블로깅 주제
- Redux, Cmarket-Redux
Redux
Redux란?
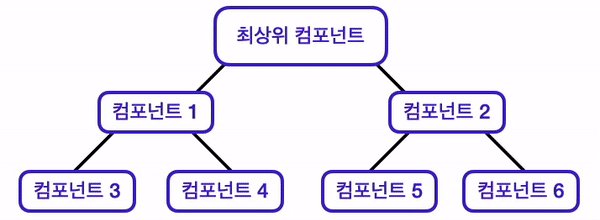
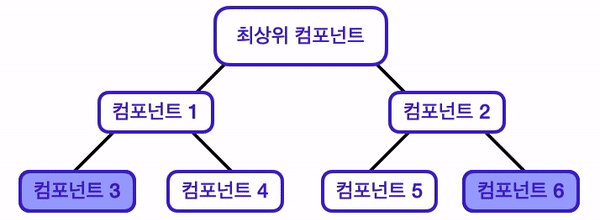
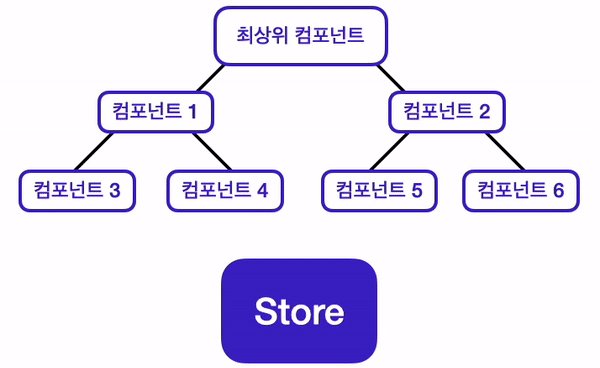
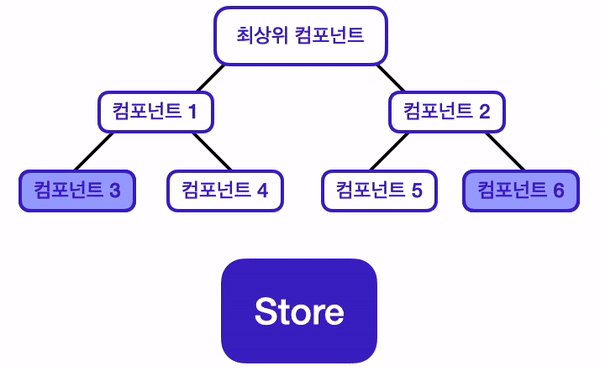
아래 사진과 같은 구조의 React 애플리케이션이 있다고 생각해보자. 이 애플리케이션은 컴포넌트3, 컴포넌트6에서만 사용되는 상태가 있다. 그렇다면 이 상태를 어느 컴포넌트에 위치시켜야 할까? 기존에 배운 React의 데이터 흐름에 따르면, 최상위 컴포넌트에 위치시키는 것이 적절하다.

하지만 이런 상태 배치는 다음과 같은 이유로 다소 비효율적이라고 느껴질 수 있다.
1. 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
2. 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 함
3. 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해짐
4. 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음

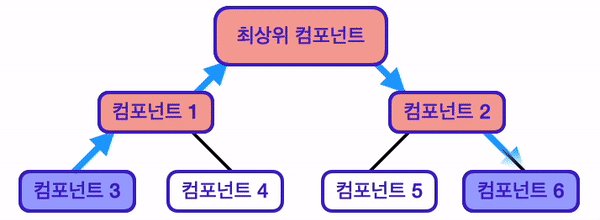
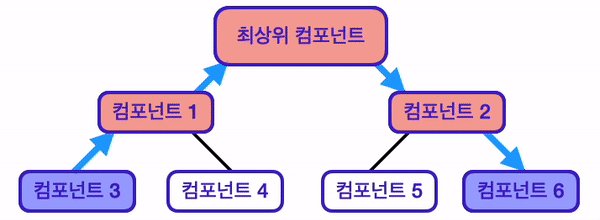
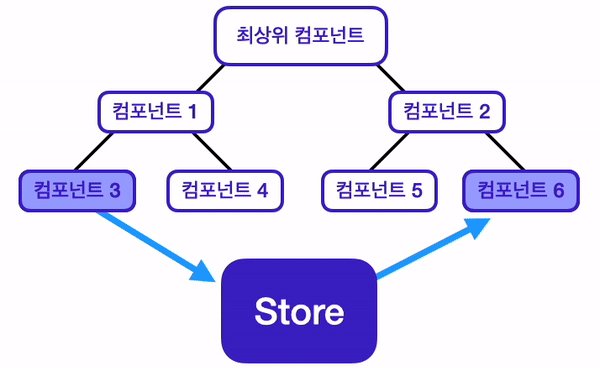
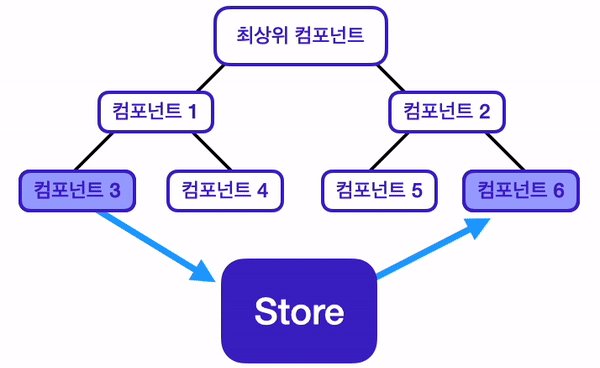
이번 챕터에서 배울 상태 관리 라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결해준다. 기존 React에서의 데이터 흐름과, Redux를 사용했을 때의 데이터 흐름을 비교해보면, Redux를 사용했을 때의 데이터 흐름이 보다 더 깔끔해지는 것을 알 수 있다.

Redux의 구조
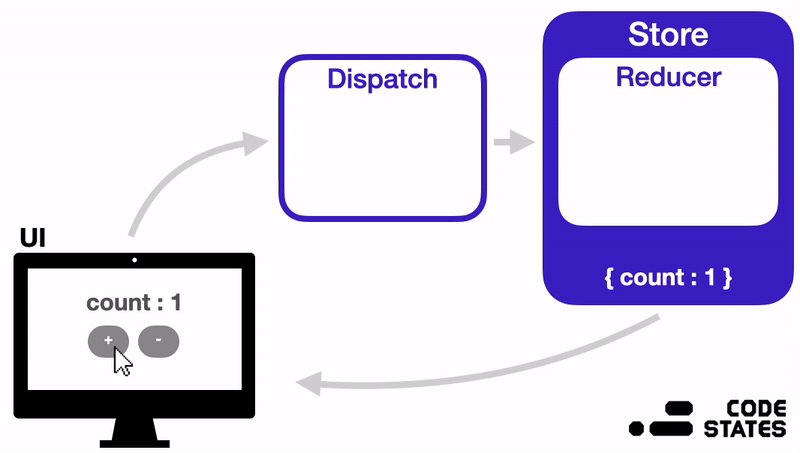
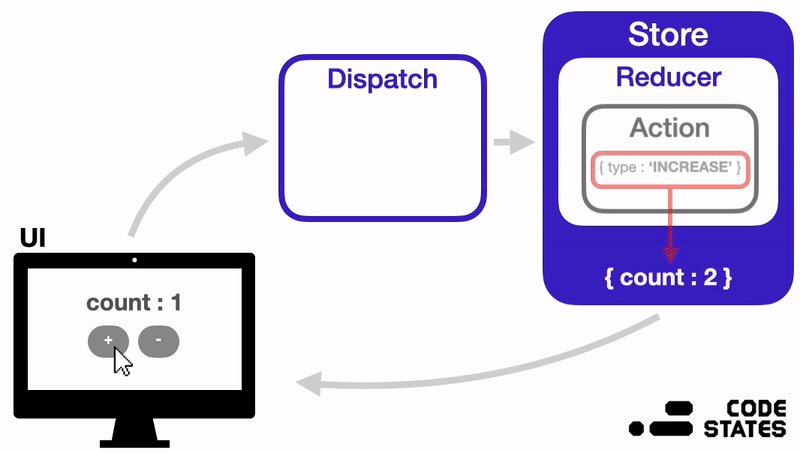
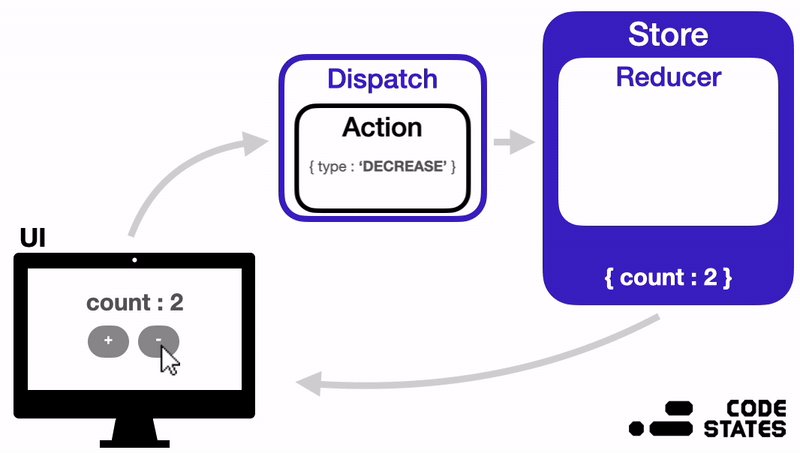
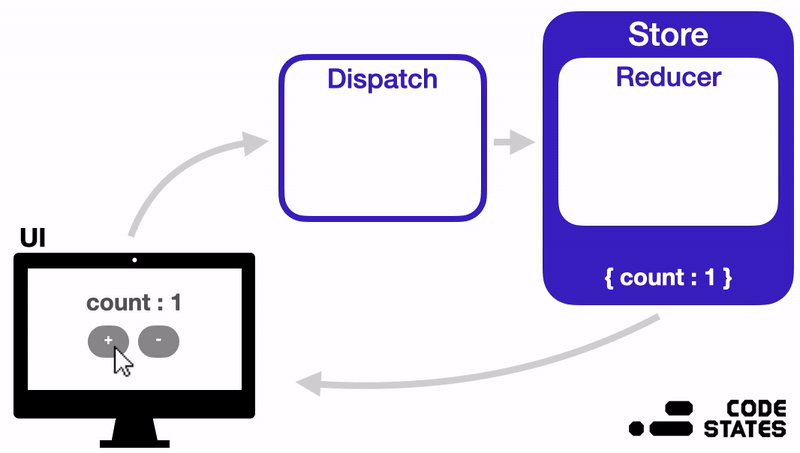
지금부터는 Redux의 구조는 어떻게 되어있는지, 각 부분이 어떤 역할을 하면서 작동하는지 알아보자. 아래의 이미지를 참고하면서 Redux의 구성요소와 작동방식을 이해해보자.

Redux는 다음과 같은 순서로 상태를 관리한다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해준다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- 상태가 변경되면, React는 화면을 다시 렌더링 한다.
즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 한다. Redux 앱의 state가 저장되어 있는 공간이다. 아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다.
import { createStore } from 'redux';
const store = createStore(rootReducer);
실습
1. import { Provider } from 'react-redux';
react-redux에서 Provider를 불러와야 합니다.
- Provider는 store를 손쉽게 사용할 수 있게 하는 컴포넌트입니다.
해당 컴포넌트를 불러온다음에, Store를 사용할 컴포넌트를 감싸준 후
Provider 컴포넌트의 props로 store를 설정해주면 됩니다.
2. import { legacy_createStore as createStore } from 'redux';
redux에서 createStore를 불러와야 합니다.
3. 전역 상태 저장소 store를 사용하기 위해서는 App 컴포넌트를
Provider로 감싸준 후 props로 변수 store를 전달해주여야 합니다.
주석을 해제해주세요.
4. 변수 store에 createStore 메서드를 통해 store를 만들어 줍니다.
그리고, createStore에 인자로 Reducer 함수를 전달해주어야 합니다.
(지금 단계에서는 임시의 함수 reducer를 전달해주겠습니다.)import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
// 1
import { Provider } from 'react-redux';
// 2
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const reducer = () => {};
// 4
const store = createStore(reducer);
root.render(
// 3
<Provider store={store}>
<App />
</Provider>
);
Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수이다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.이 때, Reducer는 순수함수여야 한다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문이다.
실습
1. 유어클래스에 있는 Reducer 예제를 복사해 임의 함수 reducer를
대체해주세요.
2. 가져온 conterReducer를 createStore에 다시 넣어주세요.
3. 주석을 해제해주세요.
4. 예제를 잘 불러오셨다면 정상적으로 화면이 나오는 것을 확인할 수 있습니다!import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 1
const count = 1;
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
};
// 2
const store = createStore(counterReducer);
root.render(
// 3
<Provider store={store}>
<App />
</Provider>
);
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});const reducer1 = (initialState = [1, 2, 3], action) => {
...
};
const reducer2 = (initialState = {}, action) => {
...
};여러 개의 reducer가 있다면 각각의 state 값에는 이렇게 접근하면 된다.
const data1 = useSelector((state) => state.reducer1);
const data2 =useSelector((state) => state.reducer2);
Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성된다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }여기서 type 은 필수로 지정을 해 주어야 한다. 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성한다. 여기에 필요에 따라 payload 를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다. 이러한 함수를 액션 생성자(Action Creator)라고도 한다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}※ payload란?
페이로드(payload)는 전송되는 데이터를 의미한다. 데이터를 전송할 때, 헤더와 메타데이터, 에러 체크 비트 등과 같은 다양한 요소들을 함께 보내어, 데이터 전송의 효율과 안정성을 높히게 된다. 이 때, 보내고자 하는 데이터 자체를 의미하는 것이 바로 페이로드이다.
우리가 택배 배송을 보내고 받을 때, 택배 물건이 페이로드이고, 송장이나 박스, 뾱뾱이와 같은 완충재 등등은 부가적인 것이기 때문에 페이로드가 아니다.
실습
1. 유어클래스에 있는 Action 예제 중 Action Creator 함수 increase를
복사해오세요.
2. Action Creator 함수 decrease를 만들어 주세요. type은 'DECREASE'로
설정해주세요.
3. 앞서 만든 Action Creator 함수를 다른 파일에도 사용하기 위해 export를
붙혀주세요.import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 1
export const increase = () => {
return {
type: 'INCREASE',
};
};
// 2
export const decrease = () => {
return {
type: 'DECREASE',
};
};
const count = 1;
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
};
const store = createStore(counterReducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);
Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수이다. Dispatch의 전달인자로 Action 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
여기까지 Store, Reducer, Action, Dispatch 개념들을 코드로 구성하는 것은 완료했다. 그렇다면 이제 이 개념들을 연결시켜주어야 할 텐데, 여기서는 Redux Hooks가 사용된다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
useDispatch()
useDispatch() 는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드이다. 위에서 사용한 dispatch 함수도 useDispatch()를 사용해서 만든 것이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5
실습
dispatch 함수는 이벤트 핸들러 안에서 사용됩니다.
그리고 dispatch 함수는 action 객체를 Reducer 함수로 전달해줍니다.
1. import { useDispatch } from 'react-redux';를 통해
react-redux에서 useDispatch를 불러와주세요.
2. import { increase,decrease } from './index.js';를 통해
Action Creater 함수 increase, decrease를 불러와주세요.
3. useDispatch의 실행 값를 변수에 저장해서 dispatch 함수를
사용합니다.(주석을 해제한 후 콘솔결과를 확인해보세요!)
4. 유어클래스 dispatch 예제를 참고해서 이벤트 핸들러 안에서 dispatch를
통해 action 객체를 Reducer 함수로 전달해주세요.
5. 유어클래스 dispatch 예제를 참고해서 이벤트 핸들러 안에서 dispatch를
통해 action 객체를 Reducer 함수로 전달해주세요.import React from 'react';
import './style.css';
// 1
import { useDispatch } from 'react-redux';
// 2
import { increase, decrease } from './index.js';
export default function App() {
// 3
const dispatch = useDispatch();
console.log(dispatch);
const plusNum = () => {
// 4
dispatch(increase());
};
const minusNum = () => {
// 5
dispatch(decrease());
};
return (
<div className="container">
<h1>{`Count: ${1}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드이다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1
실습
useSeletor를 통해 state가 필요한 컴포넌트에서
전역 변수 저장소 store에 저장된 state를 쉽게 불러올 수 있습니다.
1. import { useDispatch, useSeletor } from 'react-redux';를 통해
react-redux에서 useSeletor 불러와주세요.
2. useSelector의 콜백 함수의 인자에 Store에 저장된 모든 state가
담깁니다. 그대로 return을 하게 되면 Store에 저장된 모든 state를
사용할 수 있습니다.
3. 변수 state를 콘솔에서 확인해보세요. Store에 저장된 기존 state 값인
1이 찍히는 것을 확인할 수 있습니다.
4. Store에서 꺼내온 state를 화면에 나타내기 위해 변수 state를 활용해보세요.
5. +, - 버튼을 누를 때마다 state가 변경되는 것을 확인할 수 있습니다!import React from 'react';
import './style.css';
// 1
import { useDispatch, useSelector } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch();
// 2
const state = useSelector((state) => state);
// 3
console.log(state);
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
{/* 4 */}
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
실습 코드 정리
index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
import App from './App';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// Action
export const increase = () => {
return {
type: 'INCREASE',
};
};
export const decrease = () => {
return {
type: 'DECREASE',
};
};
// Reducer
const count = 1;
const counterReducer = (state = count, action) => {
switch (action.type) {
case 'INCREASE':
return state + 1;
case 'DECREASE':
return state - 1;
case 'SET_NUMBER':
return action.payload;
default:
return state;
}
};
// Store
const store = createStore(counterReducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);App.js
import React from 'react';
import './style.css';
import { useSelector, useDispatch } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const state = useSelector((state) => state);
// Dispatch
const dispatch = useDispatch();
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
기능 별 코드 리팩토링
refactoring (forked) - StackBlitz
stackblitz.com
Redux의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미이다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
과제 : Cmarket Redux
1. 액션 함수 만들어주기
액션 함수는 actions 폴더에 index.js 파일에서 작성하면 된다
// action types
export const ADD_TO_CART = "ADD_TO_CART";
export const REMOVE_FROM_CART = "REMOVE_FROM_CART";
export const SET_QUANTITY = "SET_QUANTITY";
// actions creator functions
export const addToCart = (itemId) => {
return {
type: ADD_TO_CART,
payload: {
quantity: 1,
// itemId : itemId 형태로 들어감 / shorthand라는 방법임
itemId
}
}
}
export const removeFromCart = (itemId) => {
return {
//TODO
type: REMOVE_FROM_CART,
payload: {
itemId
}
}
}
export const setQuantity = (itemId, quantity) => {
return {
//TODO
type: SET_QUANTITY,
payload: {
quantity: quantity,
itemId
}
}
}
2. 장바구니에 item 추가하기
dispatch를 통해 장바구니에 item을 추가하는 액션을 전달하여 Reducer가 호출됨으로써 state가 변경되도록 만들어보자.
dispatch의 파라미터로 Action 객체인 'addToCart'가 전달되고, addToCart의 파라미터로 선택된 아이템의 id가 전달된다.
ItemListContainer.js
const handleClick = (item) => {
if (!cartItems.map((el) => el.itemId).includes(item.id)) {
//TODO: dispatch 함수를 호출하여 아이템 추가에 대한 액션을 전달하세요.
dispatch(addToCart(item.id));
dispatch(notify(`장바구니에 ${item.name}이(가) 추가되었습니다.`))
}
else {
dispatch(notify('이미 추가된 상품입니다.'))
}
}dispatch를 통해 Reducer가 호출되면 전달된 액션에 따라 state를 변경한다.
여기서 주의해야할 점은 Redux의 state 업데이트는 immutable한 방식으로 변경해야 한다는 것이다. Redux의 장점 중 하나인 변경된 state를 로그로 남기기 위해서 꼭 필요한 작업이기 때문이다.
state 변경을 immutable한 방식으로 진행하기 위해 객체를 병합하는 메소드인 Object.assign 메소드를 사용한다.
itemReducer.js
case ADD_TO_CART:
//TODO
// 아래와 같은 형태로 해도 됨!
// return {
// ...state,
// cartItems:
// }
return Object.assign({}, state, {
cartItems: [...state.cartItems, action.payload]
});
break;
※ Object.assign 메소드를 사용하여 객체 복사도 가능하다.
let user = {firstName: 'John', lastName: 'Doe' };
let user_clone = Object.assign({}, user);※ Object.assign에서는 여러 개의 인수를 합치는 것도 가능하다.
let user = {
username: "John",
};
let user_id = {
id: 1,
};
let email = {
email: "john@example.com",
};
user = Object.assign(user, user_id, email);
console.log(user);
//結果
{ username: 'John', id: 1, email: 'john@example.com' }4개의 인수도 합칠 수 있는지 확인해보자.
let user = {
username: "John",
};
let user_id = {
id: 1,
};
let email = {
email: "john@example.com",
};
let tel = {
tel: "090-1111-1111",
};
user = Object.assign(user, user_id, email, tel);
//結果
{
username: 'John',
id: 1,
email: 'john@example.com',
tel: '090-1111-1111'
}아래와 같이 추가한 객체에 같은 키가 들어 있는 경우는 어떤 키가 보존되는지 확인해보자. 마지막으로 추가한 객체로 덮어씌어진다는 것을 알 수 있다.
let user = {
id: 0,
};
let user_id_1 = {
id: 1,
};
let user_id_2 = {
id: 2,
};
let user_id_3 = {
id: 3,
};
user = Object.assign(user, user_id_1, user_id_2, user_id_3);
console.log(user);
//결과
{ id: 3 }
3. 장바구니에서 item 삭제하기
dispatch를 통해 장바구니에 있는 item을 삭제하는 액션을 전달하여 Reducer가 호출됨으로써 state가 변경되도록 만들어보자.
dispatch의 파라미터로 Action 객체인 'removeFromCart'가 전달되고, removeFromCart의 파라미터로 삭제하기 원하는 아이템의 id가 전달된다.
ShoppingCart.js
const handleDelete = (itemId) => {
setCheckedItems(checkedItems.filter((el) => el !== itemId));
//TODO: dispatch 함수를 호출하여 액션을 전달하세요.
dispatch(removeFromCart(itemId));
}itemReducer.js
case REMOVE_FROM_CART:
//TODO
let originalCartItems = [...state.cartItems];
return Object.assign({}, state, {
cartItems: [...originalCartItems.filter((el)=>el.itemId !== action.payload.itemId)]
});
break;
4. 장바구니에서 item 수량 변경하기
dispatch를 통해 장바구니에 있는 item의 수량을 변경하는 액션을 전달하여 Reducer가 호출됨으로써 state가 변경되도록 만들어보자.
dispatch의 파라미터로 Action 객체인 'setQuantity'가 전달되고, 수량변경을 원하는 아이템의 id와 수량의 순으로 파라미터가 전달된다.
ShoppingCart.js
const handleDelete = (itemId) => {
setCheckedItems(checkedItems.filter((el) => el !== itemId));
//TODO: dispatch 함수를 호출하여 액션을 전달하세요.
dispatch(removeFromCart(itemId));
}itemReducer.js
case SET_QUANTITY:
let idx = state.cartItems.findIndex(el => el.itemId === action.payload.itemId)
//TODO
let newCartItems = [...state.cartItems];
newCartItems[idx].quantity = action.payload.quantity;
return Object.assign({}, state, {
cartItems: [...newCartItems]
});'코드스테이츠 SEB FE 41기 > Section 별 내용 정리' 카테고리의 다른 글
| section3/Unit4/[사용자 친화 웹] 웹 표준 & 접근성(11/5) (0) | 2022.11.07 |
|---|---|
| section3/Unit4/[사용자 친화 웹] 웹 표준 & 접근성(11/4) (0) | 2022.11.03 |
| section3/Unit4/ [React] 상태 관리(11/1) (0) | 2022.11.01 |
| section3/Unit3/ [React] Custom Component(10/28) (0) | 2022.10.28 |
| section3/Unit3/ [React] Custom Component(10/27) (0) | 2022.10.27 |



