HTML 태그
■ 제목과 단락 요소
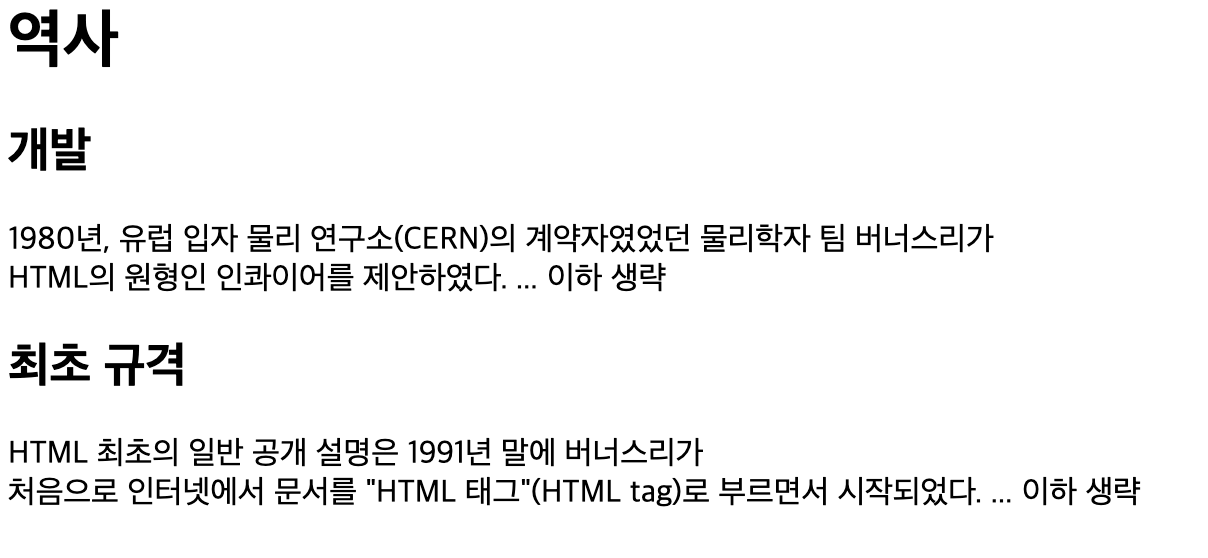
1. 제목(heading) 태그
- 문서 내 제목 표현
- 제목의 레벨에 따라서 <h1>~<h6>까지 있음
- <h1>은 해당 페이지를 대표하는 큰 제목으로 주로 사용되며, 숫자가 올라갈수록 조금 더 낮은 수준의 소제목을 나타냄


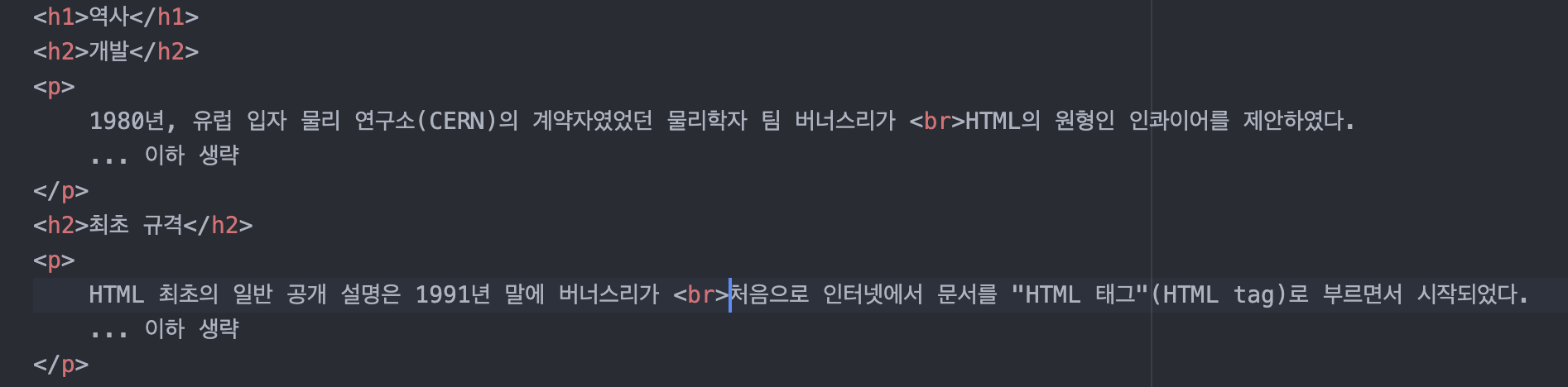
2. 단락(paragraph) 태그
- 이전보다 훨씬 의미에 맞게 잘 짜인 마크업 구조
■ 개행
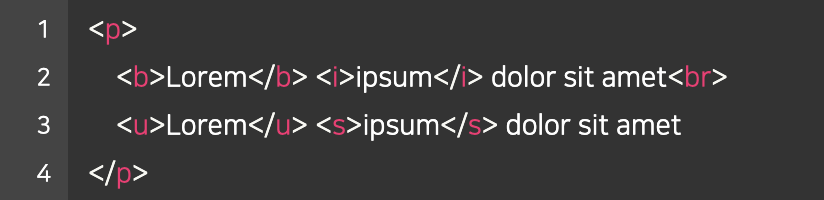
- <p> 내부에서 강제로 개행을 하기 위해서는 <br>을 이용해야 함


■ 텍스트 표현 태그
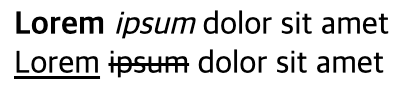
- <b> : bold 태그는 글자를 굵게 표현하는 태그
- <i> : italic 태그는 글자를 기울여서 표현하는 태그
- <u> : underline 태그는 글자의 밑줄을 표현하는 태그
- <s> : strike 태그는 글자의 중간선을 표현하는 태그(예전에 존재했던 strike 태그와는 다른 태그로, strike 태그는 폐기되어 더는 사용할 수 없습니다.)
- <p> : 블록 레벨 태그


■ 앵커요소

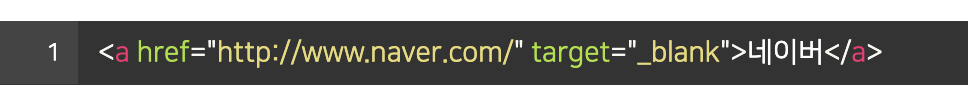
□ <a> = a태그, 앵커, 링크
1)href 속성 -> href 속성의 값은 링크의 목적지가 되는 URL
2) target 속성 -> 링크된 리소스를 어디에 표시할지를 나타냄
- _self : 현재 화면에 표시한다는 의미로, target 속성이 선언되지 않으면 기본적으로 self와 같이 동작
- _blank : 새로운 창에 표시한다는 의미로 외부 페이지가 나타나게끔 하는 속성
- _parent와 _top : 프레임이라는 특정 조건에서만 동작하는 속성
□ 내부링크
- <a>를 통해 페이지 내부의 특정 요소로 초점을 이동
- href 속성값에 # 쓰고 뒤에 페이지 내에서 이동하고자하는 요소의 id 속성값을 적으면 됨
- 보통 페이지에 내용이 많아 스크롤이 길어질 경우, 빠르게 화면 최상단으로 이동하고자 할 때 내부 링크를 주로 사용
- 웹페이지에서 화면 하단에 있는 'top' 또는 '맨 위로 이동하기' 버튼이 이에 해당


■ 의미가 없는 컨테이너
- 태그 자체에 아무 의미가 없으며, 단순히 요소들을 묶기 위해 사용되는 태그
- 스타일을 주거나 서버에 보내는 데이터를 담기 위한 용도
□ <div>태그와 <span>태그
- <div> : division, block-level
- <span> : inline-level
https://blog.naver.com/qeeizp/222810297030
220713_4_시맨틱(Semantic)태그 / Block, Inline (div, span)
Ep05_시맨틱(Semantic)태그 시멘틱 (Semantic) 태그 : 의미를 가진 태그 *장점 -검색엔진 최적화 - 웹 ...
blog.naver.com
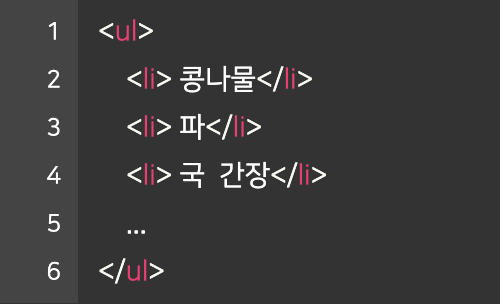
■ 리스트 요소
- <ul> 순서 없음

- <ol> 순서 있음

- <dl> 용어를 설명(정의)

<dl>
<dt>용어</dt>
<dd>용어에 대한 설명 및 정리</dd>
</dl>
■ 이미지 요소
□ <img>
- 속성 : src, alt, width/height
- src : 이미지 경로 설명 (상대경로, 절대경로)
- alt : 이미지 설명
- width/height : 이미지 크기

- gif : 256색으로 제한적이지만 용량이 작고, 애니메이션과 투명이미지 가능
- jpg : 높은 압축률과 자연스러운 색상표현 가능, 사진이나 그림에 사용
- png : jpg와 비교했을 때 이미지 손실이 없고 투명과 반투명 모두 지원
■ 테이블 요소
□ 표를 나타내는 요소
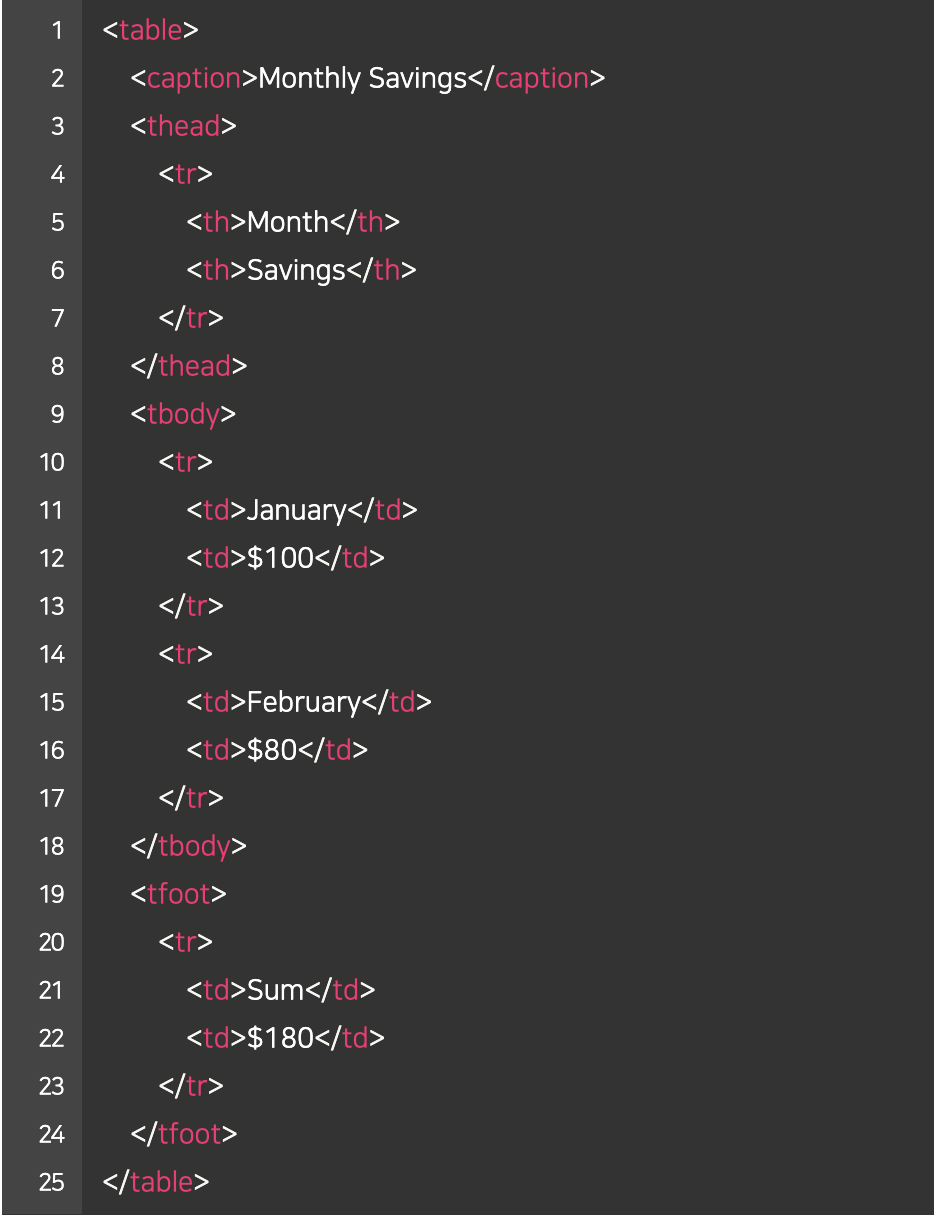
- <table> : 표를 나타내는 태그
- <tr> : 행을 나타내는 태그
- <th> : 제목 셀을 나타내는 태그
- <td> : 셀을 나타내는 태그
□ 표의 구조와 관련된 태그
- <caption>: 표의 제목을 나타내는 태그
- <thead>: 제목 행을 그룹화하는 태그
- <tfoot>: 바닥 행을 그룹화하는 태그
- <tbody>: 본문 행을 그룹화하는 태그
- <colspan> : 셀 가로 병합
- <rowspan> : 셀 세로 병합

- <colgroup>: 테이블에서 서식 지정을 위해 하나 이상의 열을 그룹으로 묶을 때 사용
- <col>: 테이블 하나 이상의 열 TD에 대해 속성 값을 정의
- scope 속성: 테이블의 th 또는 td 등의 해당 셀에게 사용하며 컬럼(column)인지 행(row)인지의 여부를 알려주는 역할. 시각 장애인용 리더기를 통해 읽어지는 경우 해당하는 속성값에 따라 어떤 순서로 읽을지 결정
- headers 속성: <td> 태그의 headers 속성은 해당 데이터 셀과 연관된 하나 이상의 헤더 셀(header cell)을 명시
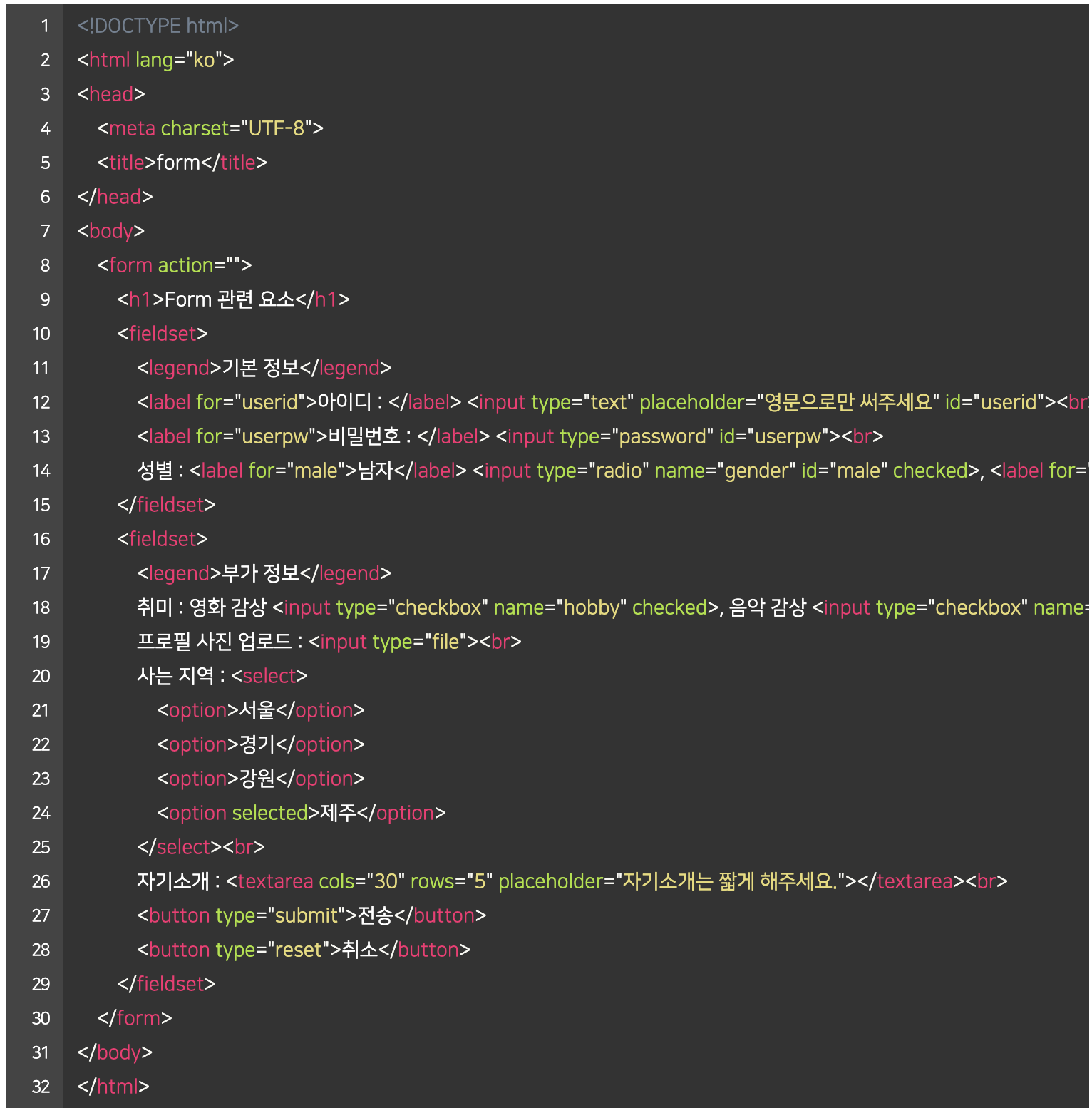
■ 폼 요소(사용자로부터 데이터를 받아야 하는 경우 사용되는 요소)
□<input> tag
- <input type ="text" placeholder="창에 뜨는 글귀"> id창
- <input type ="password"> 입력시 문자가 보이지않음 보이게하는 키가 따로 존재
- <input type= "radio" name="gender" checked> 성별 같은 선택창 만들때 사용. name속성을 이용하여 그룹화. checked를 써서 체크를 안해도 자동체크 가능하게 만듦
- <input type ="checkbox" name="hobby" checked> 여러가지사항중 여러가지를 선택하는 체크칸. 체크박스또한 name속성을 이용하여 그룹화함
- <input type="file"> 파일올릴 시 사용
- <input type="submit" value="제출"> 제출 시 사용
- <input type="reset" value="취소"> 초기화 시 사용
- <input type="button" value="승인"> 커스텀해서 상황에 맞게 사용
- <input type="image" src="" alt=""width="" height="" > 이미지버튼 생성 = 버튼의 모양에 이미지 삽입 가능
- 사는지역 :
- <select><option>서울</option>
- <option>대구</option>
- <option>부산</option></select>
- 자기소개 : <textarea cols="30" rows="5" placeholder="간단한 자기소개를 해주세요."></textarea>
- <button type="submit"> 승인 </button> -> 빈 태그가 아니며 내용을 안에 직접 넣을 수 있으므로 좀 더 자유로운 스타일 표현이 가능
https://cocoder16.tistory.com/18
[HTML & CSS] input과 button의 공통점과 차이점
button 태그가 하는 일은 무엇일까? "어느 날 이런 일을 겪었다. form 태그 안에 form data와 관련 없는 버튼을 만든 후 그 버튼을 눌렀더니 form이 전송되었다. 응? button을 눌렀는데 왜 form이 "submit" 되지
cocoder16.tistory.com
- <label for="username">이름</label>: <input type="text" placeholder="홍길동" id="username"> id를 갖게하여 이름과 입력값을 묶어준다.
- <fieldset>
- <legend>기본정보</legend>
- </fieldset>
- 폼을 그룹화 하는 경우에 사용, 예시로는 회원가입하는 경우 필수적으로 정보 입력을 해야 하는 것과 아닌 것들을 구분할 수 있다.
- <form action="서버 주소" method="post">...</form>
- 폼을 그룹화하는 방법, get방식은 로그인 하는 경우 주소에 보낸 값이 보이기 때문에 보안상 부적절하므로 post방식을 사용
# form
- action: 데이터를 처리하기 위한 서버의 주소
- method: 데이터를 전송하는 방식을 지정
method 속성값에는 get/post 2가지 방식이 존재
get 방식은 데이터가 전송될 때 주소창에 파라미터 형태로 붙어 데이터가 노출
반면, post 방식은 데이터가 전송될 때 데이터가 노출되지 않음