반응형
지피티가 폰트나 레이아웃을 바꿔 분위기를 살려보라고 했으니(?) 폰트를 변경해보자. 기본 폰트는 조금 밋밋한 감이 있어 조금 더 깔끔하지만 둥글 둥글 편안한 폰트를 적용해줄 것이다.
먼저, 네이버 글꼴 모음 사이트에서 적용하기 원하는 파일을 다운받는다. 나는 나눔 스퀘어 체를 다운 받았다.
https://hangeul.naver.com/font/nanum
다운을 완료했다면 public 폴더 내에 fonts 폴더를 만들어 준 후, 다운받았던 글씨체 파일을 넣어준다(압축 해제 후).

그런 다음 global.css에 다음과 같은 코드를 추가해준다. 무난한 regular와 bold 체만 사용해줄 것이다.
해당 font-family를 body에 작성해 주어 프로젝트 전체에서 해당 폰트가 사용되도록 하였다.
@font-face {
font-family: "NanumSquareRound";
font-weight: 300;
font-style: normal;
src: url("/fonts/NanumSquareRoundR.ttf") format("ttf");
}
@font-face {
font-family: "NanumSquareRound";
font-weight: 700;
font-style: normal;
src: url("/fonts/NanumSquareRoundB.ttf") format("ttf");
}
body {
font-family: "NanumSquareRound";
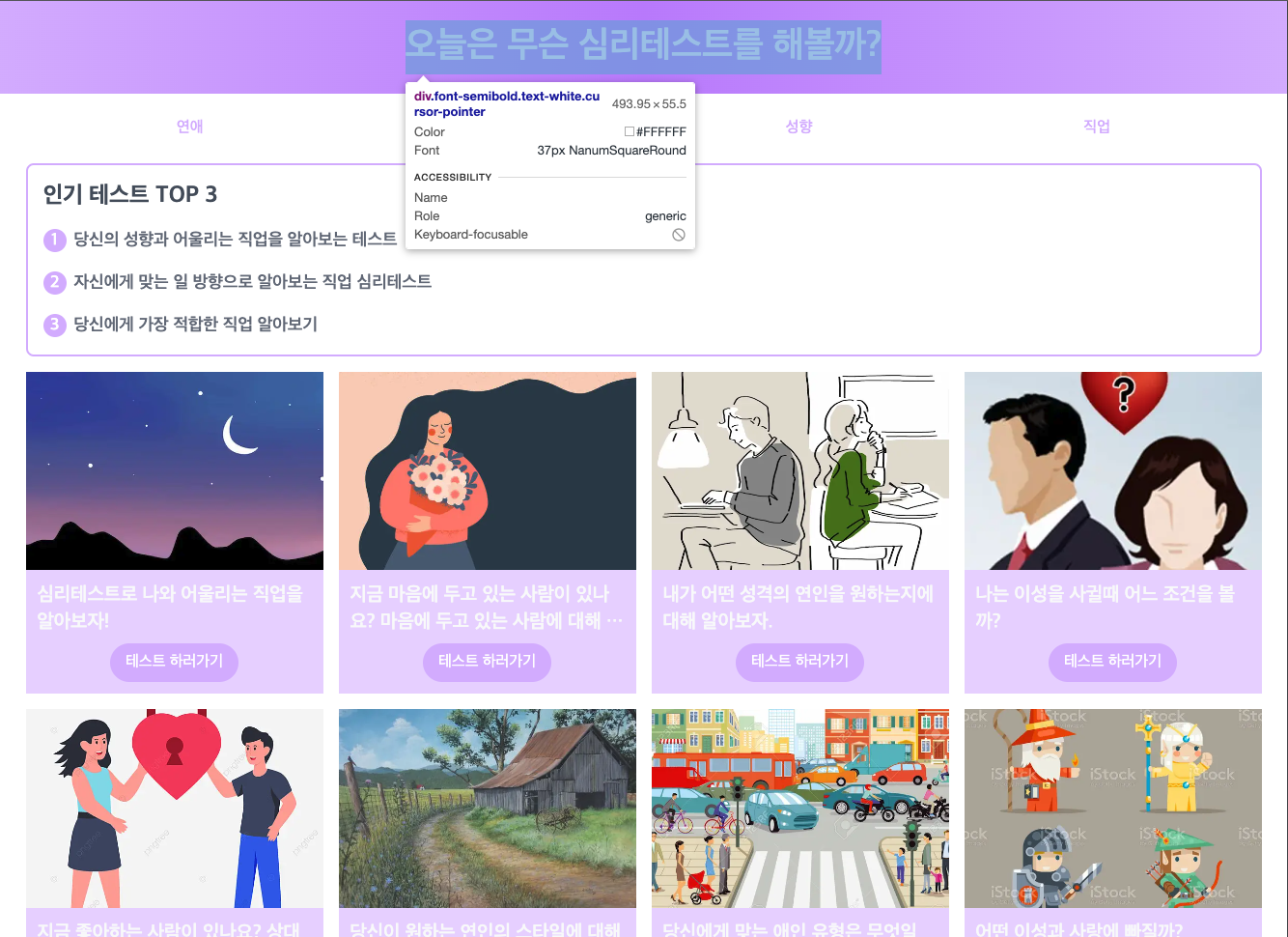
}폰트 수정 결과! 짠! 전보다 조금 더 둥글둥글하니 귀여워진 것 같다.

참고한 블로그)
Nextjs에 폰트 적용하려면!
프로젝트 진행 중 nextjs에 네이버 폰트를 적용하고 싶었다. 그런데, ttf파일을 다운받고 @font-face를 적용해주어도 화면에 반영이 안되는 것이었다....두둥!이것저것 방법을 찾아본 결과, 적용을 할
velog.io
반응형
'프로젝트 > 오심테(오늘의 심리테스트)' 카테고리의 다른 글
| [회고] 토이 프로젝트 '오심테' 회고 (1) | 2023.06.13 |
|---|---|
| [Vercel & NextJS] Vercel로 NextJS 배포하기(feat. 5시간 + 음주코딩) (2) | 2023.06.08 |
| [리팩토링] 모바일 환경 반응성 추가 리팩토링 해보기 (0) | 2023.06.06 |
| [NextJS] 이미지 로딩 애니메이션 구현하기 (0) | 2023.06.03 |
| [NextJs & Recoil] NextJS에 Recoil 적용하여 전역 상태 관리하기 (0) | 2023.06.03 |


