props drilling으로도 해결이 안되는 문제는 꼭 있다. 오늘 그 문제가 발견되었다.
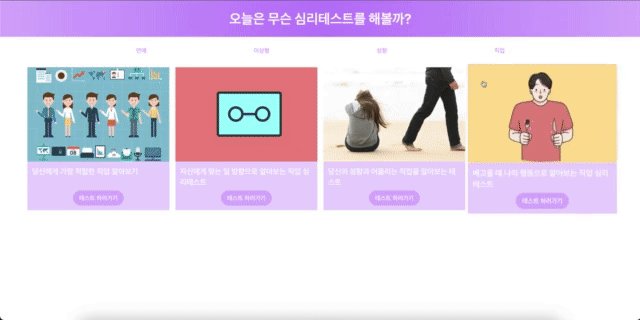
테스트 중 일 때 즉 test id 별 라우팅 되어 testing 페이지를 보고 있을 때에 네비게이션 바에 있는 카테고리를 누르면 메인 페이지로 이동하여 카테고리 별 테스트 목록을 볼 수가 없었다. 해결해보려고 props drilling을 해볼까 라우팅 시 props를 전달해볼까 별의별 생각을 다해보았지만 결론은 하나였다.
카테고리를 전역 상태로 관리해서 어느 페이지에서도 카테고리를 변경하여 메인페이지로 이동할 수 있도록 해야 한다.
지난번 프로젝트에서도 이용했던 Recoil을 다시 한번 꺼내게 되었다. Recoil은 간단하고 빠르게 적용시킬 수 있다는게 매우 큰 장점인 것 같다. 실제로 이 프로젝트에 Recoil을 도입하는 데 30분도 채 걸리지 않았다. 매번 Redux toolkit을 써보고 싶다고 생각만 하고 있지, 막상 간단한 전역 상태를 저장해야할 때는 자석처럼 Recoil에 딱 붙게 된다. 다음 프로젝트에서는 꼭 툴킷을,,,^^
NextJS에서 Recoil을 도입해보는 것은 처음이니까! 간단하게 정리해보자.
먼저 recoil을 설치해준다.
npm i recoil프로젝트에 atom 파일을 넣어줄 store 폴더를 만들어주고, 원하는 전역 상태를 위해 atom 파일을 생성해준다.
나는 카테고리를 전역 상태로 관리해줄 예정이기에 categoryAtom.js 파일을 만들어주고, 다음과 같이 초기 값 설정도 해주었다.
import { atom } from "recoil";
export const categoryAtom = atom({
key: "category",
default: "",
});이렇게만 하면 설정은 끝이다. 이제 이 상태 값을 가져와 사용하거나, 값을 변경하고 싶은 컴포넌트에서 간단한 훅을 사용해주기만 하면 된다.
예를 들어, index.js(메인 페이지)에서 다음과 같이 값을 변경해줄 수도, 가져와 사용해줄 수도 있다.
import { useRecoilValue, useSetRecoilState } from "recoil";
import { categoryAtom } from "../store/categoryAtom";
const category = useRecoilValue(categoryAtom);
const setCategory = useSetRecoilState(categoryAtom);
useEffect(() => {
if (category.length) {
setTestList(lists.filter((el) => el.category === category));
}
}, [category]);
useEffect(() => {
if (reset) {
setTestList(lists);
setReset(false);
setCategory("");
}
}, [reset]);참고로 네비게이션 바 컴포넌트에서는 다음과 같이 설정하여 현재 경로가 '\', 즉 메인 페이지가 아니라면 메인 페이지로 라우팅 될 수 있도록 하였다.
import { useSetRecoilState } from "recoil";
import { categoryAtom } from "../../store/categoryAtom";
import { useRouter } from "next/router";
export default function NavBar() {
const category = ["연애", "이상형", "성향", "직업"];
const setCategory = useSetRecoilState(categoryAtom);
const router = useRouter();
const handleCategory = (idx) => {
setCategory(category[idx]);
if (router.pathname !== `/`) router.push(`/`);
};
참고한 블로그)
https://gusrb3164.github.io/web/2021/03/30/next-js-recoil/
next js 에 recoil 적용하기
next js에 상태관리 툴인 recoil을 적용하는 과정
gusrb3164.github.io
https://choisuhyeok.tistory.com/82
[Next.js] Next.js에서 현재 url을 알고 싶을 때
Next.js를 사용하면서 현재 url 경로가 필요할 때 react와 동일하게 react-router-dom에 있는 useLocation을 사용해서 찾으려고 했다. 결과는 실패 ㅋㅋㅋ Next.js에서 현재 url을 알고 싶을 땐 useRouter를 사용해
choisuhyeok.tistory.com
'프로젝트 > 오심테(오늘의 심리테스트)' 카테고리의 다른 글
| [리팩토링] 모바일 환경 반응성 추가 리팩토링 해보기 (0) | 2023.06.06 |
|---|---|
| [NextJS] 이미지 로딩 애니메이션 구현하기 (0) | 2023.06.03 |
| [React] 함수에 useCallback 사용하여 리팩토링 해보기 (0) | 2023.06.02 |
| [NextJS & Firestore] 인기 Top3 테스트 목록 보여주기 (0) | 2023.06.01 |
| [NextJS & Tailwind CSS] scroll smooth 적용하기(되는거야 뭐야?) (0) | 2023.05.30 |


