2023년 4월 18일 ~ 2023년 4월 19일 114p~132p
2.5 HTTP
HTTP는 전송 계층 위에 있는 애플리케이션 계층으로서 웹 서비스 통신에 사용된다.
HTTP는 W3에 내재된 프로토콜로, 서버와 클라이언트 사이에서 어떻게 메세지를 교환할지 정해놓은 규칙이다. HTTP/1.0부터 시작해서 발전을 거듭하여 지금은 HTTP/3이다.
HTTP/1.0
HTTP/1.0은 기본적으로 한 연결당 하나의 요청을 처리하도록 설계되었고, 이는 RTT 증가를 불러오게 되었다.

서버로부터 파일을 가져올 때마다 TCP의 3way handshake를 계속해서 열어야 하기 때문에 RTT가 증가한다는 단점이 있었다.
RTT : 패킷이 목적지에 도달하고 나서 다시 출발지로 돌아오기까지 걸리는 시간. 패킷 왕복 시간
이를 해결하기 위해 이미지 스플리팅, 코드 압축, 이미지 Base64 인코딩을 사용하곤 했다.
- 이미지 스플리팅 : 많은 이미지가 합쳐 있는 하나의 이미지를 다운로드받고, 이를 기반으로 background-image의 position을 이용하여 이미지를 표기하는 방법
- 코드 압축 : 코드를 압축해서 개행 문자, 빈칸을 없애서 코드의 크기를 최소화하는 방법
- 이미지 Base64 인코딩 : 이미지 파일을 64진법으로 이루어진 문자열로 인코딩하는 방법. 서버와의 연결을 열고 이미지에 대해 서버에 HTTP 요청을 할 필요가 없음. 하지만 Base64 문자열로 변환할 경우 37% 정도 크기가 더 커지는 단점이 있음
*인코딩 : 정보의 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해 다른 형태나 형식으로 변환하는 처리 방식
HTTP/1.1
HTTP 1.1 의 가장 큰 특징은 다음과 같다.
- 커넥션 유지 (Persistent Connection)
- 호스트 헤더 (Host Header)
- 강력한 인증 절차 (Improved Authentication Procedure)
(1) 커넥션 유지 & 파이프라이닝
HTTP 1.0 과 1.1 의 차이는 TCP 세션을 지속적으로 유지할 수 있는지, 없는지에 대한 차이이다. HTTP/1.1은 매번 TCP 연결을 하는 것이 아니라 한 번 TCP 초기화를 한 이후에 keep-alive라는 옵션으로 여러 개의 파일을 송수신할 수 있게 바뀌었다.
Keep-Alive : HTTP는 TCP 위에서 동작한다.TCP가 전송이 끝나면 연결이 끊어지듯이 HTTP도 서로 전송이 끝나면 끊어진다. 그런데 매번 전송이 끝날 때마다 다시 연결을 해야한다면 리소스가 낭비된다. 이를 해결하기 위해 keep-alive 헤더가 생겼고, 이는 특정 시간 동안 최대 요청의 수를 알려준다.
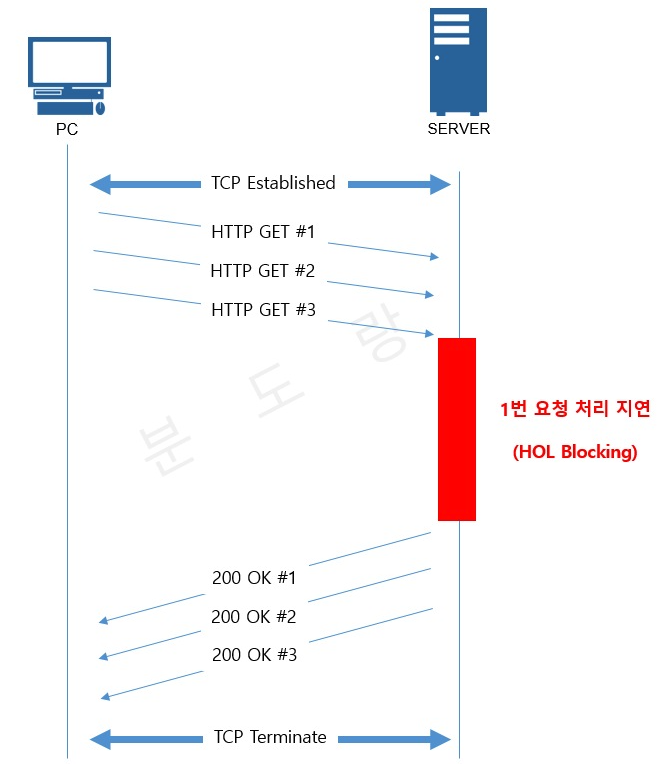
아래의 그림처럼 한번 3way handshake가 한 번 발생하면 그 다음부터 발생하지 않는다. 하지만 문서 안에 포함된 다수의 리소스(이미지, 동영상, css, js 파일)등을 처리하려면 요청할 리소스 개수에 비례해서 대기 시간이 길어지는 단점이 있다.
HTTP/1.1 200 OK
Connection: Keep-Alive
Keep-Alive: timeout=5, max=1000
...
Persistent 기능을 통한 커넥션 유지와 함께 HTTP 1.1 에서 지원되는 기능이 하나 더 있는데, 바로 "파이프라이닝(Pipelining)" 이다.
HTTP 요청은 순차적으로 이루어진다. 그림(왼쪽)과 같이 3개의 컨텐츠를 요청한다고 가정하면, 파이프라이닝 기능이 없는 경우 요청#1 -> 응답#1 -> 요청#2 -> 응답#2 -> 요청#3 -> 응답#3 과 같이 진행된다. 즉, 요청#1에 대한 응답#1을 정상적으로 받은 후, 다음 요청#2가 진행되고, 마찬가지로 응답#2를 받아야 요청#3이 진행된다. 응답#1이 없다면 요청#2, 요청#3은 진행되지 못하게 되어 문제가 되고, 이는 문제가 발생하지 않더라도 비효율적인 방법이다.

파이프라이닝은 이를 개선한 기능이다. 위 그림(오른쪽)과 같이 동시에 요청#1,요청#2,요청#3을 보내고 이에 대한 각각의 응답을 받아 처리하고, 이는 응답 속도를 높혀 페이지 뷰의 속도를 빠르게 할 수 있다.
(2) 호스트 헤더
HTTP/1.0 에선 하나의 IP당 하나의 도메인만 운영할 수 있었다. 이는 도메인 수만큼 서버의 개수가 늘어나는 구조이다.
반면 HTTP/1.1에선 호스트 헤더를 추가해서 가상 호스팅이 가능해졌다. 이젠 가상 호스팅이 흔해져서 대부분의 HTTP 클라이언트가 HTTP/1.1과 호환되지 않아도 Host 헤더는 구현한다고 한다.

HTTP/1.0에선 서버에서 클라이언트에게 인증을 요구하는 www-authentication 헤더가 있었지만, 클라이언트와 서버 사이에 프록시가 위치하는 경우 프록시가 사용자의 인증을 요구할 수 있는 방법이 없었다.
HTTP 1.1에는 프록시가 클라이언트에게 인증 요청을 할 수 있도록 2개의 헤더가 추가되었다.
- proxy-authenticate
- proxy-authorization
HTTP/2
HTTP/1.1의 헤더에는 쿠키 등 많은 메타데이터가 들어 있고 압축이 되지 않아 무거웠다. HTTP/2는 HTTP/1.x보다 지연시간을 줄이고 응답시간을 더 빠르게 할 수 있으며, 주요 특징은 다음과 같다.
- 멀티플렉싱
- 헤더 압축
- 서버 푸시
- 요청의 우선순위 처리를 지원
(1) 멀티 플렉싱
HTTP/2는 하나의 TCP 연결을 통해 여러 데이터 요청을 병렬로 전송할 수 있다.

스트림 : 시간이 지남에 따라 사용할 수 있게 되는 일련의 데이터 요소를 가리키는 데이터 흐름
HTTP/1.1 은 Persistent 와 Pipelining 기능을 통해 하나의 TCP 세션에 여러 개의 요청을 보낼 수 있다. 하지만, 요청은 반드시 순차적으로 서버에서 처리되어 브라우저로 전달되어야 한다. 그렇지 못하면 웹페이지 접속의 지연이 발생되며, 이를 HOLB (Head of Line Blocking) 이라고 한다.
HOL Blocking : 네트워크에서 같은 큐에 있는 패킷이 그 첫 번째 패킷에 의해 지연될 때 발생하는 성능 저하 현상

HTTP/2 의 멀티플렉싱은 이런한 HTTP/1.1 의 부족한 부분을 완벽히 해소한다. 멀티플렉싱은 하나의 TCP 커넥션만으로 해당 웹페이지의 모든 요청과 응답 데이터를 전송하며, 응답 순서에 무관하게 데이터를 처리한다.
HTTP/1.1 의 PIPELINING 과 멀티플렉싱의 가장 큰 차이는 순차적 응답 처리에 따른 HOLB 를 완벽하게 해결했다는 것이다.

(2) 헤더 압축
HTTP/1.x 에는 크기가 큰 헤더라는 문제가 있었다. HTTP/2 에서는 중복되는 헤더의 반복 전송을 효율적으로 낮추기 위해 압축(Compression) 을 이용한다.
압축은 허프만 코드를 이용하는 HPACK 알고리즘을 이용하며, 중복 내용의 반복 비율이 높을 수록 압축 효율은 커지게 된다.

HTTP 는 클라이언트의 요청으로 부터 시작되며, 요청한 컨텐츠에 대해서만 응답으로 전송하는 것이 일반적이다. 하나의 HTML 웹페이지를 구성하는데 JS, CSS, JPG 등과 같은 다양한 컨텐츠가 존재한다. 따라서 웹페이지 하나를 브라우징 하기 위해서는 클라이언트는 HTML, CSS, JS, JPG 등 구성에 관련된 모든 컨텐츠를 요청해야 했다.
HTTP/2 에서는 서버 푸쉬 기능을 통해 클라이언트가 요청하지 않은 데이터에 대해 서버가 스스로 전송해 줄 수 있다.
예를 들어, 아래와 같이 main.html 을 구성하는 요소에 style.css, script.js, image.jpg 가 있다고 가정하자.

클라이언트가 main.html 을 요청하면 HTTP/1.1 은 main.html 의 응답을 받고 main.html 안에 링크되어 있는 style.css, script.js, image.jpg 를 추가로 요청한다. 요청한 모든 컨텐츠가 전송되면 main.html 의 페이지를 브라우저에서 보여주게 된다.
HTTP/2 에서는 main.html 을 요청하면 서버는 main.html 의 구성 요소가 style.css, script.js, image.jpg 라고 정의된 경우, main.html 의 응답을 전송할 때 이 3개의 컨텐츠를 같이 전송한다. 이렇게 되면 HTTP 트랜잭션은 기존 4개에서 1개로 줄기 때문에 RTT 가 감소하여 응답속도를 개선한다.
(4) 우선 순위 (Stream Prioritization)
HTTP/1.1 에서는 웹페이지 렌더링을 효과적으로 할 수 있는 옵션이 없었다. 예를 들면, css 와 jpg 가 전달되는 과정에서 css 가 느리게 전달되는 경우 페이지 렌더링에 지연이 발생된다. 따라서 페이지의 스타일을 정의한 css 가 먼저 처리될 수 있도록 우선순위를 정의할 수 있다.
아래 그림과 같이 페이지를 구성하는 요소가 html, css, jpg, js가 있다고 가정하면, 이에 대한 우선순위를 부여하여 먼저 전송 처리 될 수 있도록 하는 기능이다.

HTTP의 문제점
- HTTP 는 평문 통신이기 때문에 도청이 가능하다.
TCP/IP 는 도청 가능한 네트워크이다. TCP/IP 구조의 통신은 전부 통신 경로 상에서 엿볼 수 있다. 패킷을 수집하는 것만으로 도청할 수 있다. 평문으로 통신을 할 경우 메시지의 의미를 파악할 수 있기 때문에 암호화하여 통신해야 한다. - 통신 상대를 확인하지 않기 때문에 위장이 가능하다.
HTTP 에 의한 통신에는 상대가 누구인지 확인하는 처리는 없기 때문에 누구든지 리퀘스트를 보낼 수 있다. IP 주소나 포트 등에서 그 웹 서버에 액세스 제한이 없는 경우, 리퀘스트가 오면 상대가 누구든지 무언가의 리스폰스를 반환한다. - 완전성을 증명할 수 없기 때문에 변조가 가능하다.
여기서 완전성이란 정보의 정확성 을 의미한다. 서버 또는 클라이언트에서 수신한 내용이 송신측에서 보낸 내용과 일치한다라는 것을 보장할 수 없는 것이다. 리퀘스트나 리스폰스가 발신된 후에 상대가 수신하는 사이에 누군가에 의해 변조되더라도 이 사실을 알 수 없다. 이와 같이 공격자가 도중에 리퀘스트나 리스폰스를 빼앗아 변조하는 공격을 중간자 공격(Man-in-the-Middle)이라고 부른다.
HTTPS
HTTP는 텍스트 교환이므로 누군가 네트워크에서 신호를 가로채면 내용이 노출되는 보안 이슈가 존재한다. 이런 보안 문제를 해결해 주는 프로토콜이 HTTPS이다.
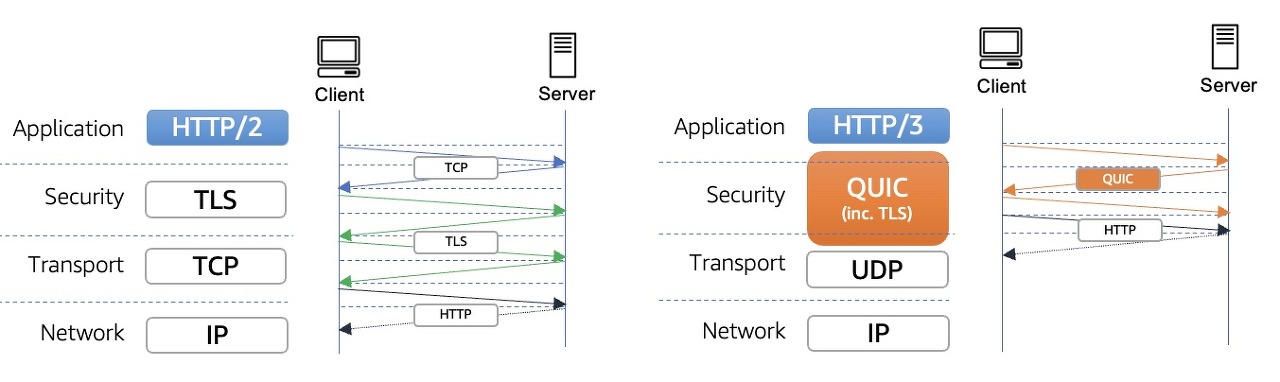
HTTP/2는 HTTPS 위에서 동작한다. HTTPS는 애플리케이션 계층과 전송 계층 사이에 신뢰 계층인 SSL/TLS 계층을 넣은 신뢰할 수 있는 HTTP 요청을 말한다. HTTPS는 공개키 암호화 방식으로 텍스트를 암호화하며, HTTPS의 S는 Secure Socket, 보안 통신망을 말한다.
HTTPS는 SSL 의 껍질을 덮어쓴 HTTP 라고 할 수 있다. 즉, HTTPS 는 새로운 애플리케이션 계층의 프로토콜이 아니라는 것이다. HTTP 통신하는 소켓 부분을 SSL(Secure Socket Layer) or TLS(Transport Layer Security)라는 프로토콜로 대체하는 것 뿐이다. HTTP 는 원래 TCP 와 직접 통신했지만, HTTPS 에서 HTTP 는 SSL 과 통신하고 SSL이 TCP와 통신 하게 된다.
SSL/TLS는 전송 계층에서 보안을 제공하는 프로토콜이다. 클라이언트와 서버가 통신할 때 SSL/TLS를 통해 제3자가 메세지를 도청하거나 변조하지 못하도록 한다.
SSL은 서버와 브라우저 사이에 안전하게 암호화된 연결을 만들 수 있게 도와주고, 서버 브라우저가 민감한 정보를 주고 받을 때 도난당하는 것을 막아준다. SSL 인증서는 클라이언트와 서버간의 통신을 제3자가 보증해주는 전자화된 문서이다. 인증서를 통해 클라이언트가 접속한 서버가 신뢰할 수 있는 서버인지 판단하고, SSL 통신에 사용될 공개키를 클라이언트에게 전달한다. SSL 인증서로 서버가 신뢰할 수 있는지 판단하기 위해서 공개키 서명 방식을 사용하는데, 이 방식을 SSL/TLS Handshake 라고 한다. SSL 이외에도 TSL(전송 계층 보안) 프로토콜을 통해서도 보안을 유지한다.
TSL은 데이터 무결성을 제공하기 때문에 데이터가 전송 중에 수정되거나 손상되는 것을 방지하고, 사용자가 자신이 의도하는 웹사이트와 통신하고 있음을 입증하는 인증 기능도 제공한다.
SSL/TLS를 통해 공격자가 서버인 척하며 사용자 정보를 가로채는 네트워크 상의 인터셉터를 방지할 수 있다. 보안 세션을 기반으로 데이터를 암호화하며 보안 세션이 만들어질 때 인증 메커니즘, 키 교환 암호화 알고리즘, 해싱 알고리즘이 사용된다.
- HTTPS 양방향 / 단방향
SSL에는 양방향 인증과 단방향 인증이 있다.
- WEB 서버에만 서버의 인증서가 존재해서 웹브라우저를 사용하는 사용자가 해당 서버의 인증서를 확인하게 되는 경우 -> 단방향 인증
- 사용자 개인의 인증서가 서버에 전달되어서 서버가 사용자 개인을 인증하는 과정까지 거치는 경우 -> 양방향 인증
- 보안 세션
보안이 시작되고 끝나는 동안 유지되는 세션이다. SSL/TLS는 핸드셰이크를 통해 보안 세션을 생성하고 이를 기반으로 상태 정보 등을 공유한다.
세션 : 운영체제가 어떠한 사용자로부터 자신의 자산 이용을 허락하는 일정한 기간. 사용자는 일정 시간 동안 응용 프로그램, 자원 등을 사용할 수 있음
클라이언트와 서버가 키를 공유하고 이를 기반으로 인증, 인증 확인 등의 작업이 일어나는 단 한번의 1-RTT가 생긴 후 데이터를 송수신 한다. 클라이언트에서 사이퍼 슈트를 서버에 전달하면, 서버는 받은 사이퍼 슈트의 암호화 알고리즘 리스트를 제공할 수 있는지 확인 후, 제공 가능하면 클라이언트로 인증서를 보내는 인증 메커니즘이 시작되고 이후 해싱 알고리즘 등으로 암호화된 데이터의 송수신이 시작된다.
사이퍼 슈트 : 프로토콜, AEAD 사이퍼 모드, 해싱 알고리즘이 나열된 규약(ex. TLS_AES_128_GCM_SHA256)
AEAD 사이퍼 모드 : 데이터 암호화 알고리즘(ex.AES_128_GCM -> 128비트의 키를 사용하는 표준 블록 암호화 기술과 병렬 계산에 용이한 암호화 알고리즘 GCM이 결합된 알고리즘)
- 인증 메커니즘
인증 메커니즘은 CA에서 발급한 인증서를 기반으로 이루어진다. CA에서 발급한 인증서는 안전한 연결을 시작하는 데 있어 필요한 공개키를 클라이언트에 제공하고 사용자가 접속한 서버가 신뢰할 수 있는 서버임을 보장한다. 인증서는 서비스 정보, 공개키, 지문, 디지털 서명 등으로 이루어져 있다.
CA : Certificate Authority로, 공개키를 저장해주는 신뢰성이 검증된 민간 기업
- CA 발급 과정
자신의 서비스가 CA 인증서를 발급 받으려면 자신의 사이트 정보와 공개키를 CA에 제출해야 한다. 이후 CA는 공개키를 해시한 값인 지문을 사용하는 CA의 비밀키 등을 기반으로 CA인증서를 발급한다.
- 애플리케이션 서버를 만드는 기업 A가 HTTPS를 적용하기 위해 공개키와 개인키를 만든다.
- 신뢰할 수 있는 CA 기업을 선택하고, 그 기업에게 공개키 관리를 부탁하며 계약한다.
- 계약 완료된 CA 기업은 해당 기업의 이름, A 서버 공개키, 공개키 암호화 방법을 담은 인증서를 만들고, 해당 인증서를 CA 기업의 개인키(=비밀키)로 암호화해서 A서버에게 제공한다.
- A 서버는 암호화된 인증서를 갖게 되었다. 이제 A 서버는 공개키로 암호화된 HTTPS 요청이 아닌 요청이 오면, 이 암호화된 인증서를 클라이언트에게 건내준다.
- 클라이언트가 main.html 파일을 달라고 A 서버에게 요청했다고 가정하자. HTTPS 요청이 아니기 때문에 CA 기업이 A 서버의 정보를 CA 기업의 개인키(=비밀키)로 암호화한 인증서를 받게 된다.
- CA 기업의 공개키는 브라우저가 이미 알고 있다(세계적으로 신뢰할 수 있는 기업으로 등록되어 있기 때문에, 브라우저가 CA 기업 리스트를 쭉 탐색해서, 공개키로 인증서를 해독).
- 브라우저가 해독을 완료하여 A 서버의 공개키를 얻게 되었다. 이제 A 서버와 통신할 때 얻은 A 서버의 공개키로 암호화해서 요청을 보내게 된다.
4 ~ 5번 : handshake 과정 (HTTPS 전송 전에 Request를 통해 받게 되므로)
HTTPS도 무조건 안전하지는 않다. 신뢰받는 CA 기업이 아닌 자체 인증서를 발급한 경우에는 HTTPS지만 브라우저에서 주의 요함, 안전하지 않은 사이트 와 같은 알림으로 주의를 받게 된다.
https://dev2som.tistory.com/41
HTTP & HTTPS
HTTP(Hypertext Transfer Protocol) - 인터넷 상에서 클라이언트와 서버가 지원을 주고 받을 때 쓰는 통신 규약이다. - 서로 다른 시스템들 사이에서 통신을 주고받게 해주는 가장 기초적인 프로토콜이다.
dev2som.tistory.com
- 암호화 알고리즘
키 교환 알고리즘으로는 대수곡선 기반의 ECDHE 또는 모듈식 기반의 DHE를 사용한다. 둘 다 디피-헬만 방식을 근간으로 만들어졌다.
디피-헬만 키 교환 암호화 알고리즘은 암호키를 교환하는 하나의 방법이다.
y = g^xmodpg와 x,p를 안다면 y는 구하기 쉽지만 g와 y,p만 안다면 x를 구하기는 어렵다는 원리에 기반한 알고리즘이다.

처음엔 공개 값을 공유하고 각자의 비밀 값과 혼합한 후 혼합 값을 공유한다. 그 다음 각자의 비밀 값과 또 혼합하면 공통의 암호키인 PSK가 생성된다. 이렇게 클라이언트와 서버 모두 개인키와 공개키를 생성하고, 서로에게 공개키를 보내고 공개키와 개인키를 결합하여 PSK가 생성된다면, 악의적인 공격자가 개인키 또는 공개키를 가지고도 PSK가 없기 때문에 아무것도 할 수 없다.
- 대칭 키 암호(Symmetic-key algorithm) = 비밀 키 암호
암호화와 복호화에 같은 암호키를 쓰는 알고리즘(비밀 키가 하나)이다. 하나의 비밀키를 양쪽(Client & Server)가 모두 같이 사용하며 암호화를 하는 측과 복호화를 하는 측이 같은 암호 키를 공유해야 한다(공개키 암호에서 공개키와 비밀키를 별도로 가지는 것과 구별됨). 대부분의 대칭 키 암호는 공개키 암호와 비교하여 계산 속도가 빠르지만 비밀키만 알아내면 암호화된 내용을 해독할 수 있어 안전하지 않다.
대칭키 기법을 사용하는 암호 알고리즘 방식 : DES, 3-DES, AES, SEED, ARIA, MASK 등
- 비대칭 키 암호(public-key cryptography) = 공개 키 암호
사전에 비밀 키를 나눠가지지 않은 사용자들이 안전하게 통신할 수 있도록 한다. 공개키, 비밀키 두 개가 존재한다.
- 공개키(public key) : 누구나 알 수 있다. 암호화에 쓰인다.
- 비밀키(private key) : 키의 소유자만이 알 수 있다. 복호화에 쓰인다(키의 소유자만 내용을 열어볼 수 있음).
즉, 대칭키 암호와 달리 암호화와 복호화에 사용하는 키가 서로 다르다.
송신자는 수신자의 공개키를 받아 데이터를 암호화하고 네트워크를 통해 원격지로 전달한다. 수신자는 공개키로 암호화된 데이터를 자신의 개인키로 데이터를 복호하해서 평문을 복원한다.

공개키로 암호화한 메세지는 수신자의 개인키로만 해독할 수 있으므로 안전하게 상대방에게 메세지를 전달해 줄 수 있다. 대칭키(비밀키)알고리즘에 비하여 속도가 느리기 때문에 긴 문서의 암호화보단 대칭키 알고리즘의 키값에 대한 암호에 사용한다.
공개키 알고리즘을 사용하는 암호 알고리즘 : RSA, Elgamal
- 해싱 알고리즘
데이터를 추정하기 힘든 더 작고 섞여 있는 조각으로 만드는 알고리즘이다. SSL/TLS는 해싱 알고리즘으로 SHA-256 알고리즘과 SHA-384 알고리즘을 쓰며, SHA-256 알고리즘이 가장 많이 쓰인다.
SHA-256 알고리즘은 해시 함수 결과값이 256비트인 알고리즘이며, 해싱을 해야 할 메세지에 1을 추가하는 등의 전처리 후 전처리된 메세지를 기반으로 해시를 반환한다.
* 해시 : 다양한 길이를 가진 데이터를 고정된 길이를 가진 데이터로 매핑한 값
* 해싱 : 임의의 데이터를 해시로 바꿔주는 일. 해시 함수가 이를 담당
* 해시 함수 : 임의의 데이터를 입력으로 받아 일정한 길이의 데이터로 바꿔주는 함수
참고로 TLS 1.3은 사용자가 이전에 방문한 사이트로 다시 방문한다면 SSL/TLS에서 보안세션을 만들 때 걸리는 통신을 하지 않아도 되며 이를 0-RTT라고 한다.
TLS/SSL 암호화 과정에서 필요한 정보(사용할 암호화 알고리즘, 키)의 교환을 위한 TLS Handshake 과정이 존재한다. 해당 과정을 통하여 세션을 생성할 수 있고, 이 후 두 노드의 통신은 세션 상에서 수행된다. SSL/TLS handshake를 사용하면 SSL 또는 TLS 클라이언트 및 서버가 통신하는 보안 키를 설정할 수 있다.
모든 SSL/TLS 연결은 "Handshake" 과정을 거쳐야 한다. handshake 과정은 통신을 암호화하는 데 사용할 암호화 알고리즘과 키를 결정하고 서버를 확인하며, 실제 데이터 전송을 시작하기 전에 보안 연결이 이루어졌는지 확인한다.
SSL/TLS 클라이언트와 서버가 통신하는 단계는 다음과 같다.
- 사용할 프로토콜 버전에 동의
- 암호화 알고리즘 선택
- 디지털 인증서 교환하고 유효성 검사하여 서로 인증
- 비대칭 암호화 기술을 사용하여 공유 비밀키를 생성. SSL 또는 TLS가 공유키를 사용하여 메세지를 대칭 암호화 방식으로 암호화
'handshake' 그 자체는 비대칭 암호화를 사용한다. 공개키와 개인키도 각각 별도로 사용된다. 비대칭 암호화 시스템은 높은 오버헤드를 가지고 있기 때문에 모든 보안 과정을 제공하는 데 사용할 수 없다. 그래서 공개키는 handshake 하는 동안 암호 해독을 위해 사용되며, 서버와 클라이언트가 각각 새로 생성한 공유키(대칭키)를 설정하고 교환하게 한다.
세션 자체는 공유키(대칭키)를 사용하여 대칭 암호화를 수행하기 때문에 실제 연결에서 오버 헤드를 줄여준다.

- 클라이언트는 서버에게 client hello 메시지를 담아 서버로 보낸다. 이때 암호화된 정보를 함께 담는데, 버전, 암호 알고리즘, 압축 방식 등이 함께 담긴다.
- 서버는 클라이언트가 보낸 암호 알고리즘과 압축 방식을 받고, 세션 ID와 CA 공개 인증서를 server hello 메시지와 함께 담아 응답한다. 이 CA 인증서에는 앞으로 통신 이후 사용할 대칭키가 생성되기 전, 클라이언트에서 handshake 과정 속 암호화에 사용할 공개키를 담고 있다.
- 클라이언트 측은 서버에서 보낸 CA 인증서가 유효한 지 CA 목록에서 확인하는 과정을 진행한다.
- CA 인증서에 대한 신뢰성이 확보되었다면, 서버의 공개키를 얻고 난수 바이트를 생성하여 서버의 공개키로 암호화한다. 이 난수 바이트는 대칭키를 정하는데 사용 되고, 앞으로 서로 메시지를 통신할 때 암호화하는데 사용된다. <- 위의 CA 발급 과정에 나온 ~7번
- 만약 2번 단계에서 서버가 클라이언트 인증서를 함께 요구했다면, 클라이언트의 인증서와 클라이언트의 개인키로 암호화된 임의의 바이트 문자열을 함께 보내준다.
- 서버는 클라이언트의 인증서를 확인 후, 난수 바이트를 자신의 개인키로 복호화 후 대칭 마스터 키 생성에 활용한다.
- 클라이언트는 handshake 과정이 완료되었다는 finished 메시지를 서버에 보내면서, 지금까지 보낸 교환 내역들을 해싱 후 그 값을 대칭키로 암호화하여 같이 담아 보내준다.
- 서버도 동일하게 교환 내용들을 해싱한 뒤 클라이언트에서 보내준 값과 일치하는 지 확인한다. 일치하면 서버도 마찬가지로 finished 메시지를 대칭키로 암호화하여 보낸다.
- 클라이언트는 해당 메시지를 대칭키로 복호화하여 서로 통신이 가능한 신뢰받은 사용자란 걸 인지하고, 앞으로 클라이언트와 서버는 해당 대칭키로 암호화된 데이터를 주고받을 수 있게 된다.
HTTPS는 SEO(검색엔진 최적화)에도 도움이 된다. SEO를 높이는 방법은 다음과 같다.
1. 케노니컬 설정
link에 캐노니컬을 설정해야 한다.
<link rel="cenonical" href="https://..." />2. 메타 설정
html 파일의 가장 윗부분인 메타를 잘 설정해야 한다.
<meta property="..." content="..." >3. 페이지 속도 개선
PageSpeedInsights로 가서 자신의 서비스에 대한 리포팅을 주기적으로 받으며 관리해야 한다.
4. 사이트 맵 관리
사이트맵(sitemap.xml)을 정기적으로 관리해야 한다. 사이트맵 제너레이터를 사용하거나 직접 코드를 만들어 구축해도 된다. 사이트맵은 xml 파일을 말한다.
HTTPS를 구축하는 방법은 크게 세 가지다.
- 직접 CA에서 구매한 인증키를 기반으로 HTTPS 서비스를 구축한다.
- 서버 앞단의 HTTPS를 제공하는 로드밸런서를 둔다.
- 서버 앞단에 HTTPS를 제공하는 CDN을 둔다.
CDN : 지연을 최소화하면서 사용자에게 콘텐츠를 배포하는 데 도움이 되는 서버 및 해당 데이터 센터의 지리적으로 분산된 네트워크
HTTP/3
TCP 위에서 돌아가는 HTTP/2와는 달리 HTTP/3은 QUIC이라는 계층 위에서 돌아가며, TCP 기반이 아닌 UDP 기반으로 돌아간다. HTTP/2의 장점인 멀티플렉싱을 가지고 있으며 초기 연결 설정 지연 시간 감소라는 장점이 있다.

- 초기 연결 설정시 지연 시간 감소
QUIC는 TCP를 사용하지 않기 때문에 통신을 시작할 때 번거로운 3way handshake를 하지 않는다. QUIC는 첫 연결 설정에 1-RTT만 소요된다. 즉, 클라이언트가 서버에 어떤 신호를 한 번 주고, 서버도 거기에 응답하기만 하면 바로 본 통신을 시작할 수 있다는 것이다.

QUIC은 순방향 오류 수정 메커니즘(FEC)을 사용해 전송한 패킷이 손실되었다면 수신 측에서 에러를 검출하고 수정하는 방식을 사용하여 열악한 네트워크 환경에서도 낮은 패킷 손실률을 자랑한다.
'CS > 면접을 위한 CS 전공노트' 카테고리의 다른 글
| [네트워크] HTTP의 GET과 POST 비교 (0) | 2023.04.20 |
|---|---|
| [네트워크] 브라우저에 URL을 입력하고 일어나는 일 (0) | 2023.04.20 |
| [네트워크] 네트워크 기기/IP 주소 (0) | 2023.04.18 |
| [네트워크] 네트워크의 기초/OSI 7계층 & TCP/IP 4계층 (0) | 2023.04.17 |
| [디자인패턴 & 프로그래밍 패러다임] 프록시/이터레이터/노출모듈/MVC/MVP/MVVM & 선언형/함수형/객체지향/절차지향 (0) | 2023.04.08 |
