반응형
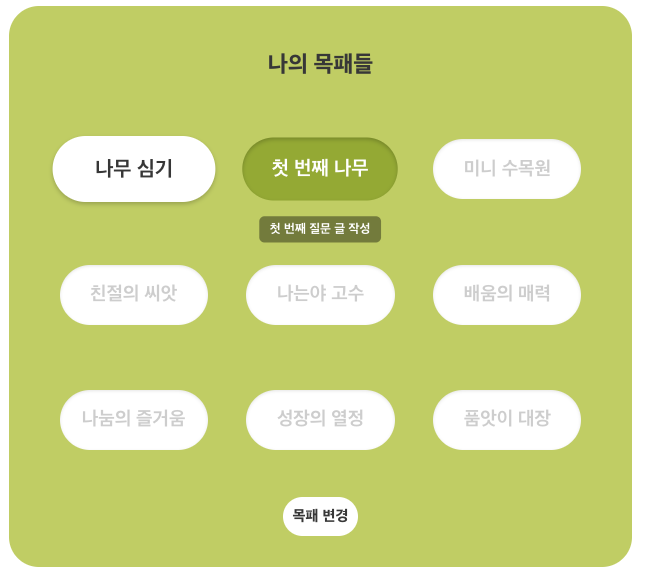
마이페이지에서 목패 쪽 기능을 맡게 되었다. 그냥 목패 아이템만 보여주기엔 상하 간격이 너무 아까워서 목패 취득 기준을 볼 수 있는 기능을 추가해보았다.

전체 코드는 다음과 같다.
import styled from 'styled-components';
import { useRecoilValue, useSetRecoilState } from 'recoil';
import { useQuery, useMutation } from 'react-query';
import { useEffect } from 'react';
import { Tooltip } from 'react-tooltip';
import Swal from 'sweetalert2';
import { WhiteButton } from '../UI/button';
import { userData, currentBadge } from '../../Recoil/atoms';
import { getUserData, updateUserCurrentBadge } from '../API/Login/fetchUser';
import { WhiteLoading } from '../UI/loading';
const UserTitleContainer = styled.article`
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
border-radius: 30px;
background-color: #c7d36f;
button {
margin: 20px 0px 20px 0px;
}
`;
const UserTitleHeader = styled.section`
display: flex;
width: 100%;
height: 17%;
justify-content: center;
align-items: center;
font-size: 23px;
font-weight: 800;
margin: 0 auto;
`;
const UserTitleList = styled.section`
display: grid;
grid-template-columns: repeat(3, 27%);
margin: 0 auto;
grid-gap: 3%;
width: 100%;
height: 65%;
justify-content: center;
align-items: center;
.earnedBadge {
cursor: pointer;
color: #3f3f3f;
transform: scale(1.1);
transition: transform 0.2s ease;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
&:hover {
transform: scale(1.05);
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.2);
}
}
.currentBadge {
background-color: #9eb23b;
color: #ffffff;
}
div {
display: flex;
justify-content: center;
align-items: center;
position: relative;
height: 40px;
font-size: 19px;
font-weight: 700;
color: lightgray;
background-color: #ffffff;
margin: 0px 10px 0px 10px;
padding: 10px;
border-radius: 30px;
cursor: not-allowed;
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1);
transition: box-shadow 0.2s ease;
&:hover {
&::after {
content: attr(data-tip);
position: absolute;
bottom: -40px;
left: 50%;
transform: translateX(-50%);
padding: 5px 10px 5px 10px;
border-radius: 5px;
background-color: rgba(0, 0, 0, 0.4);
color: #ffffff;
font-size: 12px;
max-width: 350px;
text-overflow: ellipsis;
white-space: nowrap;
}
}
}
`;
const UserTitle = () => {
...
return (
<UserTitleContainer>
<UserTitleHeader>나의 목패들</UserTitleHeader>
<UserTitleList>
{isLoading ? (
<WhiteLoading />
) : (
badges.map((el, idx) => (
<div
key={idx}
className={
userTitleData.userBadges.includes(el.title)
? el.title === selectedBadge
? 'currentBadge earnedBadge'
: 'earnedBadge'
: ''
}
data-tip={el.description}
onClick={() => handleClick(idx)}
>
{el.title}
</div>
))
)}
<Tooltip effect="solid" place="bottom" />
</UserTitleList>
<WhiteButton onClick={handleBadgeChange}>목패 변경</WhiteButton>
</UserTitleContainer>
);
};
export default UserTitle;집중해서 봐야할 부분은 이 부분이다.
import { Tooltip } from 'react-tooltip';
&:hover {
&::after {
content: attr(data-tip);
position: absolute;
bottom: -40px;
left: 50%;
transform: translateX(-50%);
padding: 5px 10px 5px 10px;
border-radius: 5px;
background-color: rgba(0, 0, 0, 0.4);
color: #ffffff;
font-size: 12px;
max-width: 350px;
text-overflow: ellipsis;
white-space: nowrap;
}
}react-tooltip 설치 후, 원하는대로 css 코드만 작성해주면 간단하게 부가 설명 기능 구현 완료!

반응형
'프로젝트 > 나무(나누고 나눔받는 무한 지식 품앗이)' 카테고리의 다른 글
| [회고] 프론트엔드 2인 팀 프로젝트 '나무' 회고 (0) | 2023.07.30 |
|---|---|
| [React] 로딩 스피너에서 스켈레톤 UI로 리팩토링 (0) | 2023.07.30 |
| [React & React-Query] 가만히 있어도 데이터 실시간 업데이트 되도록 하기 (0) | 2023.07.26 |
| [React & Recoil] a태그로 인한 새로 고침 + 새로 고침 시 리코일 전역 데이터 날라가는 현상 (0) | 2023.07.25 |
| [React] 3분 컷 로딩 스피너 라이브러리 사용하기 (0) | 2023.07.20 |


