반응형
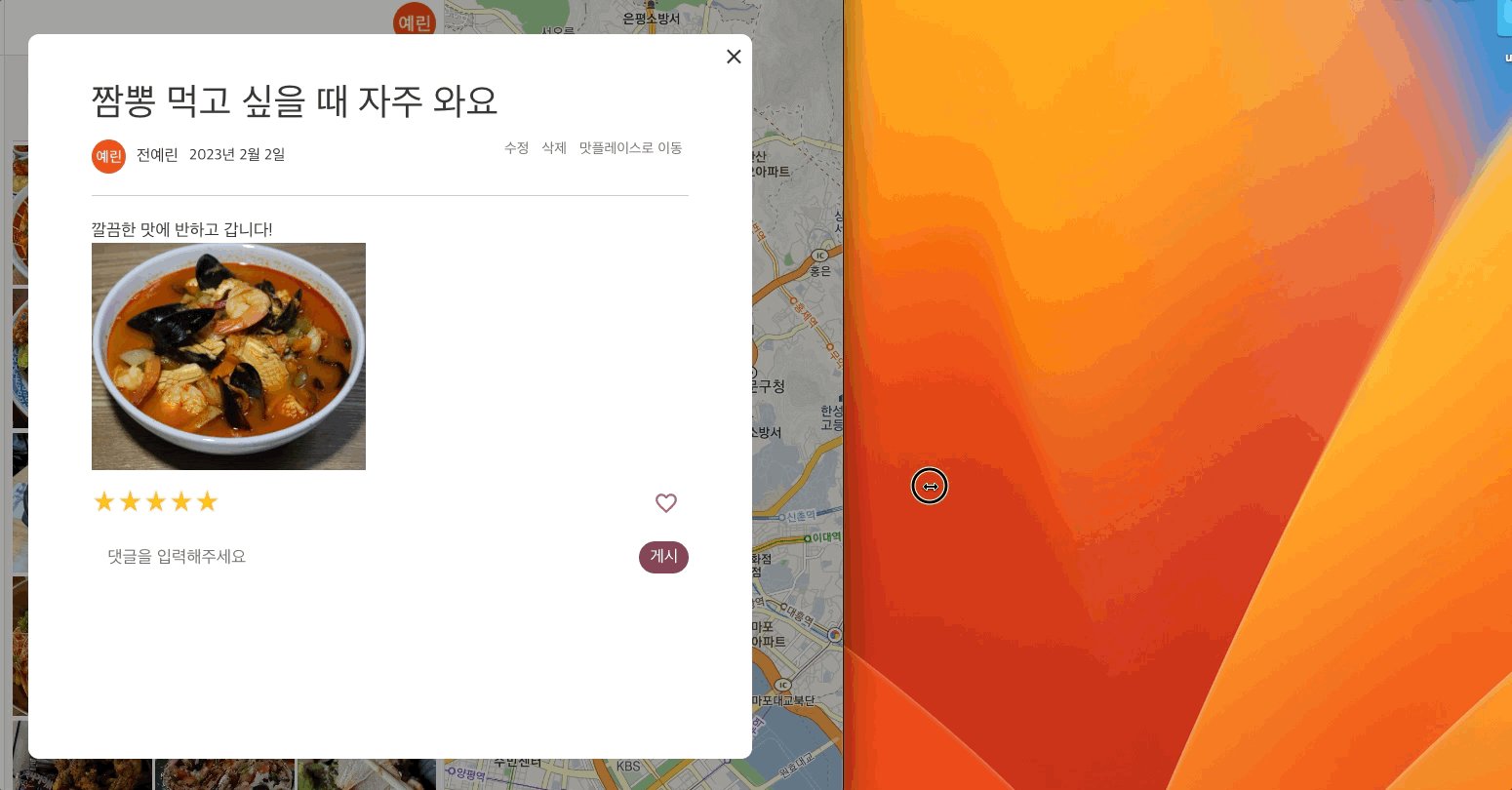
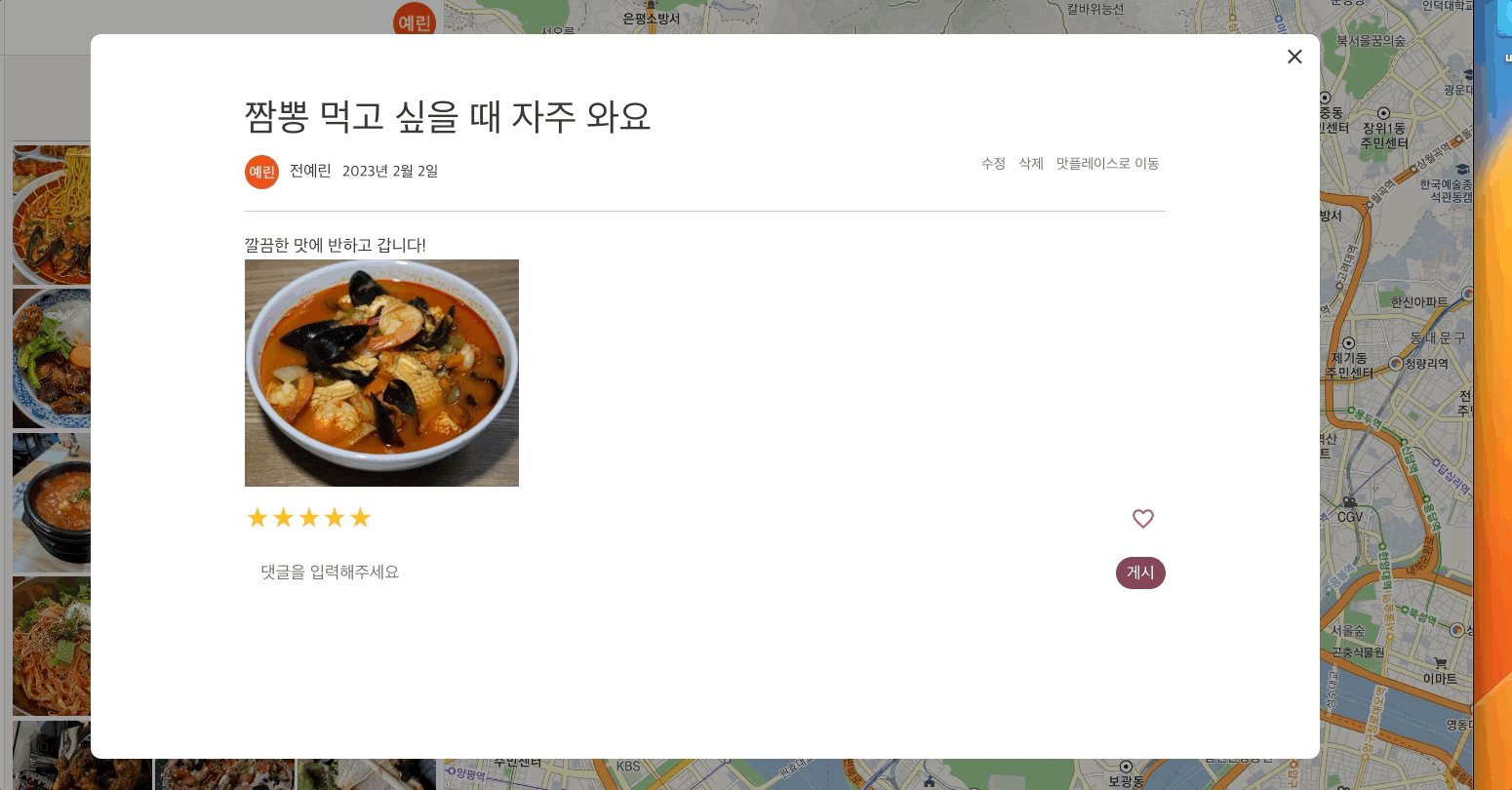
내가 만든 모달이 내 모니터에서는 내가 원하는 위치에 뜨지만 다른 팀원분들의 모니터에서는 그렇지 않다는 것을 발견했다.
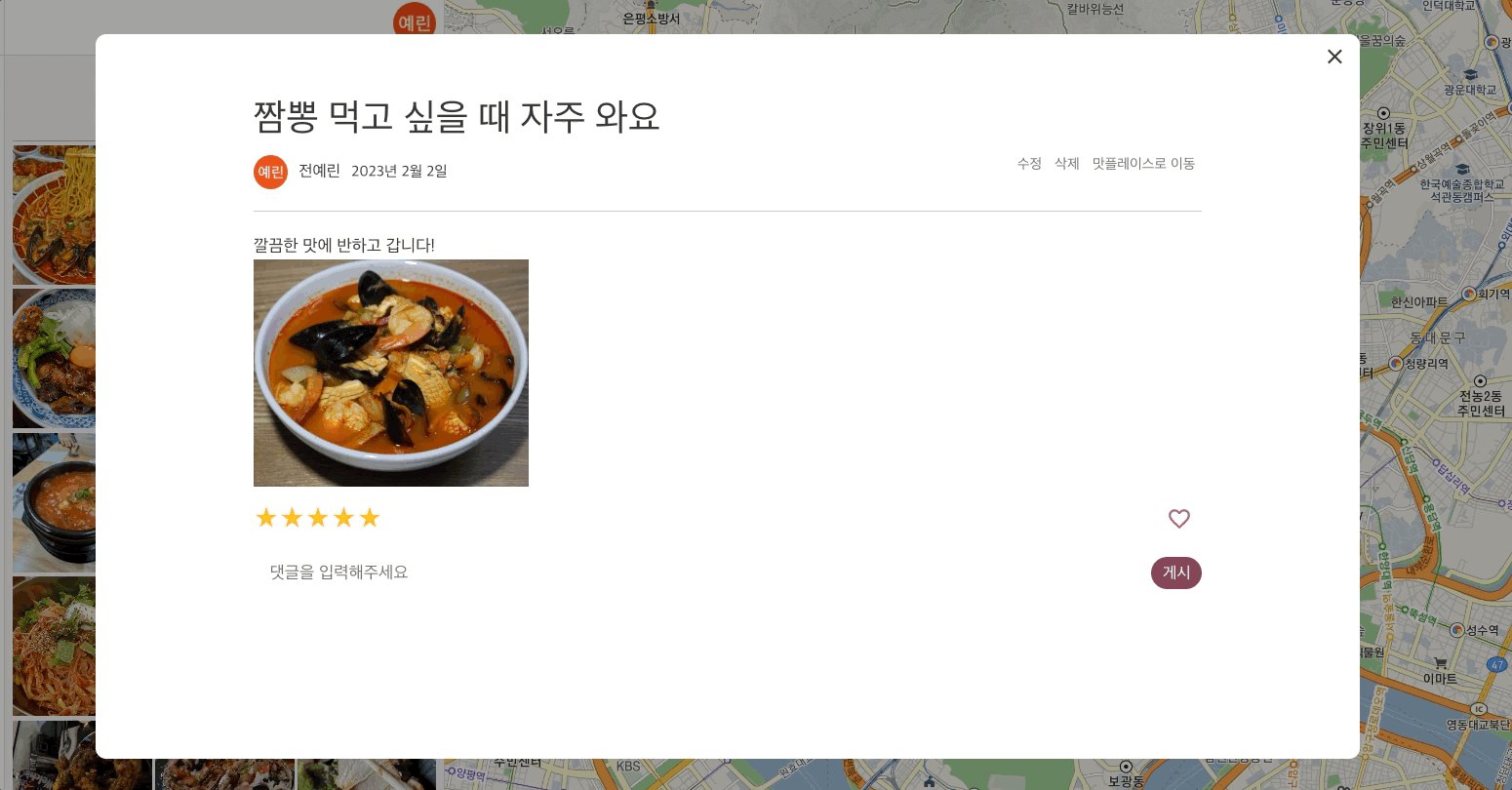
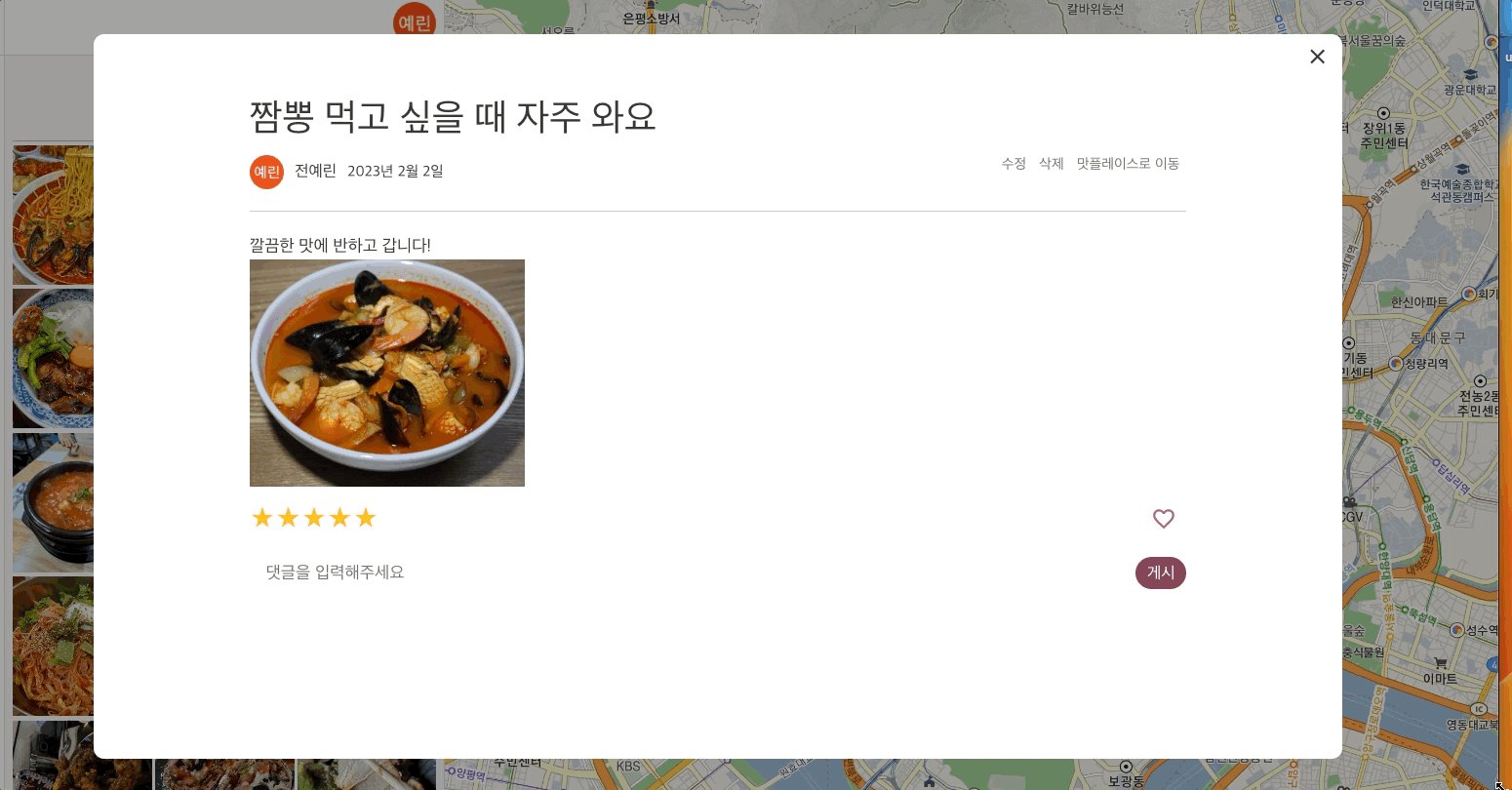
프로젝트에서 사용되었던 반응형 모달을 만드는 코드를 간단하게 살펴보자. 나중에 또 볼 수도 있으니까! 핵심은 viewport 이다!
먼저 모달 컨테이너의 사이즈와 위치가 viewport에 따라 달라질 수 있도록 수정한다.
width: 80vw;
height: 90vh;
position: fixed;
top: 5vh;
left: 10vw;모달을 닫는 x 버튼도 수정한다.
> span.close-btn {
position: absolute;
top: 1vh;
right: 1vw;
cursor: pointer;
font-size: 30px;
}모달 컨테이너 내부 컨텐트의 사이즈도 수정한다.
@media screen and (max-width: 1080px) {
margin: 5vh 7vw;
}
반응형
'코드스테이츠 SEB FE 41기 > Main-Project(MatP)' 카테고리의 다른 글
| [react & typescript] 무한스크롤 구현하기(feat. 팀원 분) (2) | 2023.02.13 |
|---|---|
| [react]Custom axios 만들기(회원/비회원 열람, 사용가능 기능 구분) (0) | 2023.02.02 |
| [react & typescript]리코일 찍먹(?) 사용기 - 로그인한 유저 정보 저장하여 전역 상태로 관리하기(feat. recoil) (0) | 2023.02.02 |
| [회고] Main project '맛P' 회고 (1) | 2023.02.01 |
| [react] 프로필 이미지 변경하기(feat. typescript) (0) | 2023.01.31 |

