내가 두 번째로 맡게 된 파트는

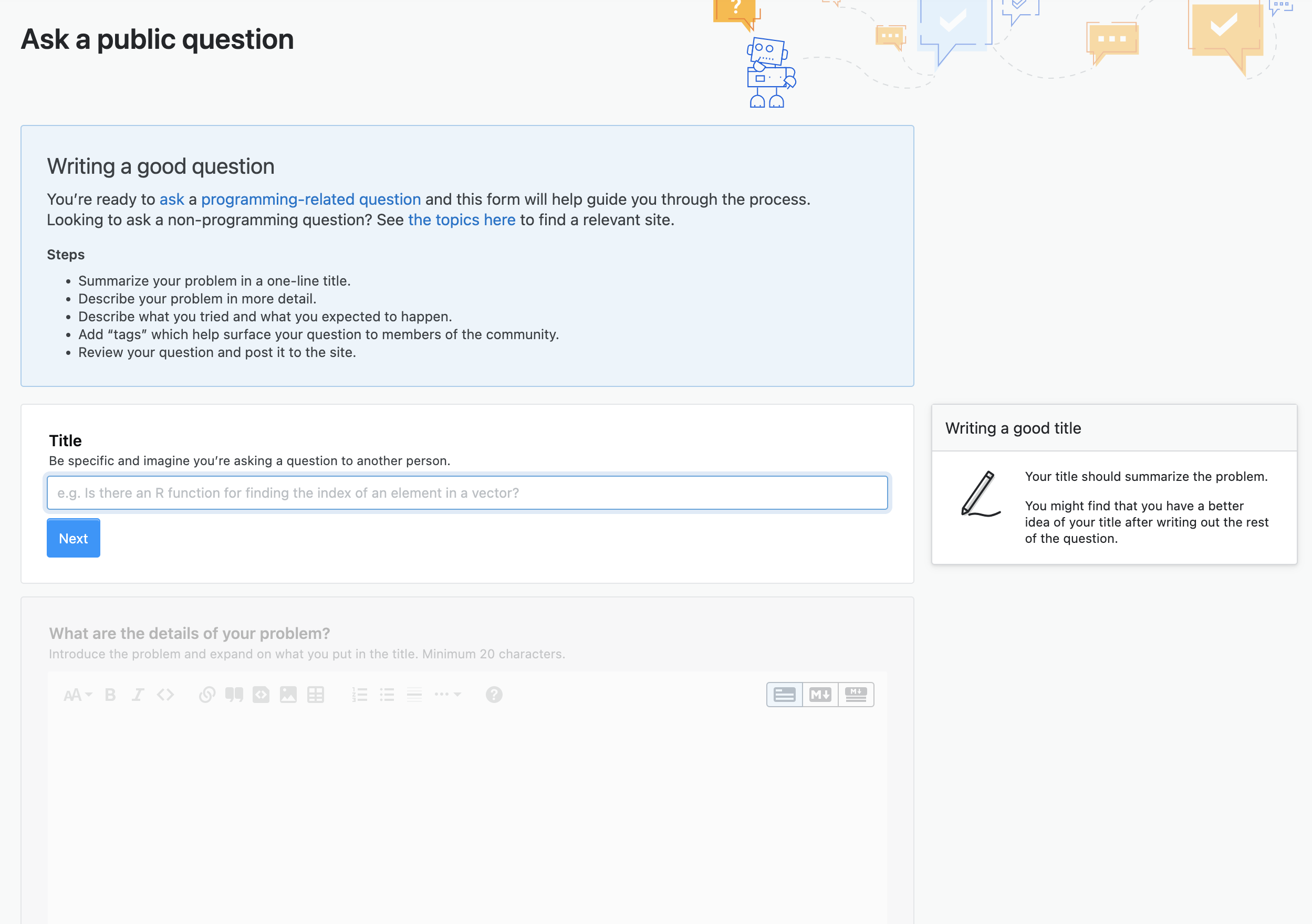
두둥.... 질문 작성 페이지다!!
도움말 카드?도 조건부 렌더링이 되어야하고, 유효성 검사도 해야하고.. 눈물 쓱..
제일 어려운 페이지가 되겠구나 싶었는데 내가 만들게 되었다. 마치 가위바위보 제안한 사람이 항상 지는 것 마냥^^7
어제부터 총 이틀간 밤까지 노트북 붙들고 졸린 눈을 비벼가며 만들었다 ㅠㅠ 내 새끼 같이 이뻐보인다!
이제 텍스트 에디터 부분만 적용하면 끝날 것 같다! 팀원분이 토스트 ui로 구현 중이신데, 퍽 어렵다 ㅠㅠ 까다로운 자식
텍스트 에디터가 의외의 복병이 될 줄은 몰랐다. 내일 꼭 텍스트 에디터도 넣어볼 수 있기를!
오늘의 TIL
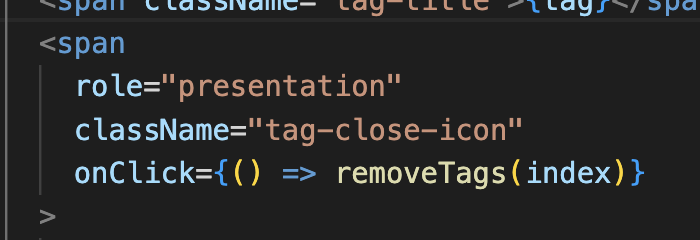
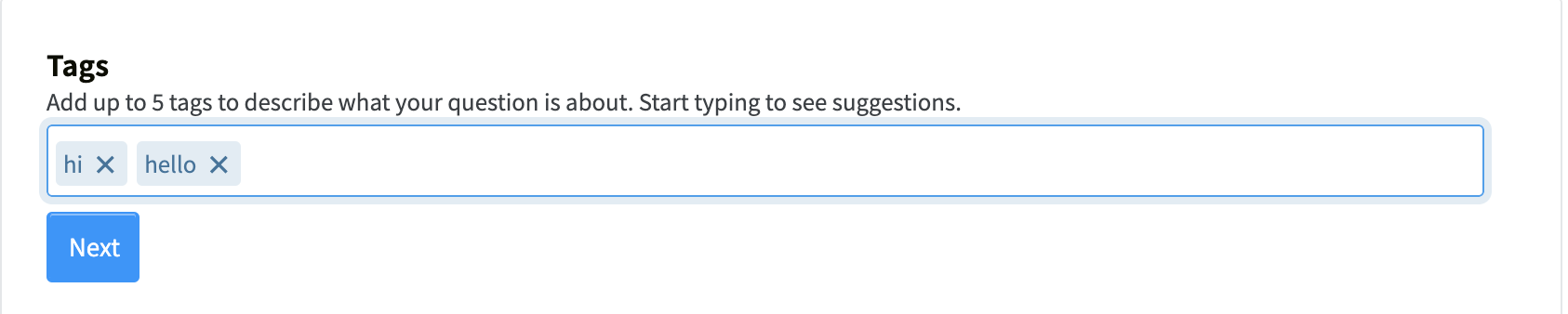
이 에러는 Tags 부분을 작업했을 때 만나게 되었다.

이런 에러메세지는 태그 요소가 button이 아닌 경우에 onclick 속성을 주게 되면 가장 많이 보게 된다고 한다.
"Non-interactive elements should not be assigned interactive roles"
이것은 태그가 non-interactive 한데 onclick 이라는 인터랙티브한 역할이 부여되었다는 의미라고 한다. 그래서 interactive 한 role을 부여했다. 구글링해보니 만만한게 presentation이라고 해서 나도 냉큼 추가해줬더니...!

더 이상 에러가 뜨지 않았고 내가 의도했던대로 최대한 StackOverflow와 비슷하게 태그를 구현할 수 있었다!

헤맸던 부분
입력 창이 여러 개 이다 보니 focus 되어 있는 컴포넌트로 스크롤되는 기능이 있었으면 좋겠다고 생각했다.
처음에는 styled-components로 만들어진 컴포넌트에 아래와 같이 innerRef나 ref를 주고,
<Title
focus={focus}
handleFocusChange={handleFocusChange}
title={title}
handleTitleChange={handleTitleChange}
isWritten={isWritten}
handleIsWrittenChange={handleIsWrittenChange}
ref={(el) => (compRef.current[0] = el)}
/>
useEffect로 focus 값이 바뀔 때마다 scrolIntoView를 활용해 스크롤 되는 효과를 주고 싶었는데, 자꾸 compRef.current 배열에 각 컴포넌트에 준 ref 값? 이 인식되지 않았다. undefined 에러가 자꾸 뜬달까...
별 짓 다해보다가 styled-components로 만들어진 컴포넌트들만 인식되지 않는 것을 보고, 모든 컴포넌트를 div로 감싸주고 div에 ref를 설정해주었더니 잘되었다. 이 생각을 하기까지 한시간 반은 걸렸던 것 같다..^^
<div ref={(el) => (compRef.current[0] = el)}>
<Title
focus={focus}
handleFocusChange={handleFocusChange}
title={title}
handleTitleChange={handleTitleChange}
isWritten={isWritten}
handleIsWrittenChange={handleIsWrittenChange}
/>
</div>맞는 방법인지는 모르겠지만 해결해서 다행이다 ㅠㅠ 스택오버플로우처럼 아예 위로 쫙쫙? 올라가지는 않지만..
그래도 스크롤 효과는 있으니 이걸로 만족!!!
'코드스테이츠 SEB FE 41기 > Pre-Project(stackoverflow clone)' 카테고리의 다른 글
| Stack Overflow 클론코딩(12/23) (0) | 2022.12.23 |
|---|
