# 폰트, 텍스트
■ typhography

•em : 폰트의 전체 높이를 의미
•ex ( = x-height ) : 해당 폰트의 영문 소문자 x의 높이를 의미
•Baseline : 소문자 x를 기준으로 하단의 라인을 의미
•Descender : 소문자에서 baseline 아래로 쳐지는 영역을 의미. 서체에 따라 descender의 길이가 다름( g, j, p, q, y )
•Ascender : 소문자 x의 상단 라인 위로 넘어가는 영역을 의미 ( b, d, h, l )
■ font family
font-family: family-name | generic-family ( | initial | inherit );- family-name: 사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있음. 먼저 선언된 순서대로 우선순위가 결정. 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언
- generic-family: family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해줌. font-family 속성의 맨 마지막에 선언해야 하며, 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙.
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif; ■ line-height 기본 값 : normal
텍스트 라인의 높이를 의미하는 것으로 주로 행간을 제어할 때 사용
line-height: normal | number | length | initial | inherit ;
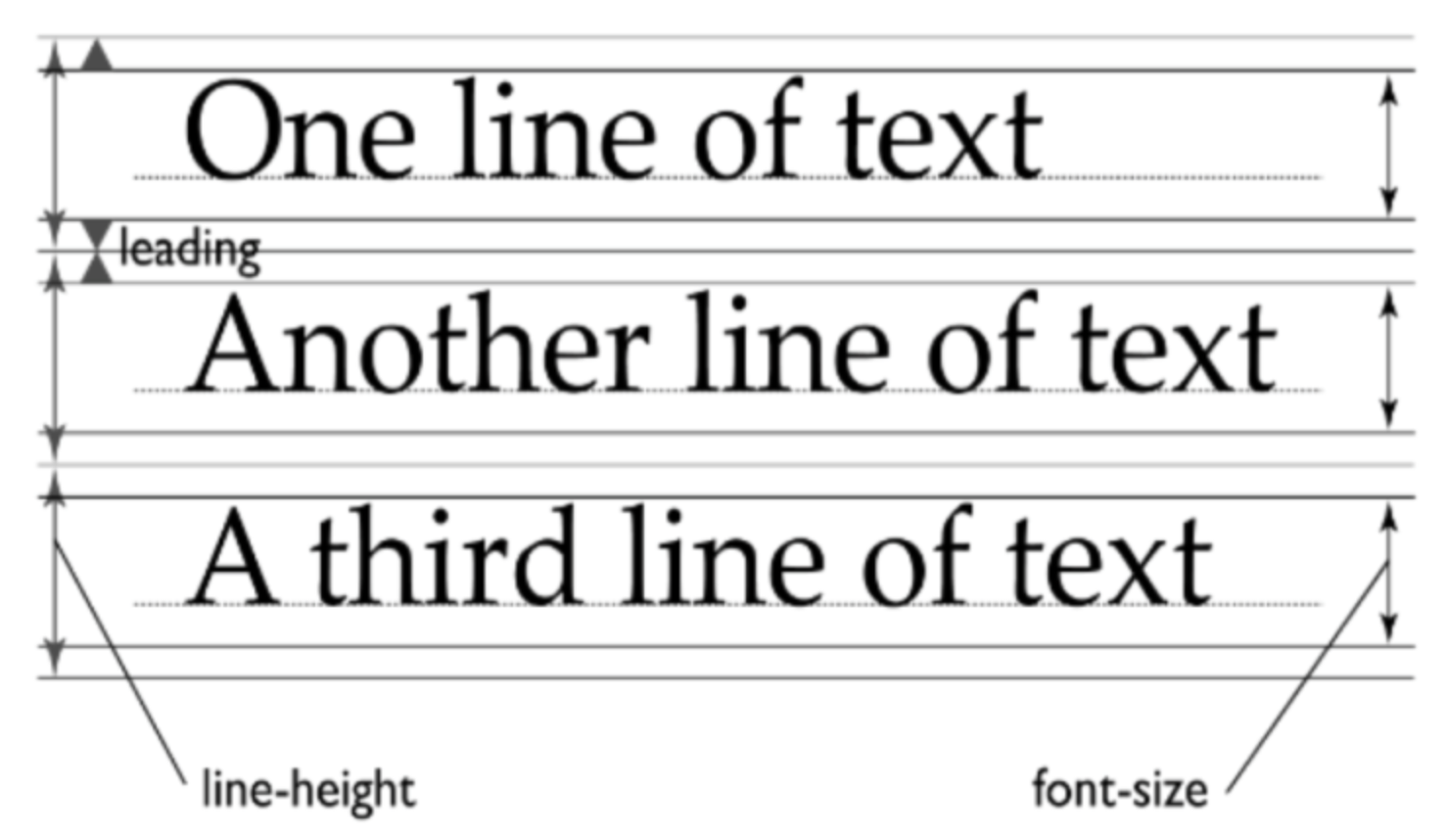
line-height로 제어되는 부분을 line-box라고도 함. 타이포그래피 구조에서 배웠던 [em 박스] + [상하단의 여백]까지를 의미
| normal | 기본값으로 브라우저의 기본 속성을 따릅니다. 폰트에 따라 브라우저에 따라 다르지만 보통 1.2 정도로 할당되어 있습니다. |
| number | font-size를 기준으로 설정한 숫자만큼 배율로 적용합니다. |
| length | px, em 등 고정 수치로 할당할 수 있습니다. |
| % | font-size를 기준으로 설정한 퍼센트만큼 배율로 적용합니다. |
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
두 경우 모두 <body>에 똑같이 line-height: 40px이 적용
하지만 자식 요소로 <p>가 있으면 달라짐!
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 20px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 40px; */
이처럼 계산된 값이 아닌 숫자 값을 상속한다는 사실 때문에,
숫자 값을 사용하면 부모 엘리먼트에서 계산된 값 대신 비율을 그대로 상속받을 수 있으므로,
가능하면 단위가 없는 값을 사용하는 것이 좋음
<div class="wrap">
<div class="parent">
<div class="child">line-height 값 계산</div>
</div>
</div>
.wrap { font-size: 20px; line-height: 2; } //40px
.parent { font-size: 1.5em; line-height: 200%; } //40*1.5=60px
.child { font-size: 15px; }//60px■ font-size 기본 값 : medium
font-size: keyword | length | initial | inherit ;| keyword | medium(기본 값), xx-small, x-small, small, large, x-large, xx-large, smaller, larger |
| length | px, em 등 고정 수치로 지정합니다. |
| % | 부모 요소의 font-size 기준의 퍼센트로 지정합니다. |
- absolute size (keyword) : 기본 값인 medium에 대한 상대적인 크기로, 브라우저마다 사이즈가 다르게 정의되어있음
- relative size (keyword) : 부모 요소의 font-size 크기에 대해 상대적. smaller는 0.8배, larger는 1.2배
- length px, em, rem 등의 단위를 이용하여 고정된 크기를 지정
- - em : 부모 요소의 font-size에 em 값을 곱한 크기
- - rem : 루트의 font-size에 rem 값을 곱한 크기
- percent (%) : 부모 요소의 font-size를 기준으로 백분율 계산된 값을 지정할 수 있음
- viewport units vw, vh 단위로 뷰포트를 기준으로 하여, 유동적인 font-size를 지정할 수 있음 vw는 뷰포트 width의 1%, vh는 뷰포트 height의 1% 값을 가짐
■ font-weight 기본 값 : normal
글꼴의 굵기를 지정하는 속성
font-weight: normal | bold | bolder | lighter | number | initial | inherit ;| normal | 기본 값 (400) |
| bold | 굵게 표현(700) |
| bolder | 부모 요소 보다 두껍게 표현 |
| lighter | 부모 요소 보다 얇게 표현 |
| number | 100, 200, 300, 400, 500, 600, 700, 800, 900 (클수록 더 두껍게 표현) |
■ font-style
font-style: normal | italic | oblique | initial | inherit;| normal | font-family 내에 분류된 기본 값 |
| italic | italic 스타일로 표현합니다. |
| oblique | oblique 스타일로 표현합니다. |
* oblique 텍스트의 기울기에 대한 각도를 추가로 지정 가능
-> font-weight oblique <각도>;
유효한 값은 -90 ~ 90도이며, 따로 각도를 지정하지 않으면 14도가 사용됨. 양수 값은 글의 끝 부분 쪽으로 기울어지며, 음수값은 시작 부분 쪽으로 기울어짐
■ font-variant
글꼴의 형태를 변형하는 속성으로 소문자를 작은 대문자로 변환
| normal | 기본 값 |
| small-caps | 소문자를 작은 대문자로 변형합니다. |
ont-variant: normal | small-caps | initial | inherit ;■ font
font-style, font-variant, font-weight, font-size/line-height, font-family 속성들을 한 번에 선언할 수 있는 축약형 속성
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;| font-style | font-style 지정, 기본 값은 normal |
| font-variant | font-variant 지정, 기본 값은 normal |
| font-weight | font-weight 지정, 기본 값은 normal |
| font-size/line-height | font-size/line-height 지정, 기본 값은 normal |
| font-family | font-family 지정 |
/* style | size | family */
font: oblique 2em "돋움", dotum, sans-serif;
/* style | variant | weight | size/line-height | family */
font: oblique small-caps bold 16px/1.5 '돋움';
/* The font used in system dialogs */
font: message-box;
font: icon;
* 축약형을 선언할 때는 아래 사항들을 유의해야 함
- font-size와 font-family는 반드시 선언해야 하는 필수 속성
- 빠진 속성이 있다면 기본 값으로 지정됨
- 각 속성의 선언 순서를 지켜야 함
■ webfont
@font-face
웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성
| font-family(필수) | 글꼴의 이름을 지정 |
| src(필수) | 다운로드 받을 글꼴의 경로(URL) |
| font-style(옵션) | 글꼴의 스타일 지정, 기본 값은 normal |
| font-weight(옵션) | 글꼴의 굵기 지정, 기본 값은 normal |
@font-face {
font-family: webNanumGothic; /* 사용자 지정 웹 폰트명 */
src: url(NanumGothic.eot); /* 적용 될 웹 폰트의 경로 */
font-weight: bold; /* 필요에 따라 지정 */
font-style: italic; /* 필요에 따라 지정 */
}
body {
font-family: webNanumGothic;■ vertical-align
인라인 요소의 수직 정렬
이때 주의하실 점은 block 요소가 아닌 inline 또는 inline-block에서만 사용할 수 있음
따라서 display이 속성이 변하지 않은 div, p와 같은 블록레벨 요소에는 적용되지 않음
vertical-align: keyword | length | percent | initial | inherit ;| length | 요소를 지정한 길이만큼 올리거나 내림. 음수 허용 |
| % | 요소를 line-height를 기준으로 올리거나 내림. 음수 허용 |
| keyword | baseline(기본 값), sub, super, top, text-top, middle, bottom, text-bottom |
keyword
- sub : 부모 아래 첨자 기준으로 정렬 super : 부모 위 첨자 기준으로 정렬 text-top : 부모 텍스트의 맨 위(Ascender 제외) text-bottom : 부모의 텍스트의 맨 아래(Descender 제외) middle : 부모의 중앙에 위치 top : 부모의 맨 위 위치 bottom : 부모의 맨 아래 위치
length px값 사용 시 baseline을 기준으로 이동하며, 음수 값도 사용 가능
percent ( % ) line-height를 기준으로 내에서 이동하며 음수 값 사용 가능
■ text-align
인라인 요소의 수평 정렬
text-align: left | right | center | justify | initial | inherit ;기본 값은 left이지만 경우에 따라 다름
문서의 방향이 LTR(Left To Right) 왼쪽에서 오른쪽 방향인 언어일 경우 left가 기본값이고,
RTL(Right To Left) 로 오른쪽에서 왼쪽으로 읽힐 경우 right가 기본값
| left | 텍스트를 왼쪽으로 정렬 |
| right | 텍스트를 오른쪽으로 정렬 |
| center | 텍스트를 중앙으로 정렬 |
| justify | 텍스트를 라인 양쪽 끝으로 붙여서 정렬. (마지막 라인은 정렬 하지 않음) |
* text-align과 display의 관계
- text-align은 inline-level에 적용
- text-align은 block-level에 적용할 수 없음
그렇다면 block 요소를 가운데 정렬 하고자 한다면 ?
가운데 정렬 인라인 요소 : text-align (center)
블럭 요소 : margin (auto)
■ text-indent
텍스트의 들여쓰기를 지정하는 속성
ext-indent: length | initial | inherit;| length | px, em 등 고정 수치로 지정. 음수 허용 |
| % | 부모 요소의 width를 기준으로 퍼센트로 지정 |
length 문단의 첫 줄에 대한 들여쓰기를 수행. 음수 값을 사용할 수 있으며, 음수 값 사용 시 왼쪽으로 이동
percent ( % ) 텍스트를 포함하는 컨테이너 블록의 width(부모의 width)를 기준으로 변환된 백분율 값으로 들여쓰기함
■ text-decoration
텍스트의 장식을 지정
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;| none | 텍스트 꾸밈을 생성하지 않음 ( 기본값 ) |
| underline | 밑줄로 꾸밈을 설정 |
| overline | 윗줄로 꾸밈을 설정 |
| line-through | 중간을 지나는 줄로 꾸밈을 설정 |
text-decoration-line
- 텍스트 꾸밈의 종류를 지정하는 속성입니다.
- 기본 값 : none
text-decoration-color
- 텍스트 꾸밈의 색상을 지정하는 속성입니다.
- 기본 값 : currentColor
- 색상 값을 사용하여 원하는 색상을 지정할 수 있습니다.
text-decoration-style
- 꾸밈에 사용되는 선의 스타일을 지정하는 속성입니다.
- 기본 값 : solid
| solid | 한줄 스타일 ( 기본 값 ) |
| double | 이중선 스타일 |
| dotted | 점선 스타일 |
| dashed | 파선 스타일 |
| wavy | 물결 스타일 |
■ 단어 관련 속성
1. white-space 기본 값 : normal
요소 안에 공백을 어떻게 처리할지 지정
white-space: normal | nowrap | pre | pre-line | pre-wrap | initial | inherit;| normal | 공백과 개행을 무시하고, 필요한 경우에 자동 줄바꿈 발생. 기본 값 |
| nowrap | 공백과 개행을 무시하고, 자동 줄바꿈이 일어나지 않음. |
| pre | 공백과 개행을 표현하고, 자동 줄바꿈이 일어나지 않음. |
| pre-line | 공백은 무시하고, 개행만 표현. 필요한 경우에 자동 줄바꿈 발생. |
| pre-wrap | 개행은 무시하고, 공백만 표현. 필요한 경우 자동 줄바꿈 발생. |
2. letter-spacing 기본 값 : normal
자간을 지정
letter-spacing: normal | length | initial | inherit;| normal | 기본 값 |
| length | 길이만큼 자간을 지정. 음수 허용 |
3. word-spacing 기본 값 : normal
단어 사이의 간격을 지정
word-spacing: normal|length|initial|inherit;| normal | 기본 값 |
| length | 길이만큼 단어 사이의 간격을 지정. 음수 허용 |
4. word-wrap 기본 값 : normal
단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정
word-break: normal | break-all | keep-all | initial | inherit;| normal | 기본 값. 중단점은 공백이나 하이픈(-)(CJK는 음절) |
| break-all | 중단점은 음절. 모든 글자가 요소를 벗어나지 않고 개행 |
| keep-all | 중단점은 공백이나 하이픈(-)(CJK는 그 외 기호도 포함) |
5. word-wrap 기본 값 : normal
요소를 벗어난 단어의 줄바꿈을 지정
word-wrap: normal|break-word|initial|inherit;| normal | 기본 값. 중단점에서 개행 |
| break-word | 모든 글자가 요소를 벗어나지 않고 강제로 개행 |


