2023년 4월 12일 359p~375p
23장 실행 컨텍스트
23.2 소스코드의 평가와 실행
자바스크립트 엔진은 소스코드를 평가 -> 실행 과정으로 나누어 처리한다.

소스코드 평가 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록한다.
소스코드 평가 과정이 끝나면 선언문을 제외한 소스코드가 순차적으로 실행되는 런타임이 시작된다. 이때 소스코드 실행에 필요한 정보, 즉 함수나 변수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.
23.3 실행 컨텍스트의 역할
이 예제는 전역 코드와 함수 코드로 구성되어 있다. 자바스크립트 엔진이 이 예제를 어떻게 평가하고 실행하는지 살펴보자.
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 31. 전역 코드 평가
전역 코드의 변수 선언문과 함수 선언문 등 선언문만 먼저 실행된다. 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다. 이때 var로 선언된 전역 변수와 함수 선언문(function(x,y){})으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
2. 전역 코드 실행
런타임이 시작되어 전역 코드가 순차적으로 실행된다. 이때 전역 변수에 값이 할당되고 함수가 호출된다. 함수가 호출되면 순차적으로 실행되던 전역 코드의 실행이 일시 중단되고 함수 내부로 진입한다.
3. 함수 코드 평가
함수 아규먼트와 지역 변수 선언문이 먼저 실행되고, 그 결과 생성된 아규먼트와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다. 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다.
4. 함수 코드 실행
함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 코드가 순차적으로 실행된다. 이때 아규먼트와 지역 변수에 값이 할당된다. 함수 코드 실행 과정이 종료되면 함수 호출 이전으로 돌아가 전역 코드 실행을 계속한다.
이처럼 코드가 실행되려면 스코프를 구분하여 식별자와 바인딩된 값이 관리되어야 한다. 그리고 중첩 관계에 의해 스코프 체인을 형성하여 식별자를 검색할 수 있어야 하고, 전역 객체의 프로퍼티(console 등)도 전역 변수처럼 검색 가능해야 한다. 또한 함수 호출이 종료되면 함수 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분하여 관리해야 한다.
이 모든 것을 관리하는 것이 실행 컨텍스트다. 실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다. 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
23.4 실행 컨텍스트 스택
var x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42위 예제는 전역 코드와 함수 코드로 이루어져 있다. 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다. 이 때 생성된 실행 컨텍스트는 스택으로 관리된다.

23.5 렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다. 렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록)을 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 즉 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다.
렉시컬 환경은 두 개의 컴포넌트로 구성된다.
환경 레코드 : 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소
외부 렉시컬 환경에 대한 참조 : 상위 스코프를 가리킴. 상위 스코프란 외부 렉시컬 환경 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위코드의 렉시컬 환경을 말함. 참조를 통해 단방향 링크드 리스트인 스코프 체인 구현.
23.6 실행 컨텍스트의 생성과 식별자 검색 과정
23.6.1 전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성되며 Object.prototype을 상속받는다. 즉 전역 객체도 프로토타입 체인의 일원이다. 전역 객체는 빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체를 포함한다. 그리고 동작 환경에 따라 WebAPI 또는 호스트 객체를 포함한다.
* 호스트 객체 : window, global 등 호스트 환경에서 정의된 객체.
23.6.2 전역 코드 평가
소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가하며 다음과 같은 순서로 진행된다.

1. 전역 실행 컨텍스트 생성
먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시한다.
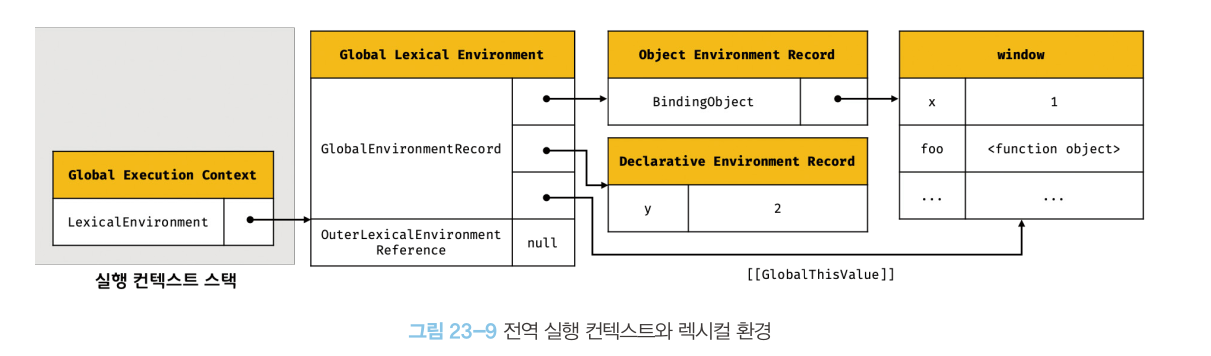
2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다. 렉시컬 환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성된다.
2.1 전역 환경 레코드 생성
전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다. let, const 키워드로 선언한 전역 변수와 var로 선언된 전역 변수를 구분하여 관리하기 위해 전역 환경 레코드는 객체 환경 레코드, 선언적 환경 레코드로 구성되어 있다.
2.1.1 객체 환경 레코드 생성
객체 환경 레코드는 BindingObject라고 부르는 전역 객체와 연결된다. 전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다. 이때 등록된 식별자를 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환한다. 이것이 var 키워드로 선언된 전역 변수와 함수 선언문을 window없이 참조할 수 있는 이유이다.
var x = 1;
const y = 2;
function foo (a) {
...x는 var로 선언되어 선언과 초기화 단계가 동시에 진행된다. 다시 말해 전역 코드 평가 시점에 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록한 다음 암묵적으로 undefined를 바인딩한다. 이것이 변수 호이스팅이 발생하는 원인이다.
함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 이것이 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있는 이유이다.
2.1.2 선언적 환경 레코드 생성
let, const 키워드로 선언한 전역 변수를 관리한다. let, const키워드로 선언한 전역변수는 전역 객체의 프로퍼티가 되지 않기 때문에 window 같이 전역 객체의 프로퍼티로서 참조할 수 없다. 또한 선언과 초기화 단계가 분리되어 진행하기 때문에 런타임 실행 흐름이 변수 선언문에 도달하기 전까지 TDZ에 빠지게 된다.
let, const 키워드로 선언한 변수도 호이스팅이 발생한다. 단, 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없는 것이다.
let foo = 1; // 전역 변수
{
// let, const 키워드로 선언한 변수가 호이스팅되지 않는다면 전역 변수를 참조해야 한다.
// 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조 에러(ReferenceError)가 발생한다.
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}2.2 this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩 된다. 일반적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다. 전역 환경 레코드를 구성하는 객체 환경 레코드와 선언적 환경 레코드에는 this 바인딩이 없다. this 바인딩은 전역환경 레코드와 함수환경 레코드에만 존재한다.
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
23.6.3 전역 코드 실행
이제 전역 코드가 순차적으로 실행된다. 변수 할당문이 실행되어 전역 변수 x,y에 값이 할당되고 foo 함수가 호출된다. 변수 할당문 또는 함수 호출문을 실행하려면 먼저 변수 또는 함수 이름이 선언된 식별자를 확인해야 한다. 동일한 이름의 식별자가 다른 스코프에 여러 개 존재할 수 있으므로 어느 스코프의 식별자를 참조하면 되는지 결정할 필요가 있다. 이것을 식별자 결정이라고 한다.
'CS > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 13장 스코프 (0) | 2023.04.17 |
|---|---|
| 23장 실행 컨텍스트(2) (0) | 2023.04.15 |
| 22장 this (0) | 2023.04.11 |
| 16장 프로퍼티 어트리뷰트 (0) | 2023.04.10 |
| 17장 생성자 함수에 의한 객체 생성 (1) | 2023.04.08 |