예전에 '맛피' 프로젝트를 할 때 아쉬웠던 점이 몇 개 있었다. 그 중 하나가 로딩 인디케이터를 적용하지 못한 것이였다. 좋은 사용자 경험을 위해 꼭 필요한 로딩 처리, 간단하게 적용시켜 보았다.

로딩 처리에는 대표적으로 스켈레톤 UI, 로딩 스피너가 있다.
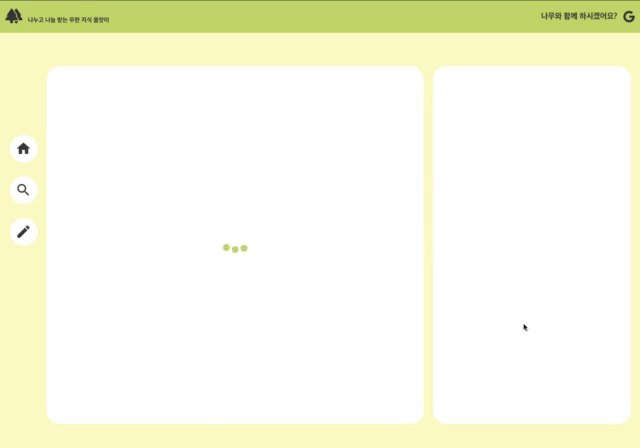
처음에는 스켈레톤 UI를 적용하려고 했지만, 프로젝트 데이터 특성 상 게시글 리스트가 자주 바뀌는 것이 아니기 때문에 로딩 컴포넌트가 보이는 시간이 짧아 스켈레톤 UI를 적용한다고 한 들 큰 의미가 없다는 생각이 들었다. 그래서 간단한 로딩 스피너를 추가하기로 결정했다.
로딩 스피너 컴포넌트는 gif로 적용하는 방법과, 라이브러리를 사용하는 방법이 있다. 우리 프로젝트에는 디자이너 분이 따로 없는 관계로 라이브러리를 사용하기로 했다.
사용법이 정말 간단해서 누구나 쉽게 적용할 수 있다. 3분 컷 예상한다.

https://www.davidhu.io/react-spinners/
React Spinners
www.davidhu.io
나는 위의 라이브러리를 사용했다. npm 을 통해 다운로드 받은 후 공통 컴포넌트 폴더에 다음과 같은 로딩 컴포넌트를 추가했다.
import { SyncLoader } from 'react-spinners';
export const GreenLoading = () => (
<>
<SyncLoader color="#c7d36f" />
</>
);
export const WhiteLoading = () => (
<>
<SyncLoader color="#ffffff" />
</>
);로더의 커스텀은 여기를 참고하면 된다. 나는 우리 프로젝트 컨셉에 맞게 색상만 변경했다.
https://www.davidhu.io/react-spinners/storybook/?path=/docs/syncloader--main
Webpack App
www.davidhu.io
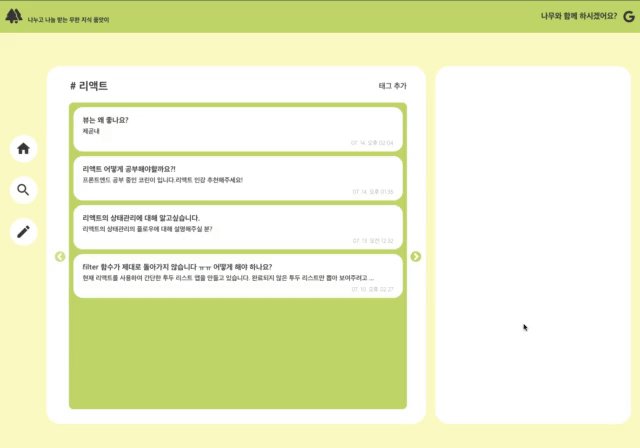
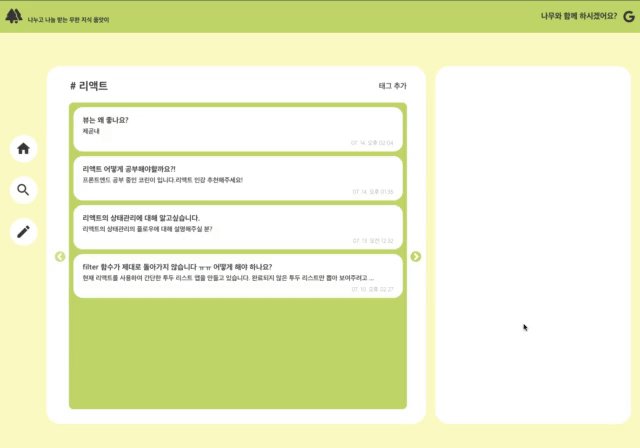
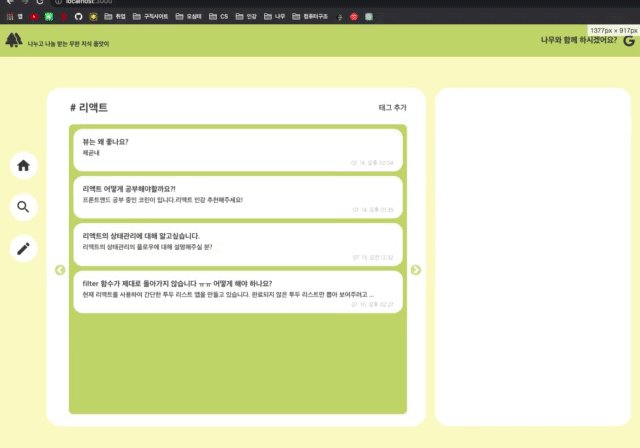
원하는 곳에 넣어주면?! 깔끔한 로딩 컴포넌트 적용 끝!

참고한 블로그)
https://www.chanstory.dev/blog/post/2
React에서 스켈레톤 스크린(Skeleton Screen) 적용해보기 | chanstory
www.chanstory.dev
https://choijying21.tistory.com/139
리액트 로딩화면 스피너 만드는 여러가지 방법(gif, React-spinners)
우리가 사용하는 사이트에서 데이터를 내려받기 전까지 화면이 멈춰있다면 사용자 입장에서는 데이터를 받아오고 있는지, 오류가 난건지 등을 파악하기 힘들다. 그렇기 때문에 UX적인 부분을
choijying21.tistory.com


