번들링
번들링은 사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음이다.
웹펙
2022년 7월 현재 프론트엔드 애플리케이션 배포를 위해서 가장 많이 사용하는 번들러이다.
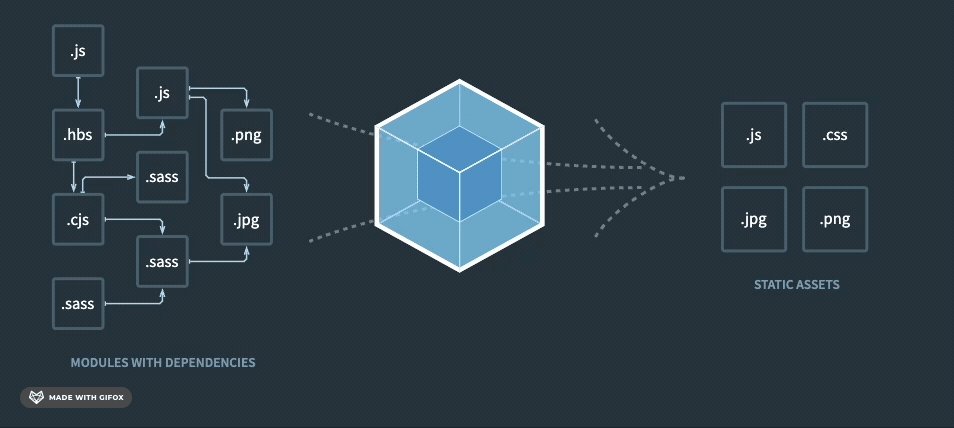
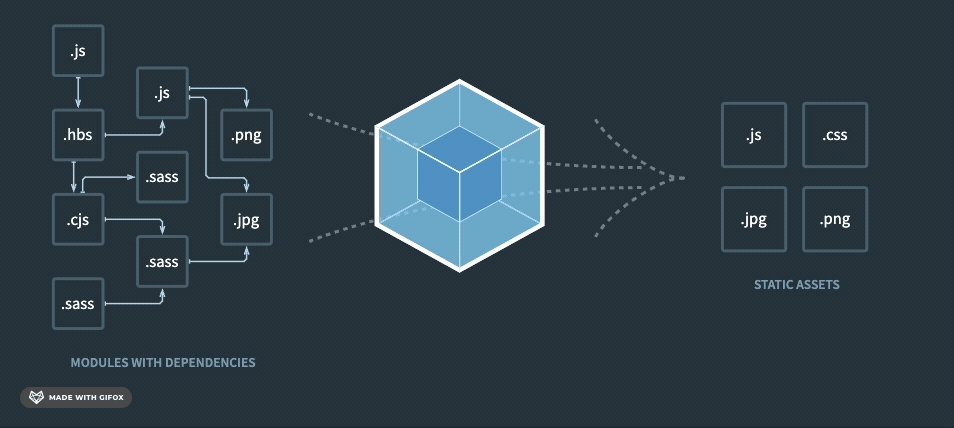
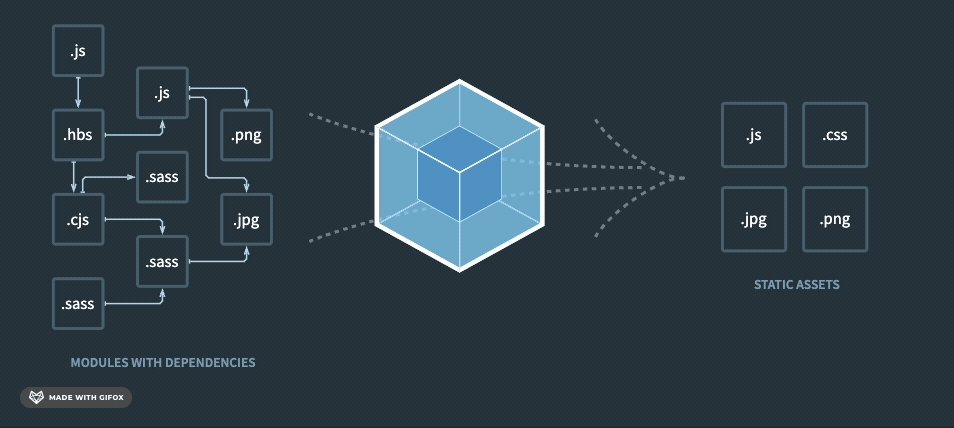
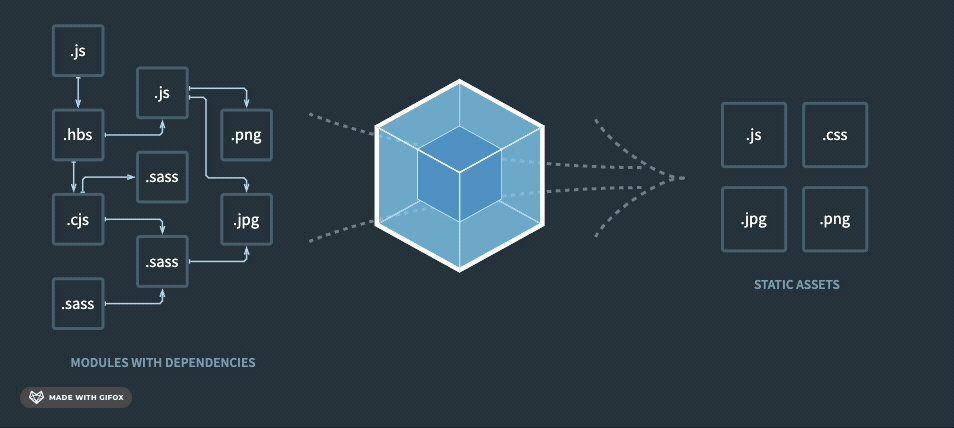
Webpack이란 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미한다. 모듈 번들러란 HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구이다.
모듈 번들러(Module Bundler)의 등장
모던 웹으로 발전하면서 JavaScript 코드의 양이 절대적으로 많이 증가했고, 또 대규모의 의존성 트리를 가지고 있는 대형 웹 애플리케이션이 등장하므로써 세분화된 모듈 파일이 폭발적으로 증가했다. 이 모듈 단위의 파일들을 호출을 해 브라우저에 띄워야 하는데, JavaScript 언어의 특성에 따라 발생하기 쉬운 각 변수들의 스코프 문제를 해결해야 하고, 각 자원을 호출할 때에 생겨나는 네트워크 쪽의 코스트도 신경써줘야만 했다.
그래서 이런 복잡성에 대응하기 위해 하나의 시작점(Ex. React App의 index.js 등)으로부터 의존성을 가지는 모듈을 모두 추적하여 하나의 결과물을 만들어내는 모듈 번들러가 등장하게 되었다.
Webpack에서의 모듈
Webpack에서의 모듈은 JavaScript의 모듈에만 국한하지 않는다. HTML, CSS, 혹은 .jpg나 .png 같은 이미지 파일들도 전부 포함한 포괄적인 개념이다.

실제 번들러는 여러 JS파일을 하나로 합치는것 뿐만아니라 .jpg, .png, .sass 등등 여러 유형의 파일들을 하나로 합쳐준다. 주요 구성 요소인 로더(loader)를 통해 다양한 파일의 번들링이 가능하다.
빌드와 번들링
빌드는 개발이 완료된 앱을 배포하기 위해 하나의 폴더(directory)로 구성하여 준비하는 작업을 말한다. React 앱을 기준으로 설명을 하면, npm run build를 실행하면 React build 작업이 진행되고, index.html 파일에 압축되어 배포에 최적화된 상태를 제공해준다.
번들링은 말 그대로 묶음의 개념입니다. 파일을 묶는 작업 그 자체를 말하며 파일은 의존적 관계에 있는 파일들(import, export) 그 자체 혹은 내부적으로 포함 되어 있는 모듈을 의미한다. 정확히 말하면 모듈 간의 의존성 관계를 파악해 그룹화 하는 작업이라고 볼 수 있다.
Webpack의 필요성
Webpack이 필요한 가장 큰 이유는 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해서이다. 웹페이지를 구성하는 코드의 양이 많은 것을 “무겁다”라고 표현하는데, 이것이 무거우면 무거울수록 웹 페이지의 로딩 속도와 성능은 저하된다.
Webpack이 없다면 각 자원들을 일일히 서버에 요청해 얻어와야 하지만, Webpack이 있다면 같은 타입의 파일들은 묶어서 요청 및 응답을 받을 수 있기 때문에 네트워크 코스트가 획기적으로 줄어든다.
또한 Webpack loader를 사용하면 일부 브라우저에서 지원하지 않는 JavaScript ES6의 문법들을 ES5로 번환해주는 babel-loader를 사용할 수 있게 된다. Vue인 경우는 vue-loader를, scss 파일 같은 경우는 css 파일로 변환해주는 scss-loader 등의 loader도 사용할 수 있기 때문에 개발자는 본인이 원하는 최선의 개발 방식을 선택해 개발할 수 있게끔 지원하기도 한다.
그리고 Webpack4 버전 이상부터는 Develoment, Production 두 가지의 모드를 지원한다. 여기서 Production 모드로 번들링을 진행할 경우, 코드 난독화, 압축, 최적화(Tree Shaking) 작업을 지원하기도 한다. 한마디로 상용화 된 프로그램을 사용자가 느끼기에 더욱 쾌적한 환경 및 보안까지 신경쓰면서 노출시킬 수 있다는 점에서도 Webpack의 필요성은 굉장히 높은 편이라고 할 수 있다.
웹펙의 핵심 컨셉
웹팩 공식문서에서는 아래 항목을 핵심 개념으로 제안하고 있다. 아래 개념에 대해서 제대로 이해하고 있으면, 웹팩의 작동 원리에 대해서 더 쉽게 이해할 수 있다.
- Entry
- Output
- Loaders
- Plugins
- Mode
- Browser Compatibility
아래 코드는 webpack의 config 파일 예시이다. 코드 내 속성을 살펴보자.
module.exports = {
target: ["web", "es5"],
entry: "./src/script.js",
output: {
path: path.resolve(__dirname, "docs"),
filename: "app.bundle.js",
clean: true
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};
Target
Webpack은 다양한 환경과 target을 컴파일한다. target의 기본값은 web이다. 적용하지 않으면 이 기본 값으로 적용된다. 이 부분에는 web 외에도 다양한 환경을 컴파일 할 수 있는데, esX를 넣으면 지정된 ECMAScript 버전으로 컴파일할 수 있다.
module.exports = {
target: ["web", "es5"],
};해당 config 파일에서는 es5를 배열 안에 넣었다. 따라서 이 config 파일은 브라우저와 동일한 환경에서 사용하기 위하여 컴파일할 것이며, 작성된 코드를 es5 버전으로 컴파일 하겠다고 지정한 것임을 알 수 있다. Browser Compatibility와 연관된 속성으로 볼 수 있다.
Browser compatibility is the capability or flexibility of a website, web application, script or HTML design to function on different web browsers available in the market.
Entry(엔트리)
일반적인 문맥에서 entry의 뜻은 “입구"이다. 박물관 입구, 놀이동산 입구등의 문맥에서 사용되는 영어 단어이다. webpack에서의 entry는 프론트엔드 개발자가 작성한 코드의 “시작점"으로 이해하면 편하다. React도 index.js에서 HTML 엘리먼트 하나에 React 코드를 적용하는 것 부터 시작한다. (실제 webpack을 사용하기도 했다.)
Entry 속성은 Entry point라고도 하며, webpack이 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈이다. Webpack은 이 Entry point를 기반으로 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있다.
//기본 값
module.exports = {
...
entry: "./src/index.js",
};
//지정 값
module.exports = {
...
entry: "./src/script.js",
};기본 값은 ./src/index.js이지만 webpack 설정에서 이런 식으로 Entry 속성을 설정하여 다른 (또는 여러 entry point)를 지정할 수 있다.
Output(출력)
Output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 webpack에 알려주는 역할을 합니다.
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정을 해야 합니다.
filename: "app.bundle.js",
clean: true
},
};기본 출력 파일의 경우에는 ./dist/main.js로 , 생성된 기타 파일의 경우에는 ./dist 폴더로 설정된다. 위의 예제에서는 output.filename과 output.path 속성을 사용하여 webpack에 번들의 이름과 내보낼 위치를 알려주고 있다. path 속성을 사용할 때는 path 모듈을 사용해야만 한다.
※ Path.join
path.join([...paths])에서 paths는 항상 string이어야 한다.
path.join('/foo', 'bar', 'baz/asdf', 'quux', '..');
// Returns: '/foo/bar/baz/asdf'
path.join('foo', {}, 'bar');
// Throws 'TypeError: Path must be a string. Received {}'첫번째 예시는 하나하나 string들을 경로라고 생각해서 /로 구분지어 새로운 경로를 만들어낸다. quux가 포함되지 않는 이유는 '...'가 상위 폴더를 가리키기 때문이다.
※ Path.resolve
path.join([...paths])에서 paths는 항상 string이어야 한다.
path.resolve('/foo/bar', './baz');
// Returns: '/foo/bar/baz'
path.resolve('/foo/bar', '/tmp/file/');
// Returns: '/tmp/file'
path.resolve('wwwroot', 'static_files/png/', '../gif/image.gif');
// If the current working directory is /home/myself/node,
// this returns '/home/myself/node/wwwroot/static_files/gif/image.gif'※ path.join과 path.resolve 차이점
- path.resolve는 오른쪽에서 왼족으로 경로를 읽는다.
- /폴더명을 만나면 절대 경로로 인식해서 그 경로를 바로 반환한다. (예시 2번)
- 경로를 합치기 위해서는 상대경로인 ./폴더명으로 확실하게 구분해줘야한다. (예시 1번)
path.resolve는 오른쪽에서 왼쪽으로 경로를 읽고, 상대경로와 절대경로를 구분할 수 있다.
https://velog.io/@wheezy_han/Node.js-filename-dirname-path.resolve-path.join-%EB%9E%80
Loader(로더)
Webpack은 기본적으로 JavaScript와 JSON 파일만 이해한다. 그러나 loader를 사용하면 Webpack이 다른 유형의 파일을 처리하거나, 그들을 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있다.
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};상위 수준에서 loader는 webpack 설정에 몇 가지 속성을 가진다.
- test: 변환이 필요한 파일들을 식별하기 위한 속성
- use: 변환을 수행하는데 사용되는 로더를 가리키는 속성
- exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로 include 속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
여기서 test와 use 속성은 필수 속성이다. 이런 속성을 넣어 규칙을 정하기 위해서는 module.rules 아래에 정의해야 한다. 그저 rules 아래에 정의하면 webpack은 경고를 하게 된다.
우리나 모듈로 취급하길 원하는 각각의 파일은 우리가 rules 배열에 객체로 추가해야 한다. 모든 객체는 두 개의 속성으로 구성되어있다. use 에 정의된 loader는 오른쪽 부터 왼쪽으로 불러온다는 사실을 기억해두자. loader를 정의할 때 순서는 중요하다.
Plugins(플러그인)
Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 또는 환경변수 주입 등의 광범위한 작업을 수행할 수 있게 된다.
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};플러그인을 사용하기 위해서는 require()를 통해 플러그인을 먼저 요청해야 한다. 그리고 plugins 배열에 사용하고자 하는 플러그인을 추가해야 한다. 대부분의 플러그인은 사용자가 옵션을 통해 지정할 수 있다. 다른 목적으로 플러그인을 여러 번 사용하도록 설정할 수 있기 때문에 new 연산자를 사용해 호출하여 플러그인의 인스턴스를 만들어줘야 한다.
위의 예제에서 html-webpack-plugin 은 생성된 모든 번들을 자동으로 삽입하여 애플리케이션용 HTML 파일을 생성해준다. mini-css-extract-plugin은 CSS를 별도의 파일로 추출해 CSS를 포함하는 JS 파일 당 CSS 파일을 작성해주게끔 지원한다.
Optimization(최적화)
Webpack은 버전 4부터는 선택한 항목에 따라 최적화를 실행한다.
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};최적화하기 위해 다양한 옵션이 지원이 되는데, 대표적으로 minimize와 minimizer 등을 사용한다.
- minimize : TerserPlugin 또는 optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(=압축)시키는 작업 여부를 결정
- minimizer : defualt minimizer을 커스텀된 TerserPlugin 인스턴스를 제공해서 재정의할 수 있다.
위의 예제에서는 mini-css-extract-plugin 에 관련된 번들을 최소화하도록 지시하고 있다.
https://serzhul.io/JavaScript/learn-webpack-in-under-10minutes/
번역) 10분 만에 웹팩 배우기 (Learn webpack in under 10minutes)
출처 : https://betterprogramming.pub/learn-webpack-in-under-10-minutes-efe2b2b10b61 웹팩이란 무엇인가? “웹팩은 현대 자바스크립트 어플리케이션을 위한 정적 모듈 번들러 입니다.” 자바스크립트 개발자로서
serzhul.io
튜토리얼
webpack의 주요 컨셉 #1
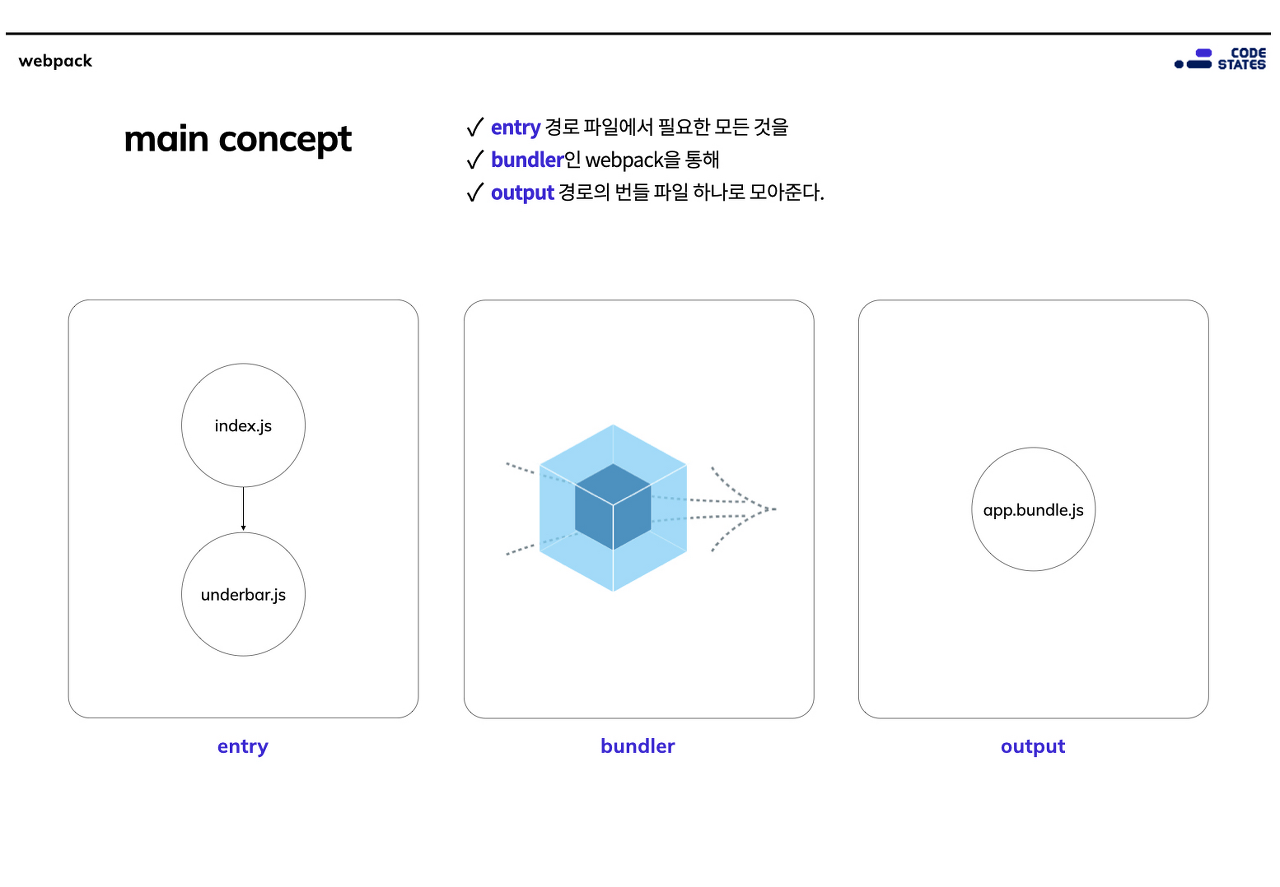
entry, output, bundle에 대해서 정리하자. 핵심은 아래와 같다.
- entry 파일이 필요한 모든 것을 webpack이 모아서 번들링을 해준다.
- 번들링의 결과물이 output 경로로 산출된다.

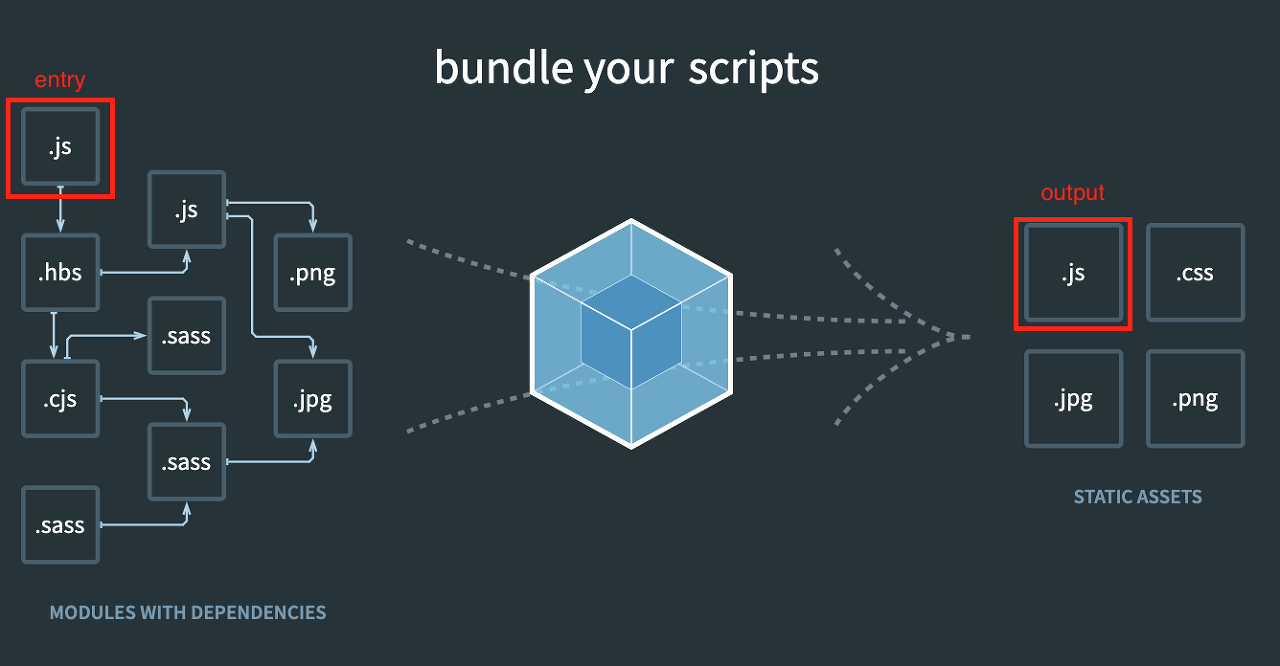
지금은 entry 경로의 index.js 파일이 필요한 디펜던시(dependency; 의존하는 파일, 라이브러리)가 underbar.js 하나밖에 없다. 이런 경우에는 사실 번들링은 불필요하다. 그러나 온전한 프론트엔드 애플리케이션을 위해 필요한 라이브러리는 가면 갈수록 많아지기 때문에, 이를 잘 번들링할 수 있어야 한다. 웹팩 공식문서의 아래 도면이 이를 잘 보여준다.

하나의 파일에 넣는 과정에서 자바스크립트의 특이점들을 극복하기 위해서 웹팩은 복잡다단한 과정을 거친다. 이 과정을 당장 자세히 알 필요는 없다. 다만, 이후 웹팩 공식문서의 why webpack 부분을 읽고 추가 학습을 권장한다.
webpack의 주요 컨셉 #2
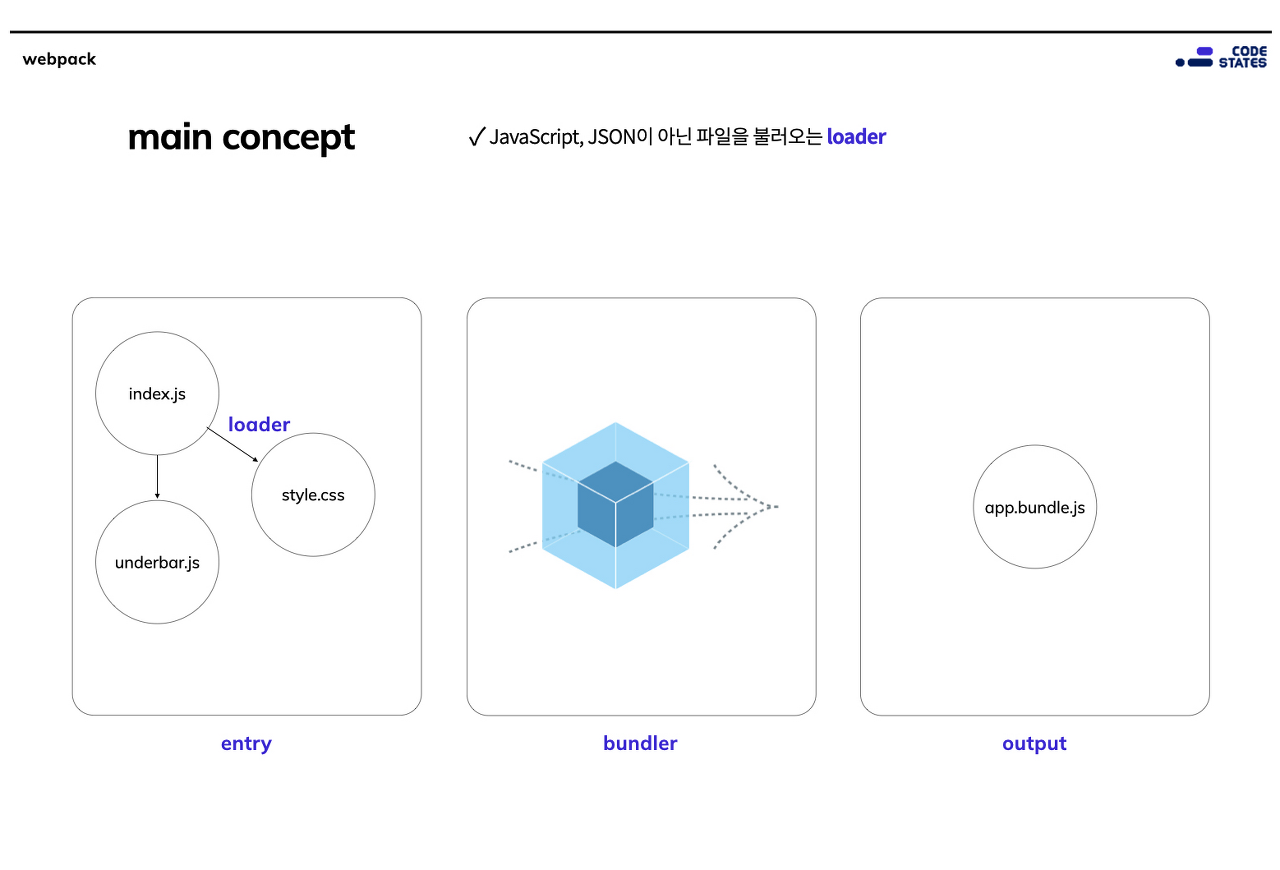
로더에 대해서 정리하자.
- loader는 JavaScript, JSON이 아닌 파일을 불러오는 역할을 한다.

로더의 역할을 정확하게 알고 있으면 향후에 구글링으로 웹팩을 학습하다가 로더에 대한 추가 정보를 얻었을 때 더 빠르게 이해할 수 있다. 하나의 개념에 대해서 학습을 할 때 용어에 대한 의미를 정확하게 파악하려고 노력하자.
webpack의 주요 컨셉 #3
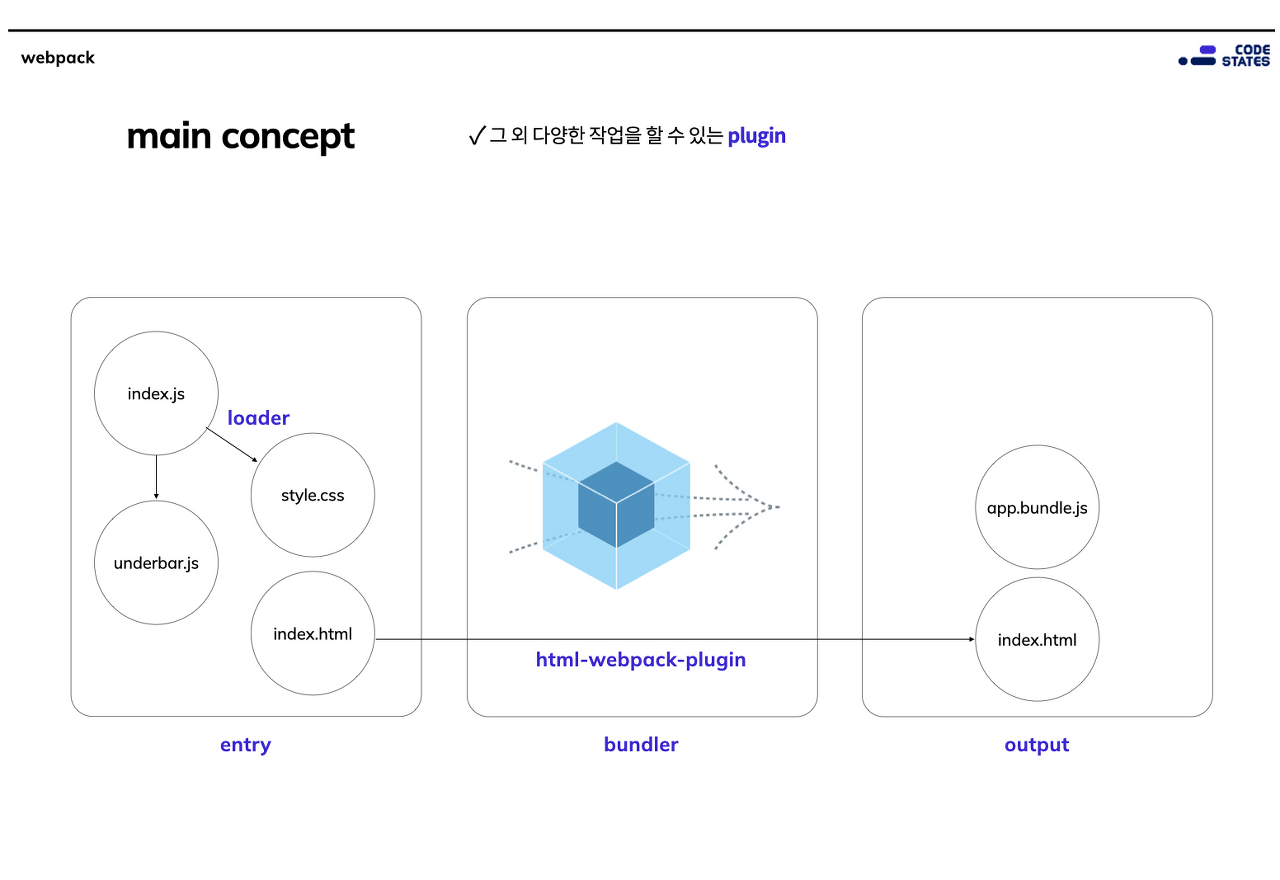
플러그인에 대해서 정리하자.
- 플러그인은 번들링 과정 중에 개발자가 원하는 다양한 작업을 할 수 있도록 도와준다.
- 그 중 html-webpack-plugin은 번들링 과정 중 html 파일을 자신이 원하는 형태로 가공하여 번들에 포함할 수 있게 돕는다.

로더와 다르게, 플러그인은 명칭 하나로 해당 플러그인의 역할을 파악하기 애매하다. 이런 경우는 사용량을 기준으로 많이 사용하는 플러그인이 왜 많이 사용되는지 먼저 찾아보는 방식으로 학습의 우선순위를 정하는게 좋다. 물론, 사용량이 높다고 자신이 원하는 플러그인이 아닐 수도 있다. 개발 환경을 구성할 때, 내가 필요한게 무엇인지를 정확하게 구분하는게 중요한 이유이다.
플러그인은 각자 기능이 천차만별이기 때문에, 내가 정말 필요한지 알아보고 적용해야 한다. 여러 기술을 혼합해서 쓰다가, 필요없는 파일을 생성하거나, 효율성이 떨어지는 코드를 생성하여 번들에 넣는 경우가 없어야한다.
과제 : 간단한 웹앱 번들링하고 배포하기

바닐라 js로 작성한 프로젝트 하나를 src 디렉토리에 복사해와서 js → html → css 순서로 번들링했다.
튜토리얼에서 html과 css의 번들 순서만 바뀌었고, 나머지는 전부 동일하게 진행했다.

1. 현재 디렉토리에 npm 설치
npm init -y- package.json 파일 생성된다.
2. webpack 설치
npm install -D webpack webpack-cli- -D : --save-dev package.json 파일의 devDependencies 항목에 저장(개발 단계에서만 이용한다는 뜻이다.)
3. Webpack 설정 파일 작성
- 웹팩은 우선 번들링하는 원하는 파일을 확인하고(entry), 여기에 import한 라이브러리나 코드가 있으면 해당 코드를 모드 인식해서 하나의 번들(output) 안으로 압축한다.
- webpack.config.js 파일에 entry와 output 정보를 작성한다.
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'app.bundle.js',
path: path.resolve(__dirname, 'dist'),
},
};4. js 파일 번들링 하기
npx webpack- src 폴더에 있는 js 파일을 번들링한다.
- package.json 파일에 스크립트를 추가해서 npm run build 명령어로 번들링을 실행할 수 있도록 해준다..
"scripts": {
"build": "webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},- 번들링 결과 output으로 지정해준 dist 폴더가 생겼고, dist/app.bundle.js 파일에 웹팩이 uglify, minify를 통해 읽기 어려운 한 줄의 코드로 바꿔놓은 것을 확인할 수 있다.

5. HTML파일 번들링하기 (plugin)
1) html-webpack-plugin 설치
npm i -D html-webpack-plugin2) webpack.config.js 파일에 해당 플러그인을 등록한다.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'app.bundle.js',
path: path.resolve(__dirname, 'dist'),
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, 'src', 'index.html'),
}),
],
};- template 옵션을 추가해서 기존에 만들어둔 파일을 이용해서 html 번들링 파일을 생성한다.
3) npm run build 명령어를 통해 번들링 한다.
4) dist 폴더에 index.html 파일이 생성된다.
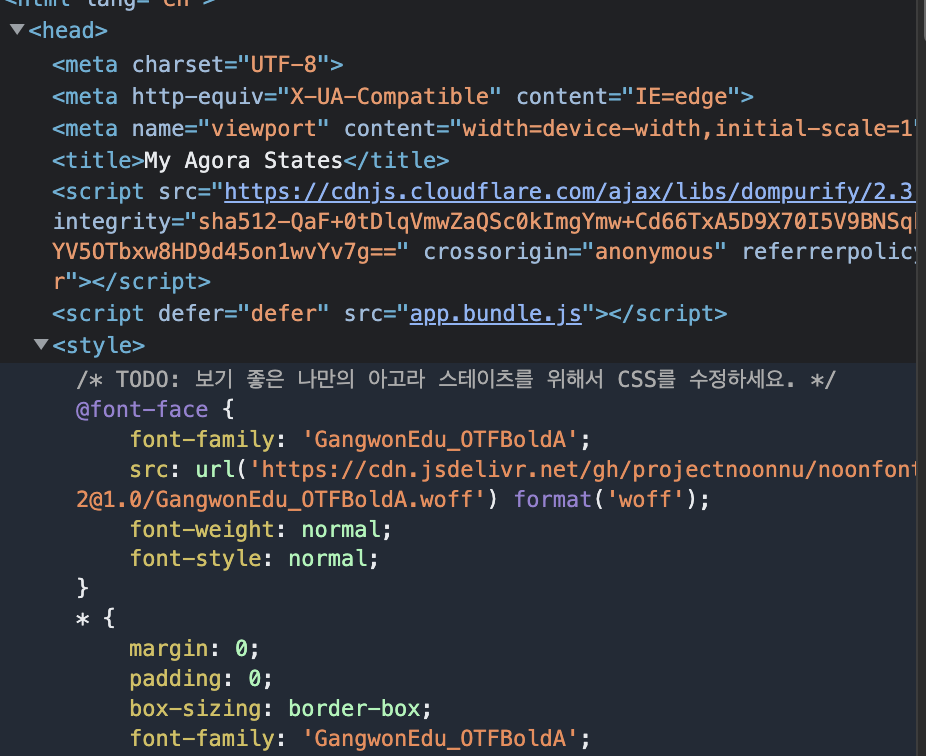
<script defer="defer" src="app.bundle.js"></script>- option+shift+f를 하여 VSCode의 Format Document 기능을 실행시키면 위 코드가 추가 되어 있는 것을 볼 수 있다.
- 해당 index.html을 브라우저에서 실행시켜보면 css 스타일은 적용되지 않았지만 잘 동작하는 것을 확인할 수 있다.

6. CSS 번들링 하기 (loader)
1) style-loader 와 css-loader 설치
npm i -D style-loader css-loader2) index.js 파일에서 CSS 파일 임포트
import './style.css";3) webpack.config.js 웹팩 설정 로더 등록
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'app.bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
// 파일명이 .css로 끝나는 모든 파일에 적용
test: /\.css$/,
// 배열 마지막 요소부터 오른쪽에서 왼쪽 순으로 적용
// 먼저 css-loader가 적용되고, styled-loader가 적용되어야 한다.
// 순서 주의!
use: ["style-loader", "css-loader"],
// loader가 node_modules 안의 있는 내용도 처리하기 때문에
// node_modules는 제외해야 합니다
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, 'src', 'index.html'),
}),
],
};- module.rules 속성에 등록한다.
- test 항목에 정의된 정규식에 매칭되는 파일(확장자가 .css인 파일)은 use 항목에 등록된 로더를 통해서 처리된다.
- 로더는 css-loader가 먼저 적용되고, styled-loader가 적용된다.
- exclude는 선택사항이다.
4) npm run build을 통해 번들링 한다.
5) dist/index.html 파일을 브라우저에서 열어보면 스타일까지 모두 잘 적용된 것을 확인 할 수 있다.

- <hear> 태그 내부에 있는 style 태그에 css 스타일이 적용된 것을 확인 할 수 있다. (internal 방식)

여기까지 진행하면 js,html,css 모든 프로젝트 파일이 모두 dist 폴더 아래에 번들링되어 Bare minimum 과제가 끝이난다.

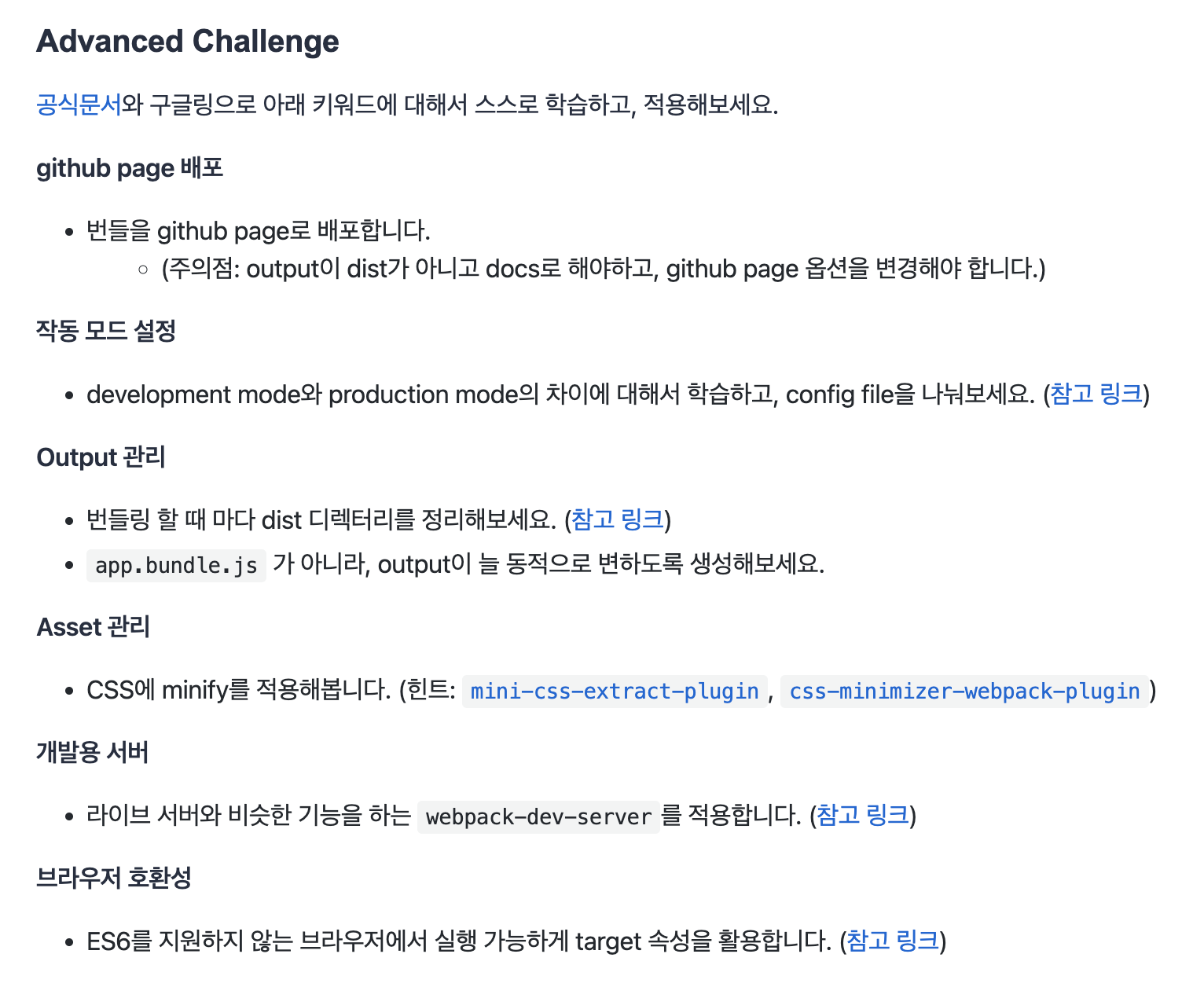
github page 배포
- webpack.config.js 에서 output을 dist에서 docs로 바꿔준다.
- 이미 번들링된 폴더 이름 dist를 docs로 바꿔준다.(깃헙 페이지 배포가 목표라면 애초에 output을 docs로 설정하고 저장할 것! )
- 빌드를 다 마치고 레포지토리에 git push를 해준다.
- 깃헙 레포지토리의 setting => pages에서 source 옵션을 현재 브랜치, root를 /docs 폴더로 설정하고 저장한다.
배포 페이지
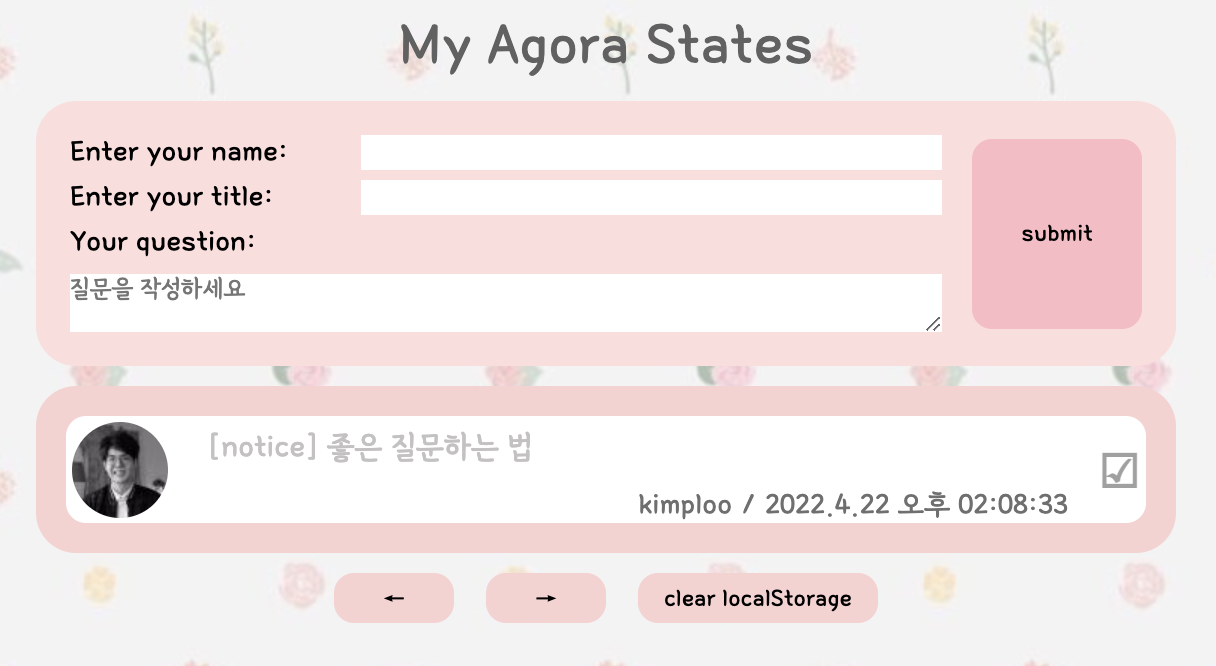
https://sweetyr928.github.io/fe-sprint-my-agora-states/
My Agora States
kimploo / 2022.4.22 오후 02:08:33
sweetyr928.github.io
Output 관리
webpack.config.js 웹팩 설정
- clean: true, : 번들링 할 때 마다 dist 디렉터리를 정리하기 (참고)
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
clean: true, // 추가
},- "[name].bundle.js", : 번들파일명이 지정명이 아니라, 늘 동적으로 변하도록 생성하기 (참고)
filename: "[name].bundle.js", // 수정
Asset 관리
- CSS에 minify를 적용 - mini-css-extract-plugin, css-minimizer-webpack-plugin
- mini-css-extract-plugin: CSS 파일을 별도 파일로 추출(extract)한다. CSS 코드가 포함된 JS 파일 별로 CSS 파일을 생성한다.
- css-minimizer-webpack-plugin: CSS를 최적화(압축)한다.
- 설치
npm install --save-dev mini-css-extract-plugin
npm install css-minimizer-webpack-plugin --save-devwebpack.config.js 웹팩 설정
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin"); // 추가
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin"); // 추가
module.exports = {
target: ['web', 'es6'],
entry: './src/index.js',
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'docs'),
clean: true,
},
module: {
rules: [
{
// 파일명이 .css로 끝나는 모든 파일에 적용
test: /\.css$/,
// 배열 마지막 요소부터 오른쪽에서 왼쪽 순으로 적용
// 먼저 css-loader가 적용되고, styled-loader가 적용되어야 한다.
// 순서 주의!
use: [MiniCssExtractPlugin.loader, "css-loader"],
// loader가 node_modules 안의 있는 내용도 처리하기 때문에
// node_modules는 제외해야 합니다
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, 'src', 'index.html'),
}),
new MiniCssExtractPlugin(), // 추가
],
optimization: { // 추가
minimizer: [
new CssMinimizerPlugin(),
],
},
devServer: {
static: {
directory: path.resolve(__dirname, 'dist'),
},
port: 3000, //포트 번호는 임의로 지정한다.
},
};
webpack-dev-server
코드 변경시마다 빌드를 다시 하고 이 결과물을 브라우저에 띄워서 확인하는 과정을 편리하게 진행할 수 있다.
실제 번들링된 결과물을 파일로 생성하는 것이 아니라, 메모리에 올려놓은채로 보여주기 때문에 빠른 속도로 변경된 코드를 개발 서버에 반영해서 보여줄 수 있다.
create-react-app으로 개발할때 npm start로 실행해놓으면 변경 내용을 저장하면 라이브 서버로 바로바로 결과를 확인해볼 수 있는 것과 같은 맥락이다.
npm i -D webpack-dev-serverwebpack.config.js 웹팩 설정
devServer: {
static: {
directory: path.resolve(__dirname, 'dist'),
},
port: 3001, //포트 번호는 임의로 지정한다.
},package.json scripts => webpack serve 추가
"scripts": {
"build": "webpack",
"start": "webpack serve --open --mode=development", // 추가
"test": "echo \"Error: no test specified\" && exit 1"
},- 개발 모드에서 사용하기 때문에 mode 옵션을 위와 같이 작성
npm start로 실행해놓으면, 변경되는 코드를 바로바로 반영해서(빌드된 것처럼) 보여준다.
브라우저 호환성
ES6를 지원하지 않는 브라우저에서 실행 가능하게 target 속성을 활용한다.
module.exports = {
// ...
target: ['web', 'es6'], // 추가
};webpack.config.js
{
"name": "fe-sprint-my-agora-states",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --mode=production",
"start": "webpack serve --open --mode=development",
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/sweetyr928/fe-sprint-my-agora-states.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/sweetyr928/fe-sprint-my-agora-states/issues"
},
"homepage": "https://github.com/sweetyr928/fe-sprint-my-agora-states#readme",
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.2",
"css-minimizer-webpack-plugin": "^4.2.2",
"html-webpack-plugin": "^5.5.0",
"mini-css-extract-plugin": "^2.7.0",
"style-loader": "^3.3.1",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.0",
"webpack-dev-server": "^4.11.1"
},
"dependencies": {
"webpack-merge": "^5.8.0"
}
}
'코드스테이츠 SEB FE 41기 > Section 별 내용 정리' 카테고리의 다른 글
| section4/Unit4/[React] 심화(11/25) (0) | 2022.11.24 |
|---|---|
| section4/Unit3/[HTML/CSS] 심화(11/24) (0) | 2022.11.24 |
| section4/Unit2/[HTML/CSS] 심화(11/22) (0) | 2022.11.22 |
| section4/Unit2/[HTML/CSS] 심화(11/21) (0) | 2022.11.21 |
| section4/Unit1/[자료구조/알고리즘] 기초(11/18) (1) | 2022.11.18 |



