1. 문제
https://school.programmers.co.kr/learn/courses/30/lessons/60058#qna
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
2. 설명
먼저 isRight 함수는 문자열이 "올바른 괄호 문자열"인지를 판별해주는 역할을 한다.
open 이라는 배열을 선언해주고,
만약 i번째 문자가 '('이면 open에 str[i] 값을 넣는다.
만약 i번째 문자가 ')'이고 open의 길이가 0이 아니라면 pop()을 해준다.
만약 i번째 문자가 ')'인데 open에 어떤 요소도 없으면 바로 false를 리턴해준다.
')(' 처럼 시작부터 ')'가 있거나 '()))((' 처럼 순서가 맞지않으면 바로 false가 리턴될 수 있도록 하기 위함이다.
for문 종료 후 open의 길이가 0이면 올바른 괄호 문자열이므로 true를, 아니면 false를 리턴해준다.
solution 함수를 보자.
만약 p의 길이가 0이라면 곧바로 p를 리턴해준다.
리턴할 문자열인 answer와 p의 '(' 갯수를 저장해줄 변수 countO, p의 ')' 갯수를 저장해줄 변수 countC 및 u,v를 선언해준다.
이제 u와 v를 나누어보자.
만약 p의 i번째 요소가 '('라면 countO에 1을 더해주고, 반대라면 countC에 1을 더해준다.
만약 두 변수의 값이 같은 순간이오면 slice를 통해 u와 v에 원하는 값을 넣어준 후 for문을 빠져나온다.
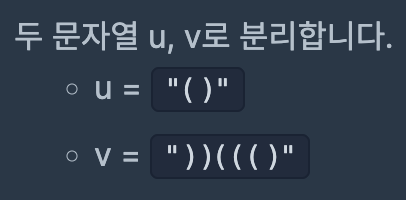
즉 아래 사진처럼 p의 앞부분에 올바른 괄호 문자열 형태인 부분을 잘라 u로, 그 나머지 부분을 v로 만들어주는 것이다.

u와 v의 분리를 마쳤다면 u가 올바른 괄호 문자열인지 확인해준다.
isRight(u)가 true라면 answer에는 u + solution(v)의 값을 넣어준다. 여기서 재귀가 사용된다.
만약 isRight(u)가 false라면 u의 양끝을 떼고 괄호를 뒤집어준 값을 newU에 할당해주고,
answer에 문제에서 원하는 순서대로 값을 넣어준다.
모든 과정을 마쳤으면 answer를 리턴해주면 된다.
3. 코드
const isRight = (str) => {
let open = [];
for(let i=0;i<str.length;i++){
if(str[i]==='(') open.push(str[i])
else if(str[i]===')' && open.length!==0) open.pop();
else return false;
}
return open.length===0?true:false;
}
function solution(p) {
if(p.length === 0) return p;
let answer = '';let countO = 0, countC = 0;let u = '', v = '';
for(let i=0;i<p.length;i++){
if(p[i] === '(') countO++;
if(p[i] === ')') countC++;
if(countO===countC){
u = p.slice(0,i+1); v = p.slice(i+1,p.length);
break;
}
}
if(isRight(u)){
answer = u + solution(v);
}else{
let newU = '';
for(let i=1;i<u.length-1;i++){
if(u[i] === '(') newU += ')'
else newU += '('
}
answer = '(' + solution(v) + ')' + newU;
}
return answer;
}'프로그래머스 > 구현' 카테고리의 다른 글
| [배열] 프로그래머스 '최솟값 만들기' - js (0) | 2023.03.15 |
|---|---|
| [문자열] 프로그래머스 '최댓값과 최솟값' - js (0) | 2023.03.15 |
| [구현] 프로그래머스 '제일 작은 수 제거하기' - js (0) | 2022.10.20 |
| [문자열] 프로그래머스 'JadenCase 문자열 만들기' - js (0) | 2022.10.18 |
| [문자열] 프로그래머스 '문자열 내 p와 y의 개수' - js (0) | 2022.10.13 |