반응형
사용할 때마다 매번 헷갈렸던 position 개념에 대해 구글링한 후 잘 정리되어있는 글을 바탕으로 이해한 뒤 간단하게 정리했다. 나중에 또 헷갈리면 휘뚜루마뚜루 이해하고 후딱 나갈 수 있게!
position
position 속성은 태그를 어떻게 위치시킬지를 정의하며, 아래의 5가지 값을 갖는다.
- static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정 불가
- absolute: 부모가 relative면 부모 기준, 없으면 전체 문서 기준으로 좌표 지정
- relative: 원래 있던 위치를 기준으로 좌표 지정
- fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정
- inherit: 부모 태그의 속성값을 상속
좌표를 지정 해주기 위해서는 left, right, top, bottom 속성과 함께 사용한다.
position을 absolute나 fixed로 설정시 가로 크기가 100%가 되는 block 태그의 특징이 사라지게 된다.
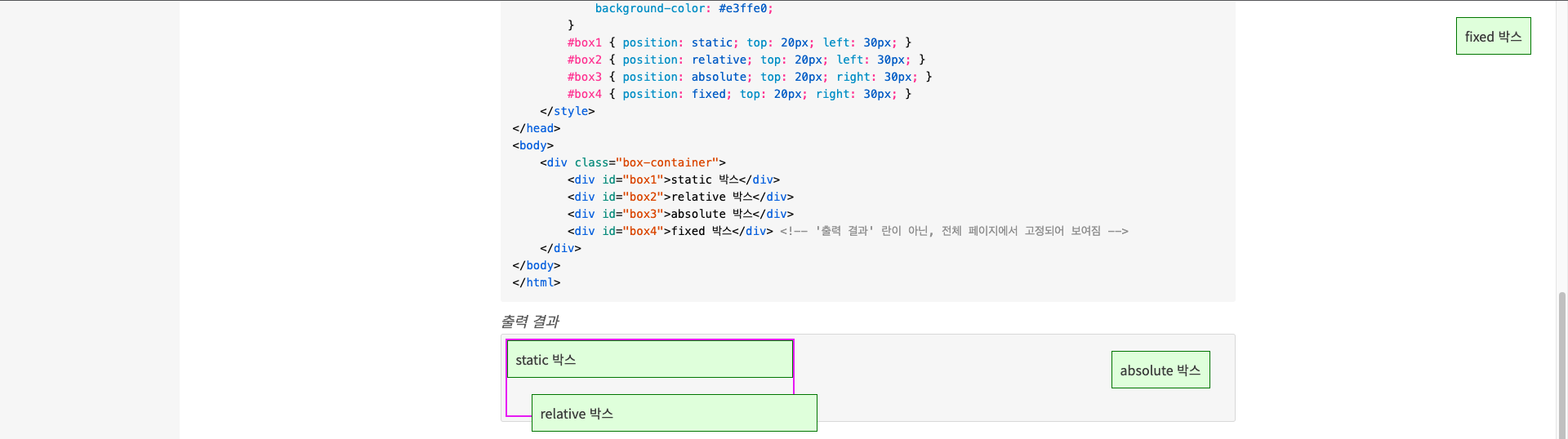
[예시]
<html>
<head>
<style>
.box-container{
width: 350px;
border: 2px solid #e91bf5;
}
.box-container div{
padding: 10px;
border: 1px solid green;
background-color: #e3ffe0;
}
#box1 { position: static; top: 20px; left: 30px; }
#box2 { position: relative; top: 20px; left: 30px; }
#box3 { position: absolute; top: 20px; right: 30px; }
#box4 { position: fixed; top: 20px; right: 30px; }
</style>
</head>
<body>
<div class="box-container">
<div id="box1">static 박스</div>
<div id="box2">relative 박스</div>
<div id="box3">absolute 박스</div>
<div id="box4">fixed 박스</div> <!-- '출력 결과' 란이 아닌, 전체 페이지에서 고정되어 보여짐 -->
</div>
</body>
</html>
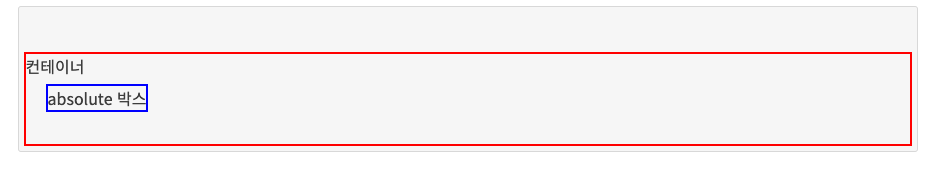
absolute와 relative
<html>
<head>
<style>
#box-container{ position: relative; height: 90px; margin-top: 40px; border: 2px solid red; }
#box-inner{ position: absolute; top: 30px; left: 20px; border: 2px solid blue; }
</style>
</head>
<body>
<div id="box-container">
컨테이너
<div id="box-inner">absolute 박스</div>
</div>
</body>
</html>
이해에 참고한 사이트)
반응형
SMALL
'온라인 강의(유데미, 인프런 등) > React 완벽 가이드(유데미)' 카테고리의 다른 글
| [react] React Router v6.4 loader/action/fetchers (0) | 2023.03.08 |
|---|---|
| [react] 절대경로/상대경로 & React에서 import시 절대경로 사용하기 (0) | 2023.03.07 |
| [react & Recoil] Recoil atom, selector 개념 간단하게 살펴보기 (0) | 2023.03.06 |
| [react & RTK] React Toolkit 비동기 작업 처리하기(createAsyncThunk) (0) | 2023.03.04 |
| [react & RTK] Redux Toolkit 개념 및 예시 간단하게 살펴보기 (0) | 2023.03.03 |


