오늘은 오심테의 헤더와 네비게이션 바를 만들었다. NextJS도 처음~ Tailwind도 처음~ 뚝딱이 대잔치였다.
NextJs는 리액트와 구조가 거의 비슷하다. pages라는 폴더 안에 파일 기반 라우팅을 적용시키기 위한 페이지들을 넣어주면 되는데, 오늘은 일단 헤더만 만들어보았다.
CSS는 Tailwind CSS를 선택하였다.
아래의 공식 홈페이지에서 원하는 속성을 검색해 사용하면 된다. Styled-Components에 익숙하다보니 처음에는 뚝딱거리면서 헤맸는데, 몇 번 해보니 그래도 좀 익숙해진 것 같다. 평소 쓰던 속성을 검색해서 적용시켜야해 시간은 오래걸리지만 사용법이 까다롭지 않아서 적응하면 쓰기 편할 것 같다.
https://tailwindcss.com/docs/installation
Installation - Tailwind CSS
The simplest and fastest way to get up and running with Tailwind CSS from scratch is with the Tailwind CLI tool.
tailwindcss.com
tailwind에서 기본적으로 제공해주는 색상은 다음과 같다. 기본 색상치고 예쁜게 많아서 그대로 가져다 사용했다.
https://flowbite.com/docs/customize/colors/
Tailwind CSS Colors - Flowbite
Customize the default colors of FlowBite using the Tailwind CSS configuration file
flowbite.com
먼저 Pages안에 Components 폴더를 만들어주고 header와 navbar 파일을 각각 만들어주었다.

간단하게 헤더를 만들어주자. 디자인 감각이 없기도 하고, NextJS와 tailwind 공부에 시간을 더 쏟고 싶어서 무지 간단히 만들었다. 나중에 보다보다 영 맘에 안들면 레퍼런스들을 보고 디자인을 좀 손봐주기로 해야겠다.
export default function Header() {
return (
<div className="bg-purple-300 h-24 w-screen flex justify-center items-center">
<div className="font-semibold text-4xl text-gray-50">
오늘은 무슨 심리테스트를 해볼까?
</div>
</div>
);
}
나중에 아이콘이나 이모지라도 넣어봐야겠다^^ 거두절미하고 네비게이션 바로 넘어가자.
네비게이션 바 코드도 간단하게 짰다.
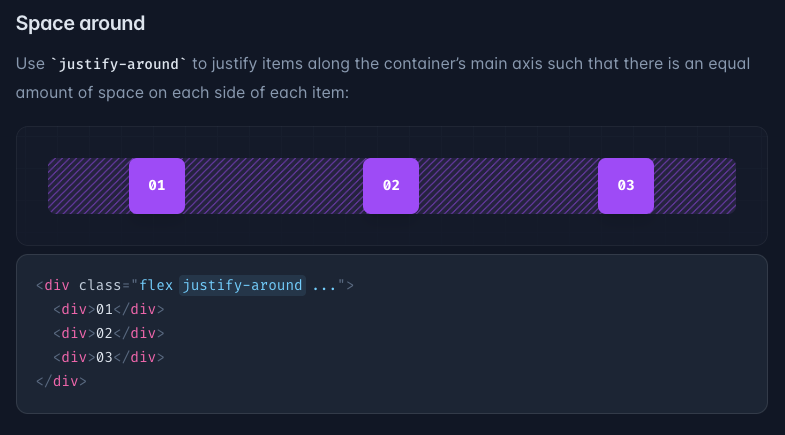
display flex에 justify-around(Space around)를 사용해 간단히 배치해주고, 색상도 헤더와 비슷하게 맞춰주었다.

export default function NavBar() {
const category = ["연애", "성향", "이상형", "우정", "가치관", "직업"];
return (
<nav className="bg-white py-4">
<div className="max-w-7xl mx-auto px-4">
<div className="flex justify-around">
{category.map((el, idx) => (
<div
className="text-purple-300 hover:text-purple-400 px-3 py-2 rounded-md font-medium"
key={idx}
>
{el}
</div>
))}
</div>
</div>
</nav>
);
}이제 이 두 컴포넌트를 index.js에 추가하면 된다.
import Header from "./Components/header";
import NavBar from "./Components/navbar";
export default function Home() {
return (
<div>
<Header />
<NavBar />
</div>
);
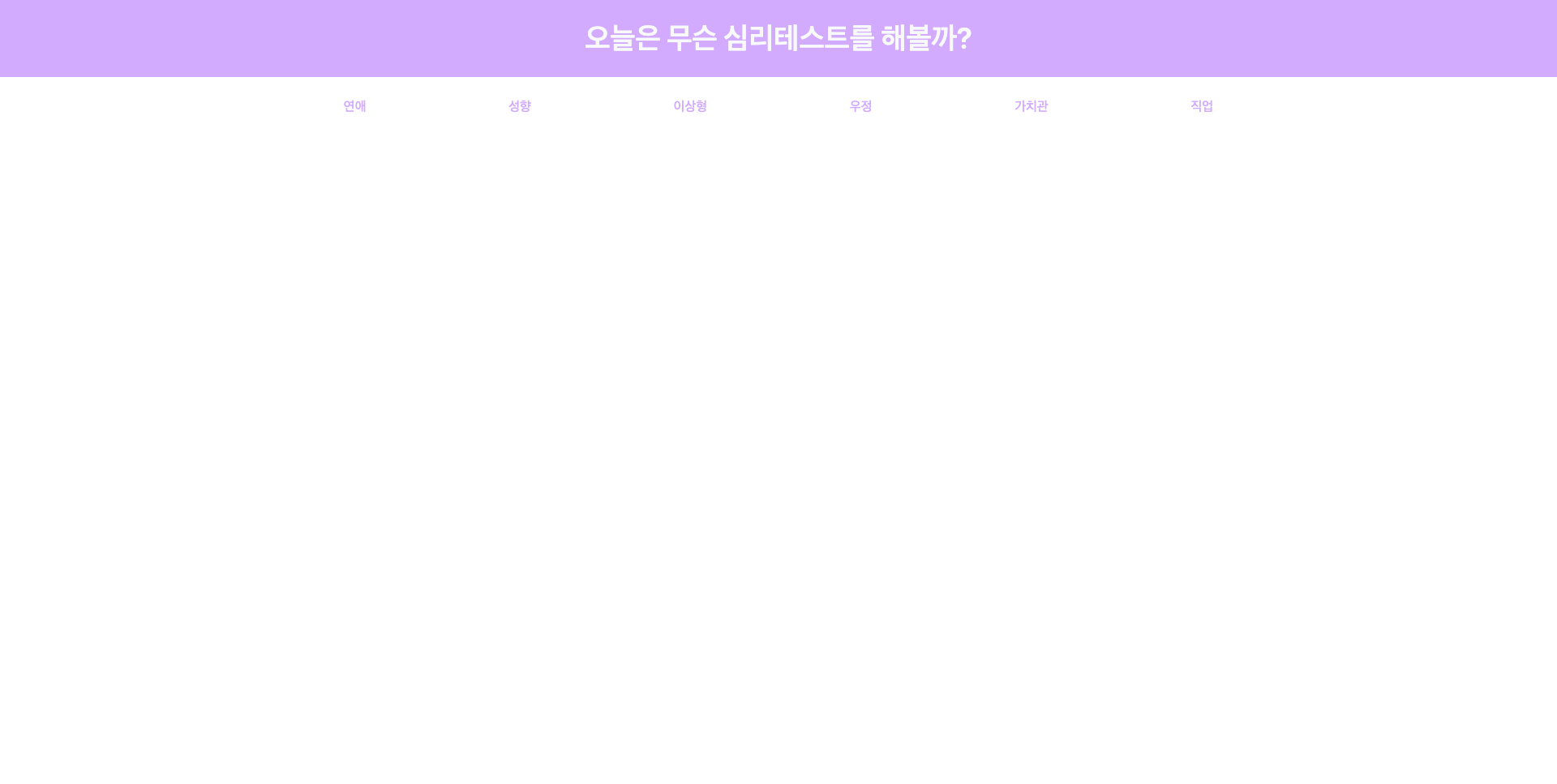
}짠!

중요한 것은 NextJS의 라우팅에 대해서 공부해보고 각 카테고리에 맞는 심리테스트 리스트들이 뜰 수 있도록 만들어야 한다.
먼저 grid UI를 사용해 심리테스트 리스트를 보여주는 컴포넌트와 심리테스트 이미지와 제목을 볼 수 있는 단일 심리테스트 item 컴포넌트 먼저 짜야한다. 그 다음에는 심리테스트 item을 클릭하면 동적 라우팅을 통해 해당하는 심리테스트 문제가 나오도록 해야 한다.
아마 처음에는 더미 데이터로 시작할 것 같다. json 서버를 사용해서 만들지 않을까 싶다. 이 부분은 유데미 리액트 강의에서 NextJS를 다룬 부분을 참고하여 만들어볼 계획이다.
'프로젝트 > 오심테(오늘의 심리테스트)' 카테고리의 다른 글
| [Nextjs] 공통 컴포넌트(헤더, 네비게이션 바) 적용 및 동적 라우팅 (0) | 2023.05.20 |
|---|---|
| [Tailwind CSS] 전체 화면 스크롤 바 없애기(Header 고정) (0) | 2023.05.19 |
| [Tailwind CSS] nextjs is missing required "width" property & Error: Invalid src prop "" on `next/image` (0) | 2023.05.19 |
| Nextjs 12버전으로 프로젝트 시작하기(feat. npm run dev 에러) (0) | 2023.05.17 |
| [토이 프로젝트] 오심테(오늘의 심리테스트) 기획기 (0) | 2023.05.17 |

