉터리)
- S3의 모든 파일은 버킷에 저장이 되어야 한다. 버킷에는 무한한 양을 저장할 수 있다.
- 버킷의 이름은 각 리전(DNS)에서 저장 되어 있어야 한다.
- 버킷 정책을 생성하여 해당 버킷에 대한 다른 유저의 접근 권한을 수정할 수 있다.
객체
- S3에서 버킷에 담기는 파일을 객체라고 부른다(S3에서 저장소에 데이터를 저장할 때 키-값 페어 형식으로 데이터를 저장).
- 객체는 파일과 메타데이터로 구성된다.
- 파일은 실제 데이터를 저장하는 곳이다. S3 객체의 값으로써 저장될 수 있는 데이터의 최대 크기는 5TB이다.
- 모든 객체는 고유한 키를 가진다. 파일의 키는 각각의 객체를 고유하게 만들어주는 식별자 역할을 한다. 파일의 키를 이용하여 원하는 객체를 검색할 수 있다.
- 메타데이터는 생성일, 크기, 유형과 같은 객체에 대한 정보가 담겨 있는 곳이다.
- 모든 객체는 유일한 URL주소를 가지고 있다.
- URL 주소는 http://[버킷의 이름].S3.amazonaws.com/[객체의 키]의 형태를 띠고, URL 주소를 통해서도 원하는 데이터에 접근할 수 있다.
Full Stack Application 배포
서버 배포 (EC2)
- EC2 콘솔을 통해 EC2 인스턴스를 생성해야 한다
- 간단한 서버 애플리케이션을 생성하고 EC2 인스턴스에 코드를 배포해야 한다
- 서버를 실행시키고 브라우저에서 서버에 접속할 수 있어야 한다
클라이언트 배포 (S3)
- S3 콘솔을 통해 버킷을 생성해야 한다
- 클라이언트 파일을 빌드하고 결과물을 버킷에 업로드 해야 한다
- 정적 웹 호스팅 기능을 이용하여 클라이언트 코드를 배포해야 한다
1. 백엔드 배포
EC2 인스턴스 연결 튜토리얼
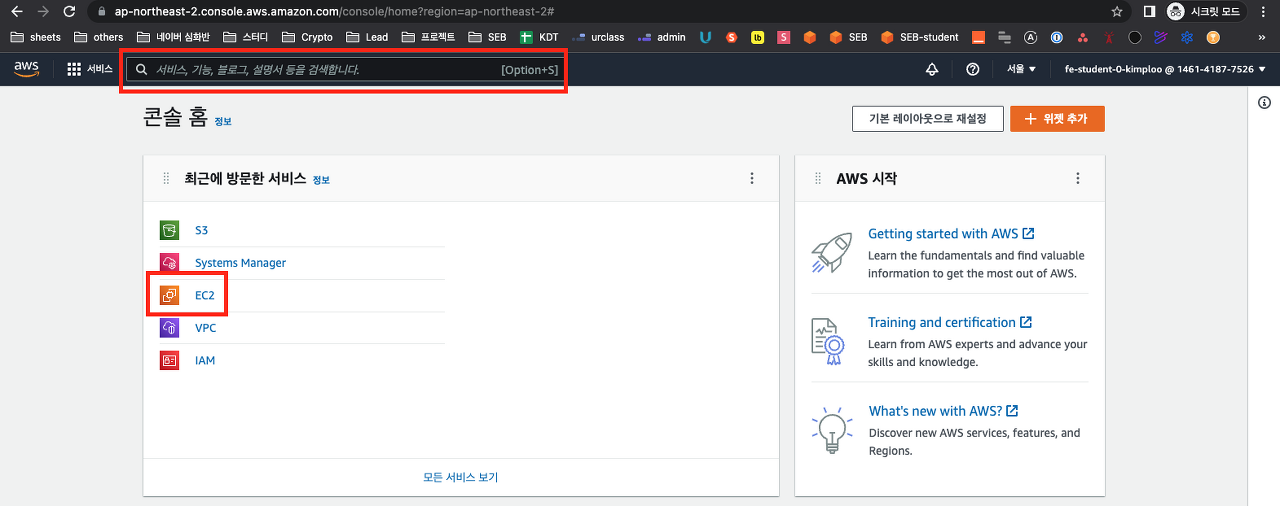
이번 실습에서 사용하는 EC2는 미리 생성이 되어있다. AWS 콘솔에서 EC2를 검색하거나, 직접 클릭해서 EC2 대시보드로 이동한다.

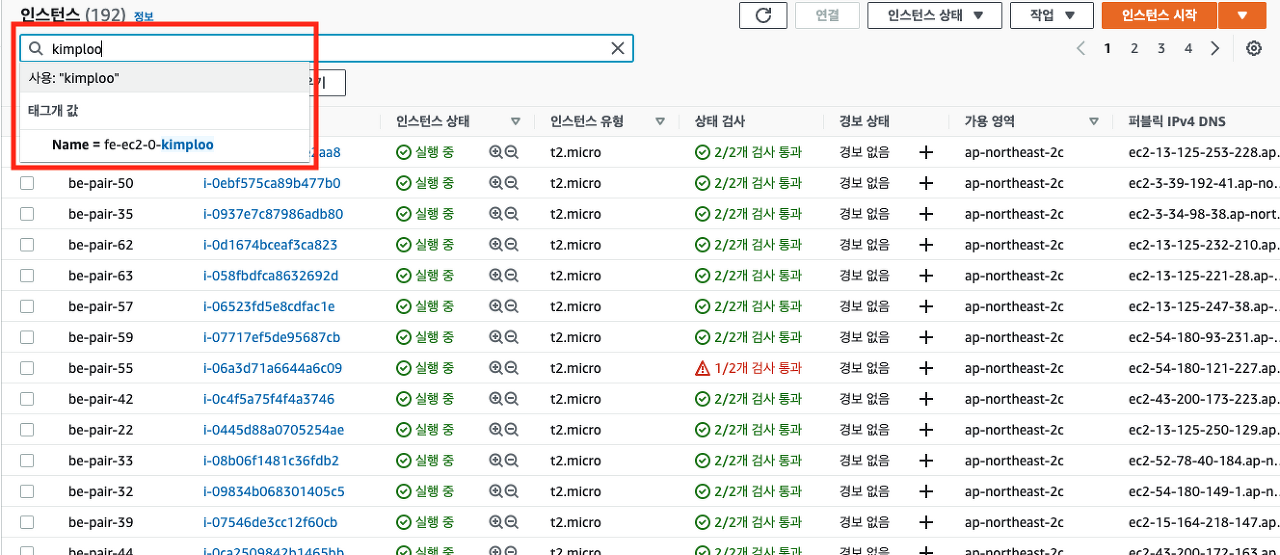
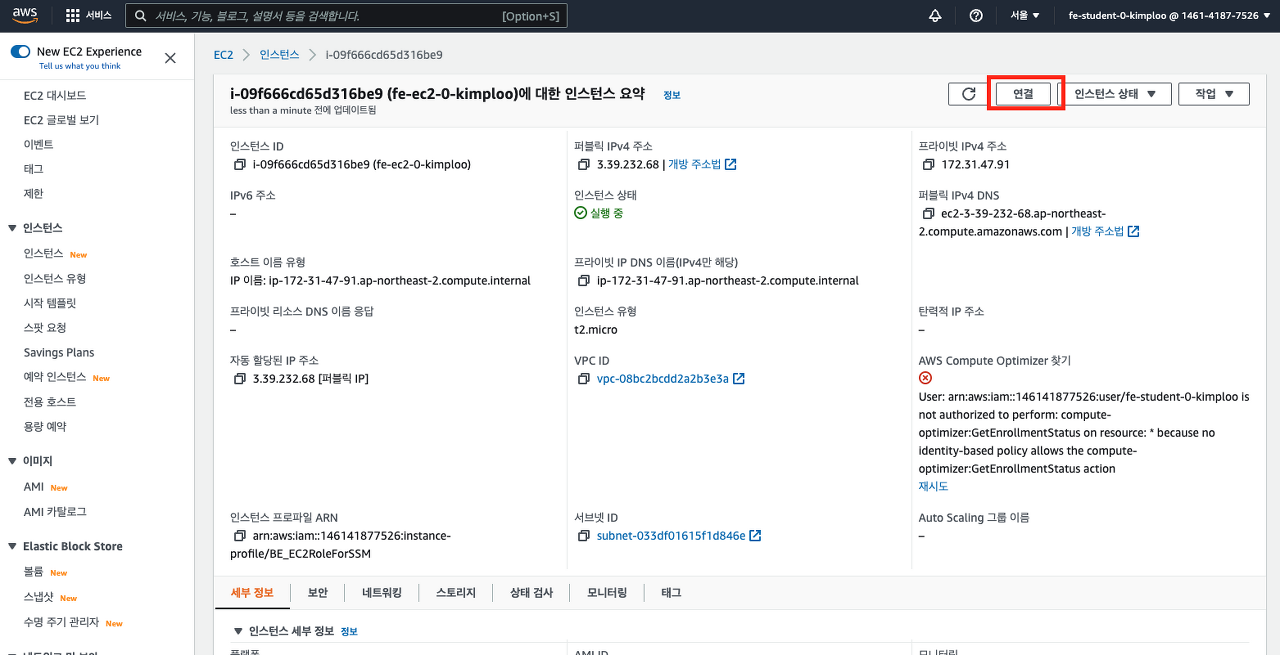
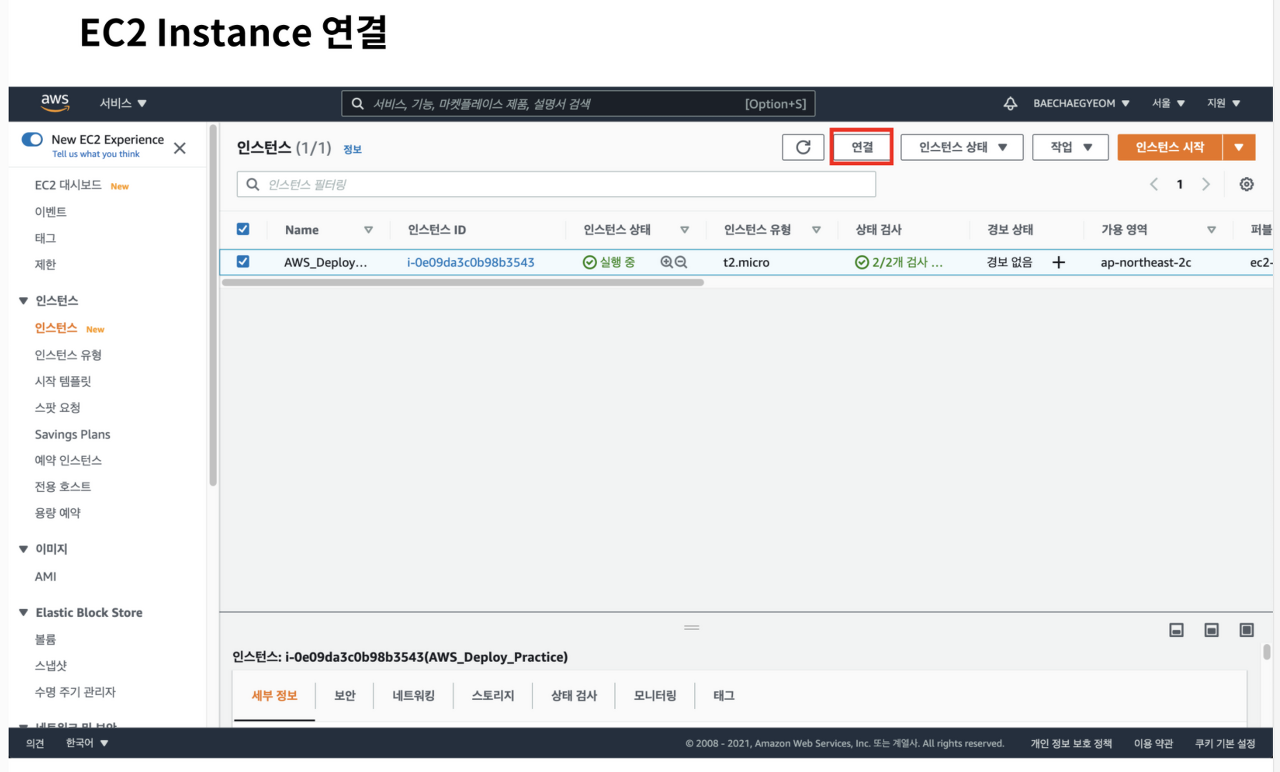
실행중인 인스턴스에서 자신의 IAM 로그인을 검색한다. 자신만 사용할 수 있는 EC2 인스턴스를 클릭하고, "연결"을 클릭한다.



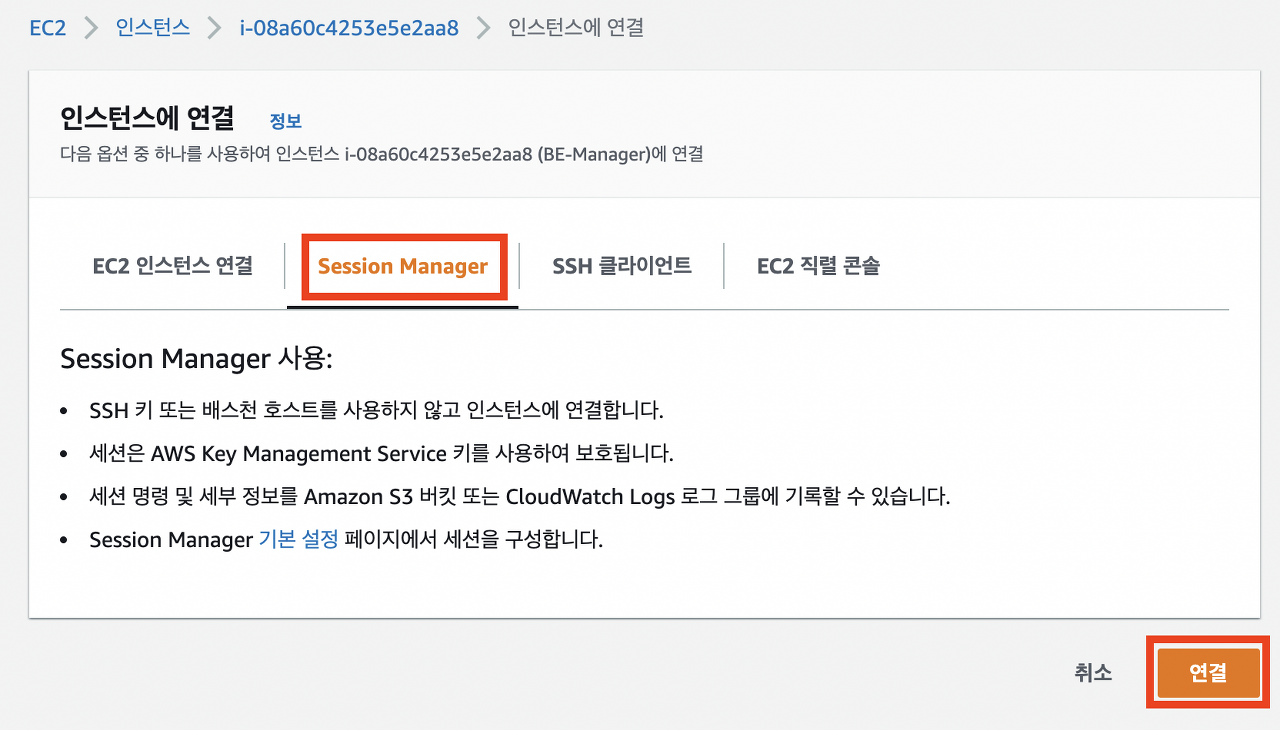
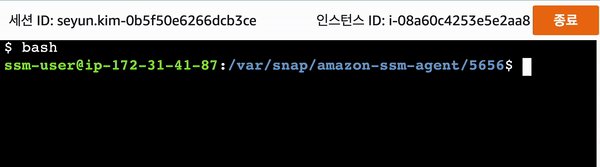
그 다음에는 아래의 이미지처럼 세션 매니저를 이용하여 접속하면 웹 브라우저 환경에서 터미널이 실행된다.

$ bash
$ cd ~터미널을 bash 로 변경하여 슬라이드와 동일하게 진행할 수 있다.

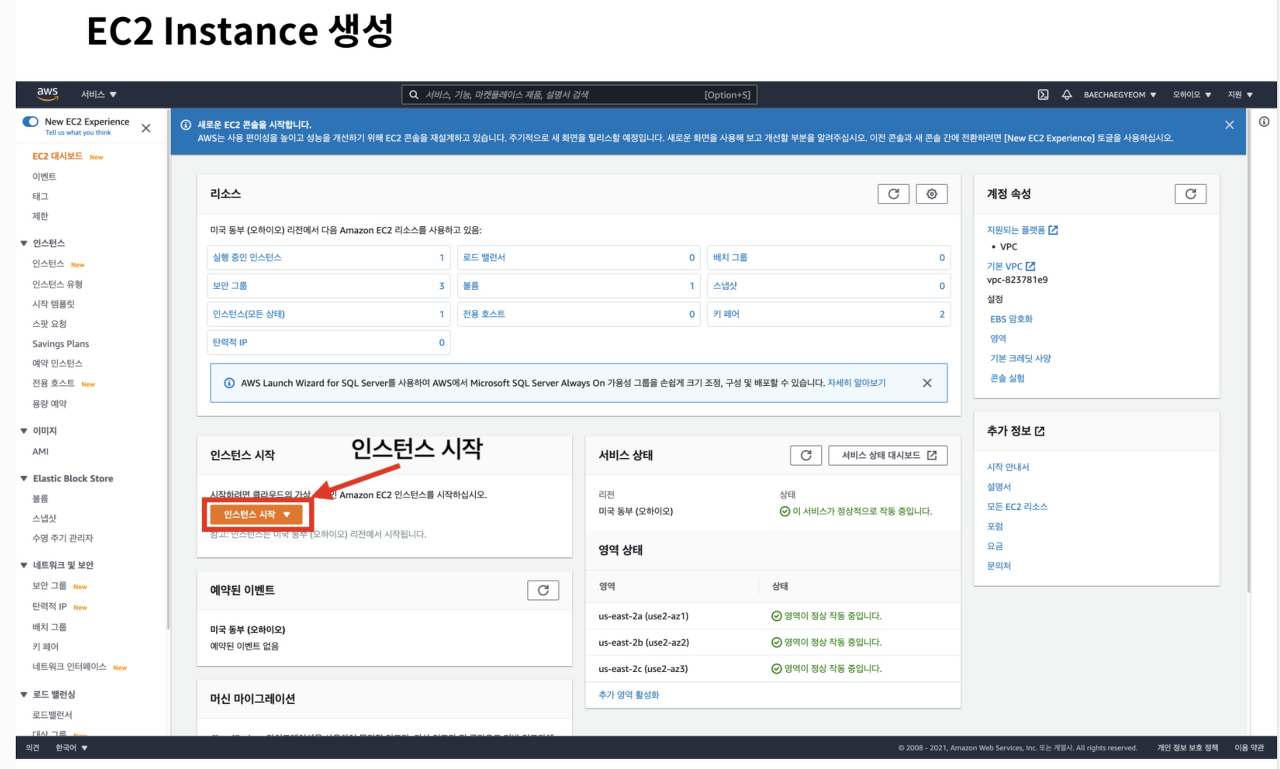
EC2 인스턴스 생성/연결 Hands-on

AWS 메뉴에서 EC2 서비스를 검색하고 접속하여 인스턴스 시작 버튼을 클릭하여 인스턴스 생성을 시작할 수 있다.

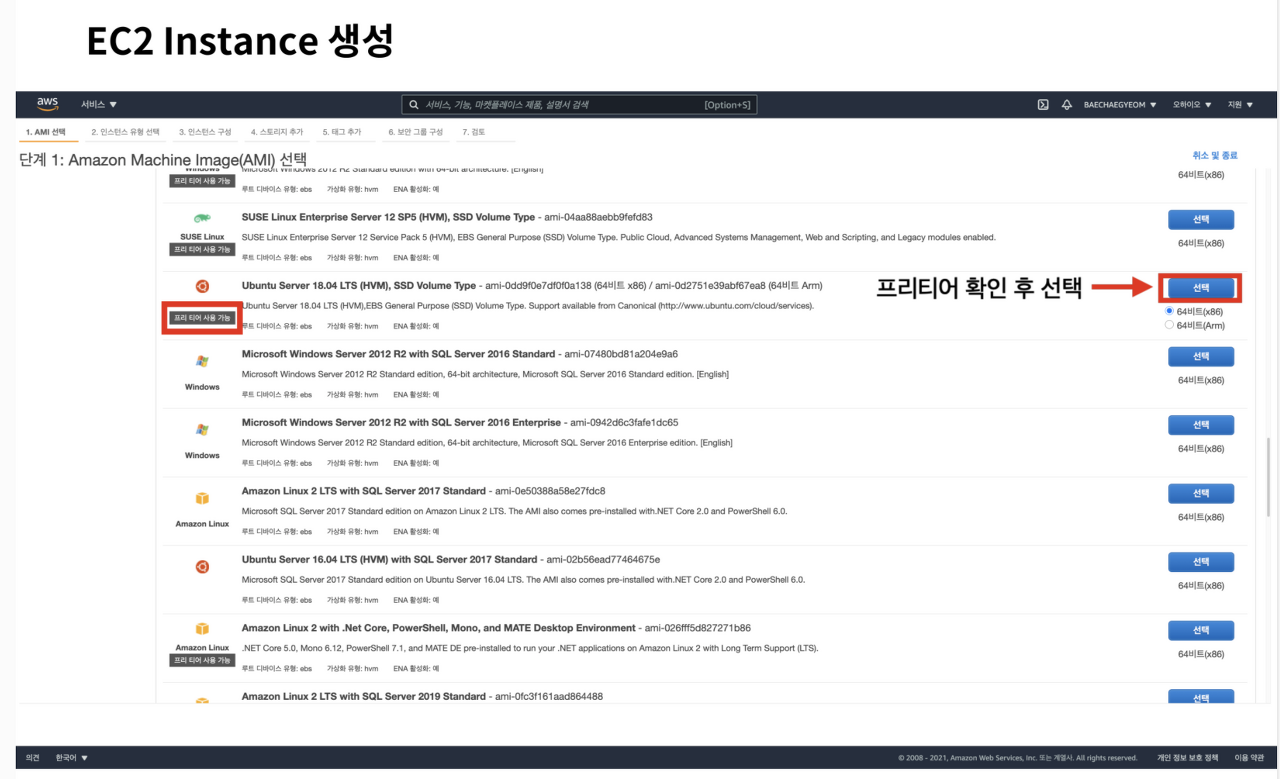
용도에 맞게 AMI를 선택하는 과정이다.
이번 과정에서는 Ubuntu 인스턴스를 생성해보자.
프리티어 사용 가능 태그를 확인하여 과금이 되지 않도록 유의한다.
- Ubuntu 인스턴스를 생성할 때 18버전을 권장, 이후 배포 자동화 실습때 20 버전은 이슈가 발생할 수 있다.

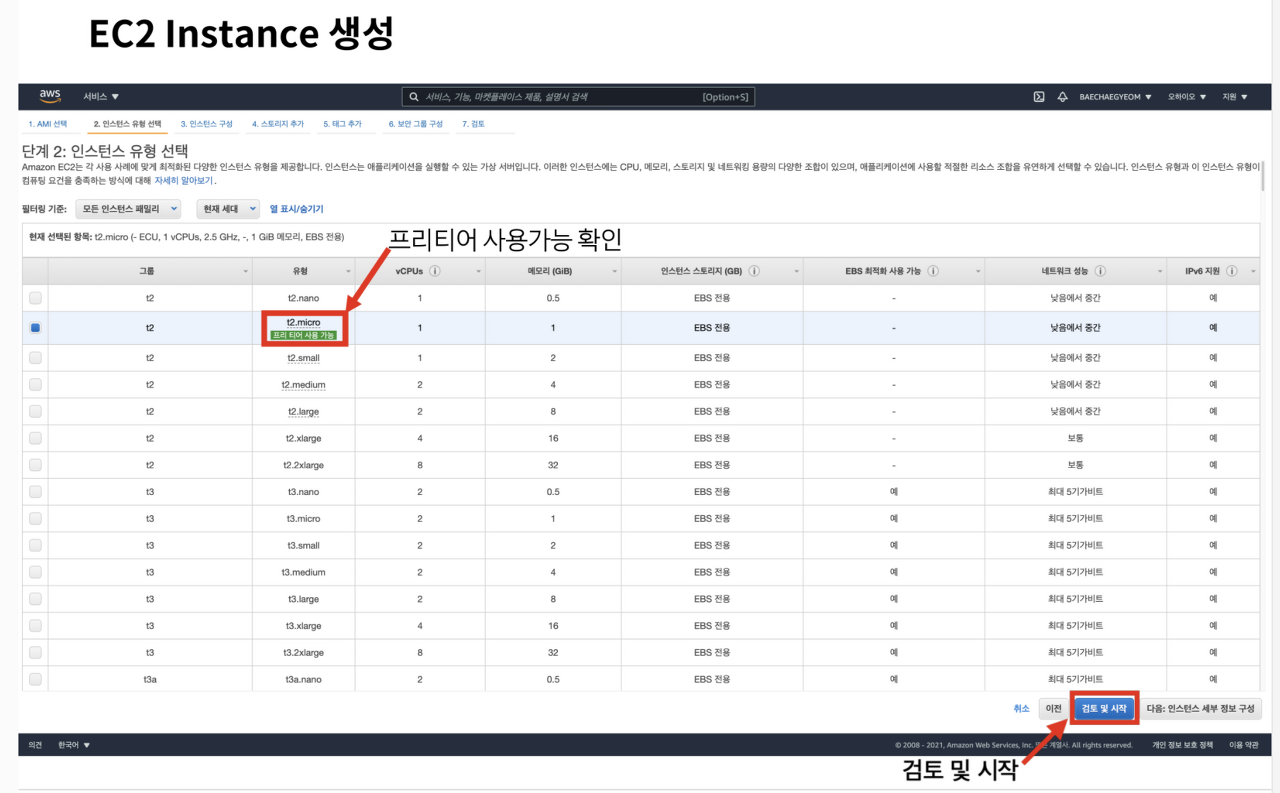
인스턴스 유형을 선택하는 과정이다.
생성하는 인스턴스의 CPU, RAM, 용량에 대한 선택이 가능하다.
실습 과정에서는 프리티어 사용 가능 태그를 확인하여 과금되지 않는 유형을 선택한다.

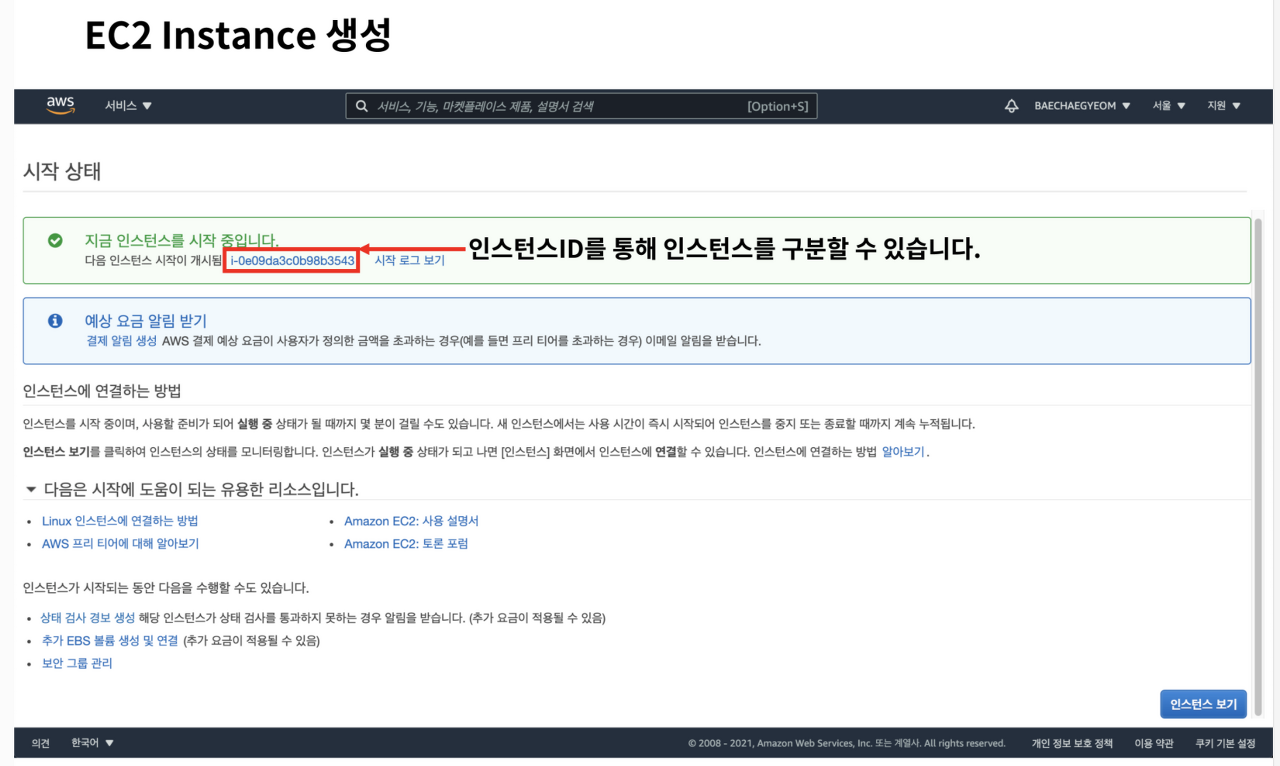
검토 및 시작 버튼을 클릭했다면 다음과 같은 화면이 보인다.
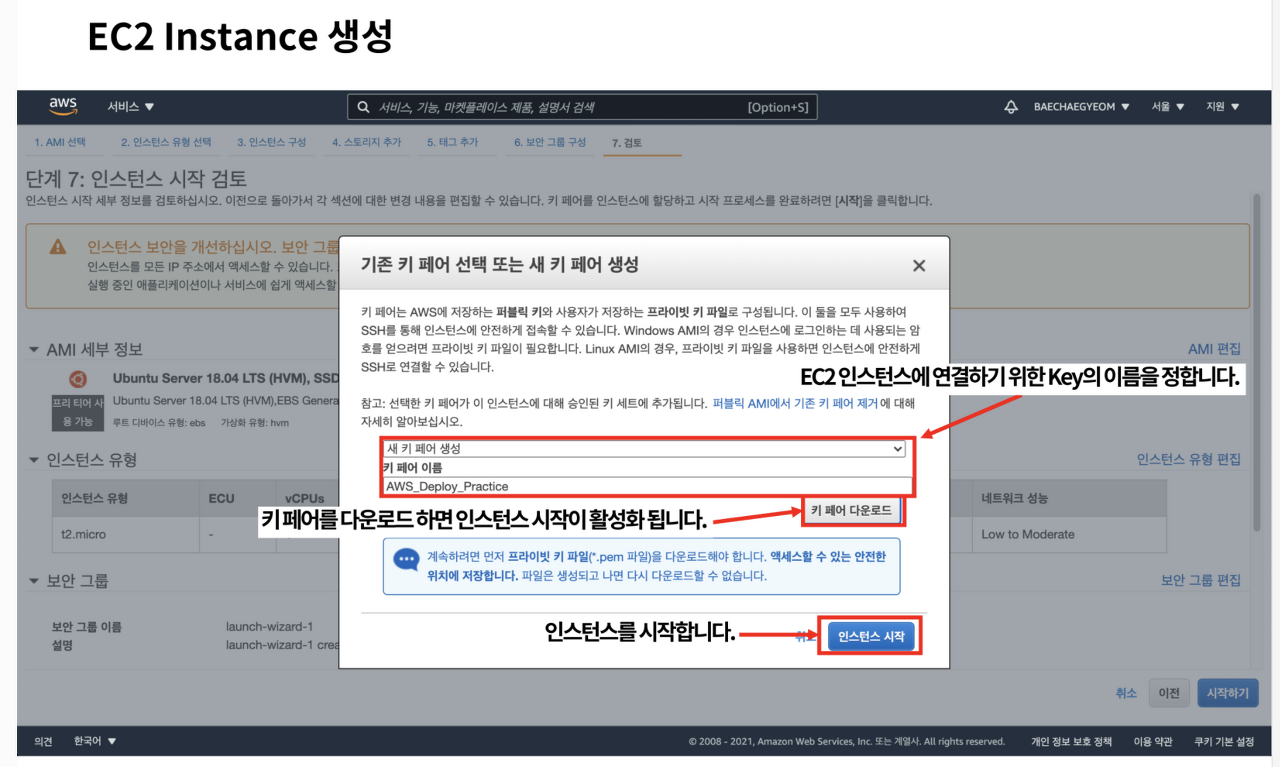
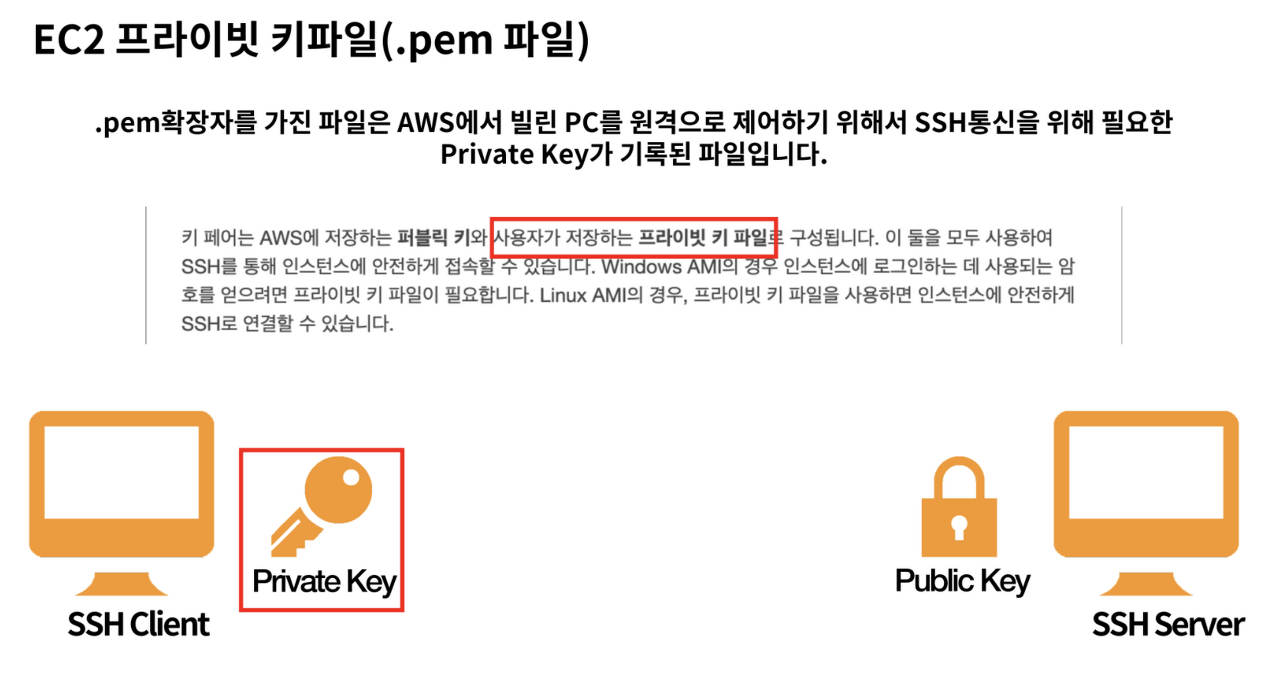
생성되는 인스턴스를 원격으로 제어하기 위해서는 SSH 연결을 통한 원격접속이 필요하다.
원격접속을 위해서 필요한 Key를 생성하고 다운로드하는 과정이다.
새 키 페어 생성 메뉴를 확인한 후 키 페어의 이름을 정한 뒤 키 페어를 다운로드하면 인스턴스 시작 버튼이 활성화된다.

SSH 프로토콜은 서로 다른 PC가 인터넷과 같은 Public Network를 통해 통신을 할 때 보안상 안전하게 통신을 하기 위한 통신 규약이다.
주고받는 데이터를 암호화해서 해당 키 페어를 가지지 않은 사람은 통신되는 데이터를 알아볼 수 없기 때문에 보안상 안전한 통신 방법이다.

PEM 파일은 인스턴스 연결에 사용되는 키 정보가 담긴 파일이므로 관리에 유의해야 한다.
인스턴스 생성 마지막 단계에서 다운로드 한 파일은 SSH 통신을 위한 키 페어 중 프라이빗 키가 기록된 파일이다.
.pem 확장자를 가지고 있다.
해당 키 페어 파일은 EC2 인스턴스에 연결을 할때 사용하는 암호가 담긴 파일이다.
따라서 pem파일은 관리에 유의해야 한다.

많은 인스턴스가 생성되어 있는 경우 인스턴스를 생성하면서 알려주는 인스턴스 ID를 통해 인스턴스를 구분할 수 있다.
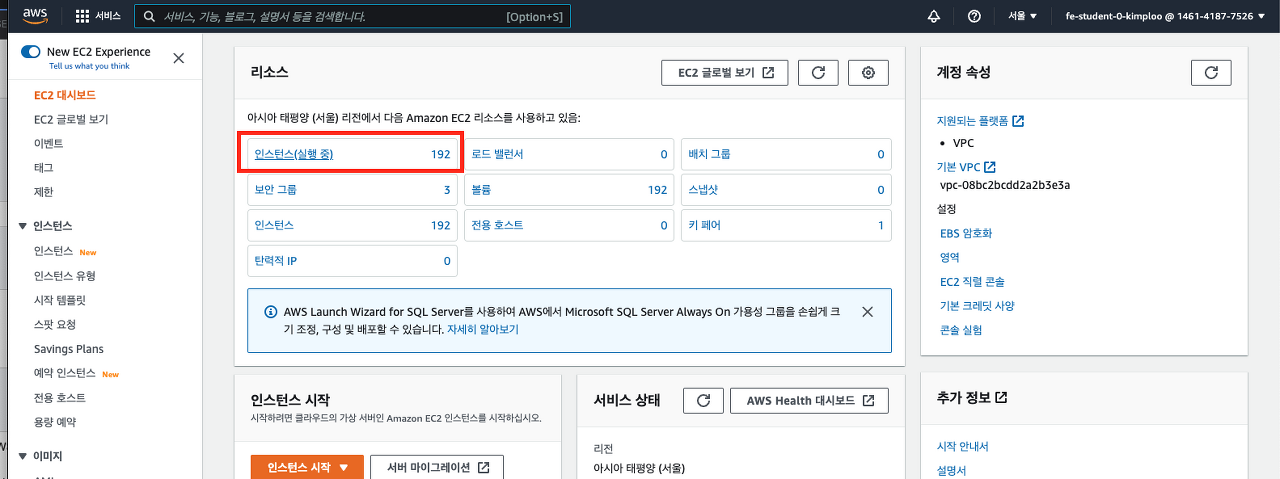
우측 하단의 인스턴스 보기 버튼을 클릭하여 생성한 인스턴스를 확인해 보자.

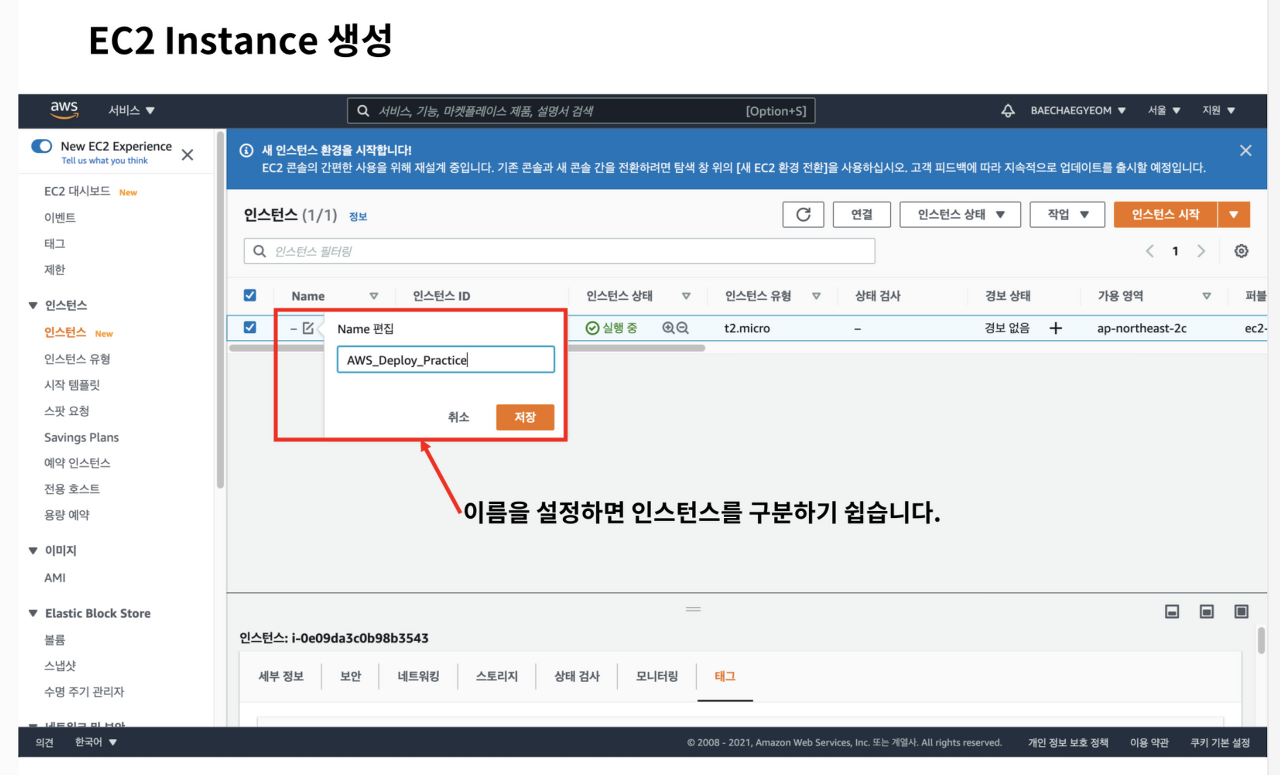
인스턴스 탭에서 생성된 인스턴스를 확인할 수 있다.
인스턴스 ID를 통해 인스턴스를 구분할 수 있지만 생성된 인스턴스가 많아지는 경우 알아보기 힘들 수 있다.

Name 컬럼에서 해당 인스턴스의 이름을 알아보기 쉽도록 설정해두면 각 인스턴스를 구분하기 용이해진다.

이제 인스턴스가 생성되었다.
하지만 지금 앞에 놓인 PC와 다르게 인스턴스는 직접 조작할 수 없다.
어떻게 인스턴스를 제어할 수 있을까?

SSH 연결을 통한 EC2 인스턴스 원격접속을 실습해 보자.
생성한 인스턴스에 원격접속하여 원격으로 인스턴스를 제어할 수 있다.
인스턴스에 원격접속을 하기 위해서 필요한 것이 인스턴스를 생성할 때 다운로드한 키 페어 파일(.pem)이다.
이제 SSH 연결을 통해서 인스턴스에 접속해 보자.

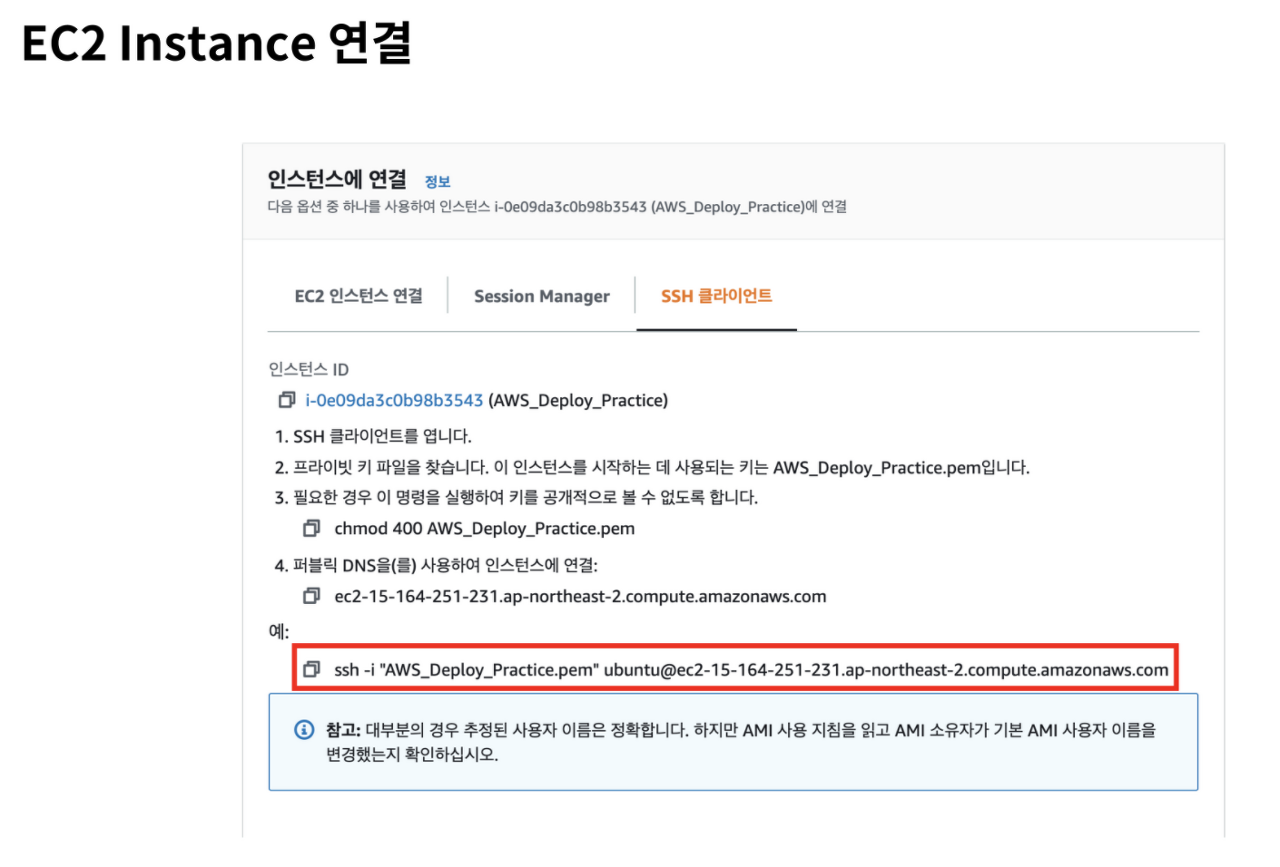
인스턴스 탭에서 연결하고자 하는 인스턴스를 선택한 후 연결 버튼을 클릭하면 인스턴스에 연결하는 방법을 확인할 수 있다.

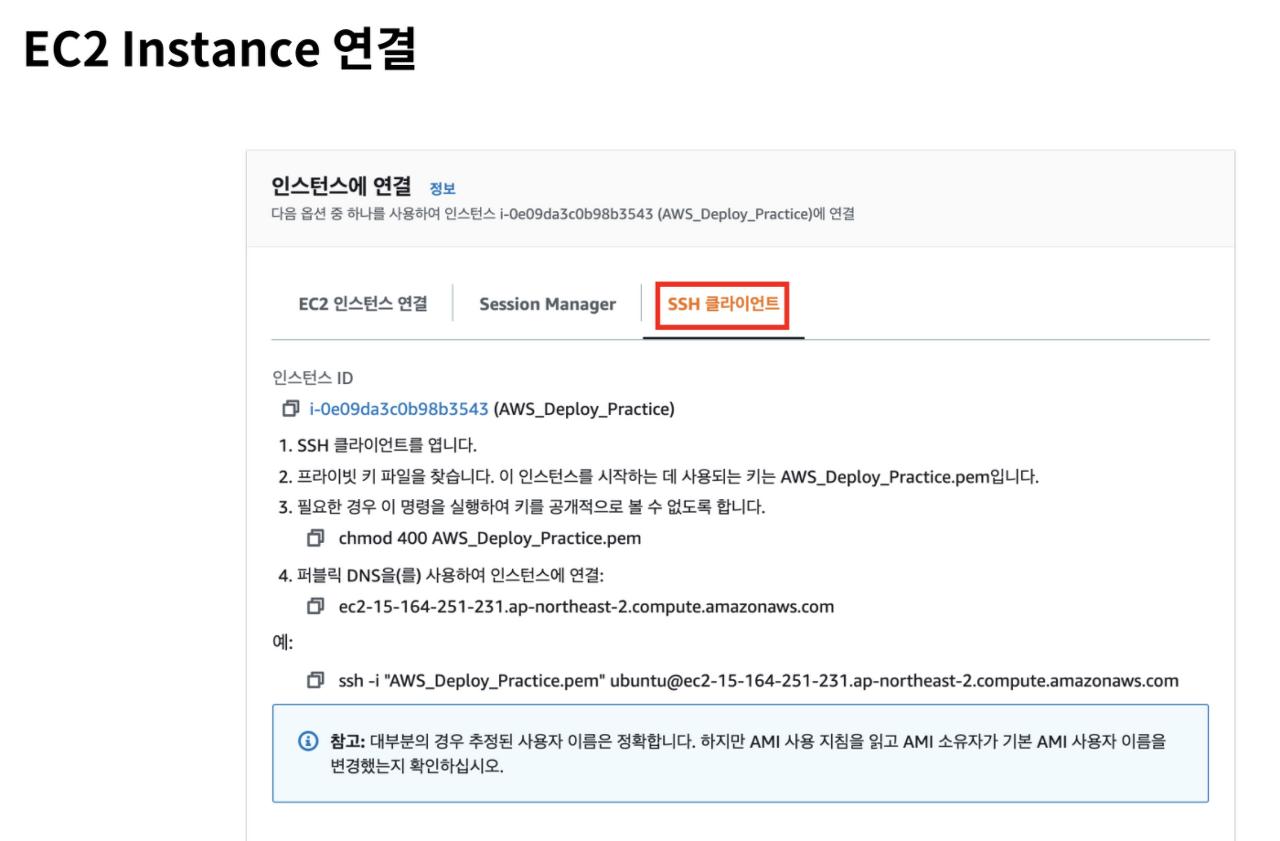
이번 실습과정에서는 SSH 연결을 실습해보자.

로컬 터미널에서 SSH프로토콜을 이용해서 인스턴스와 연결이 가능하다.
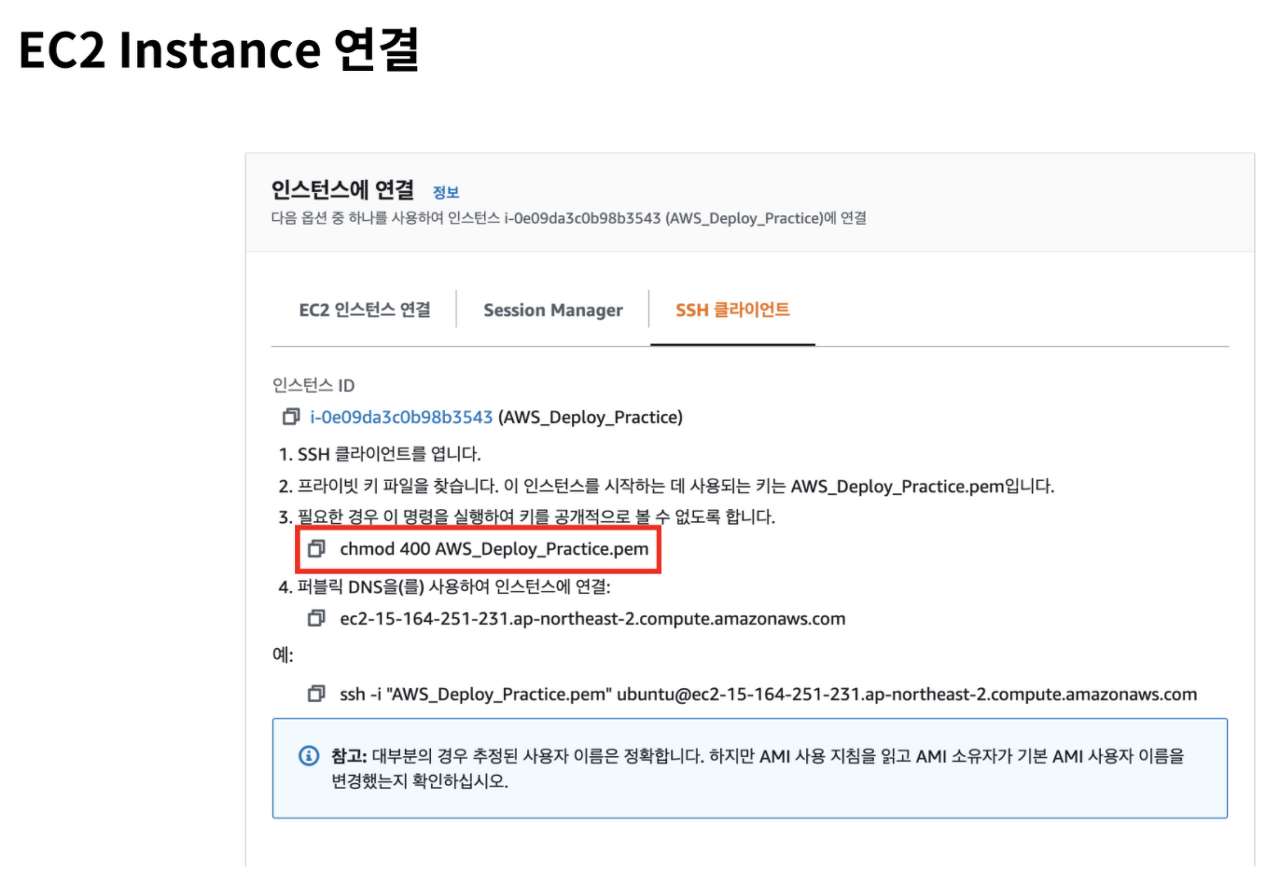
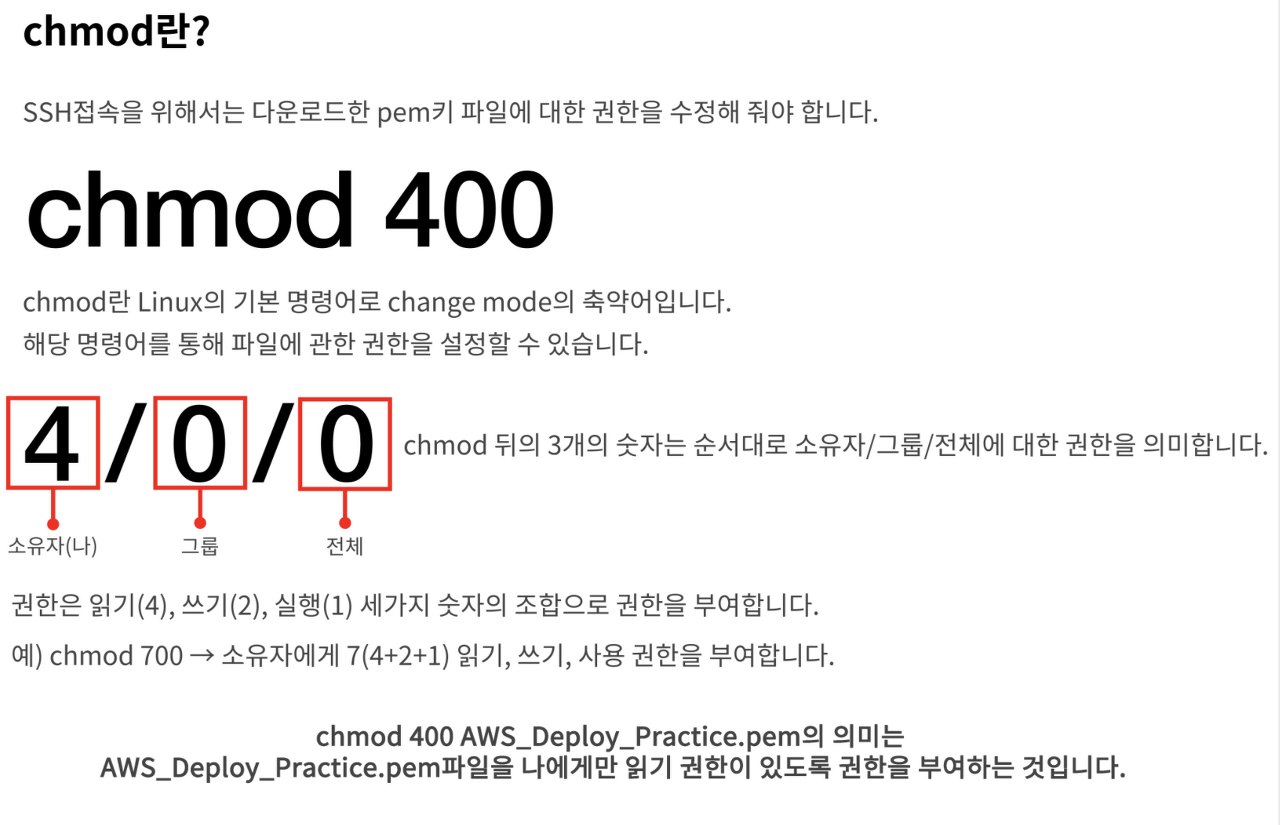
하지만 먼저 다운로드했던 키 페어 파일(.pem)의 권한을 수정해 줘야 한다.
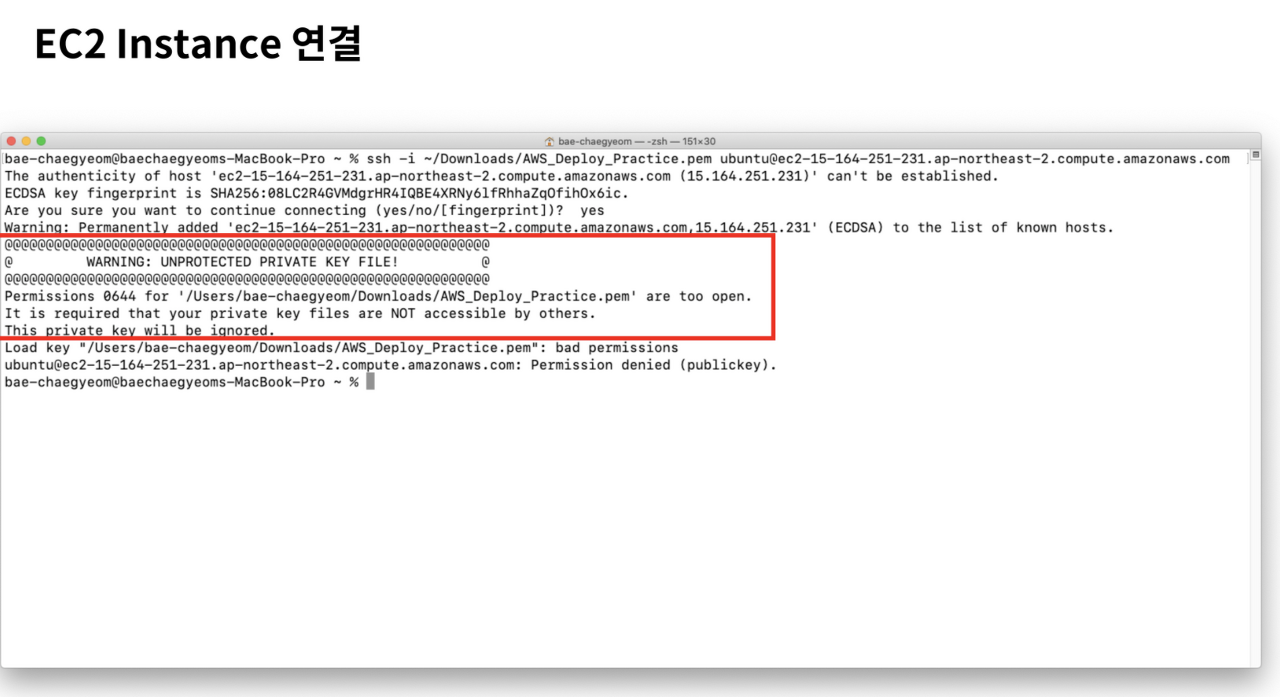
pem 파일에 누구나 접근할 수 있는 권한이 부여되어 있다면 인스턴스는 연결을 거부한다.


파일 권한을 설정하지 않은 경우 권한이 너무 open되어 있다는 경고 메세지와 함께 접속이 거절된다.

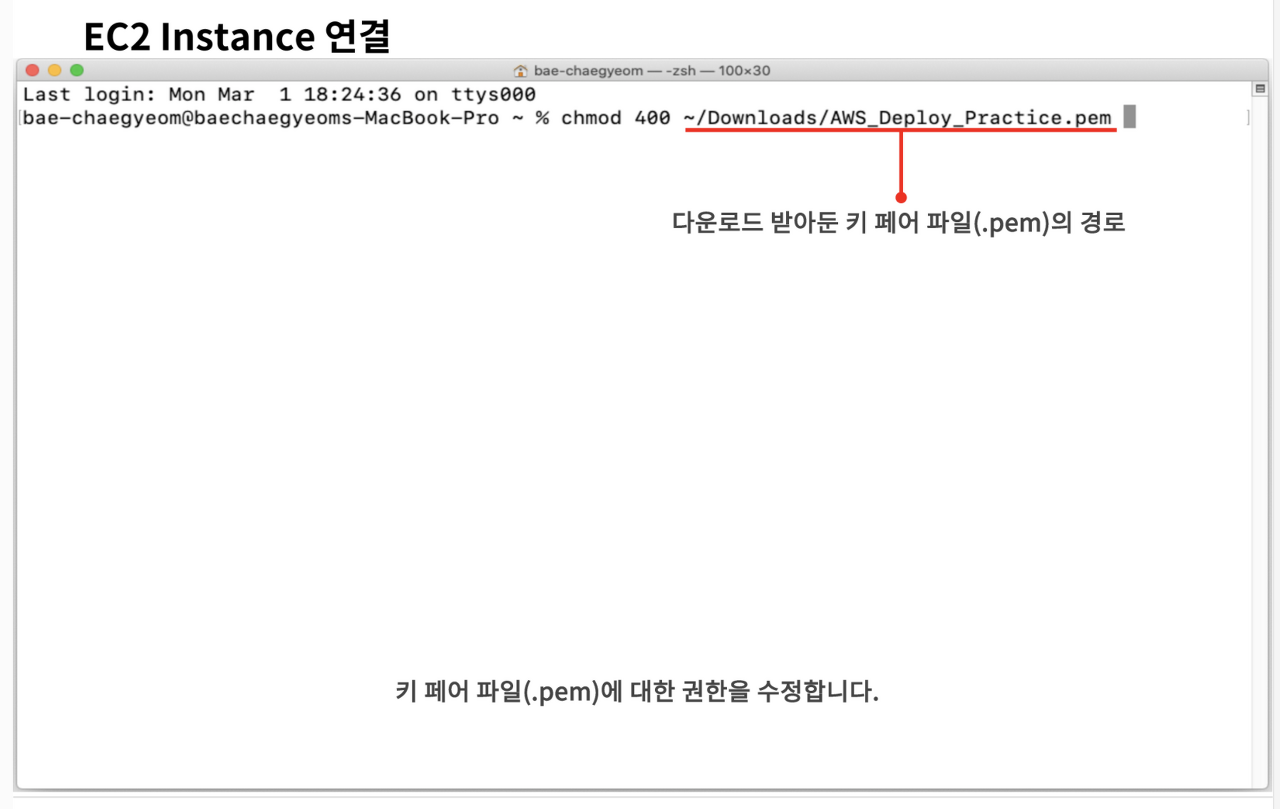
chmod 400 [다운로드한 키 페어파일(.pem)의 경로] 명령어를 입력하여 키 페어 파일(.pem)의 권한을 수정한다.

파일 권한을 설정했다면 ssh명령어를 통해 인스턴스에 접속할 수 있다.

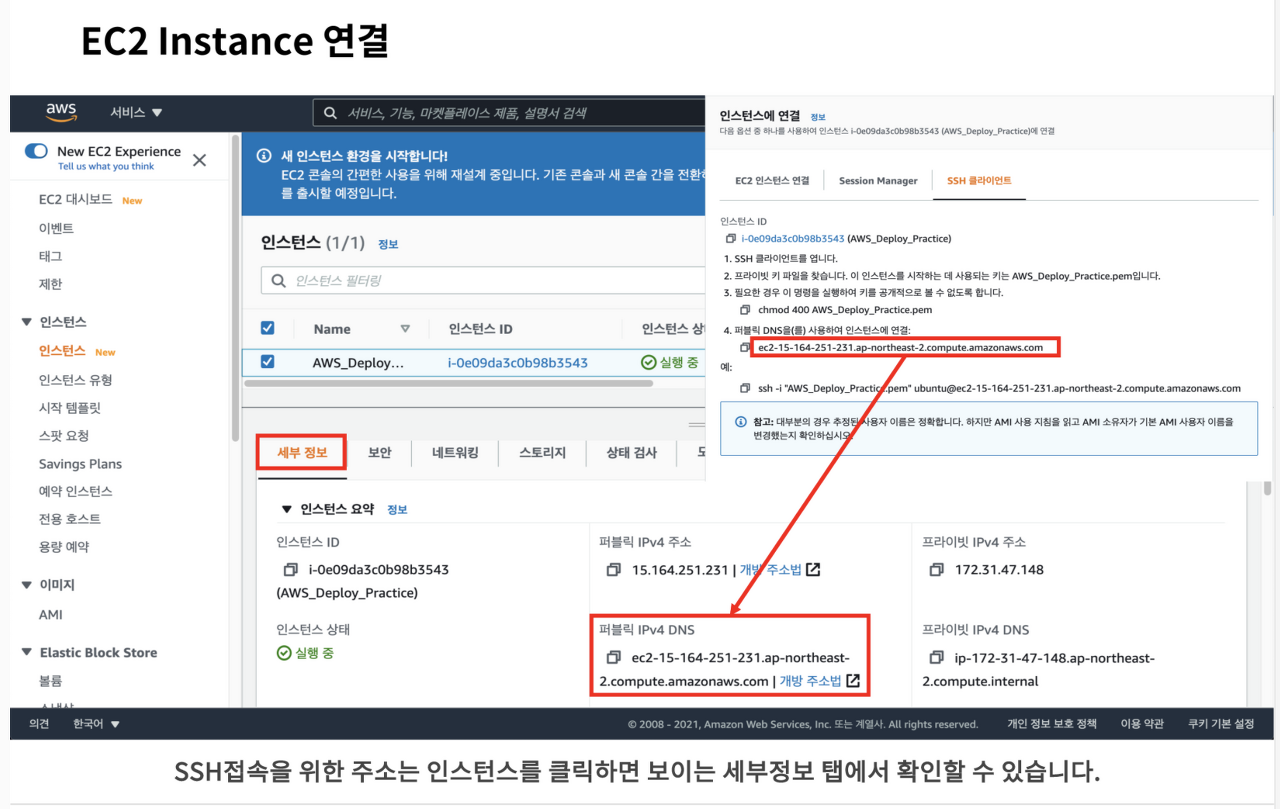
ssh 접속을 위한 주소는 인스턴스를 클릭하면 보이는 세부정보 탭에서도 확인할 수 있다.

ssh 명령어를 통해 인스턴스에 접속해 보자.

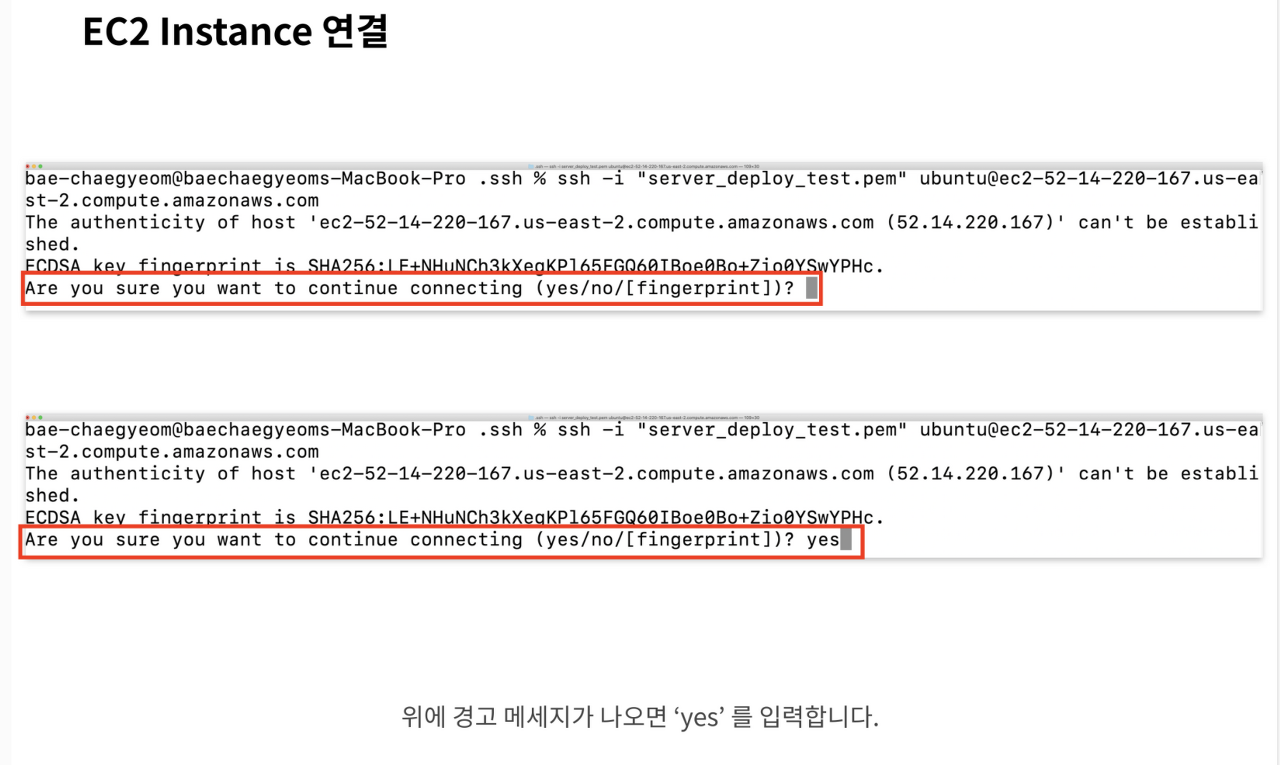
SSH 명령어를 올바르게 입력하면 위 화면과 같은 메세지가 터미널에 출력된다.
해당 메세지는 EC2 인스턴스에 처음 접속할 시 나오는 경고 메세지다.
'yes' 를 입력하여 다음 과정으로 넘어간다.

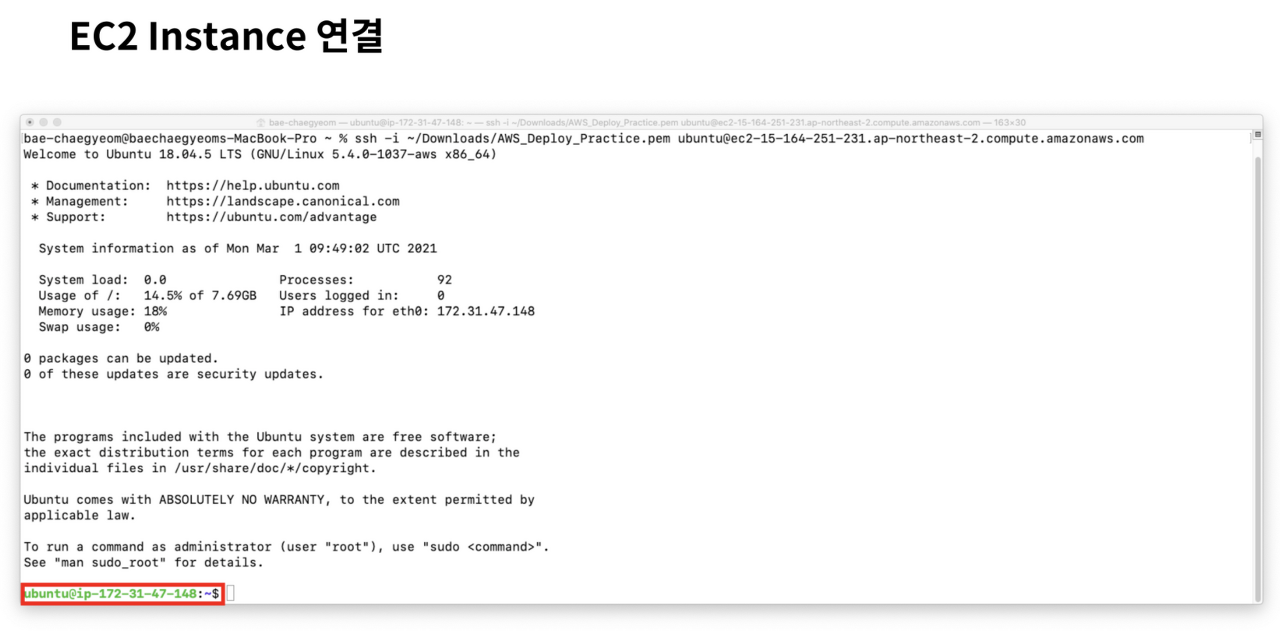
위와 같이 나오면 SSH프로토콜을 이용한 원격접속이 성공적으로 연결된 것이다.
이제 명령어를 통해 AWS에서 빌린 가상 PC를 사용할 수 있다.
EC2 인스턴스 상에서 서버 실행
EC2 인스턴스를 이용하여 서버를 실행하고 접속한다.
1. 인스턴스에 개발 환경 구축하기
우리는 EC2 인스턴스를 생성하는 것이 가상 PC 한 대를 임대하는 것이라고 배웠다.
컴퓨터 운영체제를 처음 구입하면 필요한 프로그램을 설치해야 하듯이, EC2 인스턴스에 처음 접속하면 서버를 구동하는 데 필요한 개발 환경을 구축하는 것부터 시작해야 한다.
저번 실습에서 EC2 인스턴스와 연결한 터미널에서 아래 명령어를 입력한다.
패키지 매니저가 관리하는 패키지의 정보를 최신 상태로 업데이트하기 위해서 아래 명령어를 사용한다.
패키지의 정보를 최신 상태로 업데이트
$ sudo apt update
어느 정도의 시간이 지나고 업데이트 과정이 끝나면 nvm, node.js를 설치해야 한다.
먼저 nvm 설치는 NVM GitHub 페이지의 Install & Update Script 부분을 참조하여 진행한다.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
추가 표기
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
설치 과정이 마무리되면 터미널에 nvm --version 명령어를 입력하여 nvm 설치가 정상적으로 끝났는지 확인한다.
nvm 설치가 정상적으로 끝났는지 확인
nvm --version
명령어를 입력했는데 오류가 난다면 nvm 설치 과정이 정상적으로 마무리되지 않은 것이다.
다음으로는 node.js를 설치한다.
터미널에 아래 명령어를 입력하여 설치를 진행한다.
node.js를 설치
$ nvm install node
node.js의 설치가 끝나면 npm 명령어가 정상적으로 입력되지 않는 상황을 방지하기 위해서 터미널에 명령어를 입력해서 npm 설치를 진행한다.
npm 명령어가 정상적으로 입력되지 않는 상황을 방지
$ sudo apt install npm
위 과정이 모두 끝나면 node.js 기반 서버를 실행하는 데 필요한 개발 환경 구축이 완료된다.
2. git을 통해 서버 코드 클론 받기
스프린트 코드가 저장된 깃헙 레포지토리 주소를 복사하고, git clone 명령어를 통해 EC2 인스턴스에 스프린트 코드를 클론 받는다.
ubuntu@ip-172-31-41-164:~$ git clone git@github.com:codestates-seb/fe-sprint-practice-deploy.git
Cloning into 'im-sprint-practice-deploy'...
Username for 'https://github.com': kimcoding
Password for 'https://kimcoding@github.com:
...
정상적으로 클론했는지 확인하기 위해 터미널에 ls 명령어를 입력한다.
스프린트 코드 폴더명이 보이면 정상적으로 다운로드가 완료된 것이다.
터미널을 통해 스프린트 코드 안의 server 디렉토리로 이동한다.
디렉토리 이동
cd im-sprint-practice-deploy/server/
server 폴더로 이동한 뒤, npm install 명령어를 입력해서 필요한 모듈을 다운 받는다
3. EC2 인스턴스에서 서버 실행하기
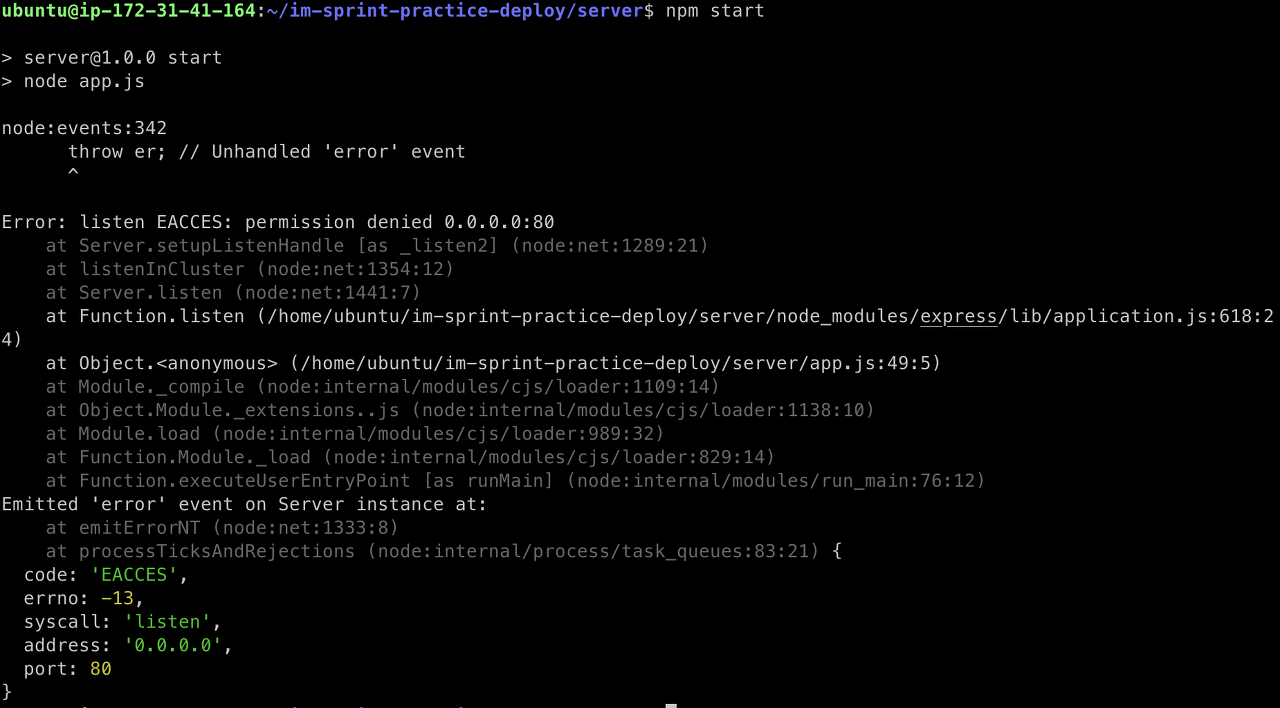
npm install 명령어를 이용한 설치 과정이 완료되면 npm start 명령어를 이용해서 서버를 실행한다
그럼 아래와 같은 오류 메세지가 터미널에 보인다

위 오류 메세지가 보이는 이유는 1024번 아래의 포트 번호를 이용해서 서버를 실행하려면 관리자 권한이 필요하기 때문이다.
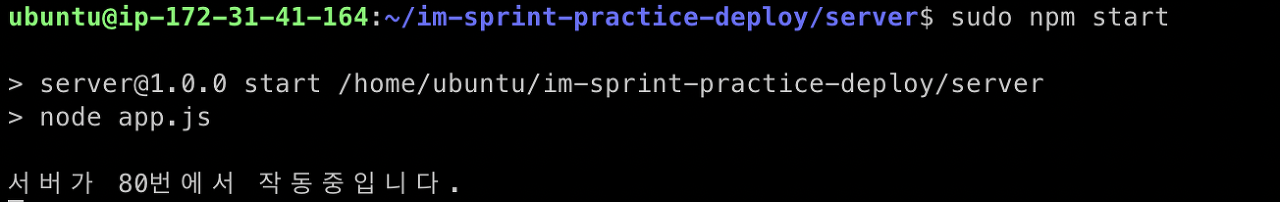
관리자 권한으로 서버를 시작하기 위해서는 sudo npm start 명령어를 입력해야 한다.

위와 같은 메시지를 통해 정상적으로 서버가 실행되었음을 확인할 수 있다.
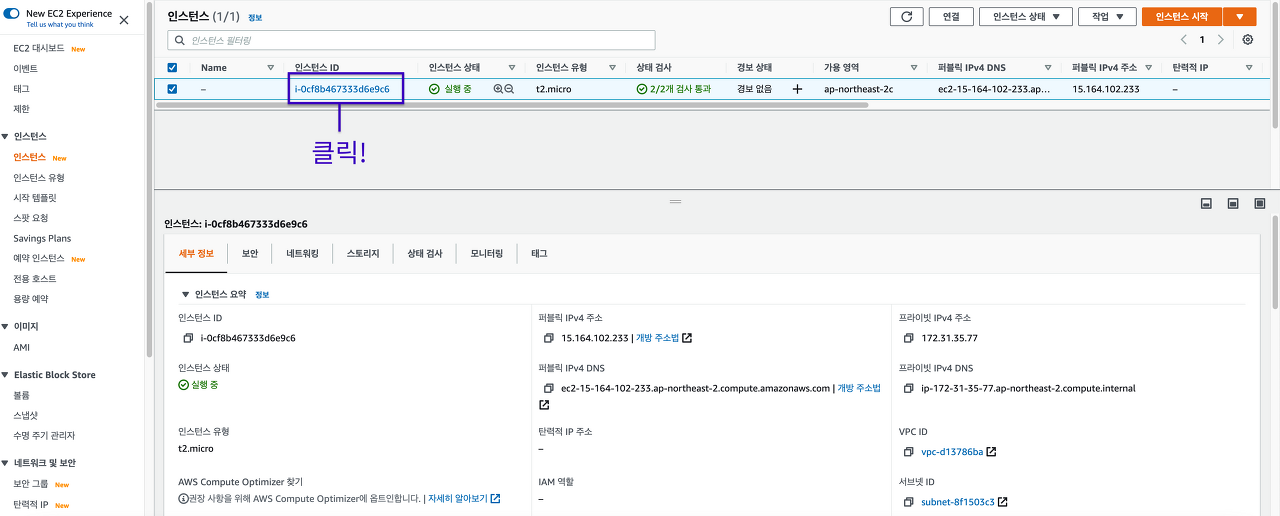
이제 EC2 인스턴스의 IP 주소로 접근해서 테스트를 진행한다.
IP 주소는 EC2 대시보드에서 생성한 EC2 인스턴스를 클릭하면 확인할 수 있다.

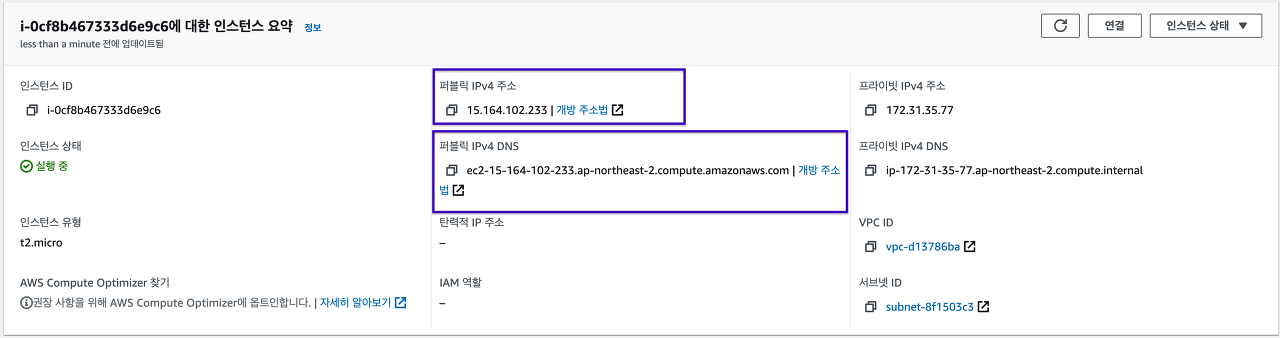
아래 화면에서 보라색으로 강조된 부분을 보시면, 두 가지 형태의 주소가 존재하는 것을 확인할 수 있다.
퍼블릭 IPv4 주소와 퍼블릭 IPv4 DNS는 형태만 다를 뿐 같은 주소다.
둘 중 어떤 주소를 사용해도 문제가 없다.
이번 실습에서는 퍼블릭 IPv4 DNS 주소를 이용하여 접속 테스트를 진행해 보자.

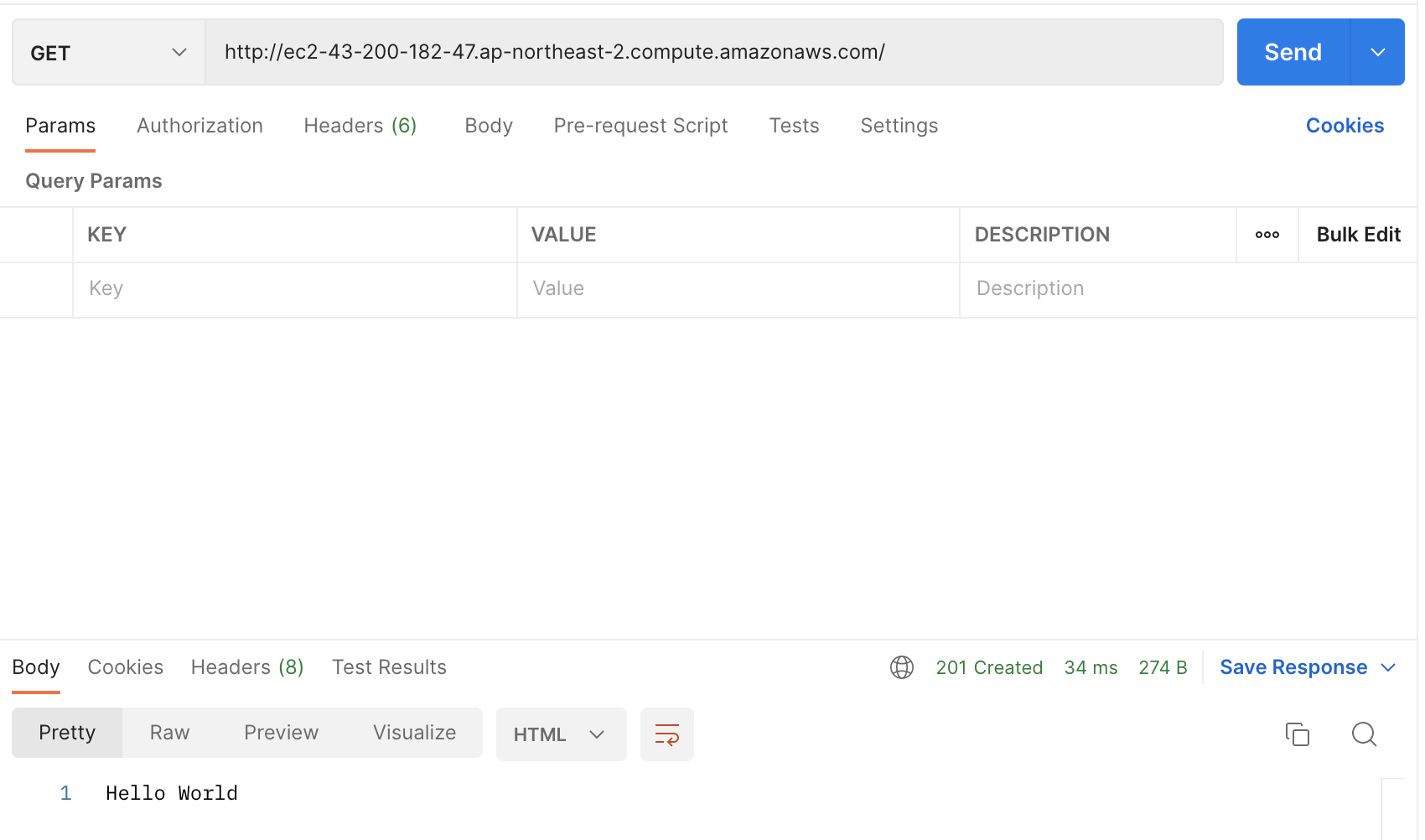
EC2 인스턴스의 IP 주소로 접속했을 때, hello world를 확인할 수 있으면 성공이다.

Security Group

보안그룹이란 인스턴스로 들어가고 인스턴스에서 나가는 트래픽에 대한 가상 방화벽이다.
인스턴스로 들어가는 트래픽은 인바운드, 인스턴스에서 나가는 트래픽을 아웃바운드라고 한다.

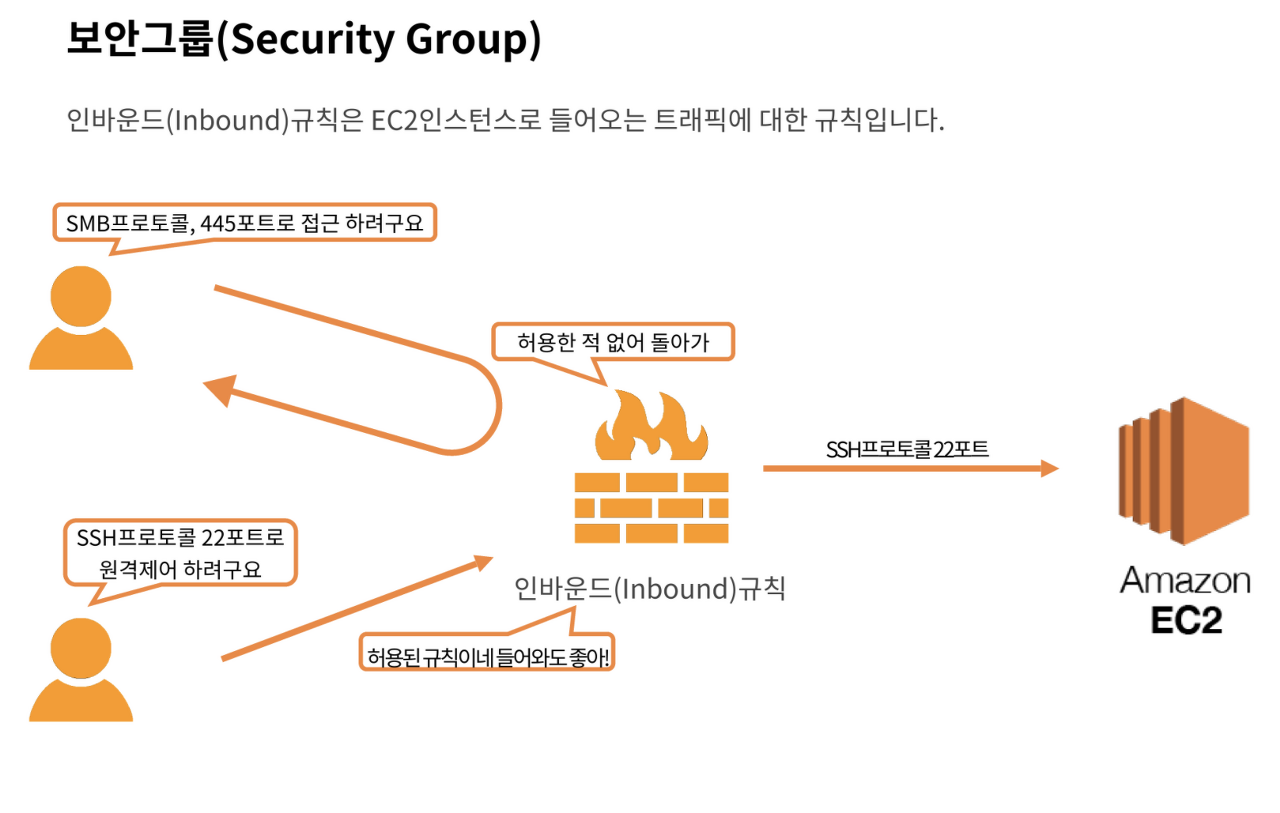
인바운드규칙은 EC2 인스턴스로 들어오는 트래픽에 대한 규칙이다.
인바운드 규칙에 허용되지 않은 규칙은 인스턴스로 접근하지 못하도록 필터링 된다.
EC2 인스턴스를 생성하면 기본적으로 SSH 접속을 위한 SSH 규칙만 생성되어 있다.

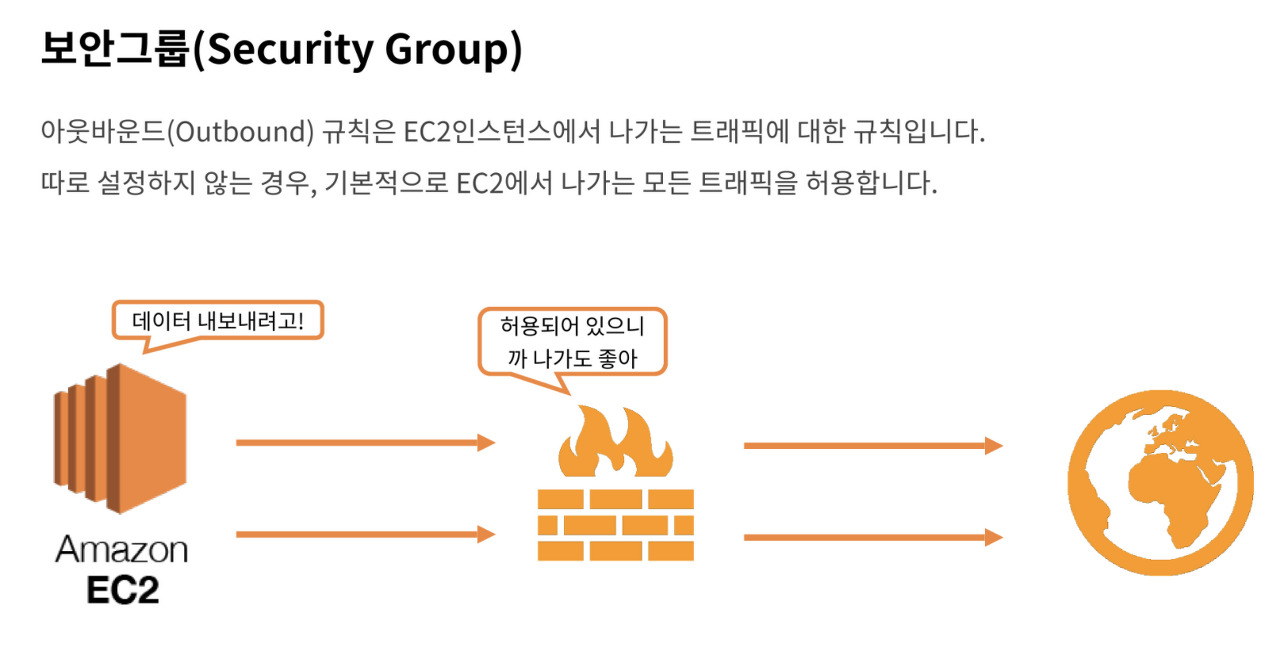
아웃바운드 규칙은 EC2 인스턴스에서 나가는 트래픽에 대한 규칙이다.
EC2 인스턴스를 생성하면 기본적으로 나가는 모든 트래픽을 허용한다.

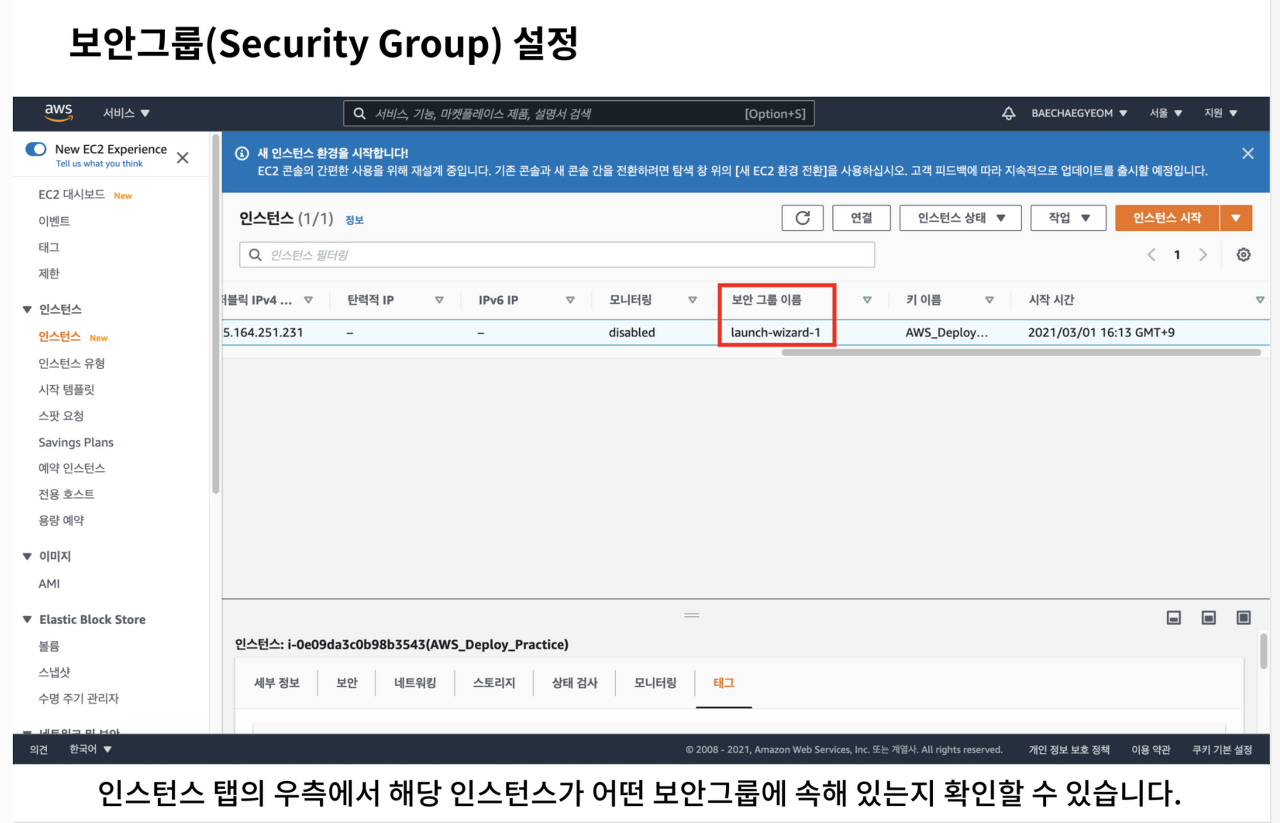
인스턴스 탭의 우측에서 해당 인스턴스가 어떤 보안그룹에 속해 있는지 확인할 수 있다.

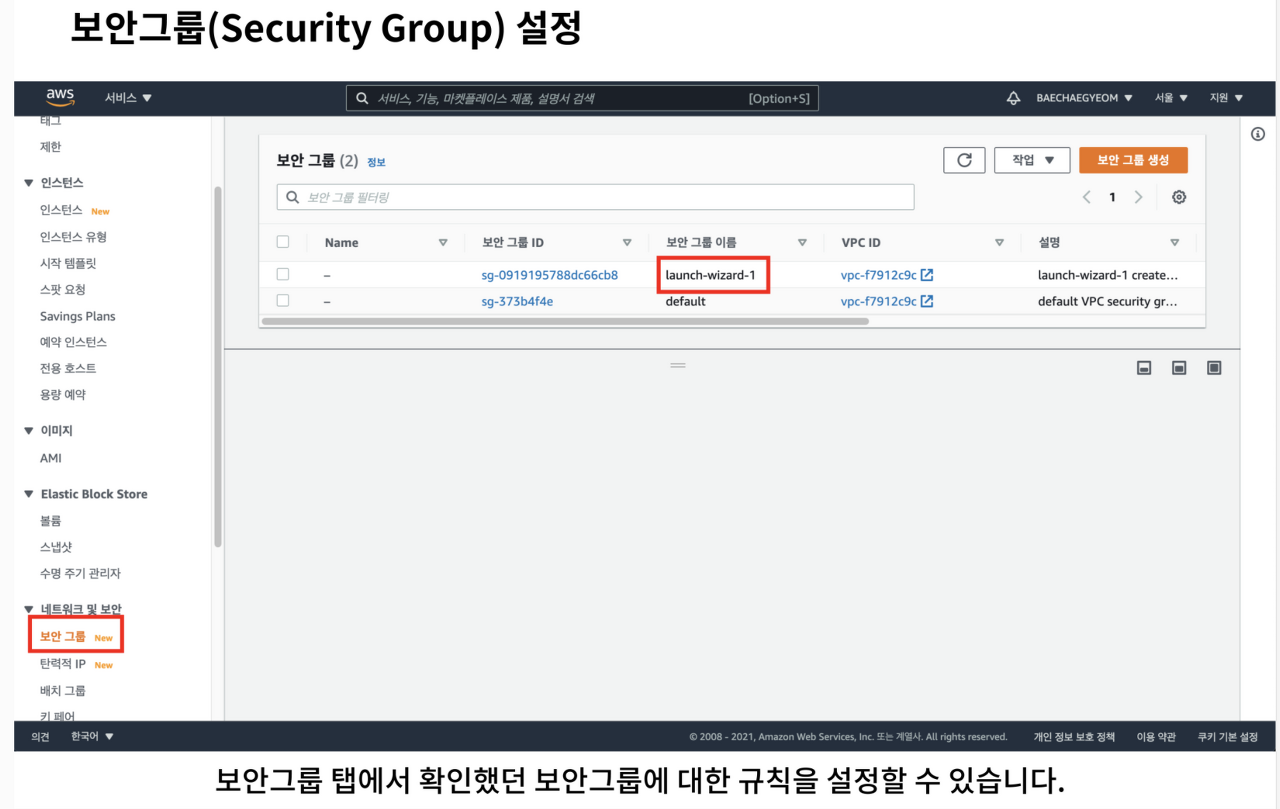
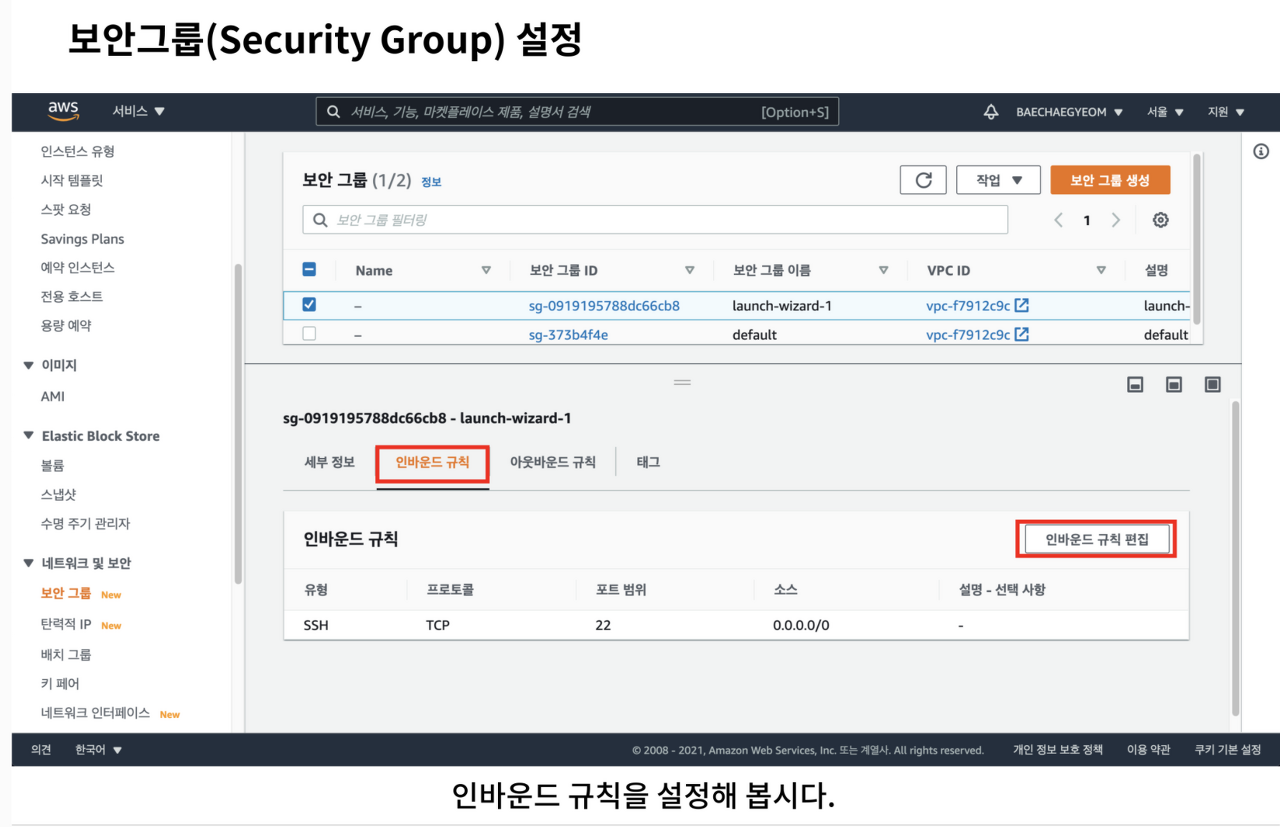
보안그룹 탭에서 인스턴스 탭에서 확인한 보안그룹을 클릭하면 해당 보안그룹의 규칙을 설정할 수 있다.

인바운드 규칙을 설정해보자.

인바운드 규칙은 필요에 따라 규칙을 추가하고 제거하는 과정이 자유롭다.
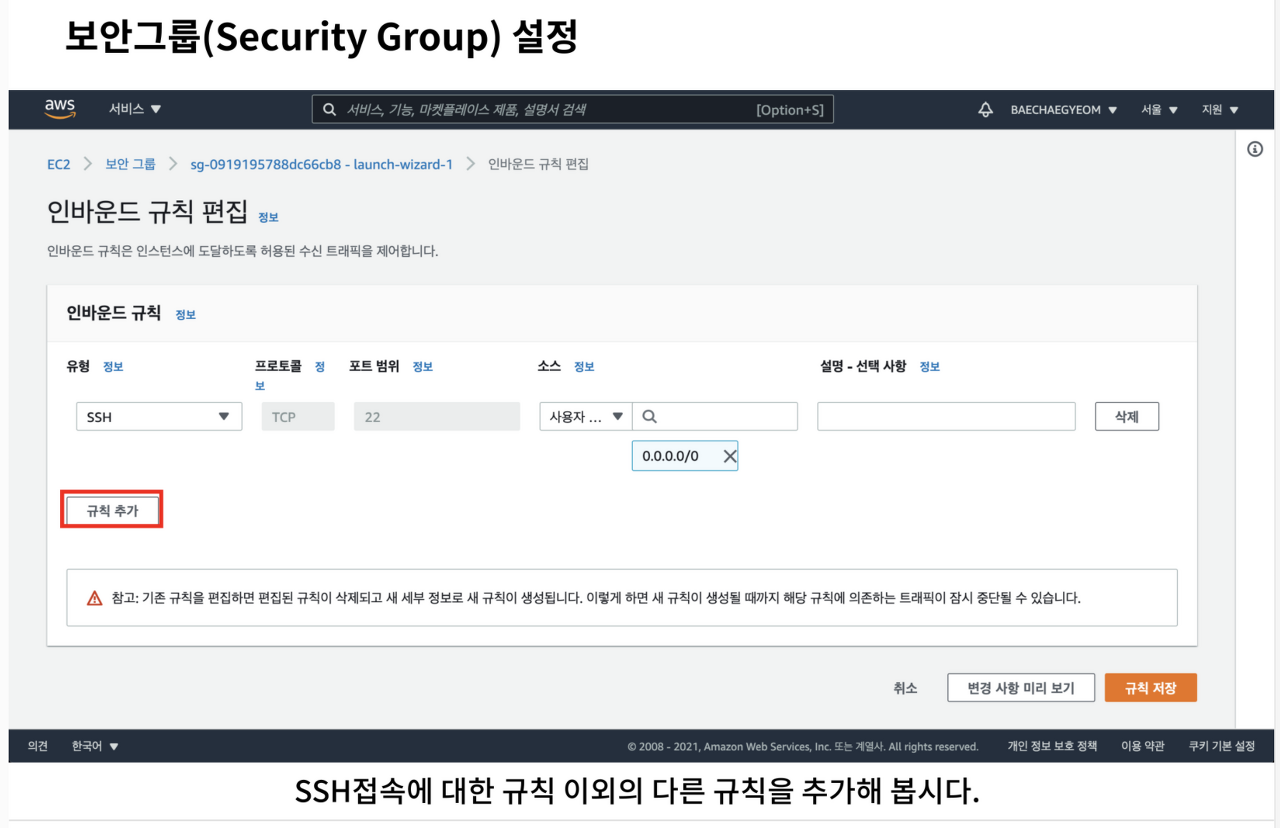
규칙 추가 버튼을 눌러 규칙을 추가해보자.

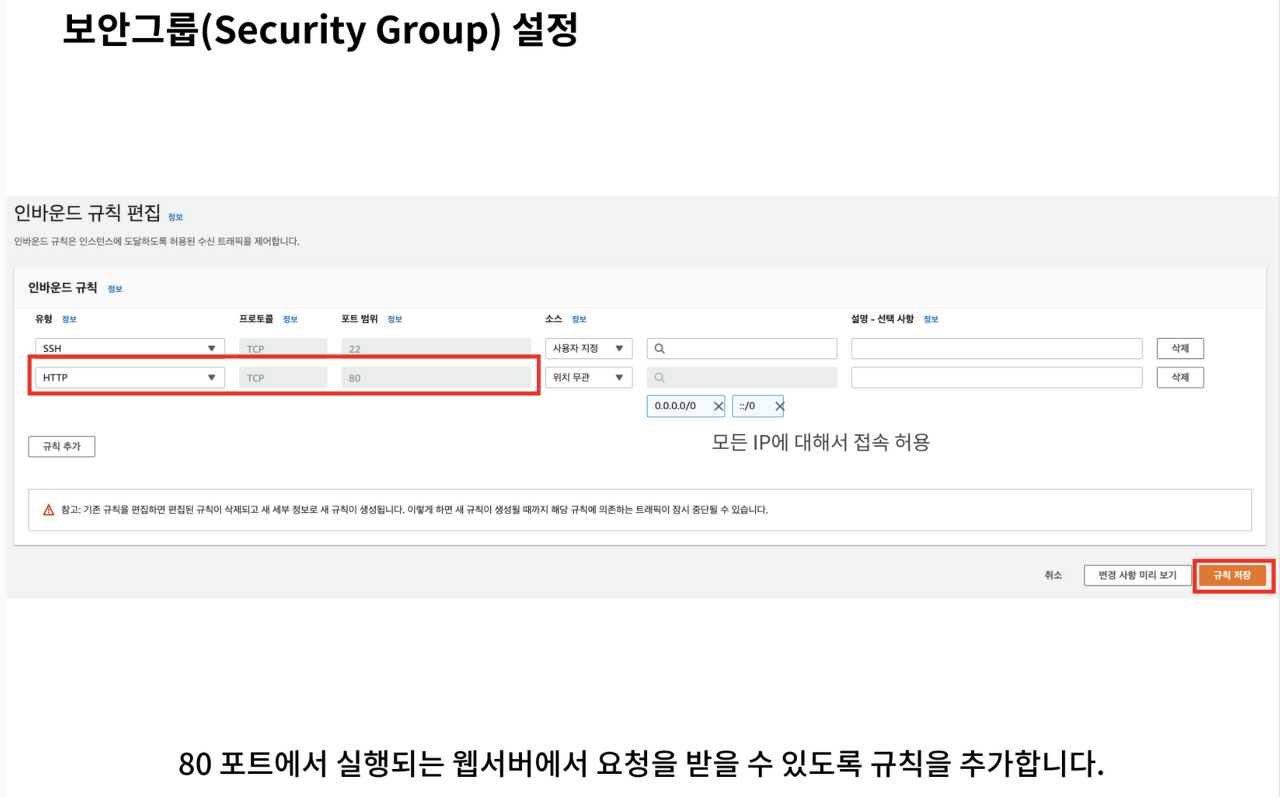
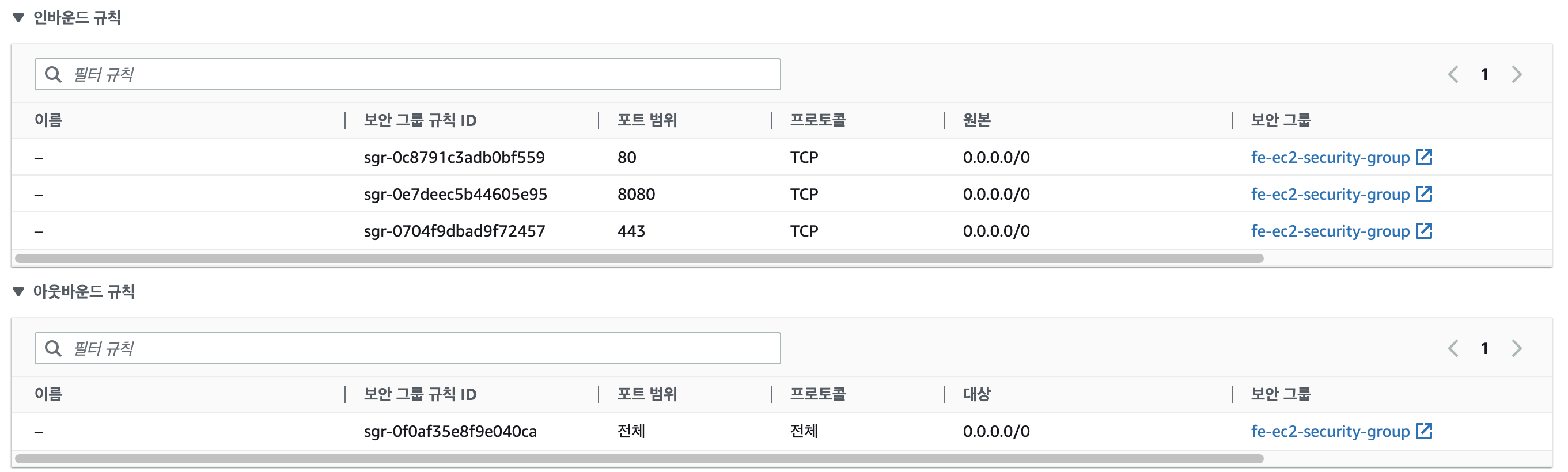
EC2 인스턴스에서 실행중인 서버가 인터넷에서 요청을 받을수 있도록 인바운드 규칙을 설정해야 한다.
슬라이드를 참고하여 인바운드 유형과 이때 허락하는 포트의 범위를 지정한다.
- SSH는 원격접속을 위한 보안 그룹이다.
- HTTP는 클라이언트와 소통하기 위한 보안 그룹이다.

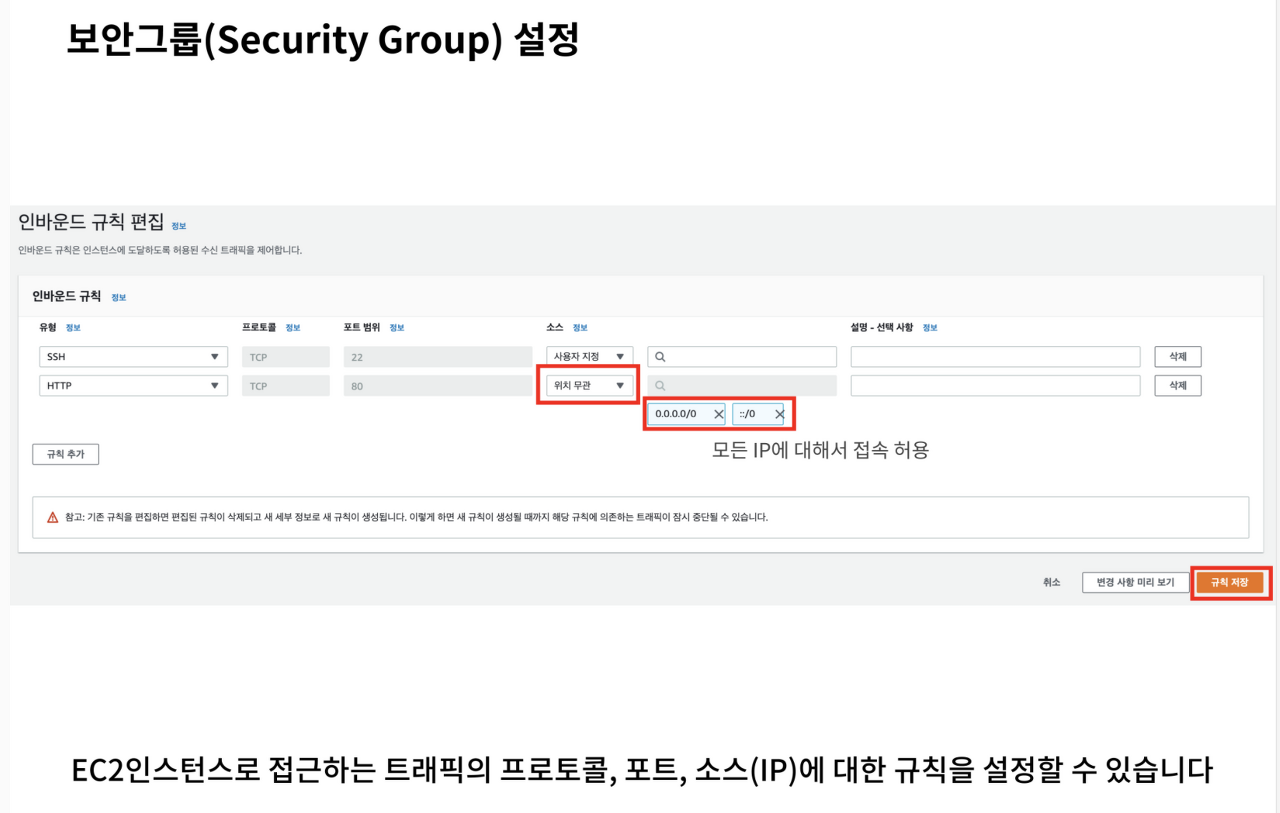
보안그룹은 소스에 따라 인바운드/아웃바운드 요청을 허락할 수도, 거절할 수도 있다.
슬라이드에서 표시된 부분은 모든 주소에 대해 요청을 허락하는 설정이다.
이때 소스는 특정 보안그룹 일수도, 특정 IP주소 일수도 혹은 슬라이드처럼 둘 다 아닐 수도 있다.
'규칙 저장' 버튼을 누르면 보안 그룹을 설정하는 과정이 완료된다.
모든 과정이 마무리되면 브라우저 혹은 Postman을 통해 접속 테스트를 진행하여 정상적으로 응답을 받는지 확인한다.


PM2(프로세스 매니지먼트 도구 )

PM2의 사용법을 말하기 이전에, 프로세스가 무엇인지 짚고 넘어가자.
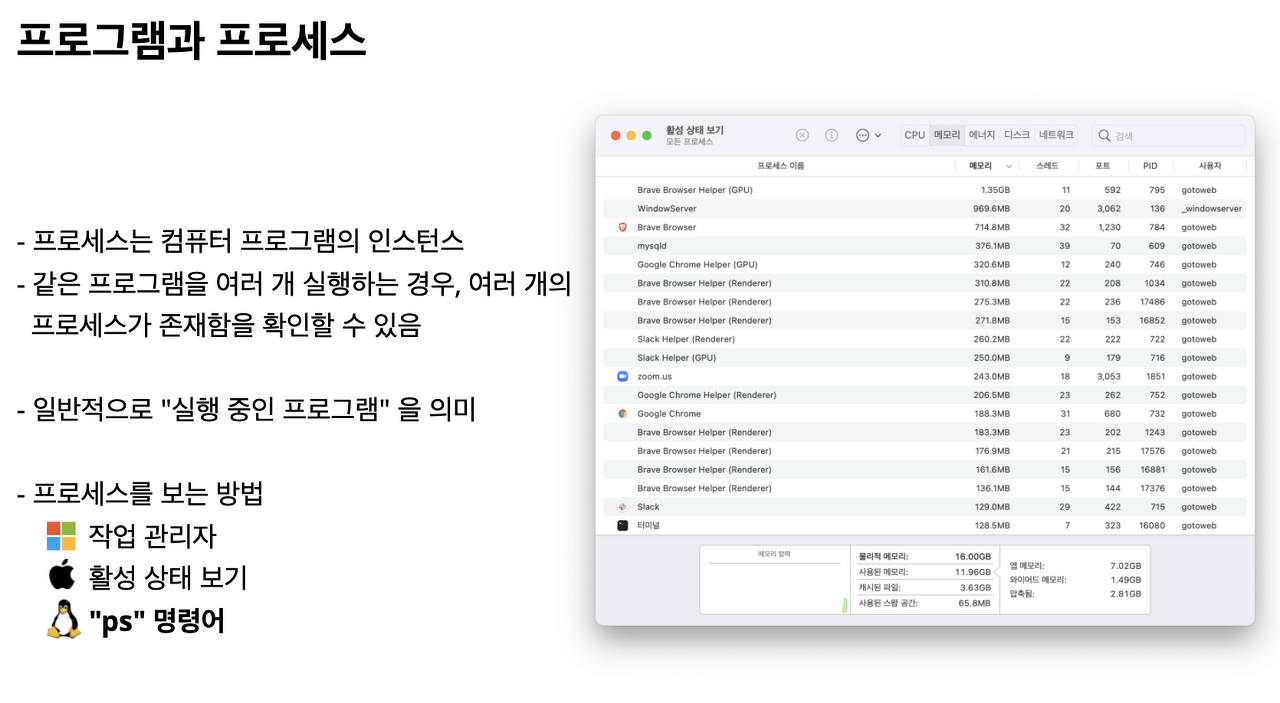
"프로세스"라는 말을 들어봤을 것이다.프로그램이란 말이 있는데, 프로세스는 프로그램과 무엇이 다른 걸까?
프로세스는 엄밀하게 이야기하면, 컴퓨터 프로그램이 실행될 때 프로그램 실행에 필요한 내용이 컴퓨터 메모리에 적재된다는 의미를 담고 있다. 이 말이 조금 어렵다면, "실행 중인 프로그램"이라는 의미로 기억해도 무방하다.
운영체제는 다양한 프로세스 관리 툴을 제공하는데, 이 중 기억해야 할 것은 ps 명령어다.
ps 명령어의 사용법을 통해 프로세스를 확인하는 법을 알아두면 서버 운영에 큰 도움이 된다.

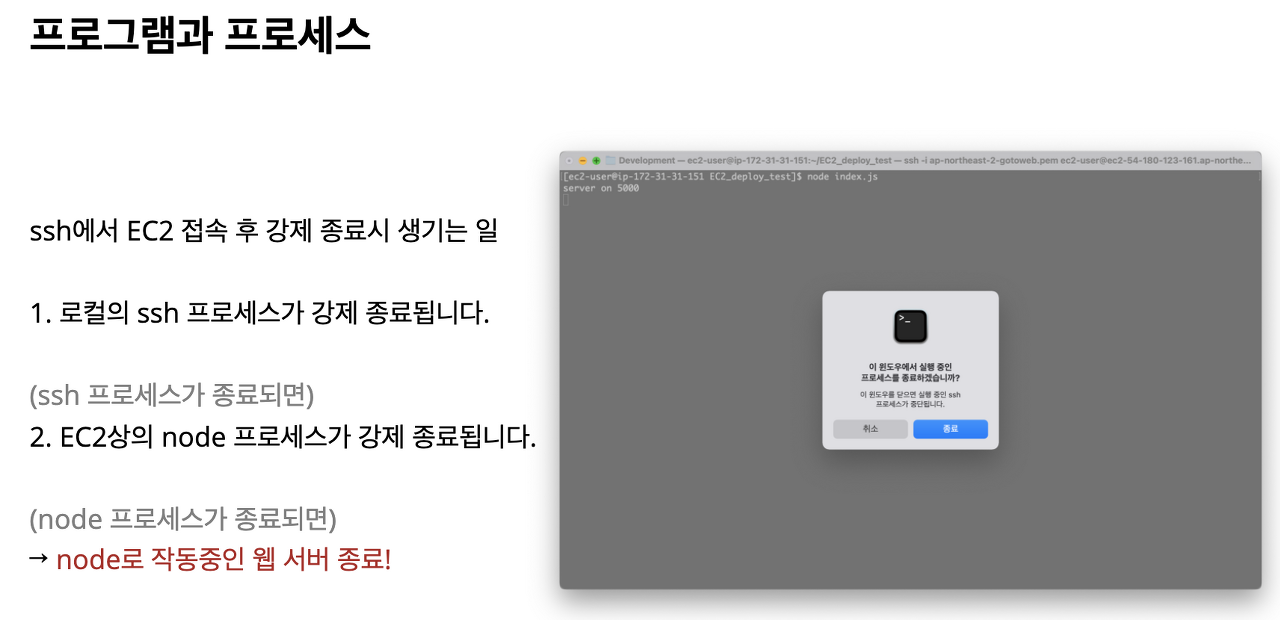
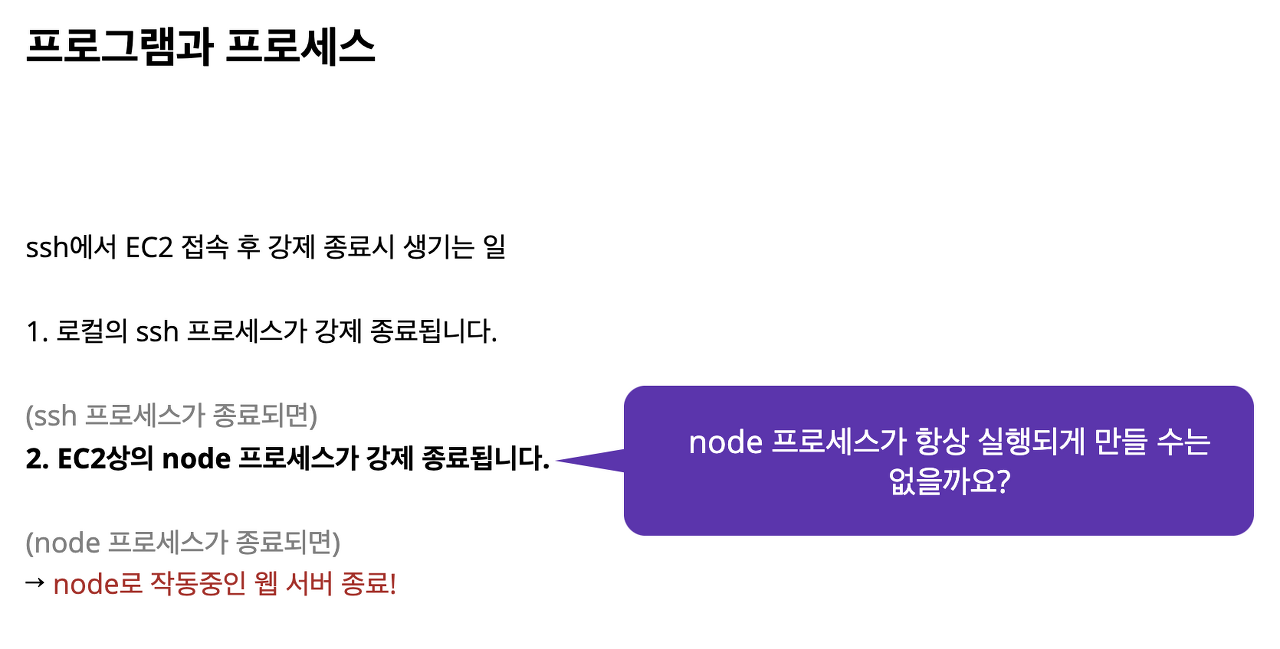
ssh 프로그램을 통해 EC2에 접속하고, 터미널을 강제 종료한다고 가정해보자
이 때 과연 어떤 일이 발생할까
첫 번째로는, 로컬에 띄워져 있던 ssh 프로세스가 강제 종료된다
ssh 프로세스는 강제 종료 시, EC2 상의 프로세스도 같이 종료시킨다
따라서 EC2 상의 node 프로세스도 종료된다(다른 말로 실행되고 있던 서버가 종료된다)

포인트는, 웹 서버가 구동 중인 node 프로세스가 종료되지 않게끔 하여야 한다는 것이다
node 프로세스가 ssh 접속 여부와는 상관없이 늘 실행되게 만들 수는 없을까?

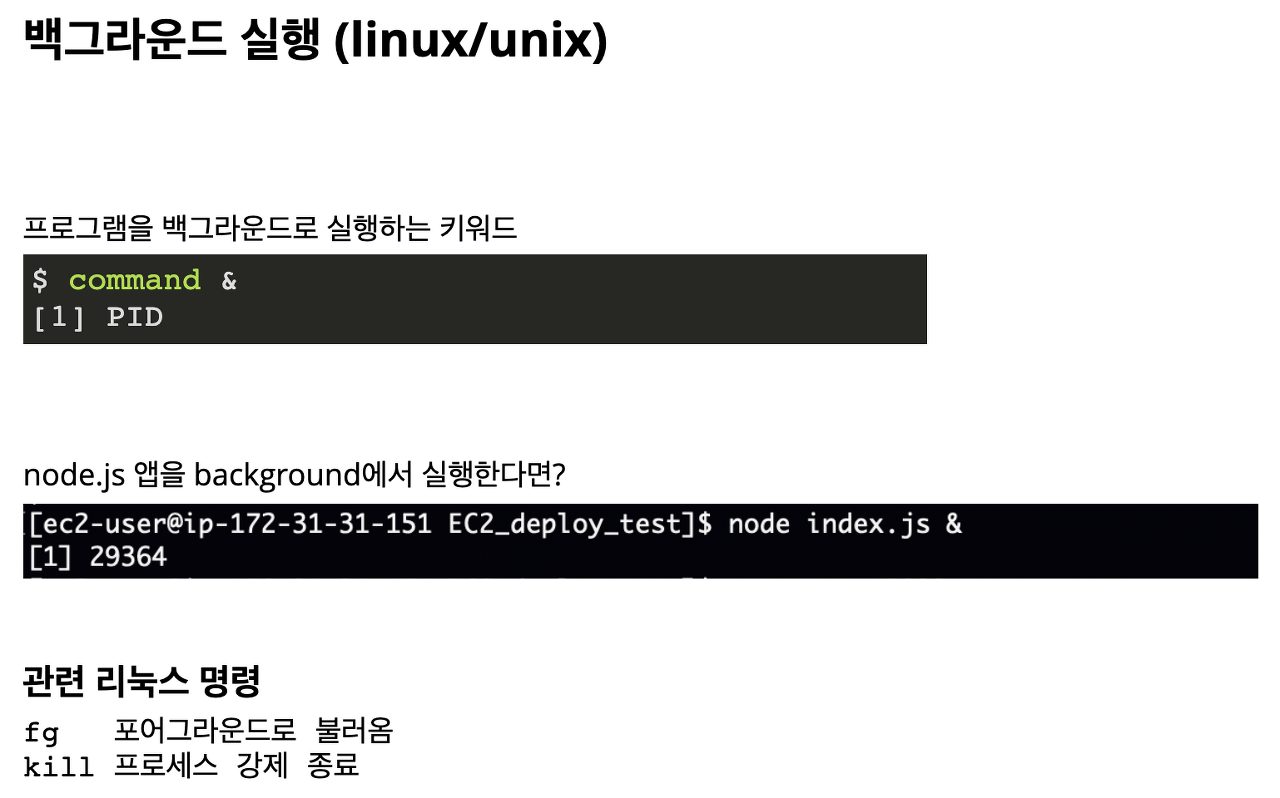
사실, 프로그램을 백그라운드에서 실행하는 방법은 linux/unix 계열 운영체제에서는 &라는 키워드를 명령 뒤에 붙여 백그라운드 실행으로 만들어줄 수 있다
예를 들어 node.js 앱을 실행할 경우, 마지막에 & 를 붙여주면 되는 것이다
Output으로 등장하는 29364와 같은 숫자는 PID, 즉 프로세스 ID다
PID를 알면, fg 명령을 통해 실행 중인 프로그램을 포어그라운드로 부를 수도 있고, kill 명령을 통해 백그라운드에서 실행중인 프로세스를 종료할 수도 있다

이런 명령어 대신에 프로세스를 전문적으로 관리해주는 프로그램이 바로 프로세스 매니저(Process Manage) PM2다.
PM2는 node.js로 실행되는 프로그램(프로세스)를 관리해주며, 백그라운드에서 실행되게 만들 수 있다.

단순히 백그라운드 실행뿐만 아니라 슬라이드에 언급된 것처럼, 다양하고 강력한 기능을 제공한다.
이중 Hot Reload와 같이
프로그램이 변경될 때 자동으로 재시작하게 도와준다거나,
프로그램 실행 중 에러가 나서 서버가 종료되면, 다시 자동으로 실행시켜주는 기능을 제공한다.
또한,
서버 운영에서는 필수라고 할 수 있는 로그 관리를 좀 더 전문적으로 할 수 있다.
클러스터 모드와 같이 멀티코어 CPU를 최대한 활용하는 옵션도 있다.

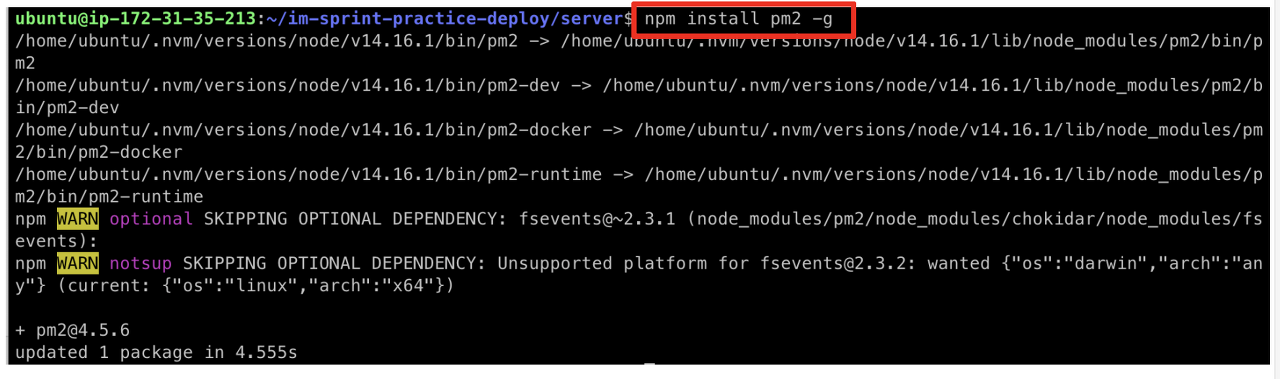
npm install pm2 -g 명령으로 PM2를 설치한다.
PM2 설치
npm install pm2 -g
(Mac, Linux, Unix 등의 환경에서 권한때문에 설치되지 않으면 sudo npm install pm2 -g)

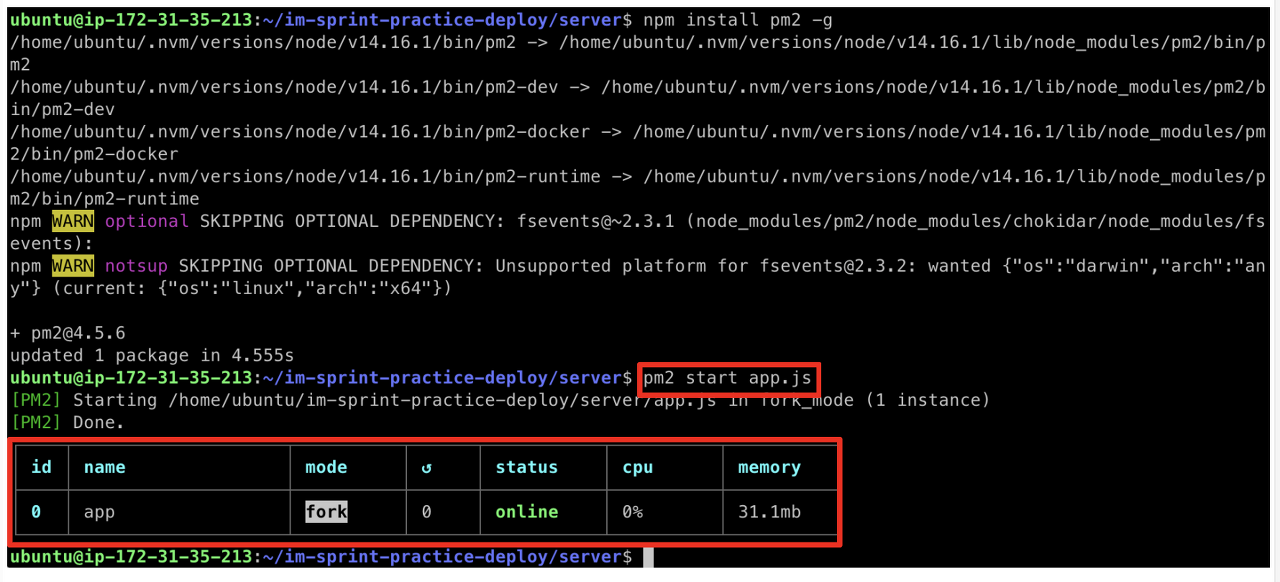
PM2를 전역에 설치하고 나면, "pm2 start 파일 이름" 명령을 이용해 node.js 앱을 백그라운드로 실행할 수 있다
PM2를 통해서 정상적으로 프로세스가 실행된 것을 확인할 수 있다
PM2로 서버를 실행하면, 이제 터미널을 종료하더라도, node.js 애플리케이션이 프로세스로 실행된다
중단 및 재시작, 또는 상태를 보기 위한 명령어는 반드시 기억해야 한다
"pm2 start" 명령어 외에 유용한 명령어로
"pm2 stop" 프로세스 중지
"pm2 restart" 프로세스 재시작
"pm2 ls" 프로세스 목록 보기
"pm2 log" 프로세스 로그 보기
등이 있다.
SysOps (시스템 운영자) 및 DevOps (개발 운영) 등의 직무를 하기 위해서는 다양한 옵션들을 더 찾아보고 보다 전문적인 프로세스 관리를 할 줄 알아야 한다.
현재 단계에서는 위 명령어들만 먼저 잘 알아두어도 문제없다.

우리는 이미 전 실습을 통해 1024번 아래의 포트번호를 이용해서 서버를 실행 시키는 경우, 관리자 권한이 필요한 것을 알고 있다.
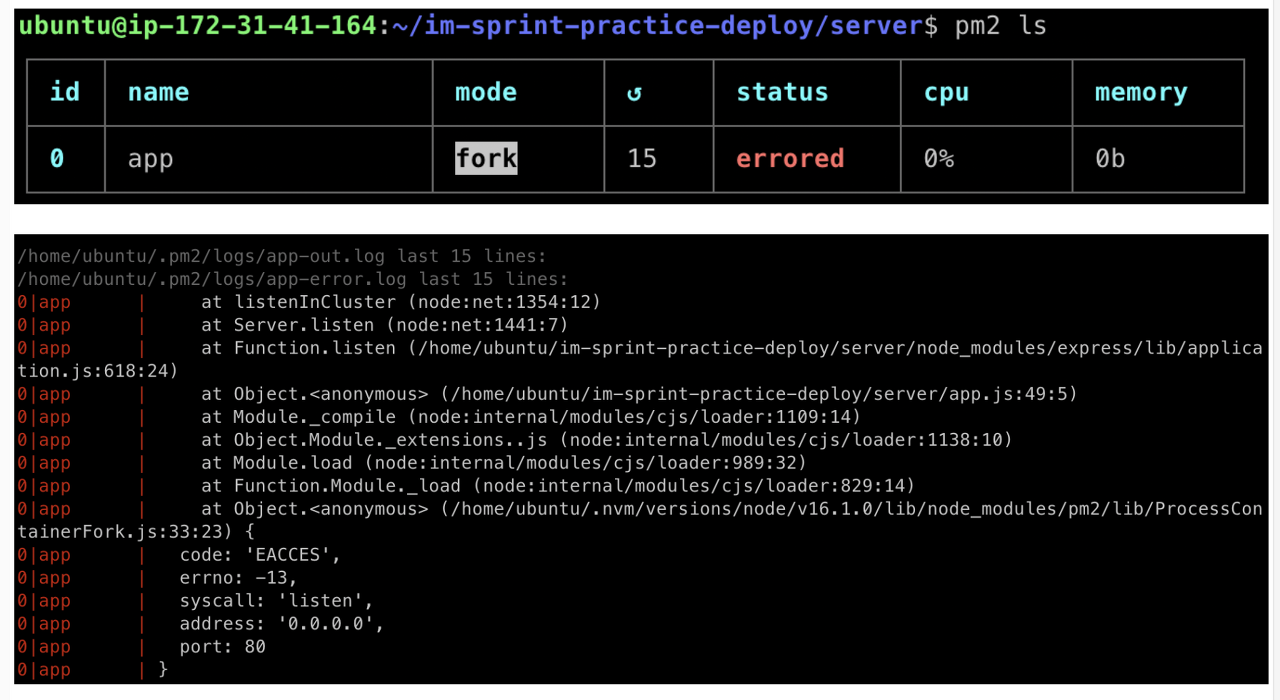
일반적인 'pm2 start' 명령어로 프로세스를 실행할 경우, 위 화면과 같이 'errored' 상태가 되며 서버가 정상적으로 실행되지 않는 것을 확인할 수 있다.
'pm2 log' 명령어를 통해 어떤 문제가 생겼는지 확인해보자.
log를 확인해보니 pm2가 프로세스를 실행시킬 때 관리자 권한으로 실행하지 못해 생긴 문제로 보인다.
PM2에 관리자 권한을 부여하기 위해서는 'authbind' 라는 패키지를 추가적으로 설치해야 한다.

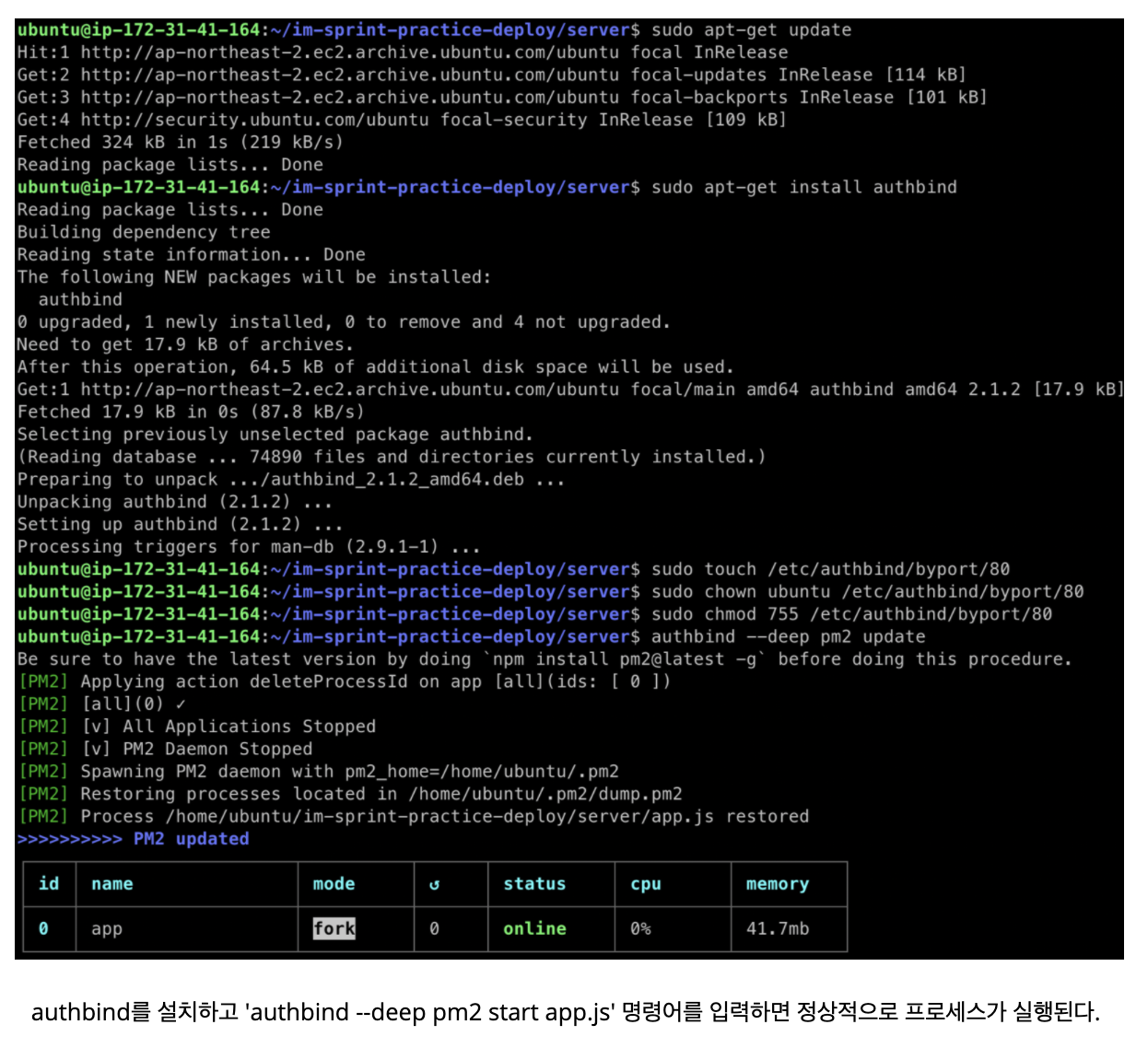
터미널에서 아래 명령어를 차례대로 입력하여 authbind를 설치한다.
sudo apt-get update
업데이트sudo apt-get install authbind
authbind installsudo touch /etc/authbind/byport/80
authbind 80포트에 적용sudo chown ubuntu /etc/authbind/byport/80
(chown 명령어는 파일의 Owner 또는 Group을 변경하는 명령어)sudo chmod 755 /etc/authbind/byport/80
권한 설정authbind --deep pm2 update
authbind 업데이트
pm2 delete app.js
기존 pm2 ls 삭제authbind --deep pm2 start app.js
authbind 관리자 권한 부여 및 pm2 재실행
authbind의 설치를 완료한 뒤, 먼저 'pm2 ls' 명령어를 통해 어떤 프로그램이 PM2의 프로세스 리스트에 등록되어 있는지 확인한다.
'app' 프로세스가 리스트에 있다면 'pm2 delete app.js' 명령어를 통해 프로세스를 삭제한다.
authbind 설치 전에 실행되고 있던 프로세스에는 관리자 권한을 부여하지 못하기 때문이다.
PM2에 관리자 권한을 부여하기 위해서는 'authbind --deep' 명령어를 앞에 추가해야 한다.
'authbind --deep pm2 start app.js' 명령어를 통해 서버를 다시 실행하면 이번에는 문제없이 작동할 것이다.
2. 클라이언트 배포
S3 호스팅 튜토리얼 1
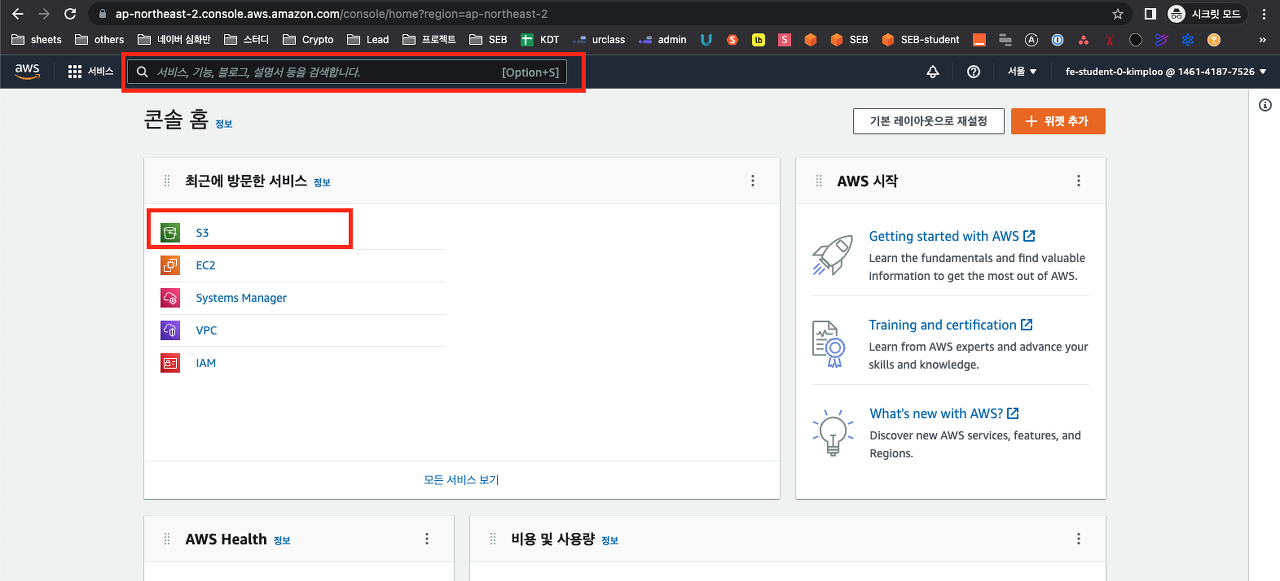
이번 실습에서는 코드스테이츠에서 제공하는 자신의 버킷을 사용하여 프론트엔드 배포 실습을 진행한다. AWS 콘솔에서 S3를 검색한다.

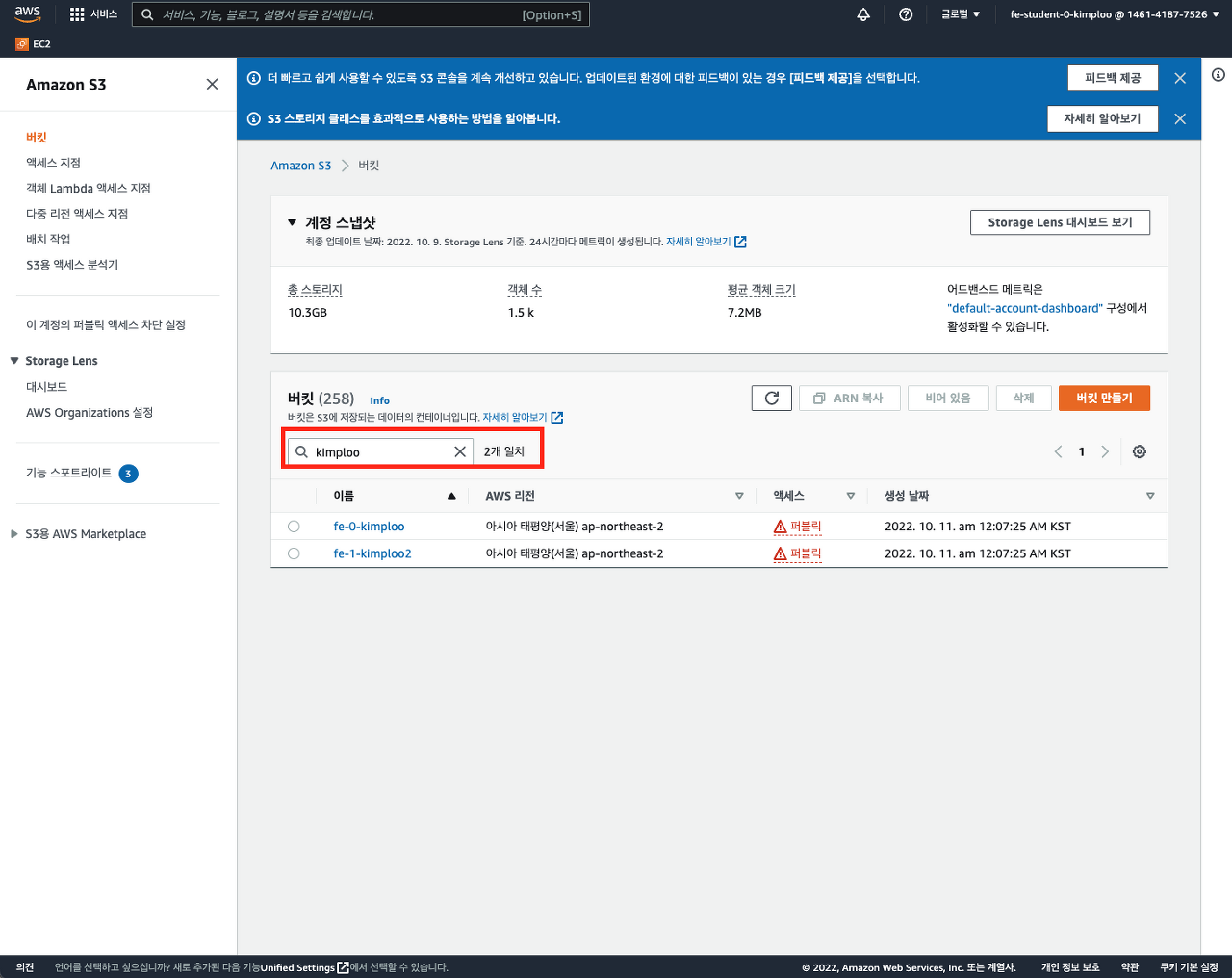
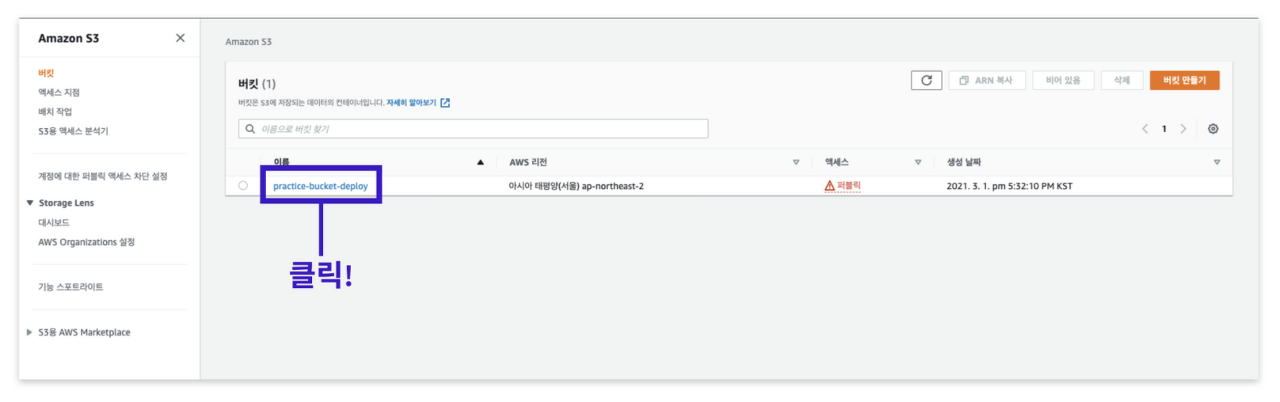
아래 스크린샷을 참고하여 자신의 github login으로 검색하면 자신의 버킷을 검색할 수 있다.

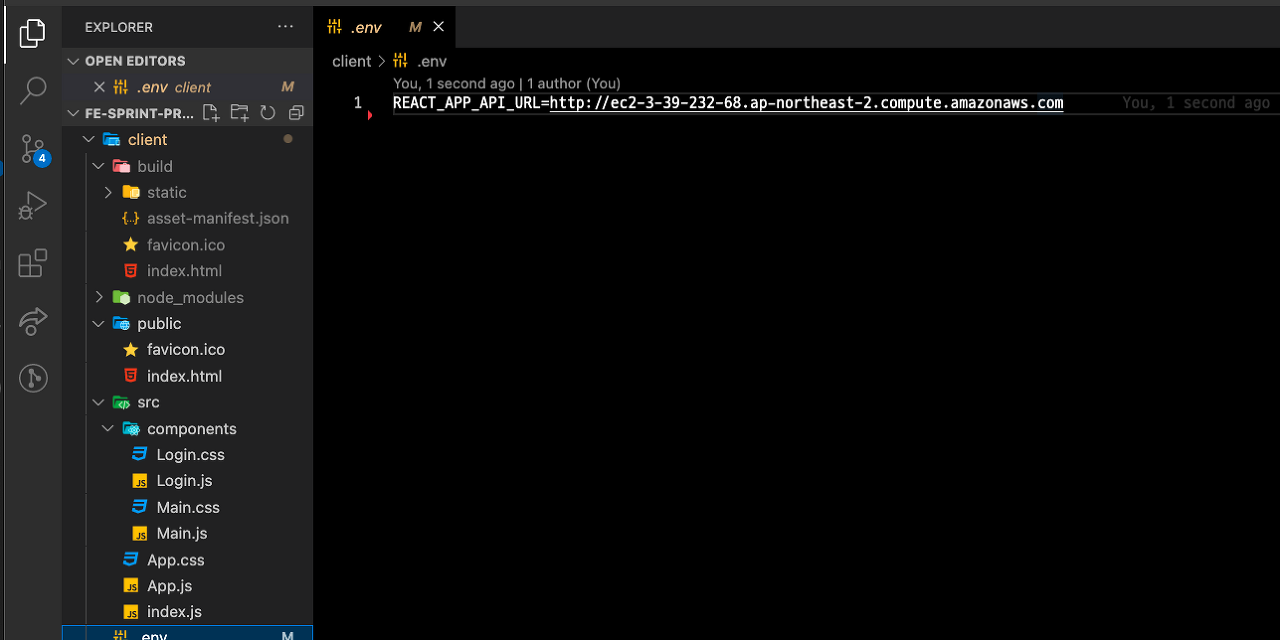
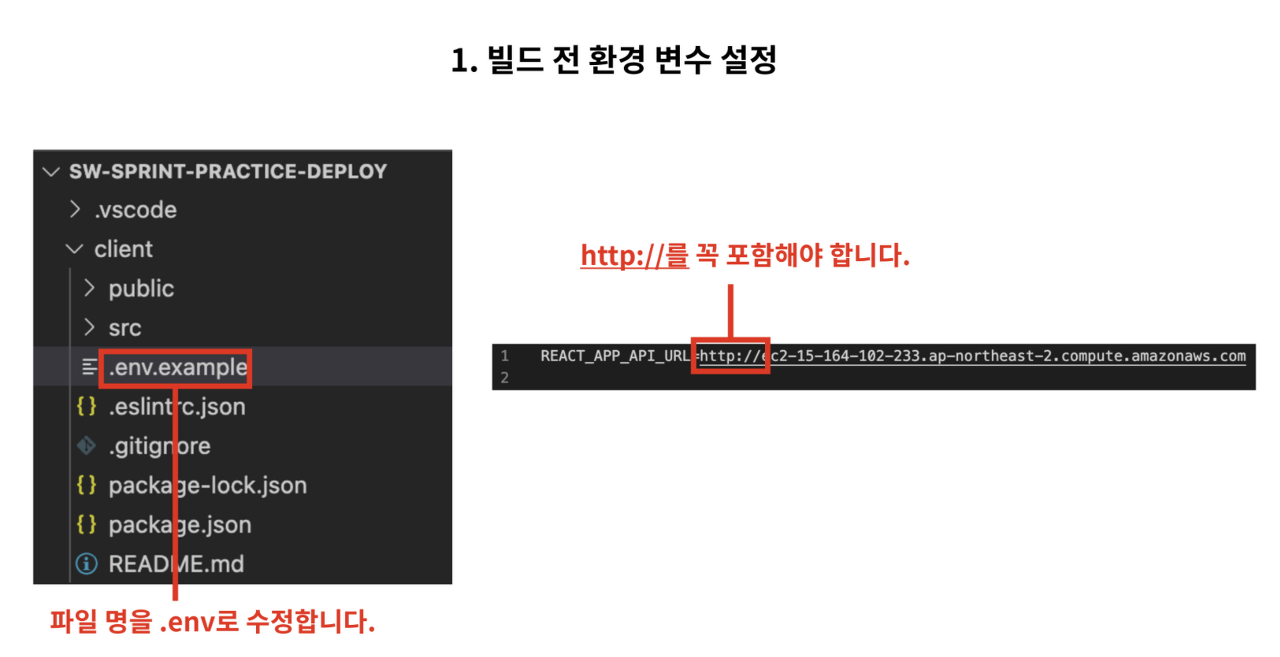
이번 실습에서는 클라이언트 번들을 업로드해야 한다. 클라이언트를 번들링할 수 있는 과제가 미리 준비되어 있다. 배포 과제의 client 디렉터리를 잘 클론해왔다면, 배포 시 정확한 서버로 요청을 보내기 위해 .env파일을 생성하고, 아래 파일과 같이 작성한다. .env.example 파일을 참고하여 REACT_APP_API_URL의 값에 서버의 주소를 넣는다.
.env 파일을 따로 제공하지 않는 이유는, .env 파일의 경우 중요 보안 정보를 담고 있는 경우가 많아서 .gitignore에 포함하여 외부에 공개하지 않는 것이 원칙이기 때문이다. 프로젝트 진행 시에도 숙지해야한다.

이 때 맨 끝에 '/' 가 없어야 후에 정상적으로 작동한다! (이것 때문에 한시간은 쓴 듯^^)
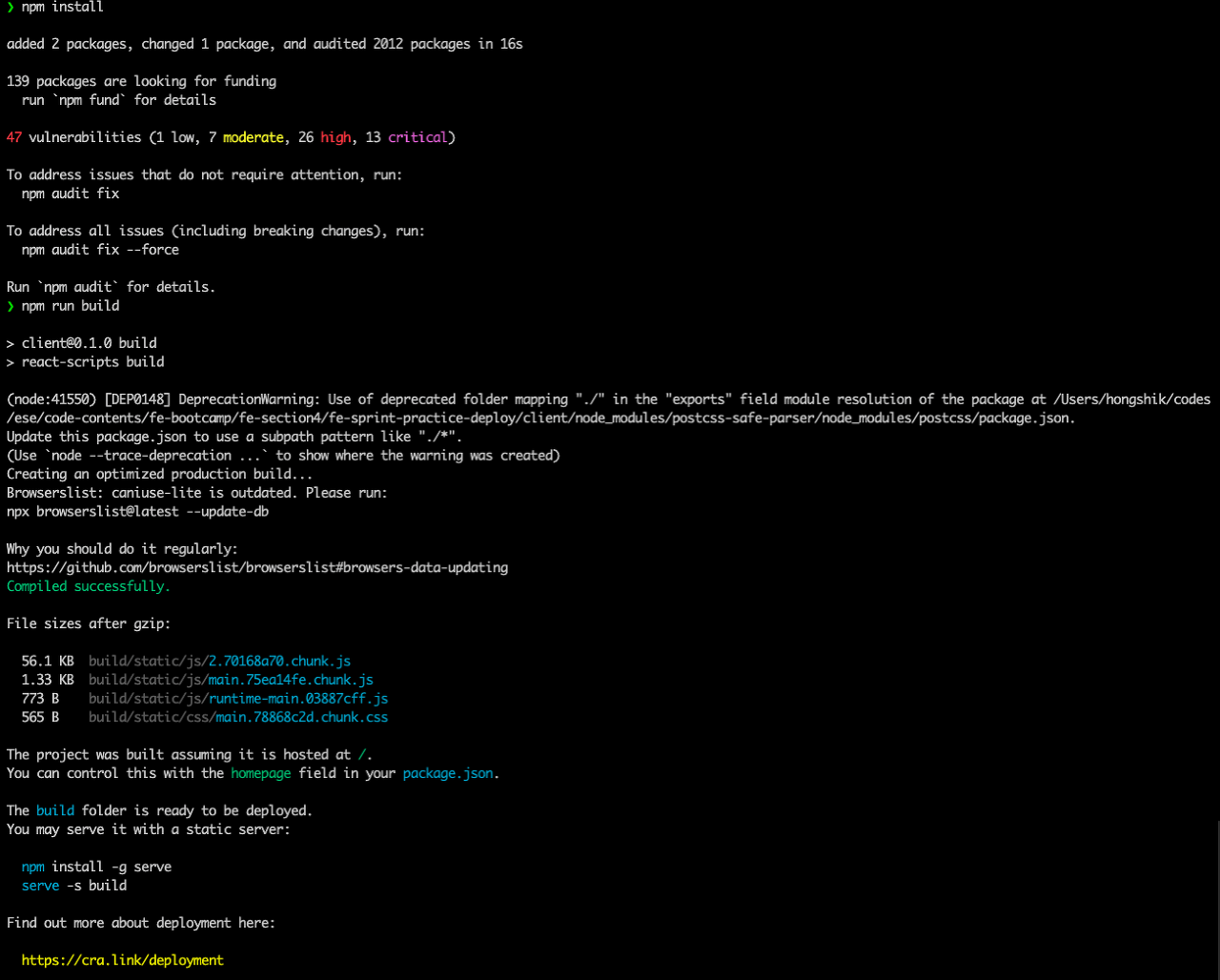
그리고 npm install, npm run build 스크립트를 실행한다. create-react-app은 이렇게 바로 번들링이 가능하여 빠른 배포가 가능합니다. 실행 결과는 build 디렉터리에서 확인할 수 있다.

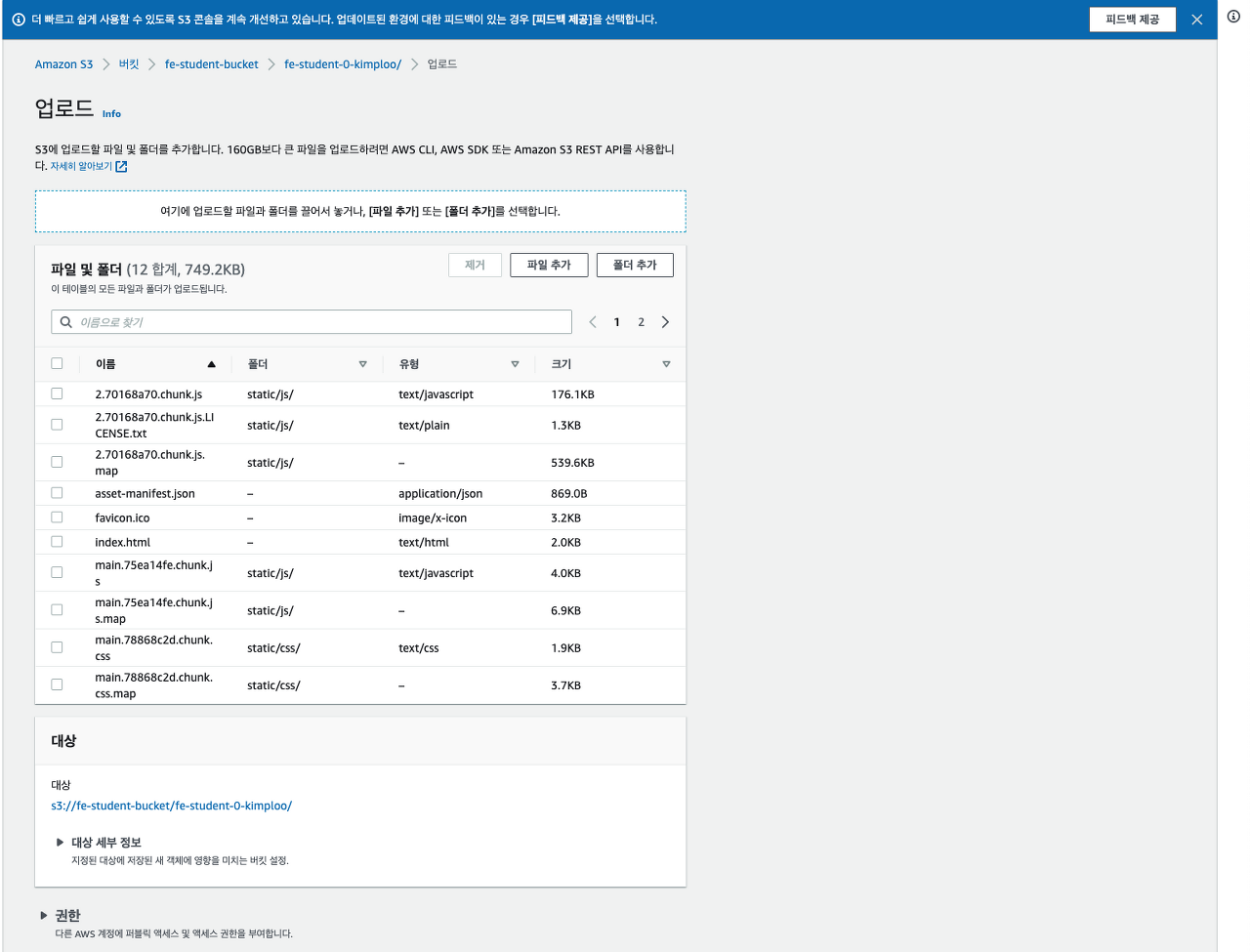
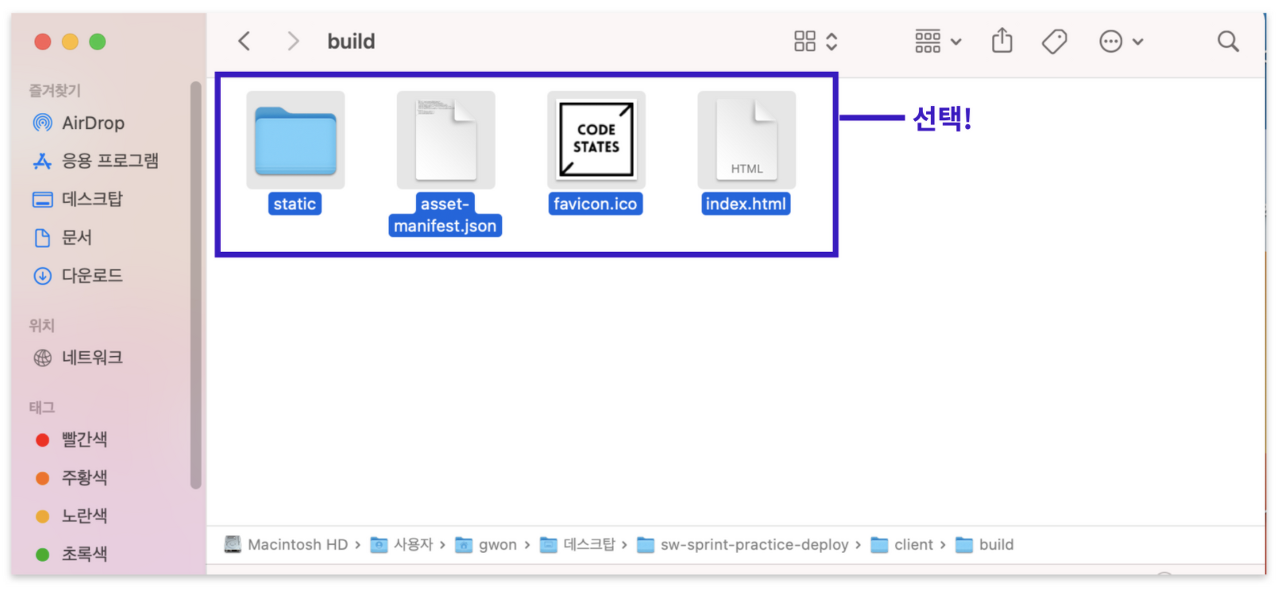
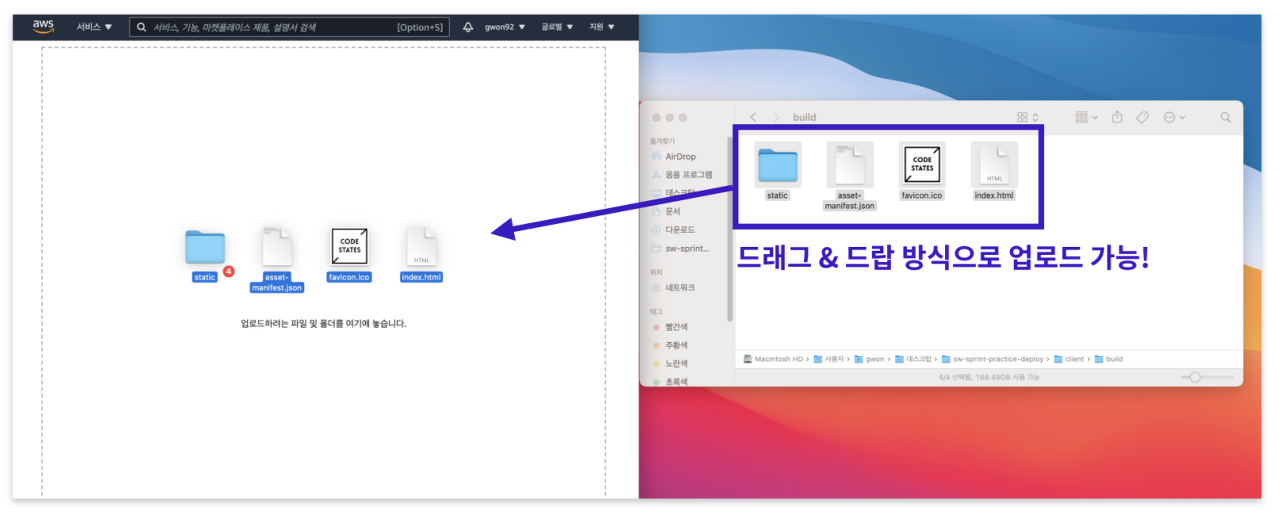
build 디렉터리의 모든 파일을 자신의 버켓 루트 경로에 넣는다. build 폴더 자체를 넣지 않도록 주의한다.
무조건 드래그 앤 드롭으로 넣어야한다. static은 폴더 그대로 업로드 되어야한다. static 폴더에 있는 파일들을 따로따로 넣으면 후에 제대로 진행이 되지 않는다.(이것도 한시간은 썼다....기운 매우 빠졌던.....^^7)


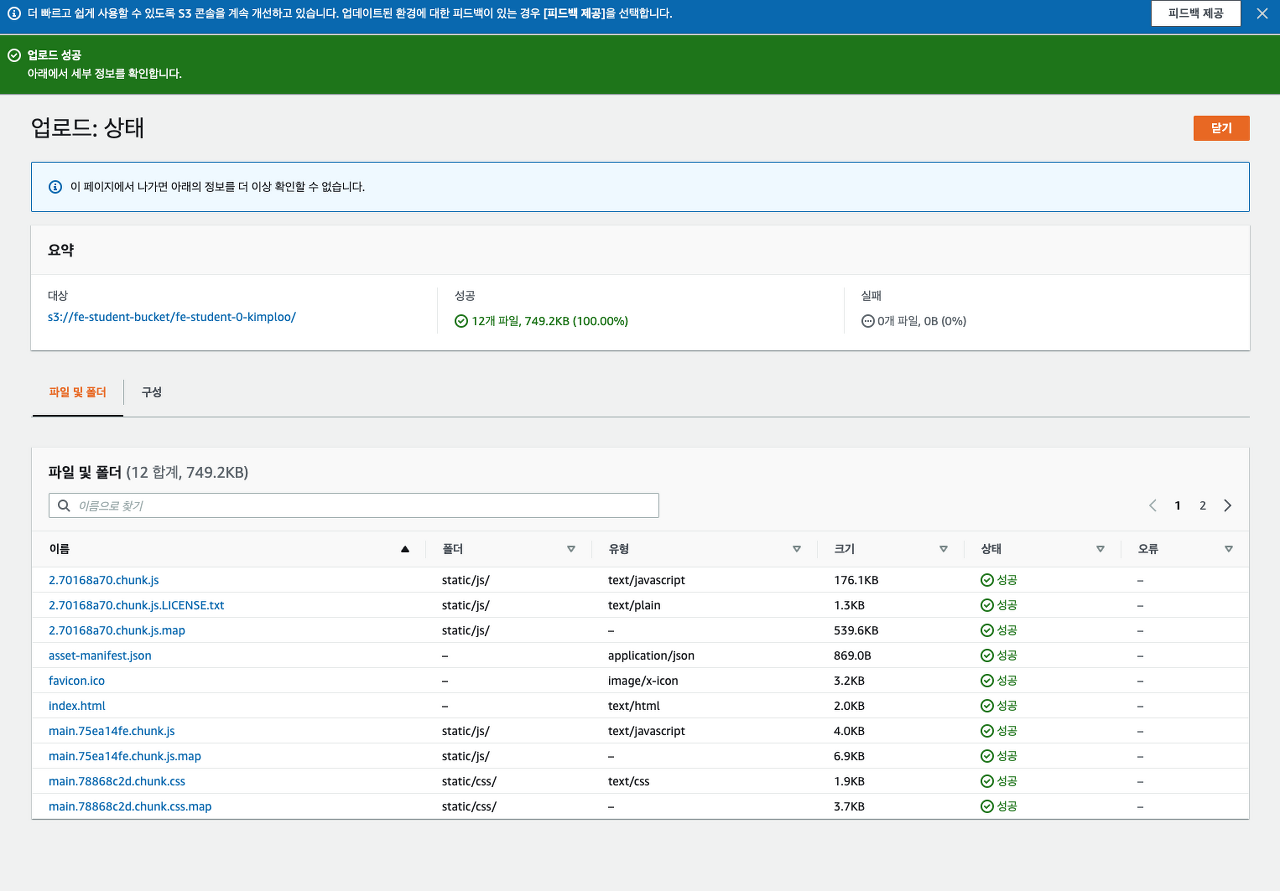
그럼 모든 과정이 완료되었다.
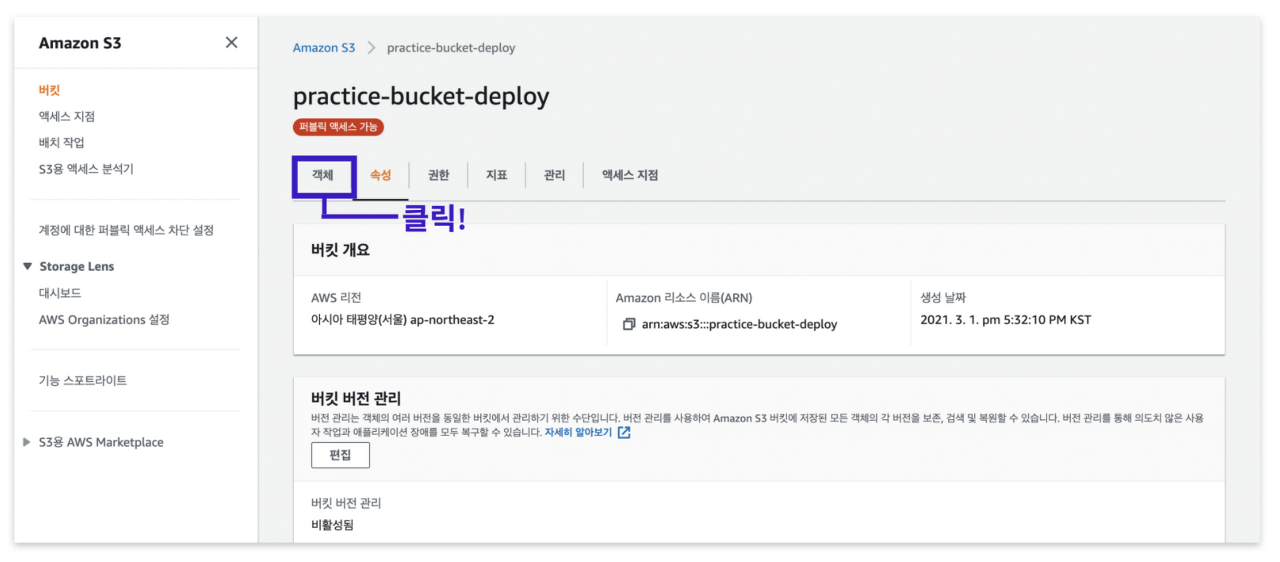
성공적으로 완료 되었는지 테스트하기 위해서 속성 메뉴로 이동한다.

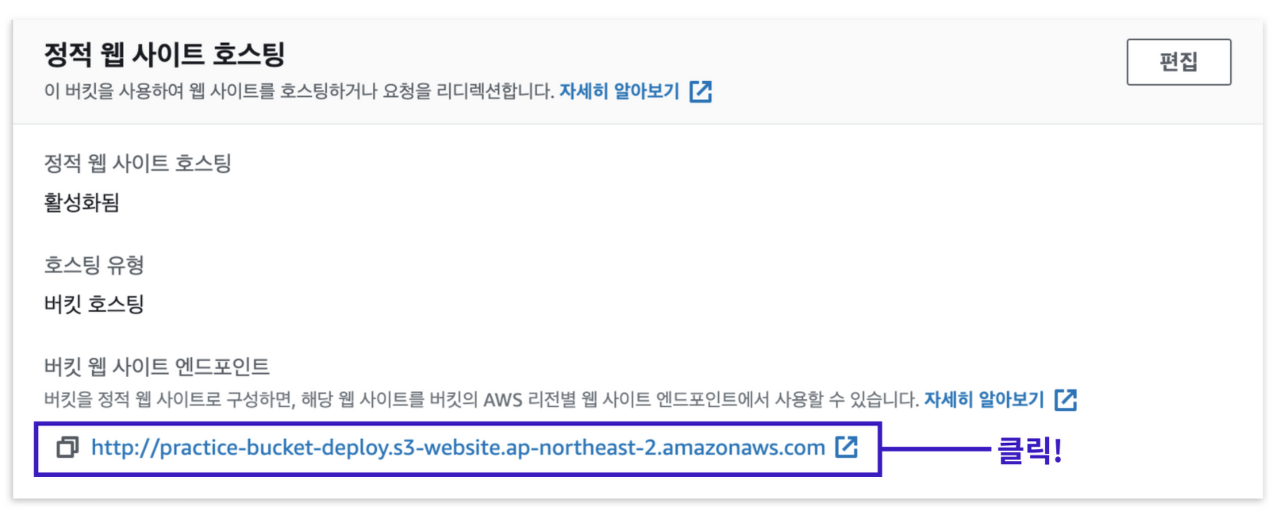
정적 웹 사이트 호스팅 옵션을 찾은 뒤, 버킷 웹 사이트 엔드포인트 주소를 클릭하여 테스트를 진행한다.
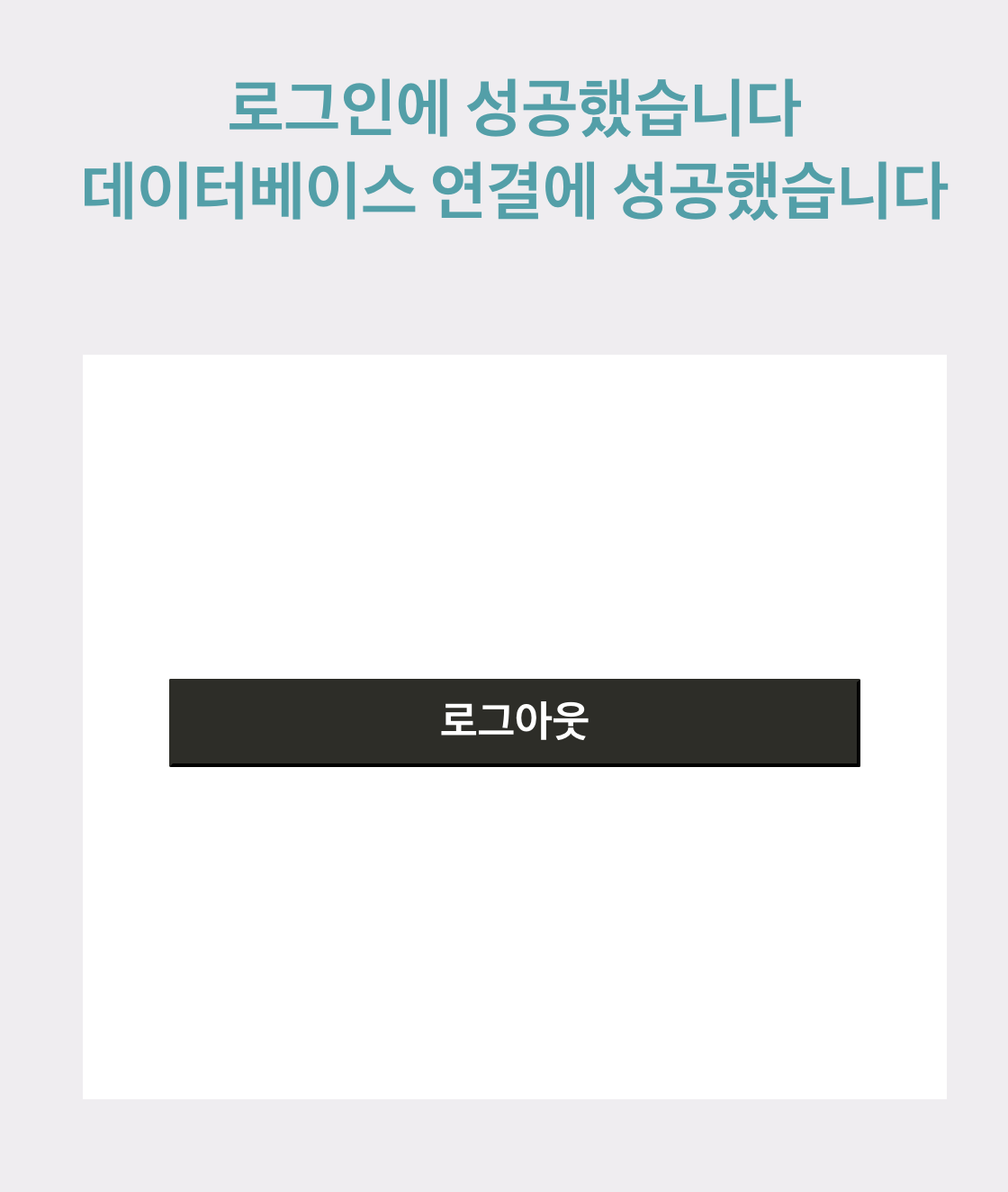
브라우저에 정상적으로 화면이 출력되고 로그인까지 문제없이 된다면 성공!

S3 호스팅 튜토리얼2
정적 웹 사이트 호스팅 과정
- 정적 웹 페이지 빌드
- 버킷 생성 및 정적 웹사이트 호스팅 용으로 구성
- 빌드된 정적 웹페이지 업로드
- 퍼블릭 엑세스 차단 해제 및 정책 생성
먼저 정적 웹 사이트를 호스팅하는 과정은 4 단계로 요약된다.
첫번째로 구현이 완성된 정적 웹 페이지를 빌드한다.
빌드 과정이 끝나면 S3 대시보드에 접속하여 버킷을 생성하고, 생성한 버킷을 정적 웹 사이트 호스팅 용으로 구성한다.
그 다음으로 빌드된 정적 웹 페이지를 버킷에 업로드한다.
업로드가 완료되면 퍼블릭 액세스 차단 설정을 해제하고, 다른 사용자의 접근 권한을 부여하는 버킷 정책을 생성한다.
모든 과정이 끝나면 다른 사용자들이 버킷에 업로드된 정적 웹 페이지에 접속할 수 있다.
정벅 웹 페이지 빌드

먼저 정적 웹 페이지를 빌드하는 과정부터 시작해보자.
먼저 '빌드(build)' 에 대해 잠시 알아보자.
빌드란 작성한 코드의 불필요한 데이터를 없애고, 통합 및 압축하여 배포하기 이상적인 상태를 만드는 과정을 말한다.
빌드 과정을 통하여 코드를 담고 있는 데이터의 용량이 줄어들고, 웹 사이트의 로딩 속도가 빨라진다.
- 빌드하기에 앞서 환경 변수를 담은 .env 파일을 확인한다.
- .env 파일의 파일명이 제대로 적혀있는지,
- 환경 변수에 담긴 서버의 주소는 문제가 없는지 확인한다.
참고로 요청을 보내는 서버의 주소를 환경 변수에 담을 때는 필히 'http://' 나 'https://' 를 포함해야 한다.
환경 변수를 제대로 설정하지 않으면 서버에 요청을 제대로 보내지 못하게 되고, 그 결과로 정상적인 응답을 받아올 수 없다.
이 부분을 주의한다.

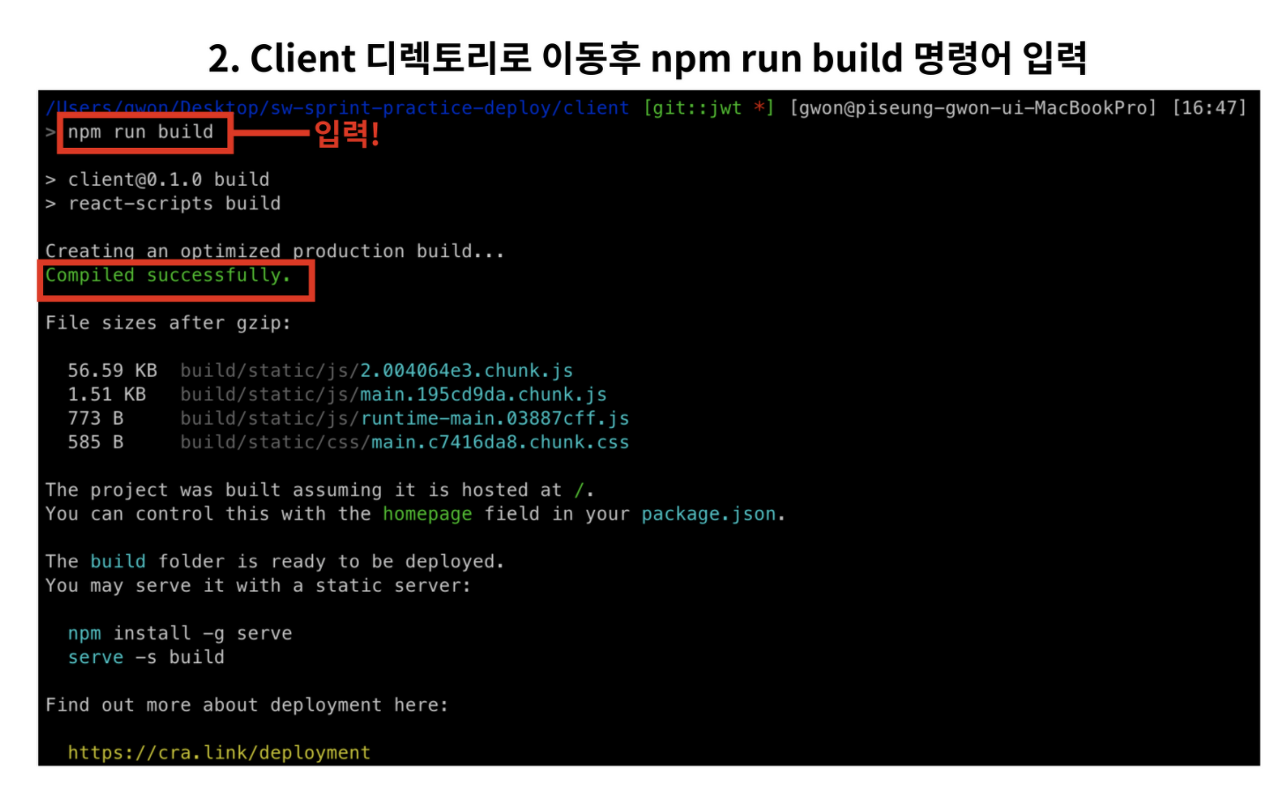
환경 변수 관련 설정이 완료되면, 터미널에 'npm run build' 명령어를 입력하여 빌드 과정을 진행한다.
얼마간에 시간이 지나면 터미널 화면에 'Compiled Successfully' 라는 문구가 보이며 빌드 과정이 마무리된다.

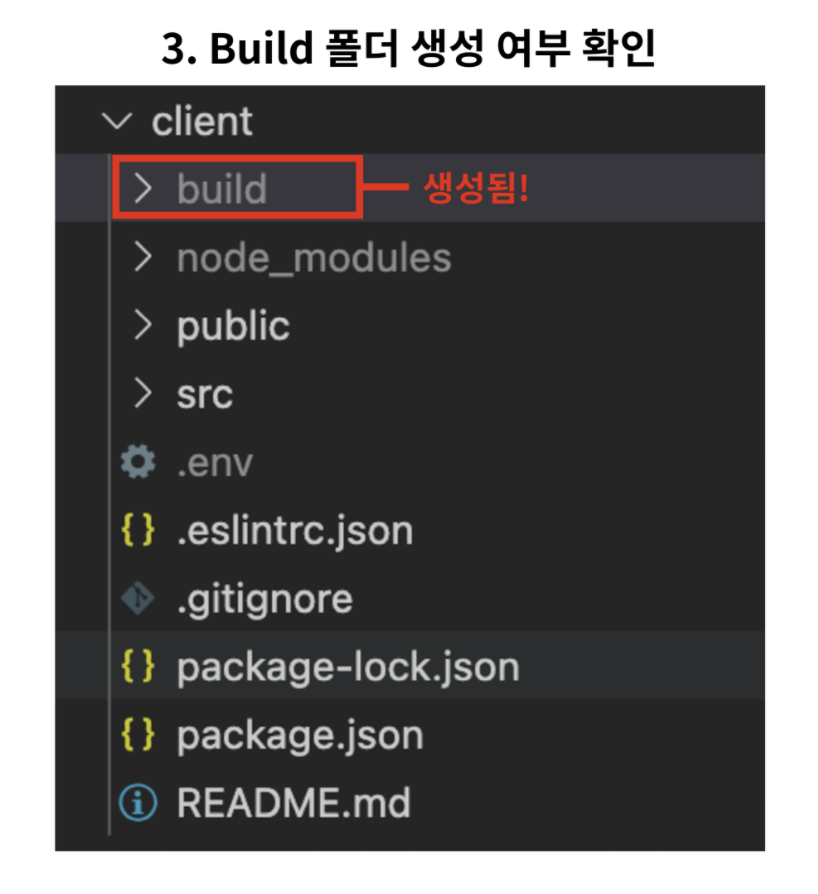
빌드 과정이 끝나면 client 디렉토리에 'build' 폴더가 생성된 것을 확인할 수 있다.
이것으로 빌드 과정이 완료됐다.
그럼 다음 단계로 S3 콘솔에 접속하여 버킷을 생성해보자.
버킷 생성 및 정적 웹사이트 호스팅 용으로 구성
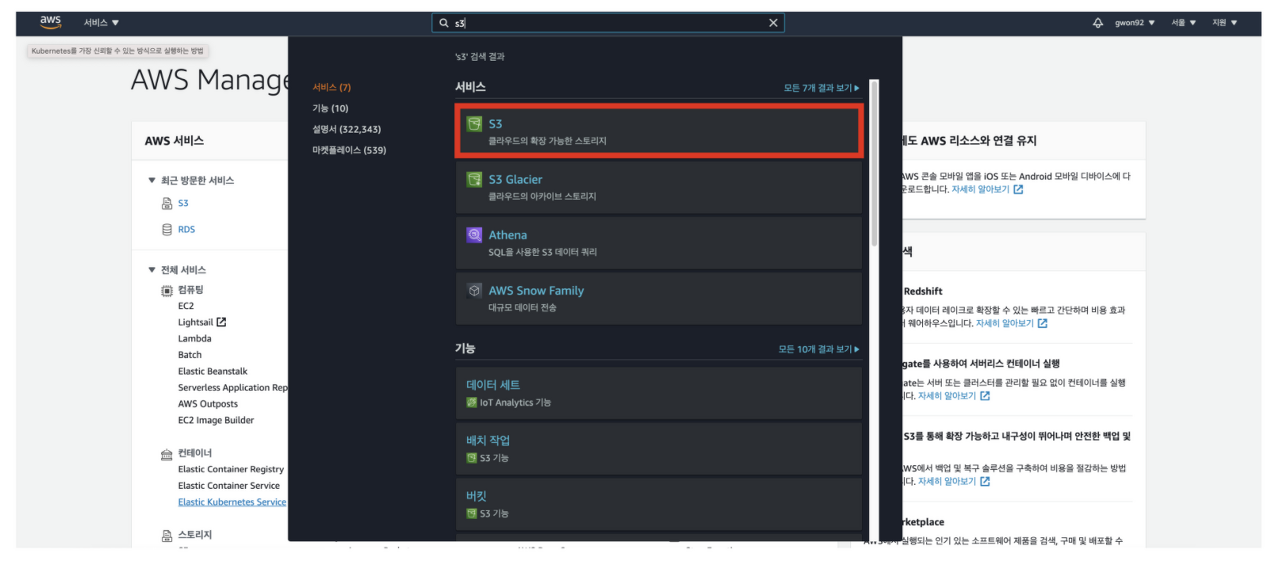
1. S3 메인 화면에 접속

AWS 홈페이지에서 로그인을 한다.
메인 콘솔 창에서 S3를 검색하여 S3 메인 화면에 접속한다.
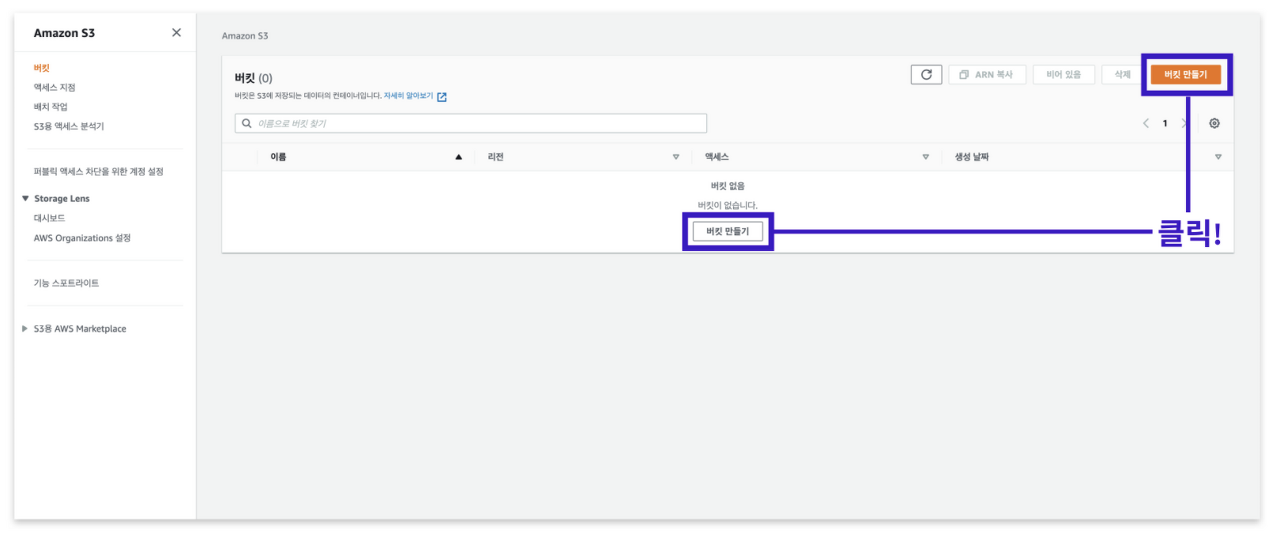
2. '버킷 만들기' 버튼 클릭

S3 메인 화면으로 이동하면, 위와 같이 보이는 화면과 같은 페이지를 확인할 수 있다.
여기에서 '버킷 만들기' 버튼을 클릭한다.
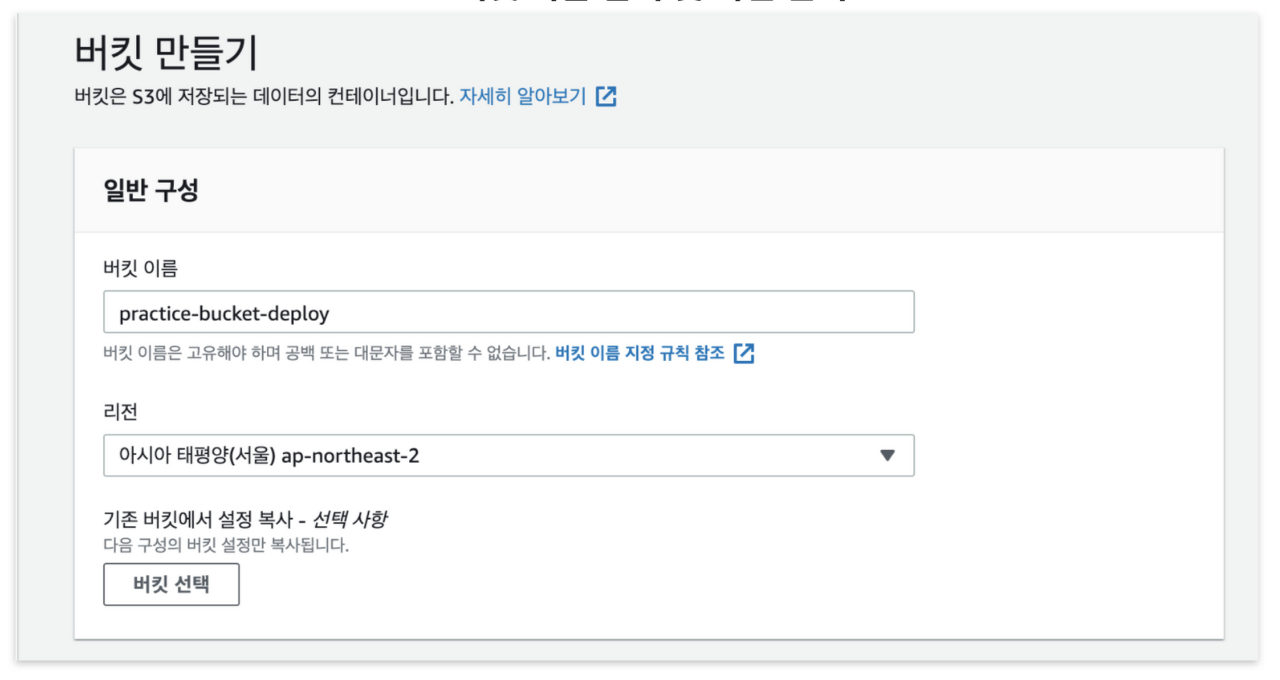
3. 버킷 이름 입력 및 리전 선택

버킷 만들기 버튼을 클릭하면 여러 옵션을 지정할 수 있는 페이지에 이동한다.
우리는 '일반 구성' 옵션에 있는 내용만 완성하면 된다.
먼저 버킷 이름을 작성한다.
버킷 이름은 각 리전에서 고유해야 한다.
다른 말로 위의 이미지에 사용하는 버킷 이름을 이용하여 버킷을 생성하지 못한다.
원하는 이름으로 버킷 이름을 작성한다.
위 이미지에서는 'practice-bucket-deploy'라는 이름으로 버킷 이름을 작성한다.
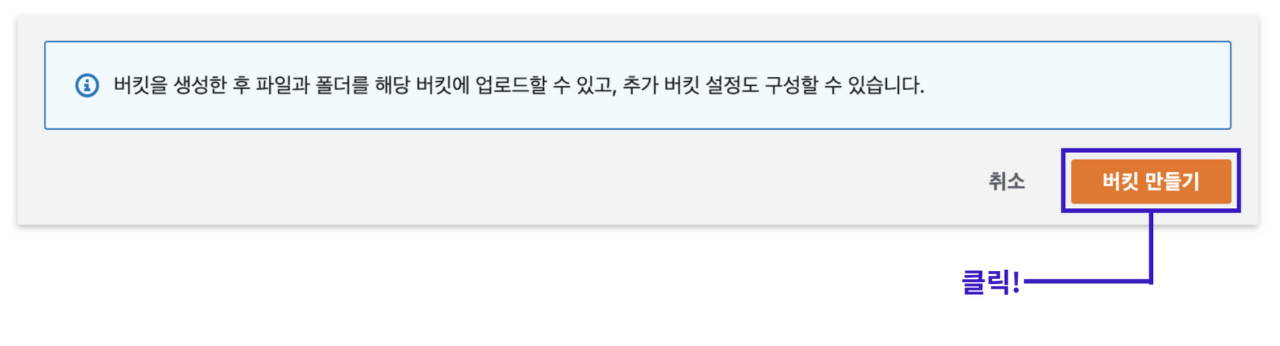
4. 버킷 생성

버킷 이름 작성이 완료되면, 화면을 가장 아래로 이동한다.
'버킷 만들기'라는 버튼을 클릭한다.
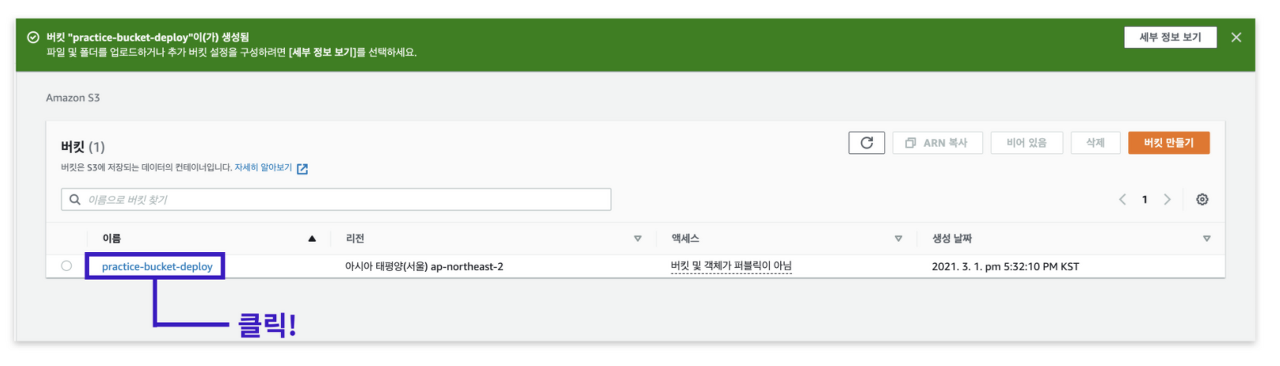
5. 버킷 생성 확인 및 속성 메뉴로 이동

버킷 만들기 버튼을 클릭하고 일정 시간이 지나면 버킷이 성공적으로 생성되었다는 메세지와 함께 위 그림과 같이 보이는 화면으로 이동된다.
만들어진 버킷을 클릭한다.
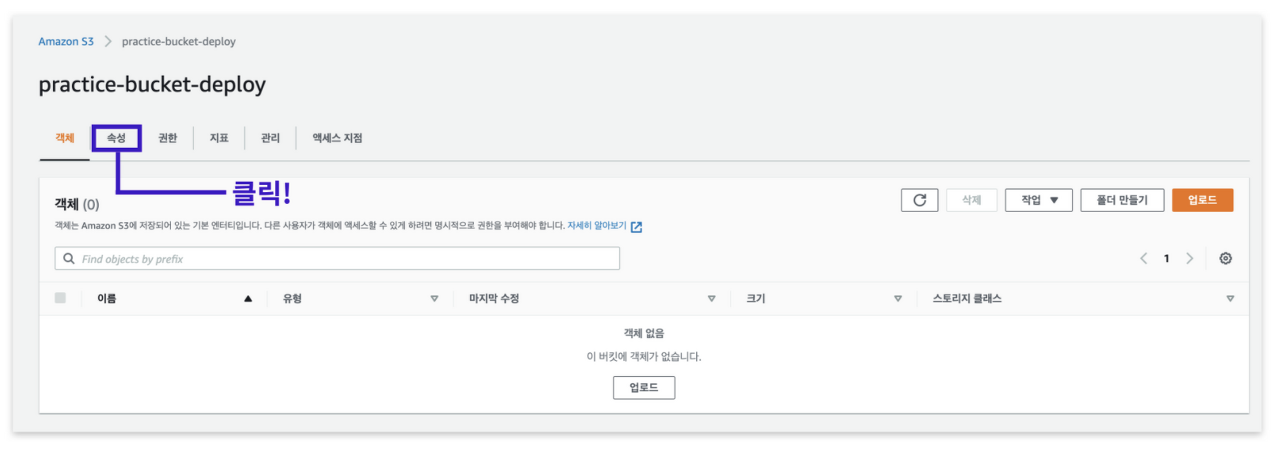
6. 속성 메뉴로 이동

속성 메뉴를 눌러 이동한다.
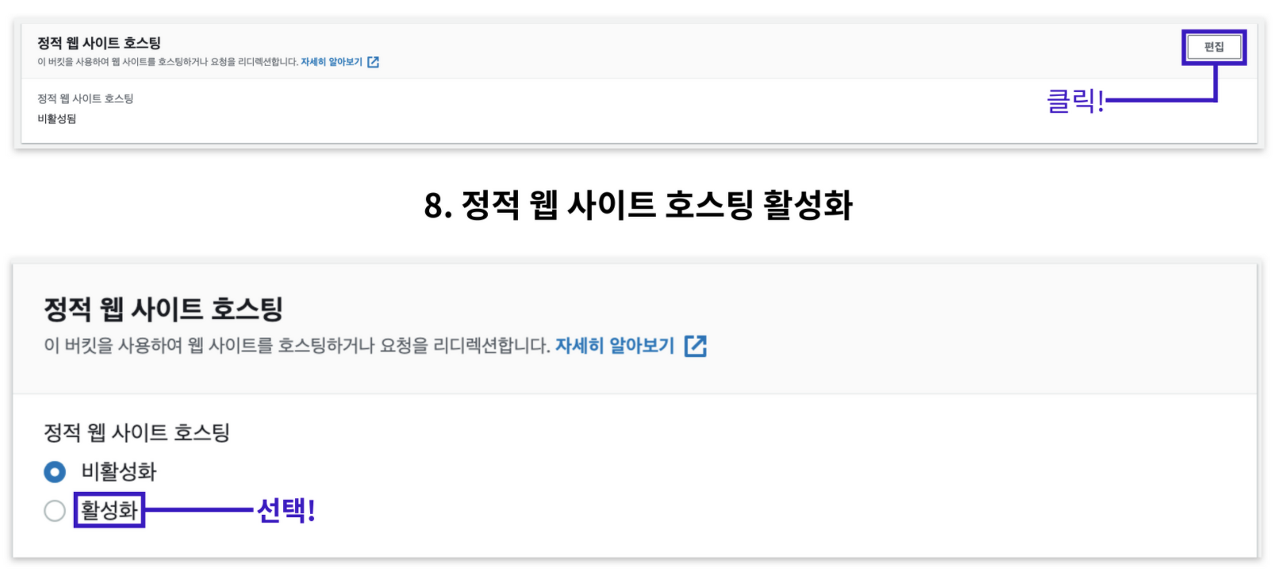
7. 정적 웹 사이트 호스팅 메뉴로 이동한 뒤 '편집'기능 클릭

8. 정적 웹 사이트 호스팅 활성화

속성 메뉴 화면에서 페이지의 스크롤을 가장 아래로 내리면, 슬라이드에 있는 화면과 같이 '정적 웹 사이트 호스팅' 옵션이 보인다.
'편집' 버튼을 클릭한다.
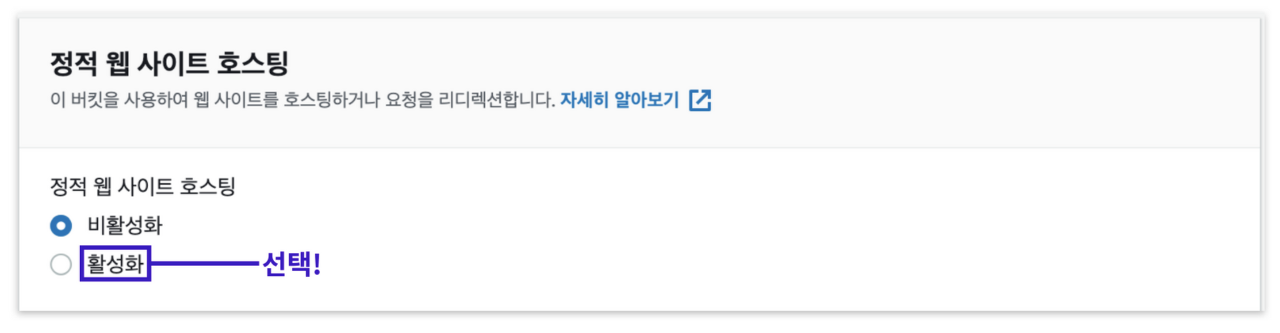
편집 버튼을 클릭하면 정적 웹 사이트 호스팅의 활성화/비활성화 여부를 묻는 창이 등장한다.
'활성화' 옵션을 선택한다.
9. 인덱스 문서 지정 및 변경사항 저장

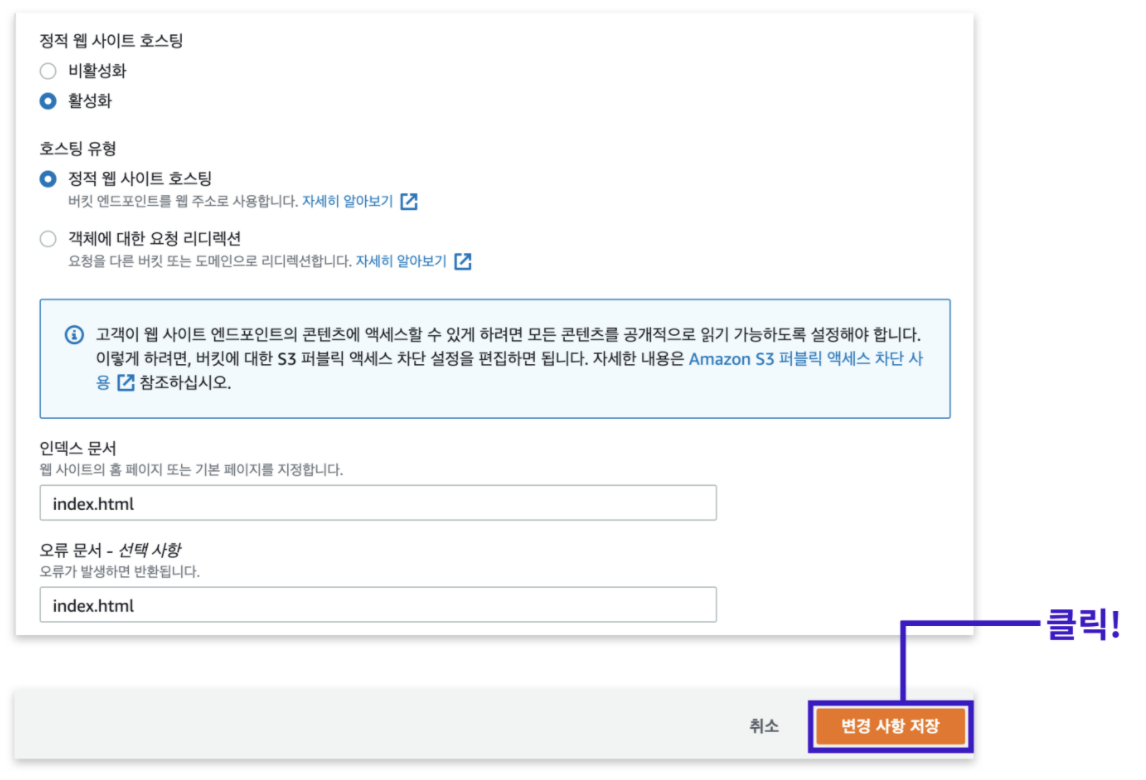
활성화를 선택하면 여러 옵션을 추가로 변경할 수 있다.
여기서 저희는 인덱스 문서를 작성해야 한다.
인덱스 문서 부분에는 웹 사이트 주소에 처음 접속했을 때 보일 기본 페이지를 지정한다.
'인덱스 문서' 기입란에 'index.html' 을 작성한다.
'오류 문서' 부분은 공란으로 비워두셔도 좋지만, 혹시 모를 오류 발생 시 메인 페이지를 반환하기 위해서 'index.html'을 기입한다.
그런 뒤 '변경 사항 저장' 버튼을 클릭한다.
10. 생성된 버킷 웹 사이트 엔드포인트 주소 확인

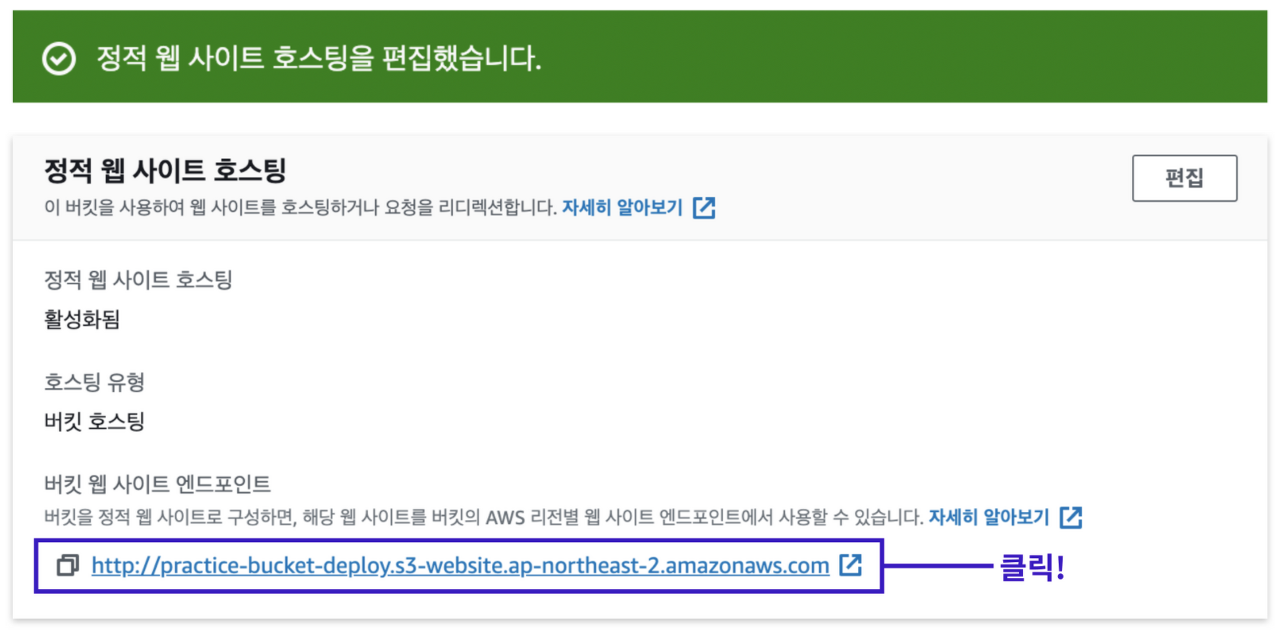
변경 사항이 저장되면, 정적 웹 사이트 호스팅 옵션을 성공적으로 편집했다는 메세지와 함께 속성 메뉴 페이지로 리디렉션 된다.
이번에도 페이지의 가장 아래로 스크롤을 내리서 방금 편집했던 정적 웹 사이트 호스팅 옵션 부분으로 이동한다.
예전에 존재하지 않았던 버킷 웹 사이트 엔드포인트가 생성되어 있다.
해당 주소를 클릭한다.
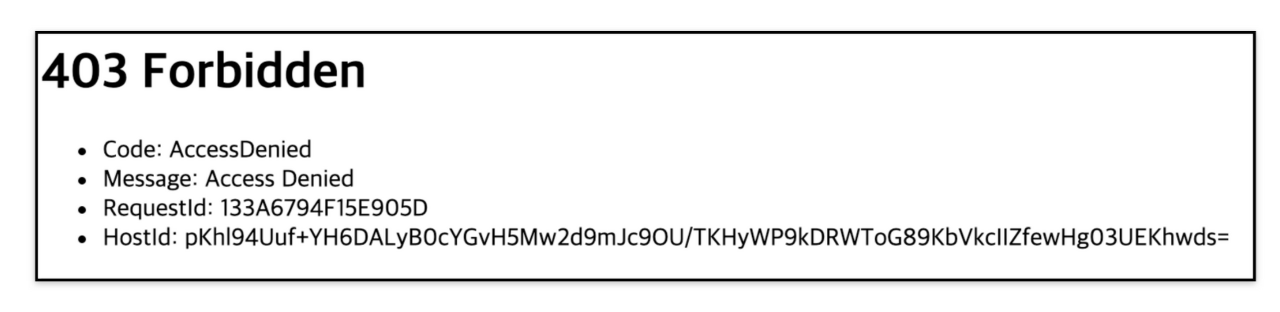
11. 에러 메세지 확인

위와 같은 에러 메세지를 확인할 수 있다.
왜 그럴까?
핵심 이유로는 버킷에 정적 웹 페이지 파일을 아직 업로드 하지 않았고, 퍼블릭 액세스 설정 변경과 정책 생성을 하지 않았기 때문이다.
빌드된 정적 웹 페이지 업로드
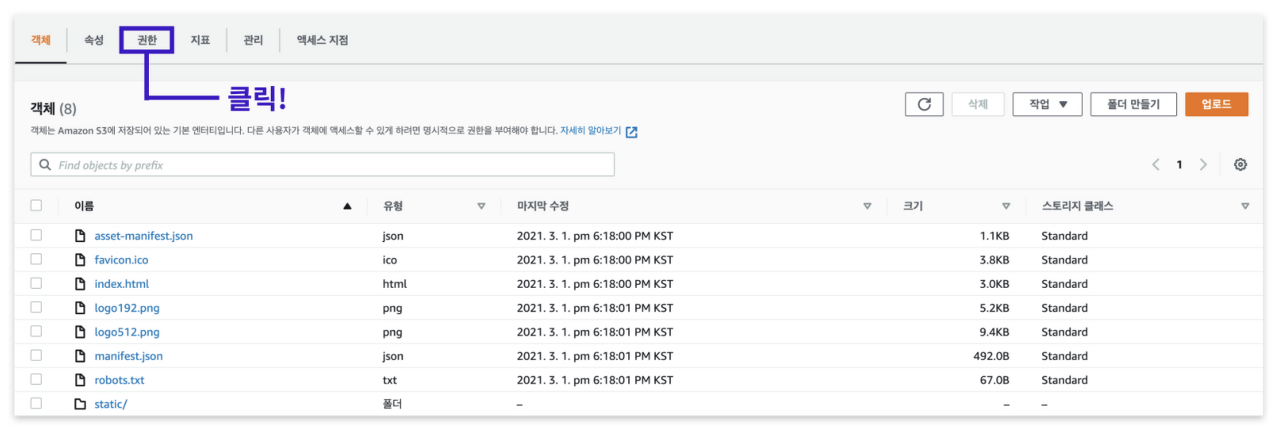
1. 객체 메뉴로 이동

속성 메뉴 옆에 있는 '객체' 메뉴를 클릭해서 이동한다.
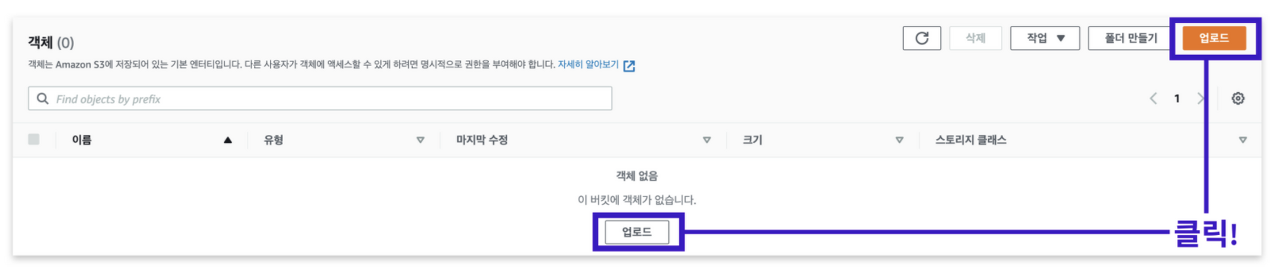
2. 업로드 버튼 클릭

객체 메뉴로 이동하여 '업로드' 버튼을 클릭한다.
3. Build 디렉토리에 있는 정적 파일들 업로드

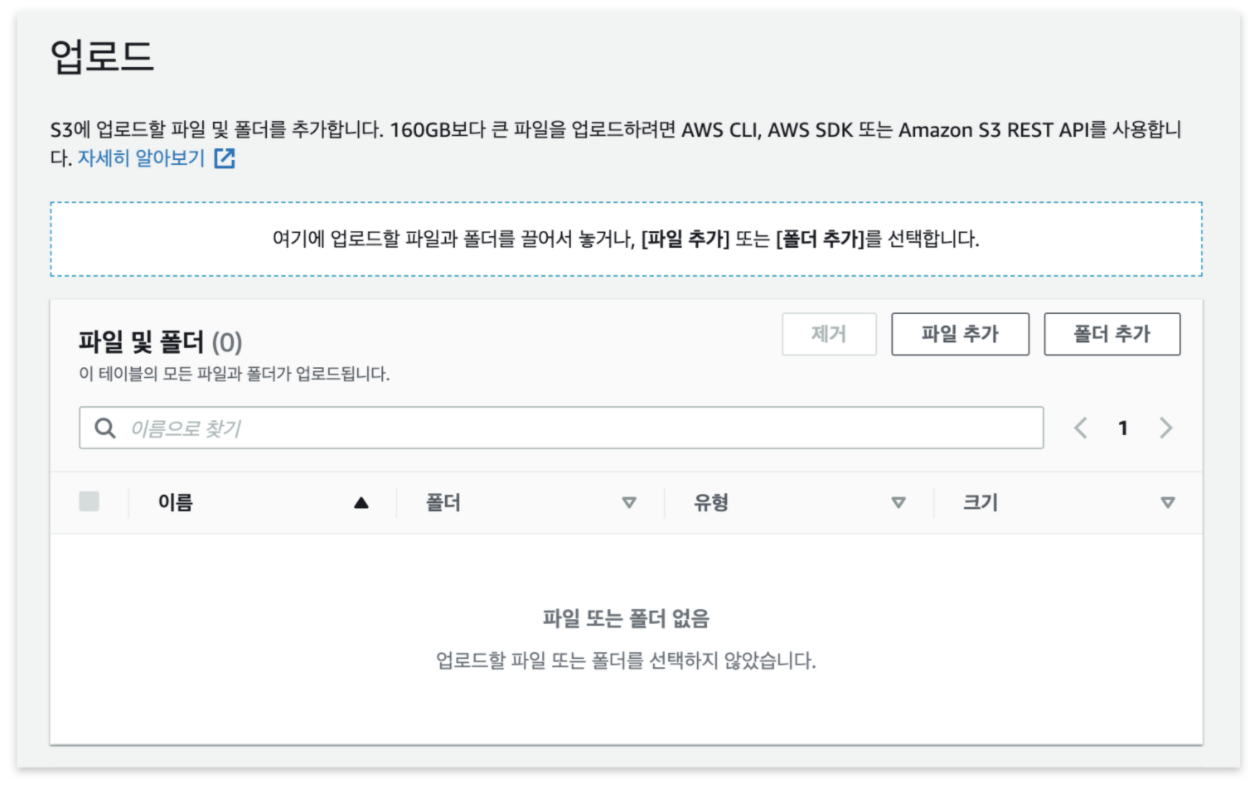
위와 같은 화면이 보인다.
여기에 build 폴더 안에 포함된 내용을 업로드 한다.

client 폴더 안에 있는 build 폴더를 열어 안에 있는 파일을 모두 드래그하여 선택한다.

객체를 업로드 하는 페이지에 필요한 파일을 드래그& 드랍 형식으로 업로드한다.
이 과정에서 주의해야 할 점은 build 폴더 자체를 업로드 하는 게 아닌 build 폴더 안에 저장된 파일만 업로드 해야 한다는 점이다.

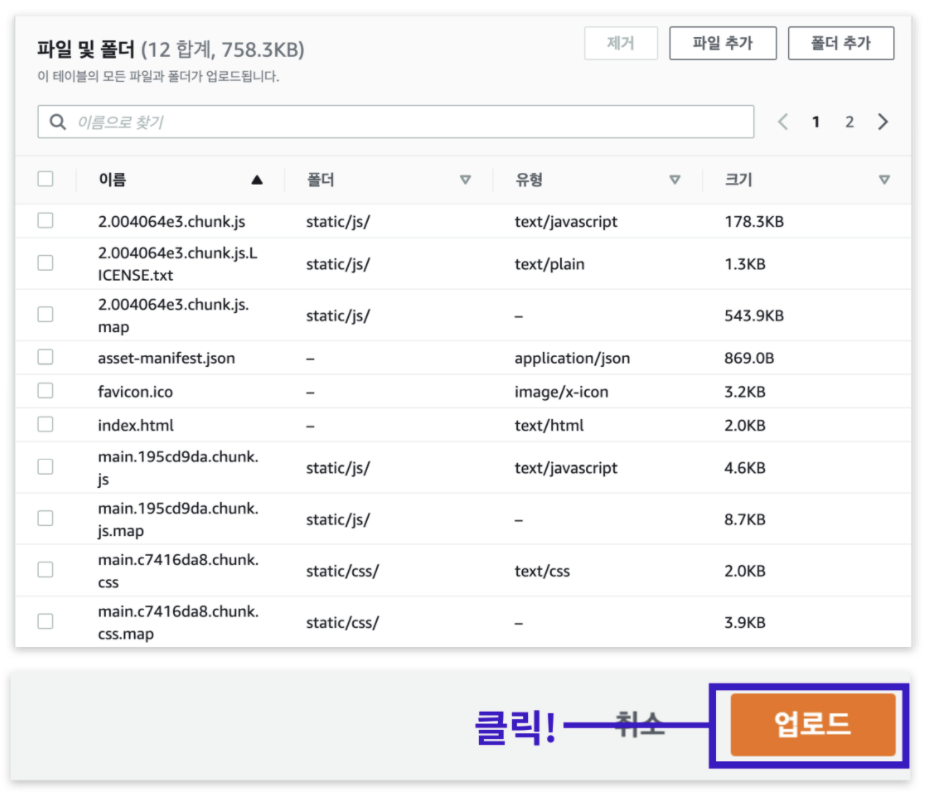
그럼 슬라이드 화면과 같이 build 폴더 안에 있는 파일들이 업로드 대기 목록에 추가된다.
'업로드' 버튼을 눌러서 다음 과정을 진행한다.

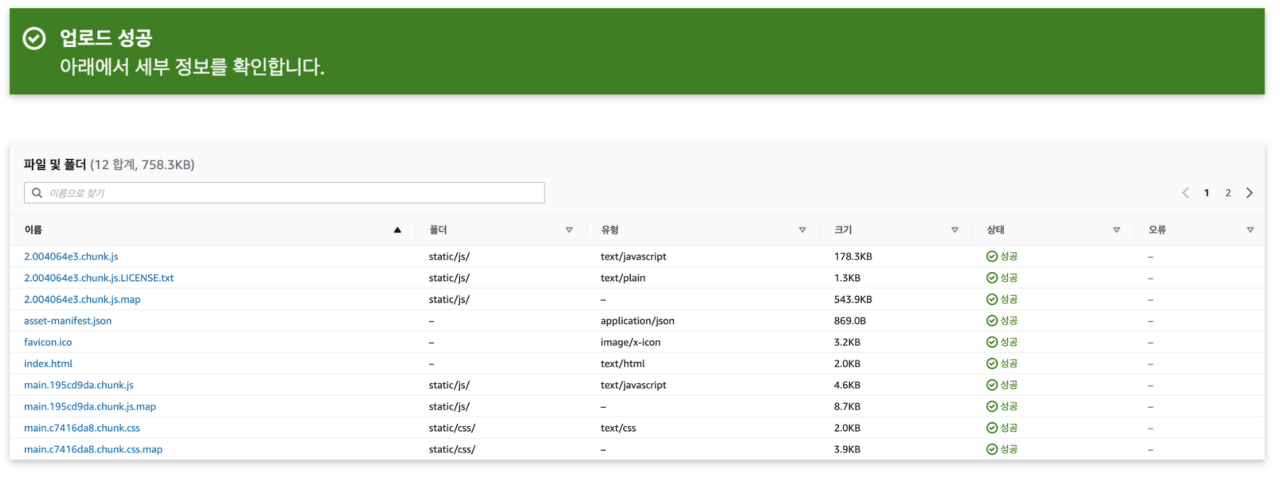
업로드가 완료되면 슬라이드 화면처럼 '업로드 성공 메세지'를 확인할 수 있다.
퍼블릭 액세스 차단 해제 및 정책 생성
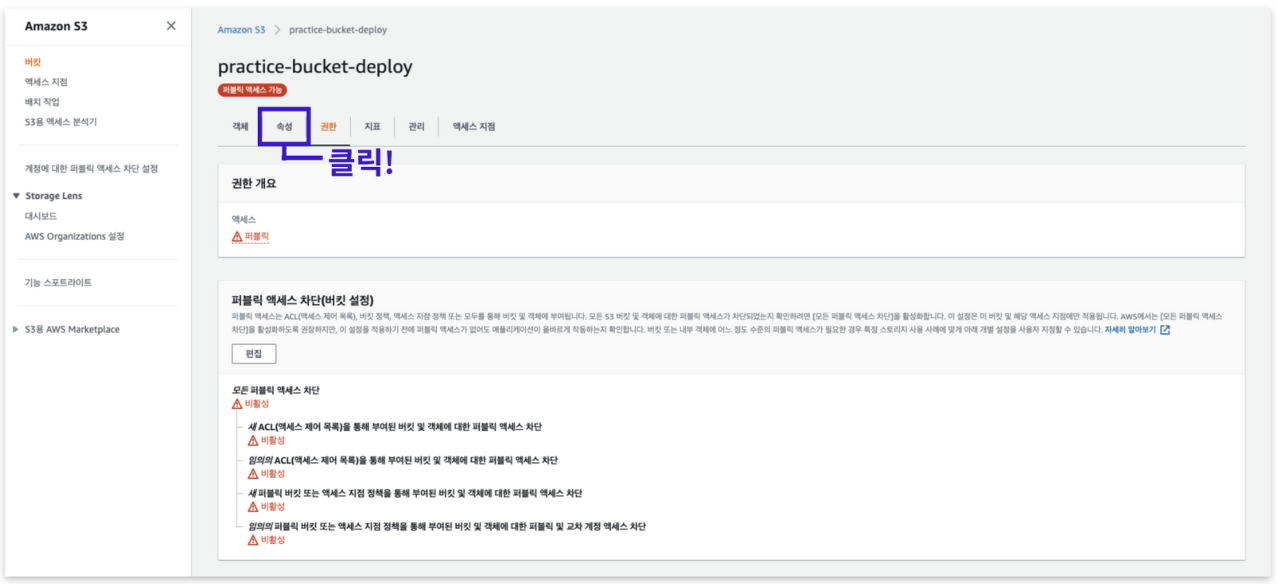
1. 권한 메뉴로 이동

이제 정적 웹 호스팅의 마지막 과정으로 퍼블릭 액세스 차단 옵션을 해제하고 정책을 생성한다.
먼저 S3 메인 화면으로 이동하여 생성한 버킷을 클릭한다.

'권한' 메뉴를 클릭한다.
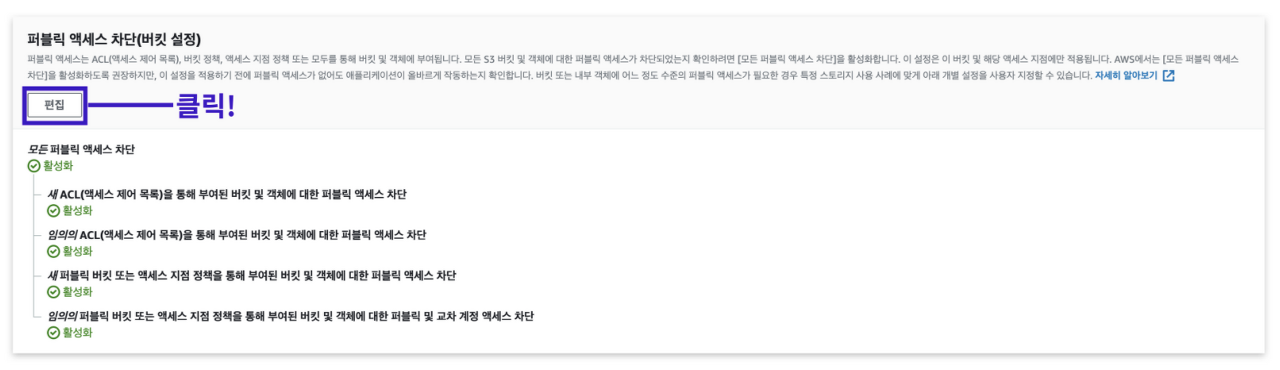
2. 퍼블릭 엑세스 차단 메뉴의 '편집' 클릭

권한 메뉴에서 '퍼블릭 액세스 차단(버킷 설정)'이라는 옵션을 찾아, '편집' 버튼을 클릭한다.
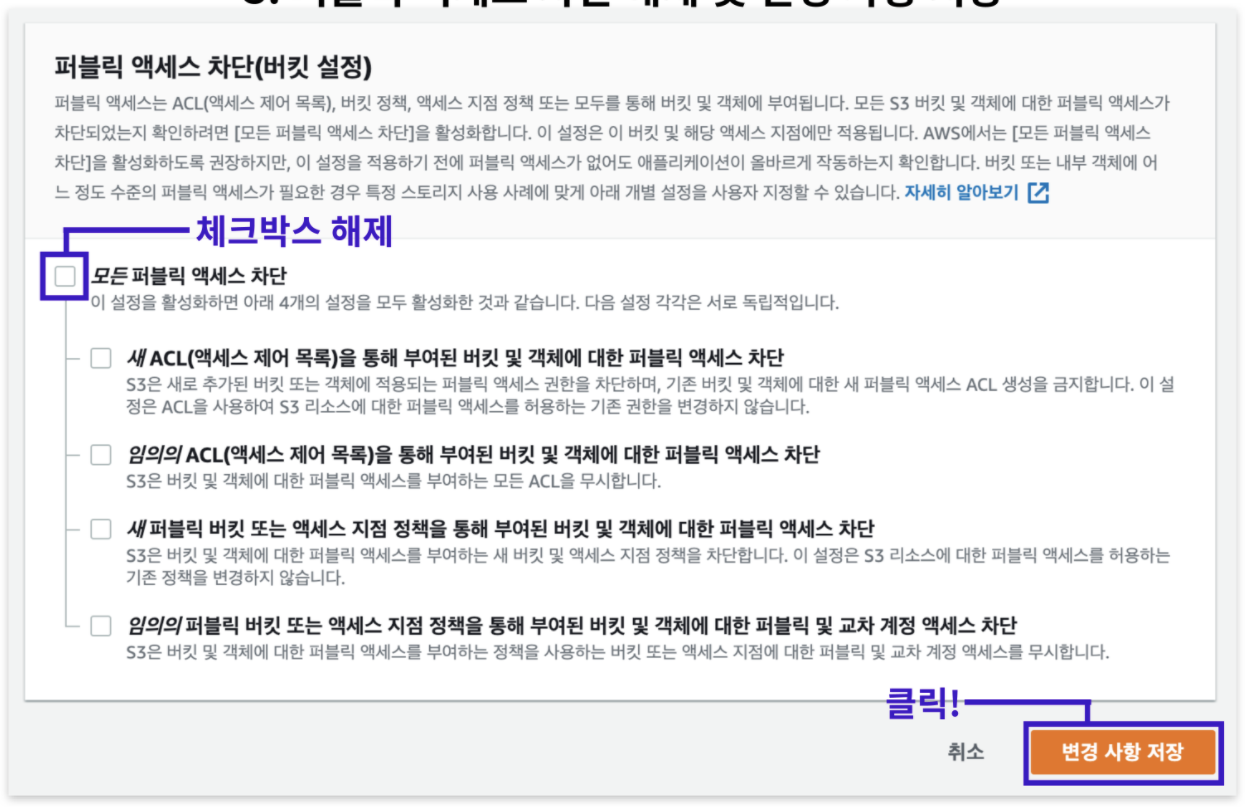
3. 퍼블릭 엑세스 차단 해제 및 변경 사항 저장

'모든 퍼블릭 액세스 차단' 옵션의 체크 박스를 해제한다.
다음 '변경 사항 저장' 버튼을 클릭한다.
'변경 사항 저장' 버튼을 클릭하면 경고창이 뜨는데, '확인'을 기입하고 다음 과정으로 넘어간다.
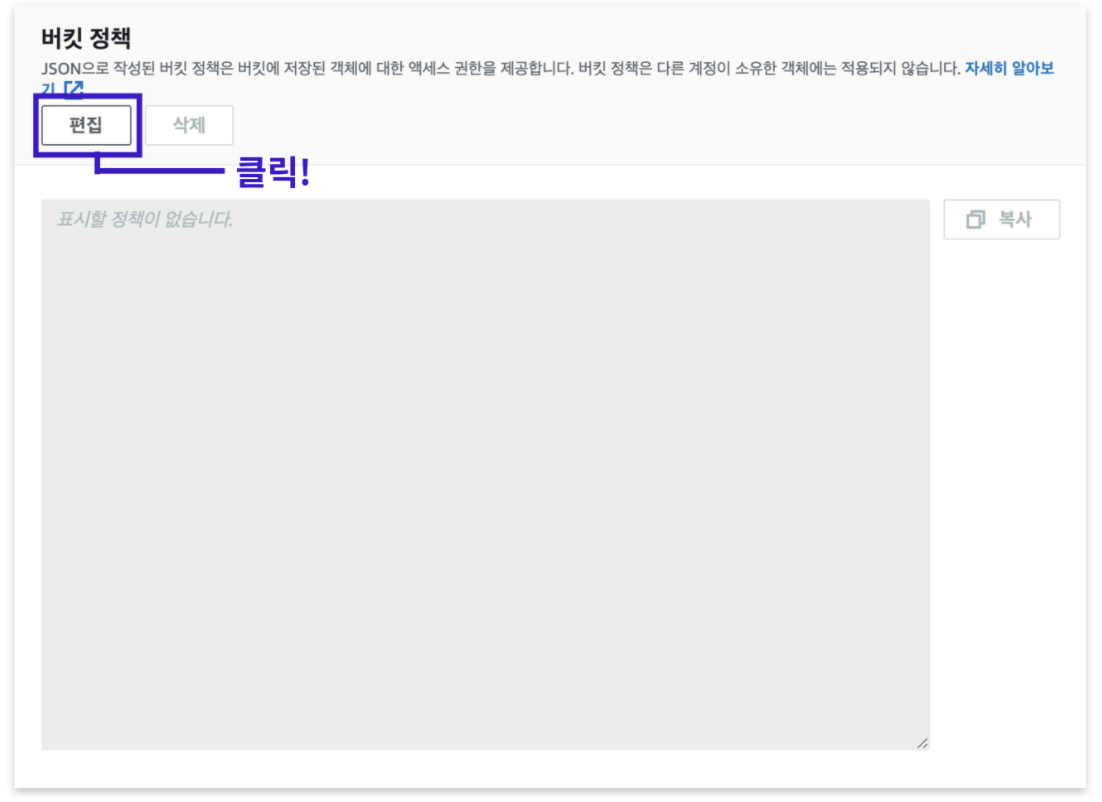
4. 권한 메뉴의 버킷 정책 부분 편집

버킷 퍼블릭 액세스 차단을 변경하고 나면 다시 권한 메뉴로 리디렉션이 되어 있다.
퍼블릭 액세스 차단(버킷 설정) 옵션 밑에 있는 '버킷 정책' 옵션을 찾는다.
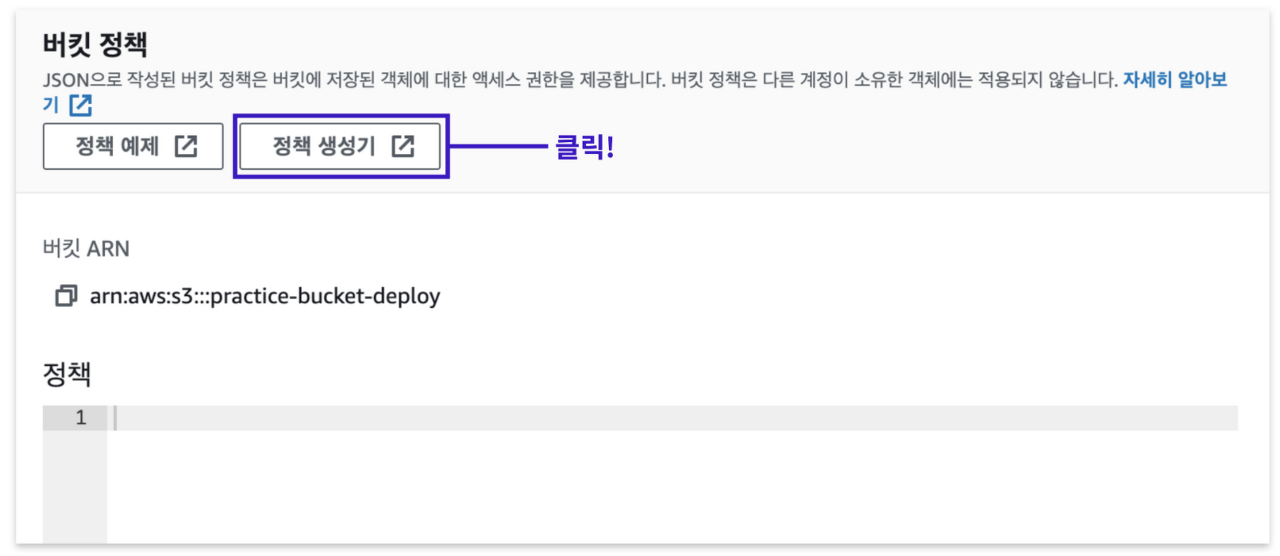
'편집' 버튼을 클릭한다.
5. 정책 생성기 클릭

'정책 생성기' 버튼을 클릭한다.
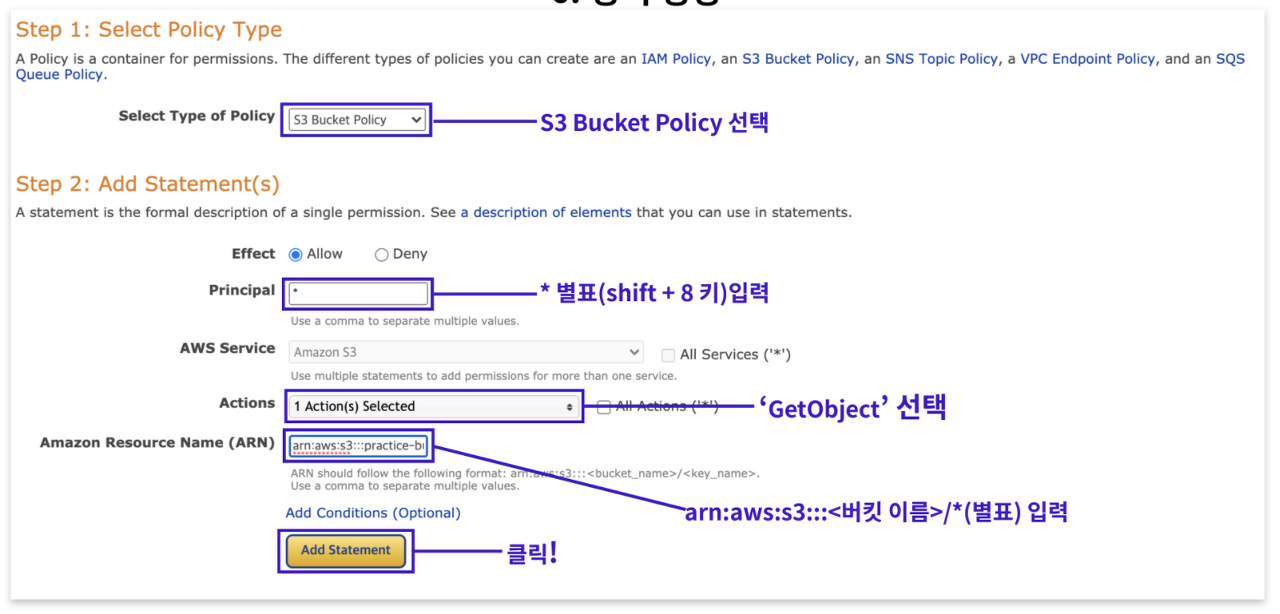
6. 정책 생성

그럼 새로운 창이 뜨면서 위와 같은 화면에 보이는 것과 같은 페이지에 접속된다.
여기서 버킷 정책을 생성한다.
'Select Type of Policy' 옵션에서는 'S3 Bucket Policy' 를 선택한다.
'Principal' 옵션은 권한을 적용할 사용자를 정한다.
우리는 모두에게 공개할 것이므로 *(별표)를 입력한다.
'Actions' 옵션에서는 'GetObject'를 선택한다.
GetObject 옵션을 선택하게 되면, 버킷에 접근하는 모든 사용자가 버킷 내에 저장된 객체 데이터를 읽을 수 있게 된다.
버킷을 웹 사이트 용도로 구성할 때 선택하면 좋다.

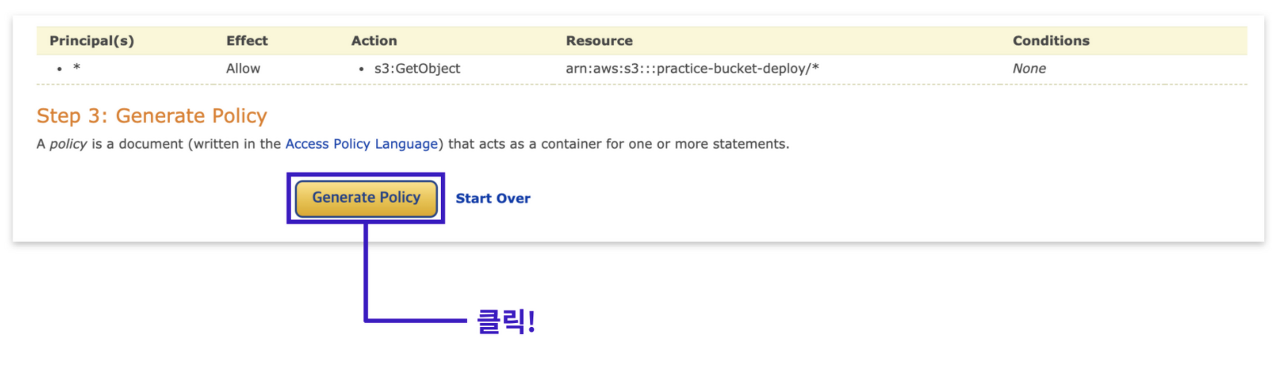
그리고 최종적으로 'Generate Policy' 버튼을 누르면 정책이 생성된다.
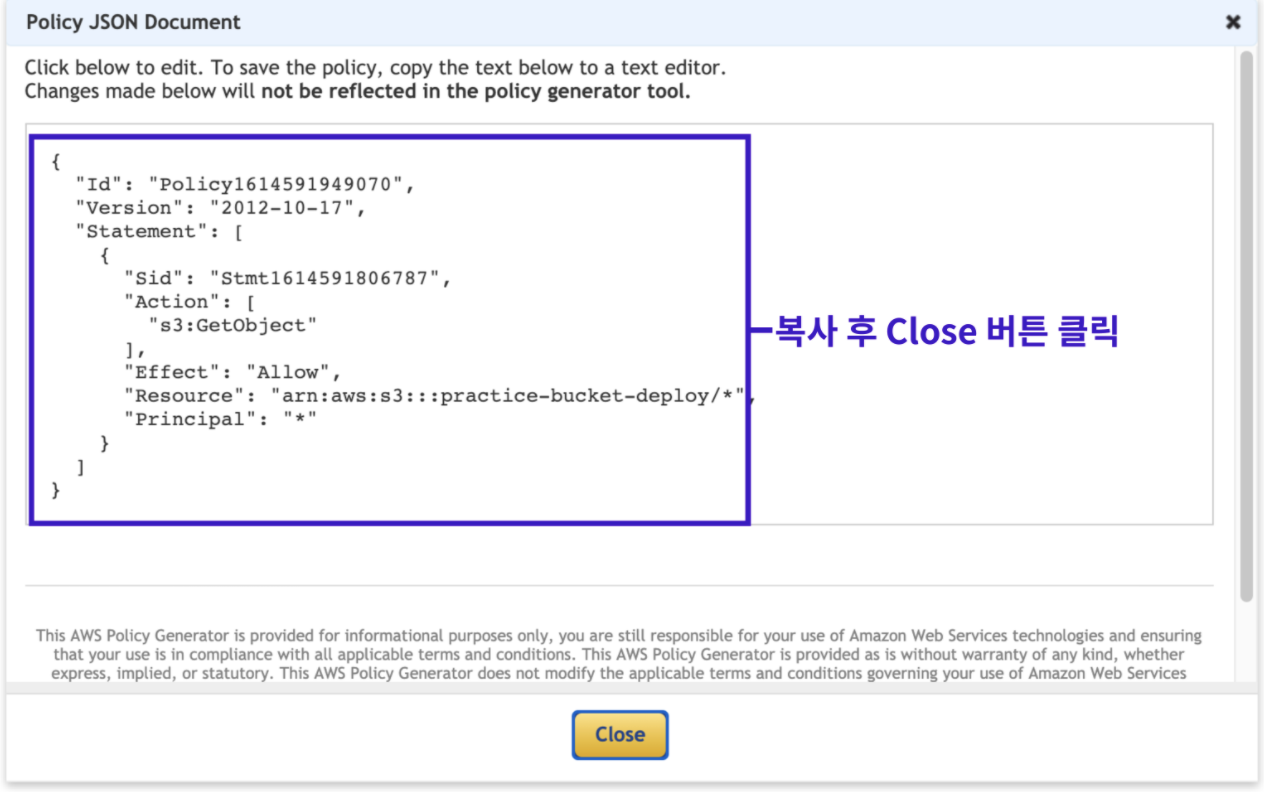
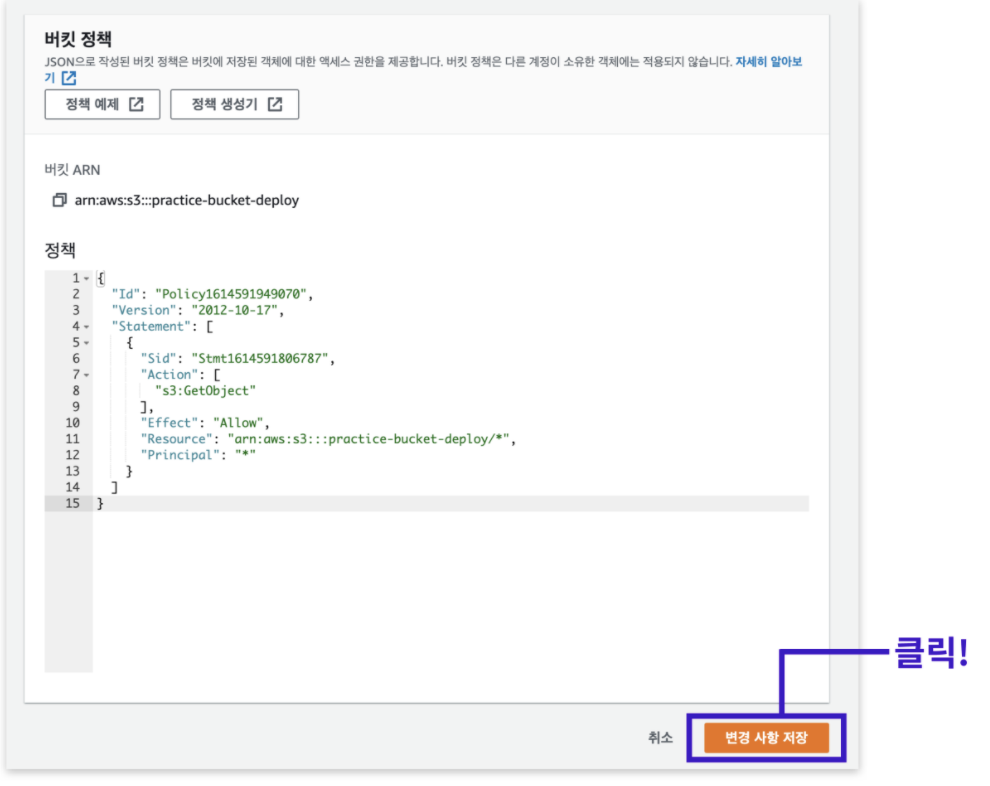
7. 생성된 정책 복사하고 붙여넣기

정책은 JSON 형태로 생성된다.
생성된 정책을 드래그해서 복사한 뒤 Close 버튼을 누른다.

다시 버킷 정책 편집 페이지로 돌아가서 생성한 버킷 정책을 붙여 넣는다.
그리고 '변경 사항 저장' 버튼을 클릭한다.
8. 속성 메뉴로 이동하여 테스트 진행

그럼 모든 과정이 완료되었다.
성공적으로 완료 되었는지 테스트하기 위해서 속성 메뉴로 이동한다.

정적 웹 사이트 호스팅 옵션을 찾은 뒤, 버킷 웹 사이트 엔드포인트 주소를 클릭하여 테스트를 진행한다.
브라우저에 정상적으로 화면이 출력된다면 성공적으로 마무리 된 것이다.
'코드스테이츠 SEB FE 41기 > Section 별 내용 정리' 카테고리의 다른 글
| section4/Unit10/[Deploy] CI/CD (0) | 2022.12.08 |
|---|---|
| section4/Unit10/[Deploy] CI/CD (0) | 2022.12.07 |
| Lighthouse - Opportunities를 통해 최적화하기 (0) | 2022.12.05 |
| section4/Unit8/[최적화] Optimization (0) | 2022.12.05 |
| section4/Unit7/[Testing] TDD (0) | 2022.12.02 |



